
¿Qué es Streamlit?
Streamlit es un marco gratuito y de código abierto para construir y compartir rápidamente aplicaciones web de machine learning y ciencia de datos. Es una biblioteca basada en Python diseñada específicamente para ingenieros de machine learning. Los científicos de datos o los ingenieros de machine learning no son desarrolladores web y no les interesa pasarse semanas aprendiendo a utilizar estos marcos para crear aplicaciones web. En cambio, quieren una herramienta que sea más fácil de aprender y de utilizar, siempre que pueda mostrar datos y recoger los parámetros necesarios para el modelado. Streamlit te permite crear una aplicación de aspecto impresionante con sólo unas pocas líneas de código.
¿Por qué deben utilizar Streamlit los científicos de datos?
Lo mejor de Streamlit es que ni siquiera necesitas conocer los fundamentos del desarrollo web para empezar o para crear tu primera aplicación web. Así que si te dedicas a la ciencia de datos y quieres implementar tus modelos de forma fácil, rápida y con sólo unas pocas líneas de código, Streamlit es una buena opción.
Uno de los aspectos importantes para que una aplicación tenga éxito es ofrecerla con una interfaz de usuario eficaz e intuitiva. Muchas de las aplicaciones modernas con muchos datos se enfrentan al reto de crear una interfaz de usuario eficaz rápidamente, sin dar pasos complicados. Streamlit es una prometedora biblioteca Python de código abierto, que permite a los desarrolladores crear atractivas interfaces de usuario en un abrir y cerrar de ojos.
Streamlit es la forma más fácil, especialmente para personas sin conocimientos de front-end, de poner su código en una aplicación web:
- No se requiere experiencia ni conocimientos de front-end (html, js, css).
- No necesitas pasar días o meses para crear una aplicación web, puedes crear una aplicación de machine learning o de ciencia de datos realmente bonita en sólo unas horas o incluso minutos.
- Es compatible con la mayoría de las bibliotecas de Python (por ejemplo, pandas, matplotlib, seaborn, plotly, Keras, PyTorch, SymPy(latex)).
- Se necesita menos código para crear aplicaciones web increíbles.
- La caché de datos simplifica y acelera los procesos de cálculo.
Cómo utilizar Streamlit
Instalar Streamlit
En Windows:
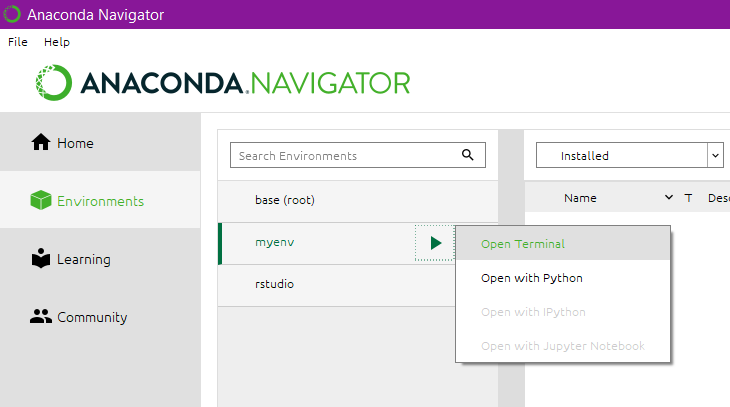
- Instala Anaconda y crea tu entorno
- Abre el terminal

- Escribe este comando en el terminal para instalar Streamlit:
pip install streamlit- Comprueba si la instalación ha funcionado:
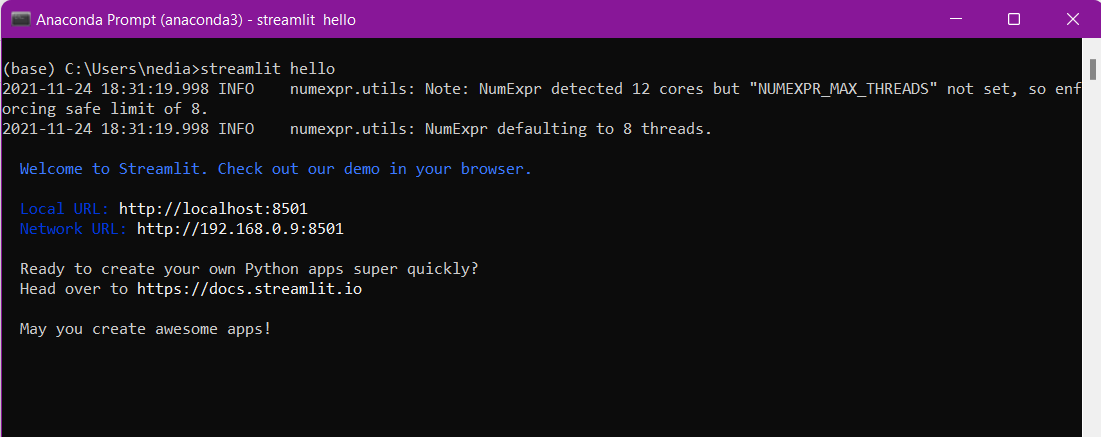
streamlit hello
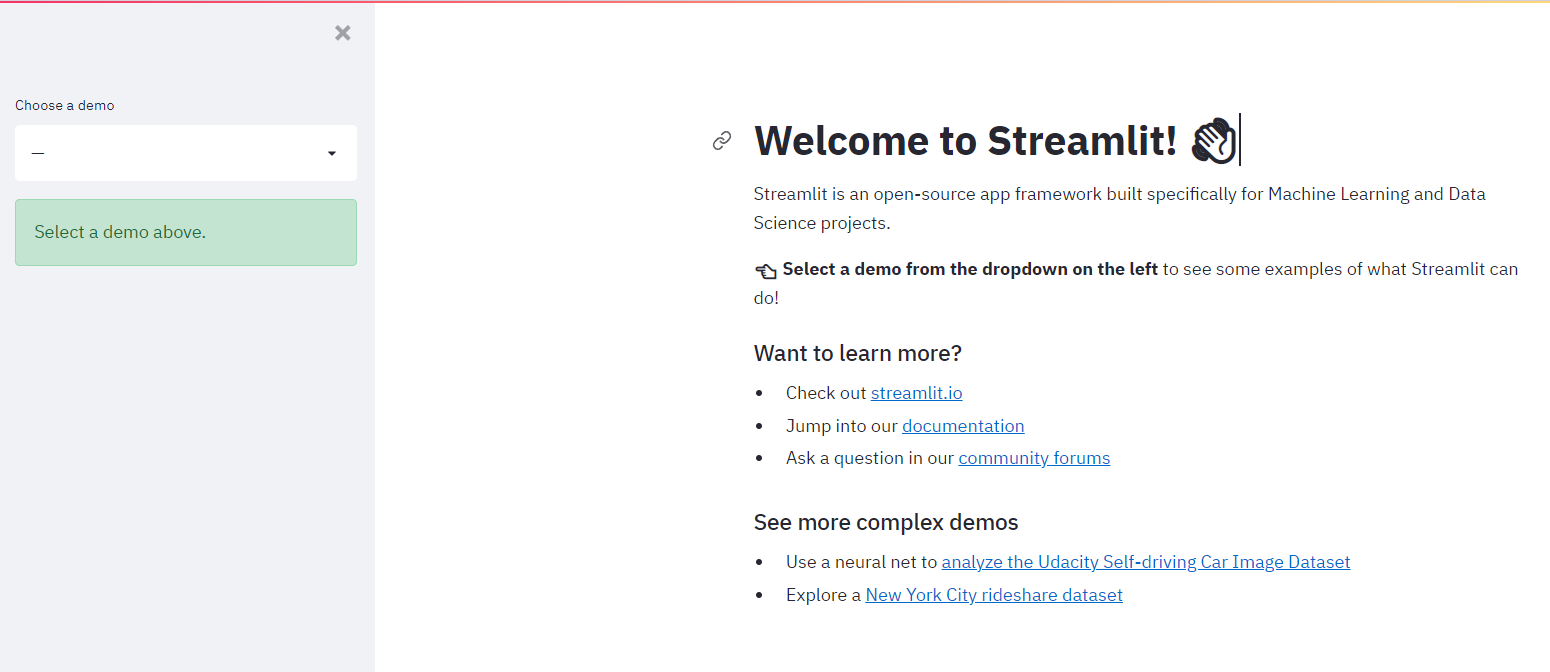
Cuando escribas este comando en el terminal, la página que aparece a continuación debería abrirse automáticamente:

En macOS:
Instala pip:
sudo easy_install pipInstala pipenv:
pip3 install pipenvCrea tu entorno. Abre la carpeta de tu proyecto:
cd project_folder_name
Crea un entorno pipenv:
pipenv shell- Escribe este comando para instalar Streamlit:
pip install streamlit
Comprueba si la instalación ha funcionado:
streamlit helloEn Linux:
Instala pip:
sudo apt-get install python3-pipInstala pipenv:
pip3 install pipenvCrea tu entorno. Abre la carpeta de tu proyecto:
cd project_folder_name
Crea un entorno pipenv:
pipenv shellEscribe este comando para instalar Streamlit
pip install streamlitComprueba si la instalación ha funcionado:
streamlit hello
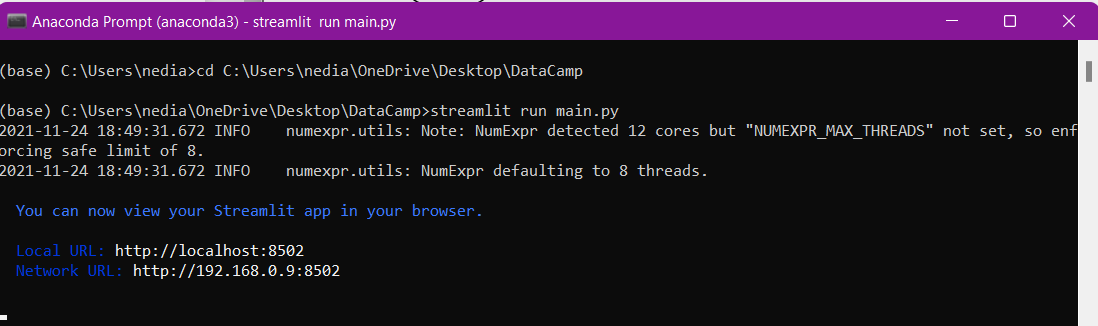
Cómo ejecutar tu código Streamlit
streamlit run file_name.py
Los comandos Streamlit son fáciles de escribir y entender. Con un simple comando, puedes mostrar textos, medios, widgets, gráficos, etc.
Mostrar textos con Streamlit
Al principio, veremos cómo añadir texto a tu aplicación Streamlit, y cuáles son los distintos comandos para añadir textos.
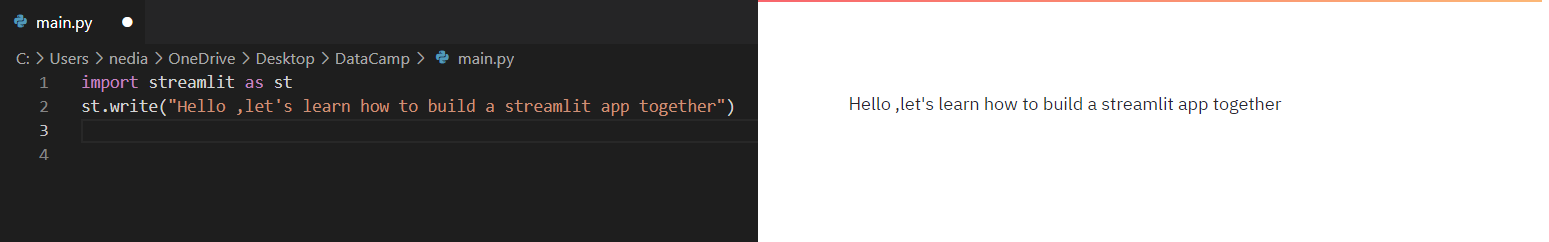
st.write(): esta función se utiliza para añadir cualquier cosa a una aplicación web, desde una cadena formateada a gráficos en matplotlib figure, Altair charts, plotly figure, data frame, Keras model y otros.
import streamlit as stst.write("Hello ,let's learn how to build a streamlit app together")
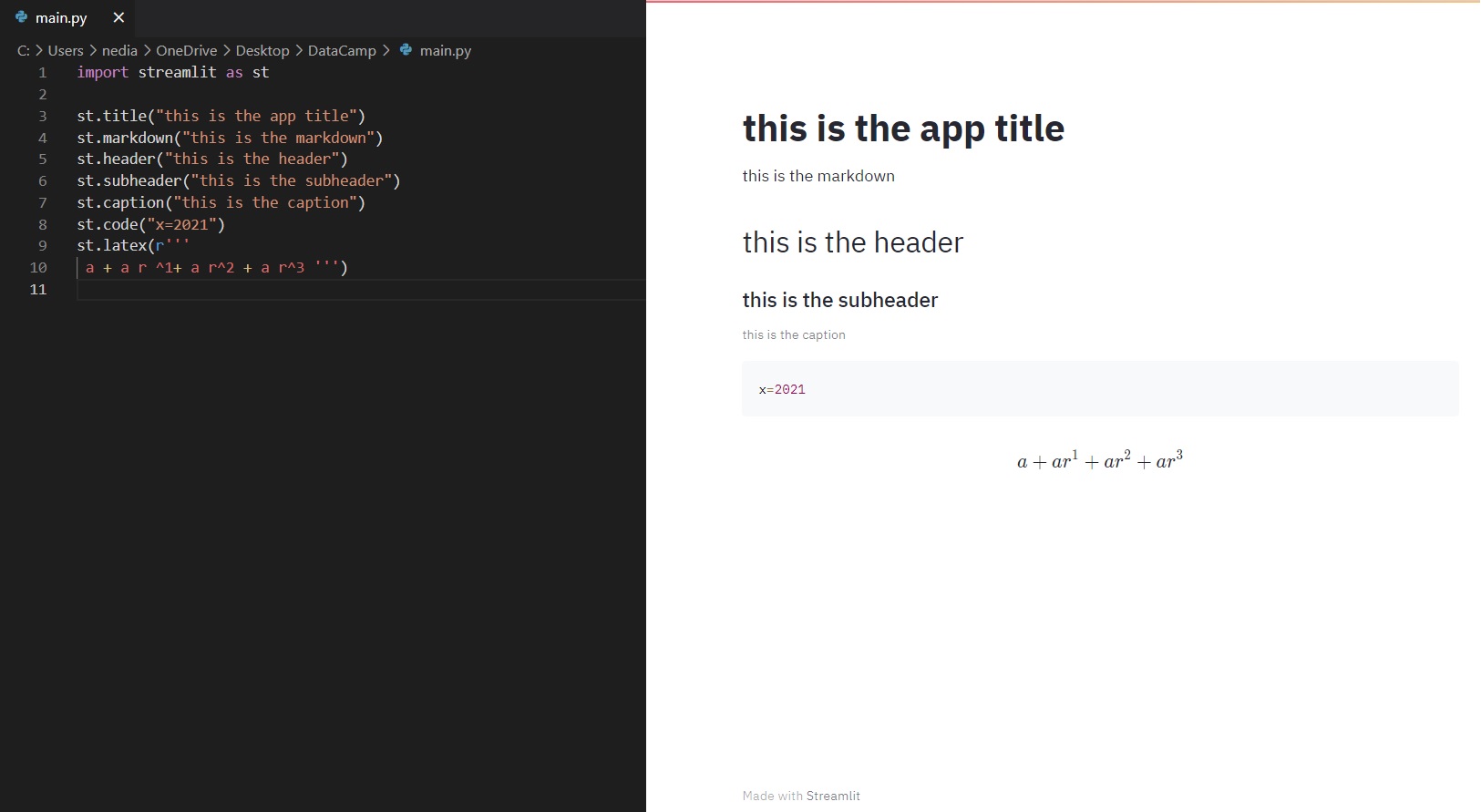
st.title(): esta función te permite añadir el título de la aplicación. st.header(): esta función se utiliza para establecer la cabecera de una sección. st.markdown(): esta función se utiliza para establecer el marcado de una sección. st.subheader(): esta función se utiliza para establecer el subtítulo de una sección. st.caption(): esta función se utiliza para escribir subtítulos. st.code(): esta función se utiliza para establecer un código. st.latex(): esta función sirve para visualizar expresiones matemáticas formateadas en LaTeX.
st.title ("this is the app title")st.header("this is the markdown")st.markdown("this is the header")st.subheader("this is the subheader")st.caption("this is the caption")st.code("x=2021")st.latex(r''' a+a r^1+a r^2+a r^3 ''')
Visualiza un archivo de imagen, vídeo o audio con Streamlit
No encontrarás funciones tan sencillas como las de Streamlit para mostrar imágenes, vídeos y archivos de audio. ¡Veamos cómo mostrar medios con Streamlit !
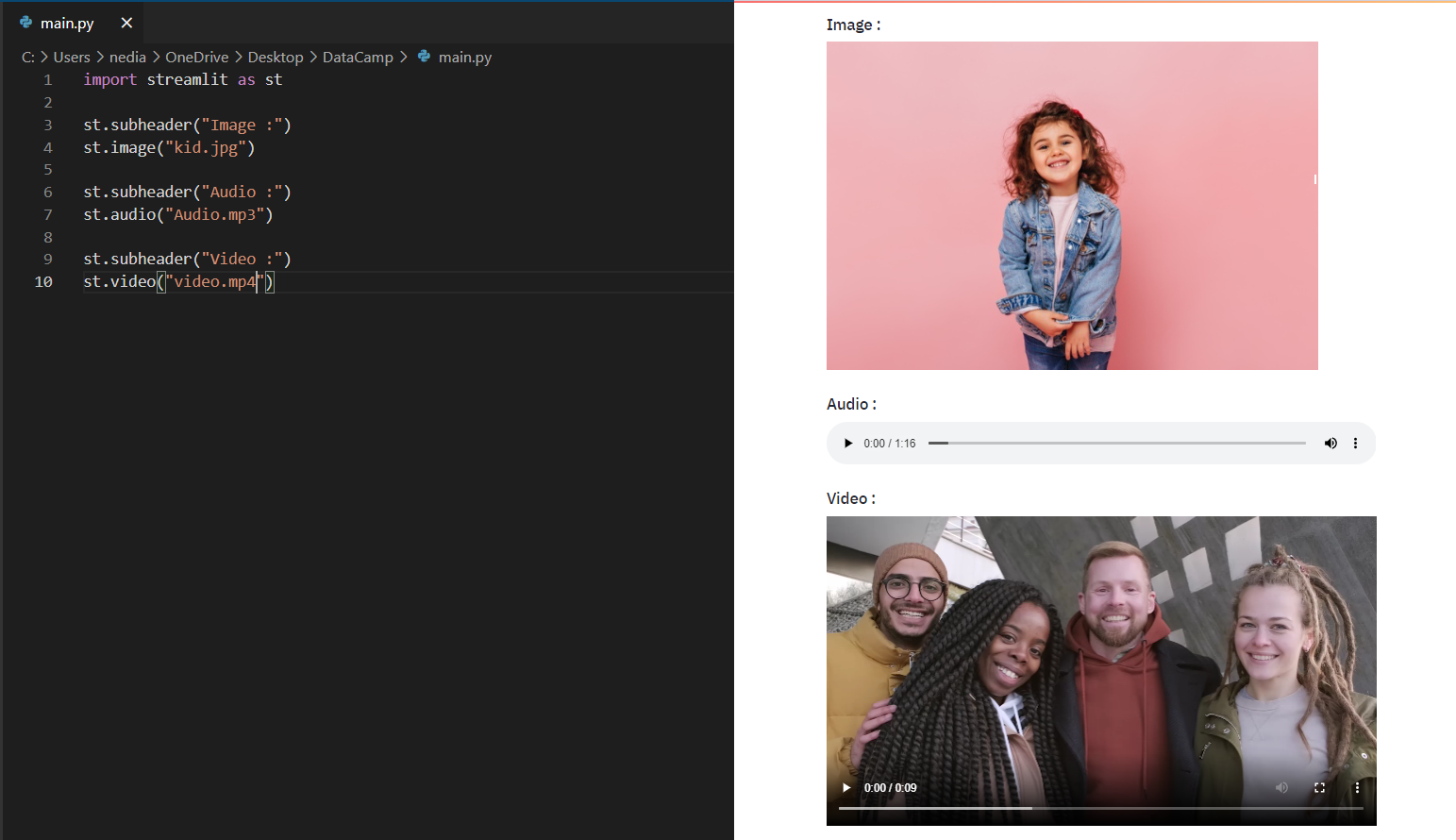
st.image(): esta función se utiliza para mostrar una imagen. st.audio(): esta función se utiliza para mostrar un audio. st.video(): esta función se utiliza para visualizar un vídeo.
st.image("kid.jpg")st.audio("Audio.mp3")st.video("video.mp4")
Widgets de entrada
Los widgets son los componentes más importantes de la interfaz de usuario. Streamlit tiene varios widgets que te permiten introducir interactividad directamente en tus aplicaciones con botones, deslizadores, entradas de texto y mucho más.
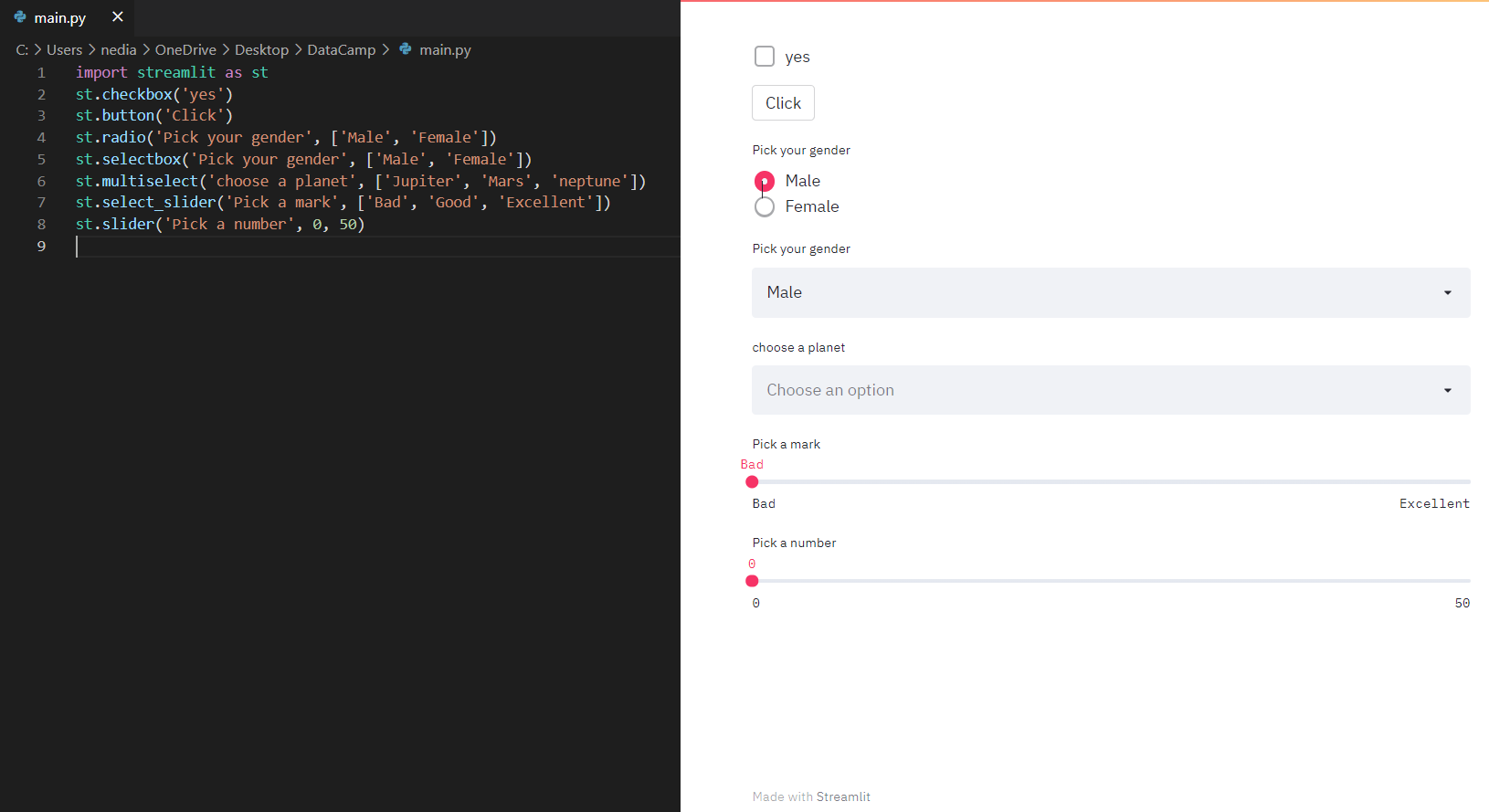
st.checkbox(): esta función devuelve un valor booleano. Cuando la casilla está marcada, devuelve un valor Verdadero; en caso contrario, un valor Falso. st.button(): esta función se utiliza para mostrar un widget de botón. st.radio(): esta función se utiliza para mostrar un widget de botón de radio. st.selectbox(): esta función se utiliza para mostrar un widget de selección. st.multiselect(): esta función se utiliza para mostrar un widget de selección múltiple. st.select_slider(): esta función se utiliza para mostrar un widget deslizante de selección. st.slider(): esta función se utiliza para mostrar un widget deslizante.
st.checkbox('yes')st.button('Click')st.radio('Pick your gender',['Male','Female'])st.selectbox('Pick your gender',['Male','Female'])st.multiselect('choose a planet',['Jupiter', 'Mars', 'neptune'])st.select_slider('Pick a mark', ['Bad', 'Good', 'Excellent'])st.slider('Pick a number', 0,50)
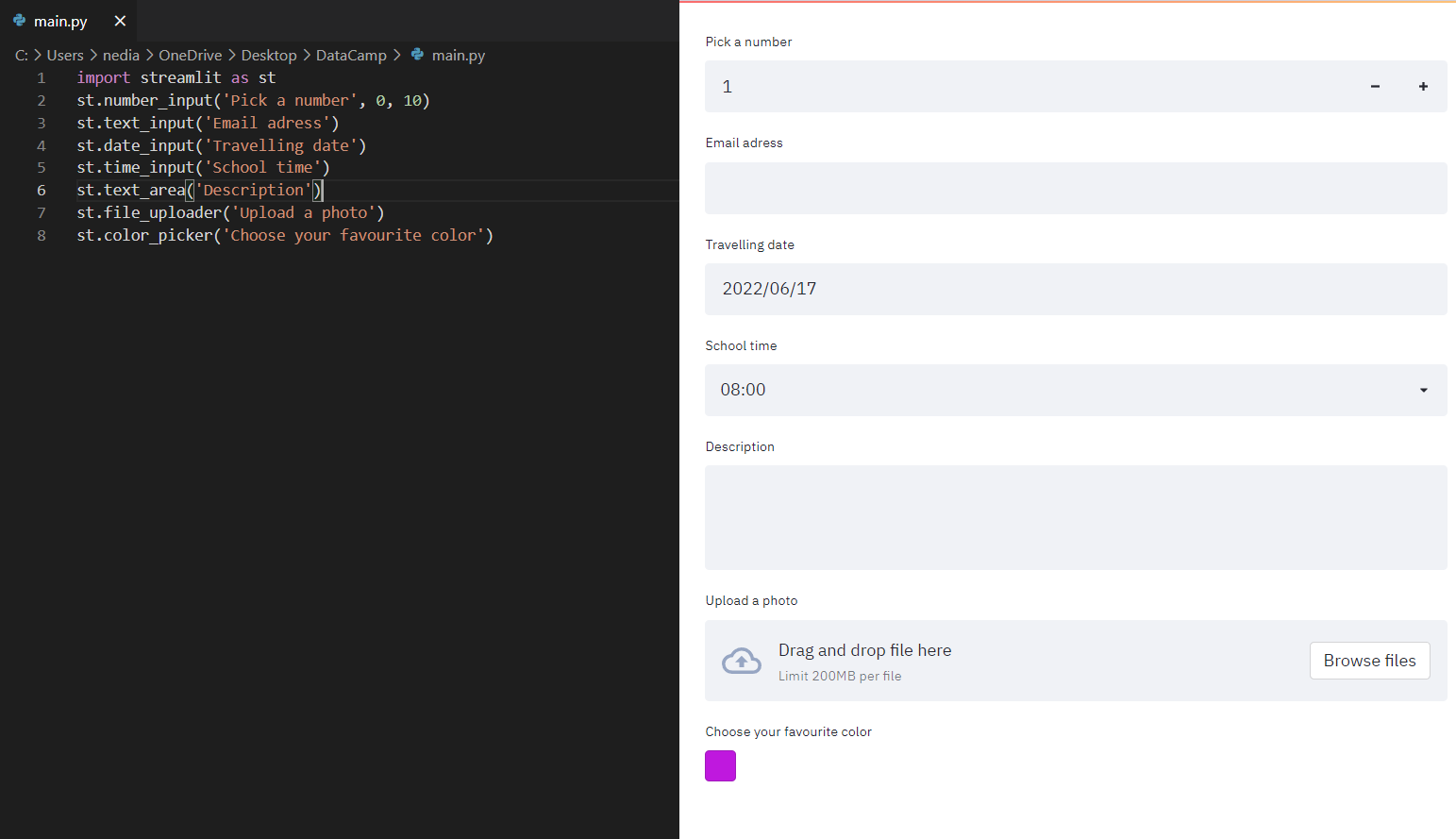
st.number_input(): esta función se utiliza para mostrar un widget de entrada numérica. st.text_input(): esta función se utiliza para mostrar un widget de entrada de texto. st.date_input(): esta función se utiliza para mostrar un widget de introducción de fecha para elegir una fecha. st.time_input(): esta función se utiliza para mostrar un widget de introducción de la hora para elegir una hora. st.text_area(): esta función se utiliza para mostrar un widget de entrada de texto con más de una línea de texto. st.file_uploader(): esta función se utiliza para mostrar un widget de carga de archivos. st.color_picker(): esta función se utiliza para mostrar el widget selector de color para elegir un color.
st.number_input('Pick a number', 0,10)st.text_input('Email address')st.date_input('Travelling date')st.time_input('School time')st.text_area('Description')st.file_uploader('Upload a photo')st.color_picker('Choose your favorite color')
Muestra el progreso y el estado con Streamlit
Ahora veremos cómo podemos añadir una barra de progreso y mensajes de estado como error y éxito a nuestra app.
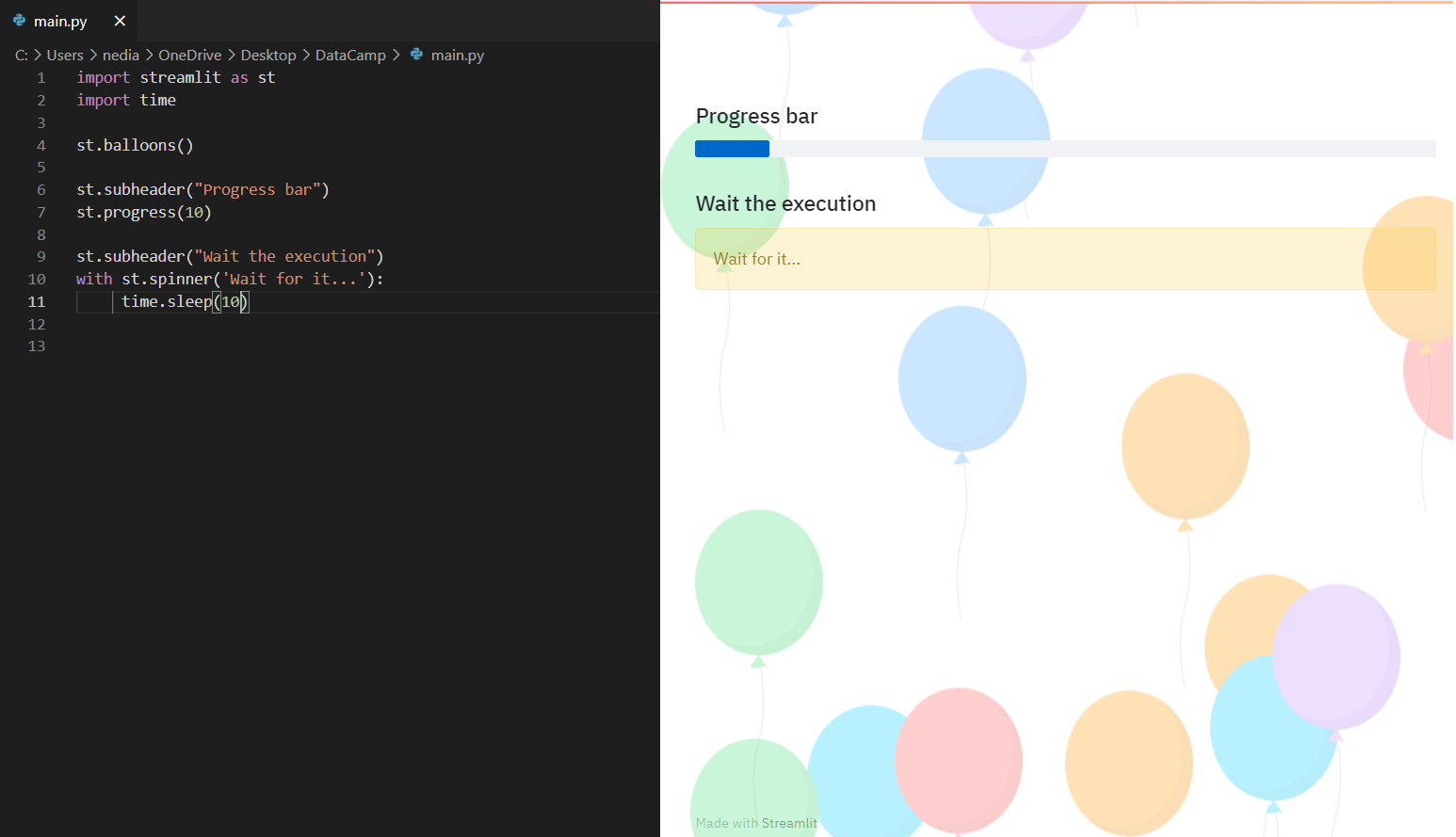
st.balloons(): esta función se utiliza para mostrar globos de celebración. st.progress(): esta función se utiliza para mostrar una barra de progreso. st.spinner(): esta función se utiliza para mostrar un mensaje temporal de espera durante la ejecución.
st.balloons()st.progress(10)with st.spinner('Wait for it...'): time.sleep(10)
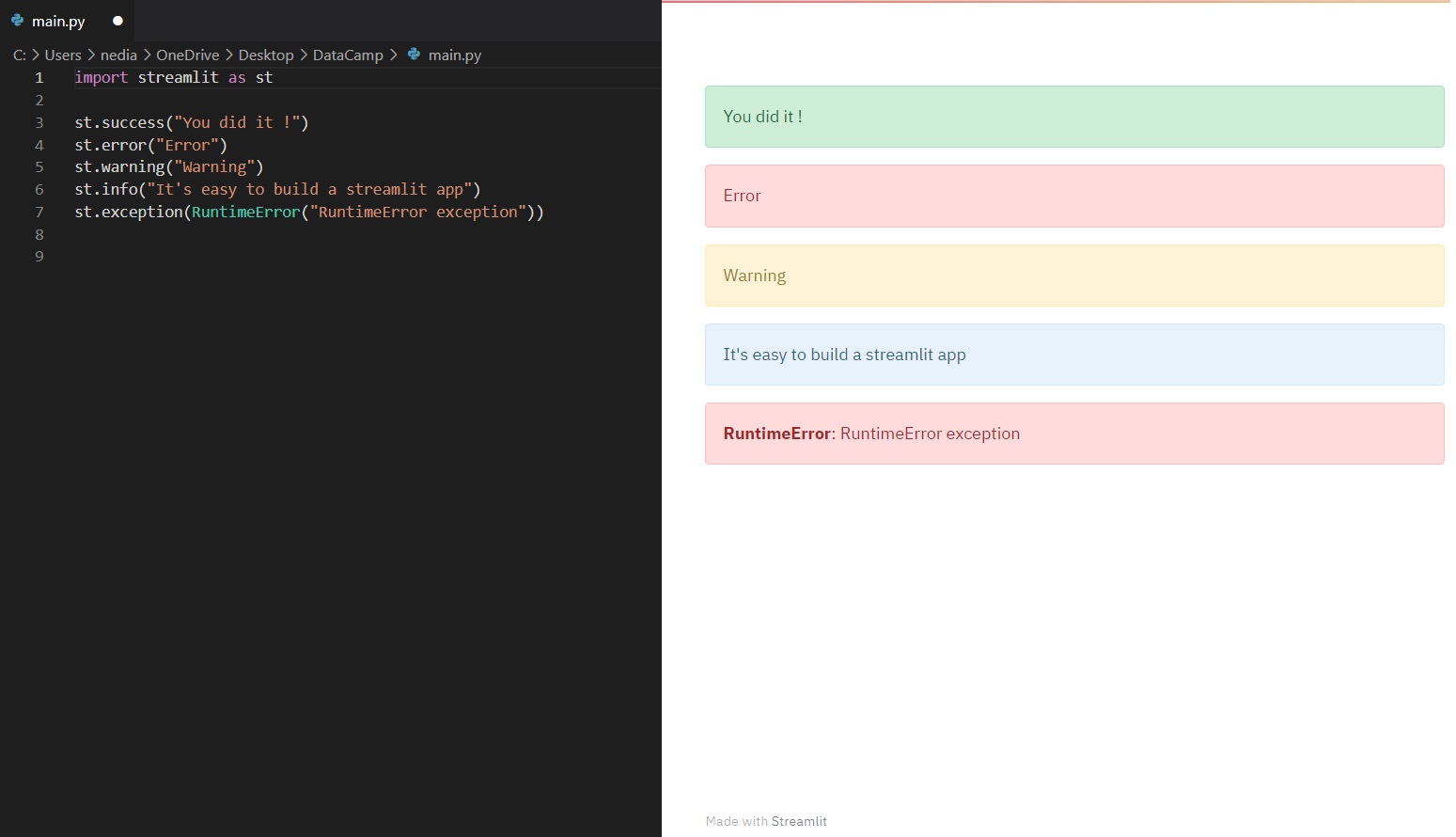
st.success(): esta función se utiliza para mostrar un mensaje de éxito. st.error(): esta función se utiliza para mostrar un mensaje de error. st.warnig(): esta función se utiliza para mostrar un mensaje de advertencia. st.info(): esta función se utiliza para mostrar un mensaje informativo. st.exception(): esta función se utiliza para mostrar un mensaje de excepción.
st.success("You did it !")st.error("Error")st.warnig("Warning")st.info("It's easy to build a streamlit app")st.exception(RuntimeError("RuntimeError exception"))
Barra lateral y contenedor
También puedes crear una barra lateral o un contenedor en tu página para organizar tu aplicación. La jerarquía y disposición de las páginas de tu aplicación pueden tener un gran impacto en la experiencia del usuario. Al organizar tu contenido, permites que los visitantes comprendan y naveguen por tu sitio, lo que les ayuda a encontrar lo que buscan y aumenta la probabilidad de que vuelvan en el futuro.
Barra lateral
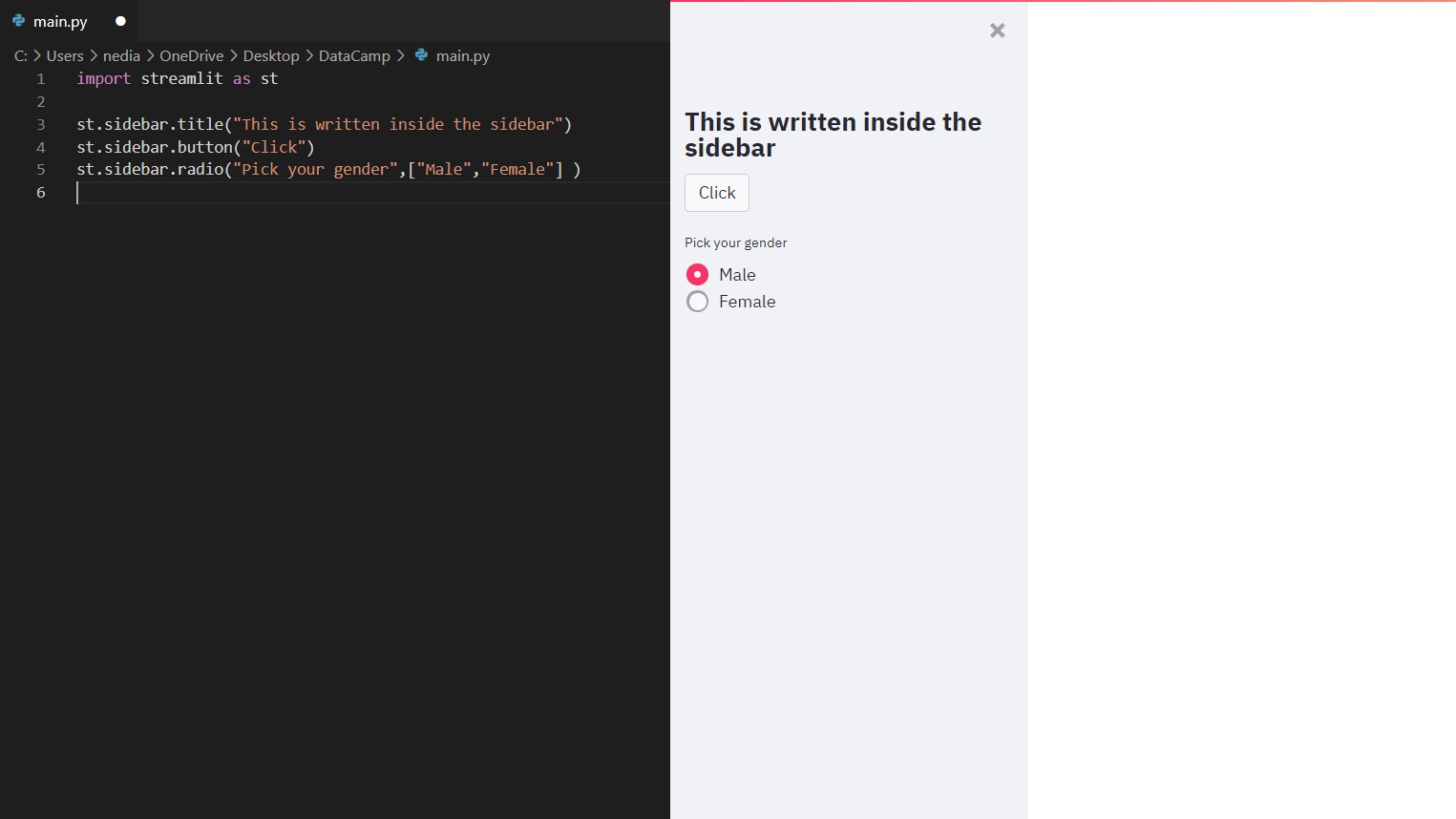
Pasar un elemento a st.sidebar() hará que este elemento se fije a la izquierda, permitiendo a los usuarios centrarse en el contenido de tu aplicación.
Pero st.spinner() y st.echo() no son compatibles con st.sidebar.
Como ves, puedes crear una barra lateral en la interfaz de tu aplicación y colocar en ella elementos que harán que tu aplicación esté más organizada y sea más fácil de entender.

Contenedor
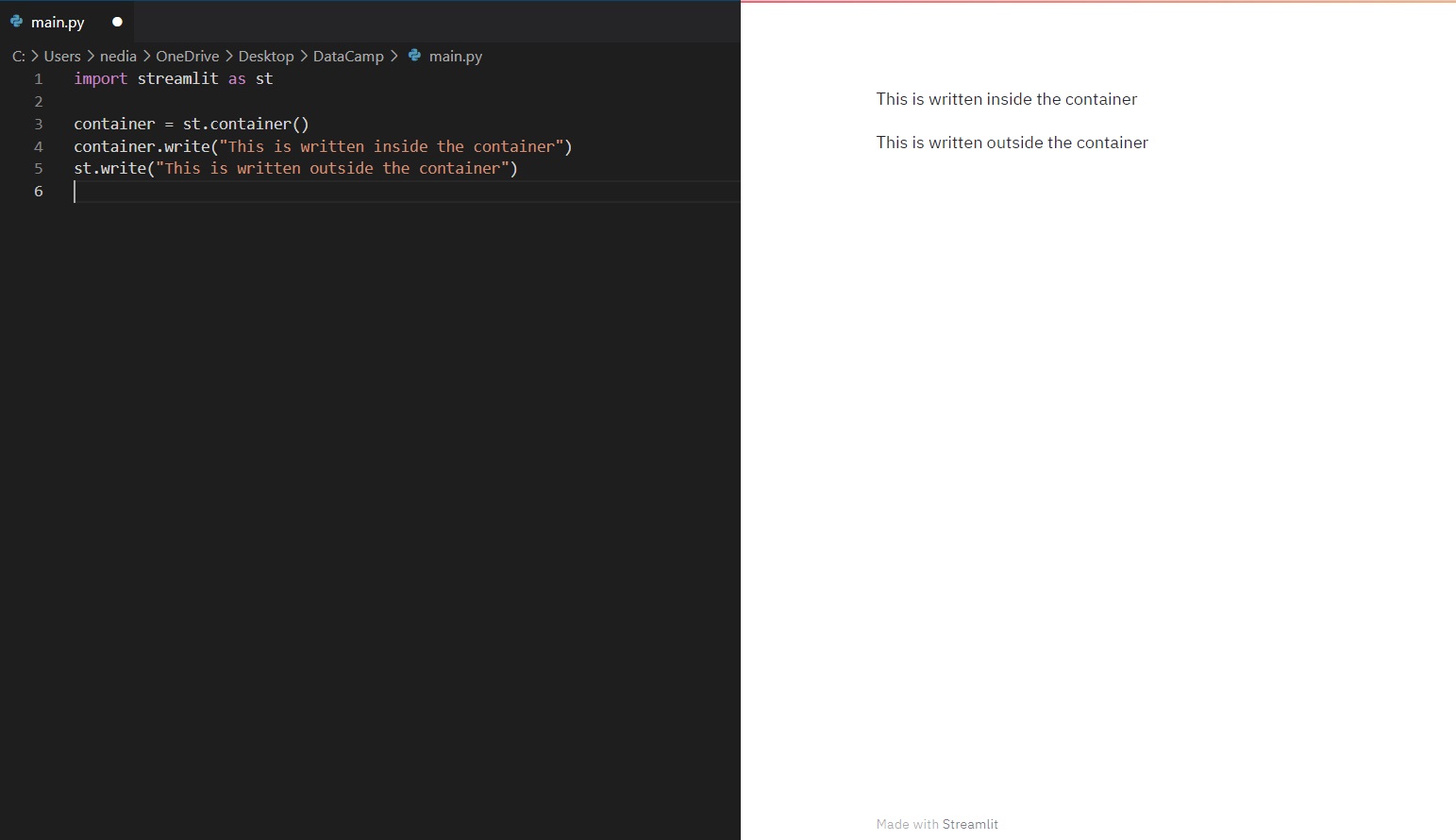
st.container() se utiliza para crear un contenedor invisible en el que puedes colocar elementos para crear una disposición y jerarquía útiles.

Visualizar gráficos con Streamlit
¿Por qué necesitamos la visualización?
La visualización de datos ayuda a transmitir un mensaje, presentando los datos en un formato más fácil de entender, destacando las tendencias y los valores atípicos. Una buena visualización cuenta una historia, eliminando el ruido de los datos y destacando la información útil. Sin embargo, no es tan fácil como adornar un gráfico para que tenga mejor aspecto o poner la parte "info" en una infografía. La visualización eficaz de los datos es un delicado equilibrio entre forma y función. El gráfico más sencillo podría ser demasiado aburrido para llamar la atención o transmitir un mensaje poderoso, y la visualización más asombrosa podría fracasar rotundamente a la hora de transmitir el mensaje adecuado. Los datos y los elementos visuales tienen que funcionar juntos, y combinar un gran análisis con una buena narración es todo un arte.
¿Crees que es factible darte los datos de un millón de puntos en una tabla/archivo de base de datos y pedirte que proporciones tus inferencias con sólo ver los datos de esa tabla? A menos que seas un superhumano, no es posible. Es entonces cuando hacemos uso de la visualización de datos: nos da una idea clara de lo que significa la información dándole un contexto visual mediante mapas o gráficos. Ése es el poder de la visualización Streamlit.
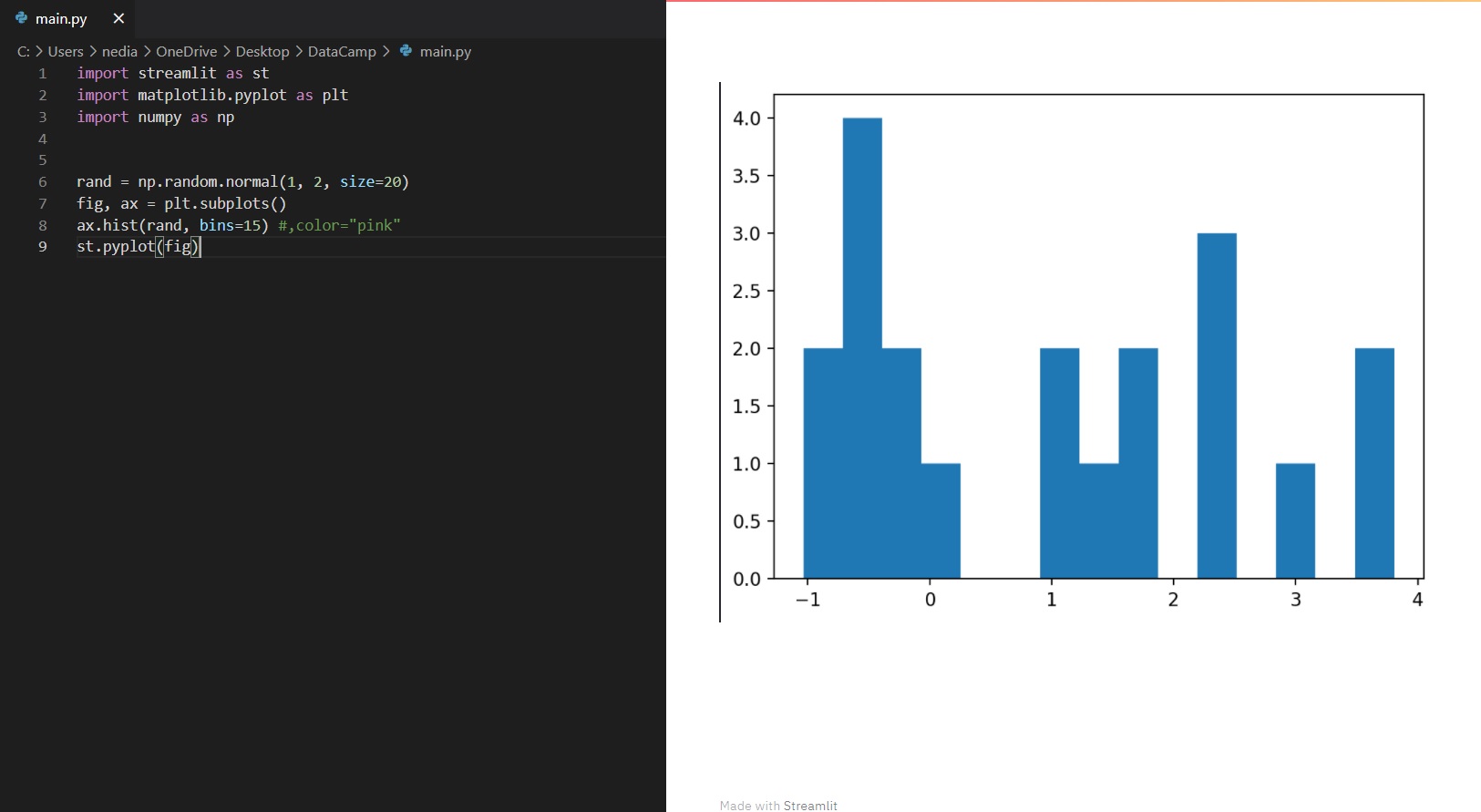
st.pyplot(): esta función se utiliza para mostrar una figura matplotlib.pyplot.
import streamlit as stimport matplotlib.pyplot as pltimport numpy as nprand=np.random.normal(1, 2, size=20)fig, ax = plt.subplots()ax.hist(rand, bins=15)st.pyplot(fig)
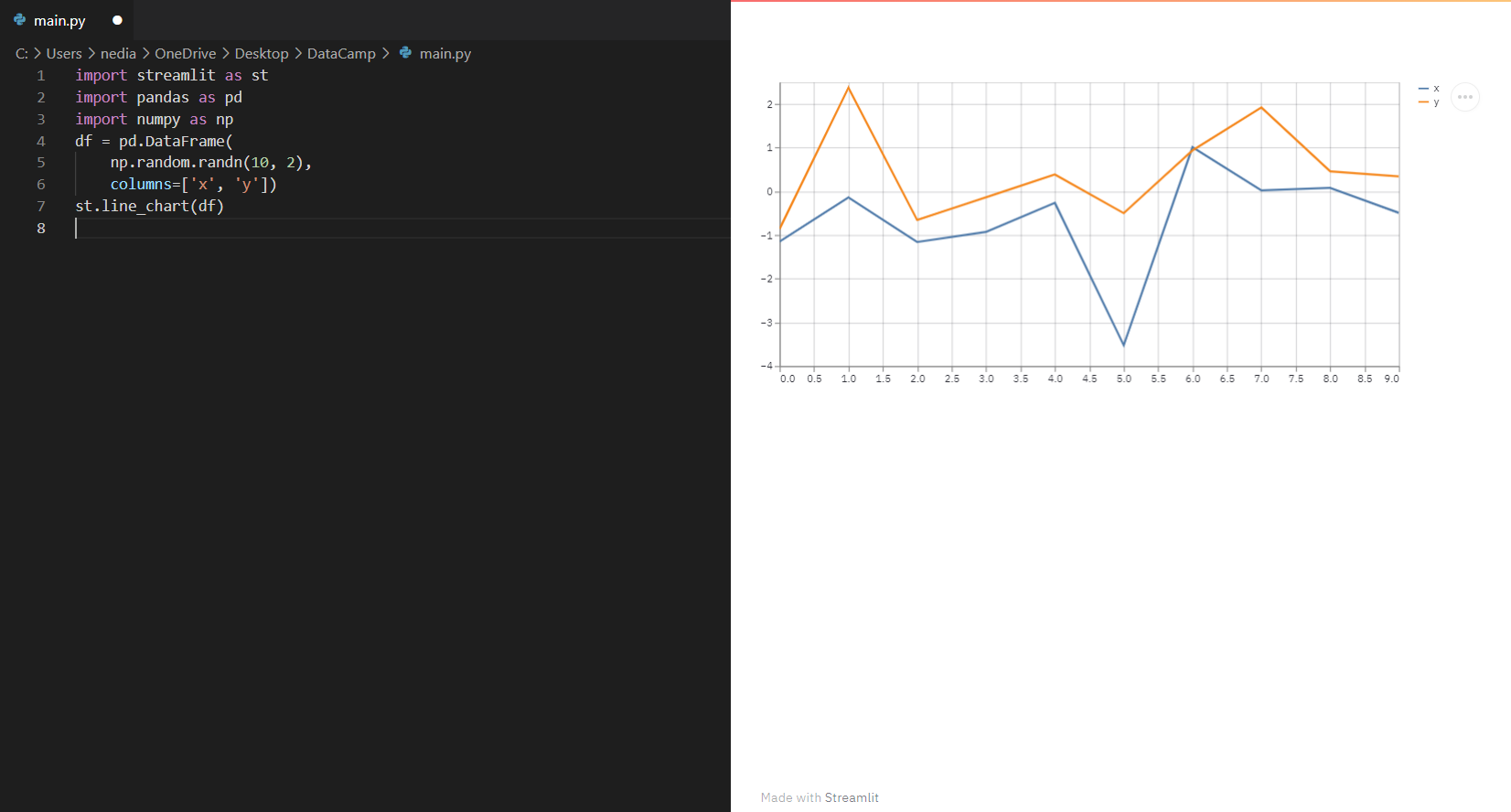
st.line_chart(): esta función sirve para visualizar un gráfico de líneas.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.line_chart(df)
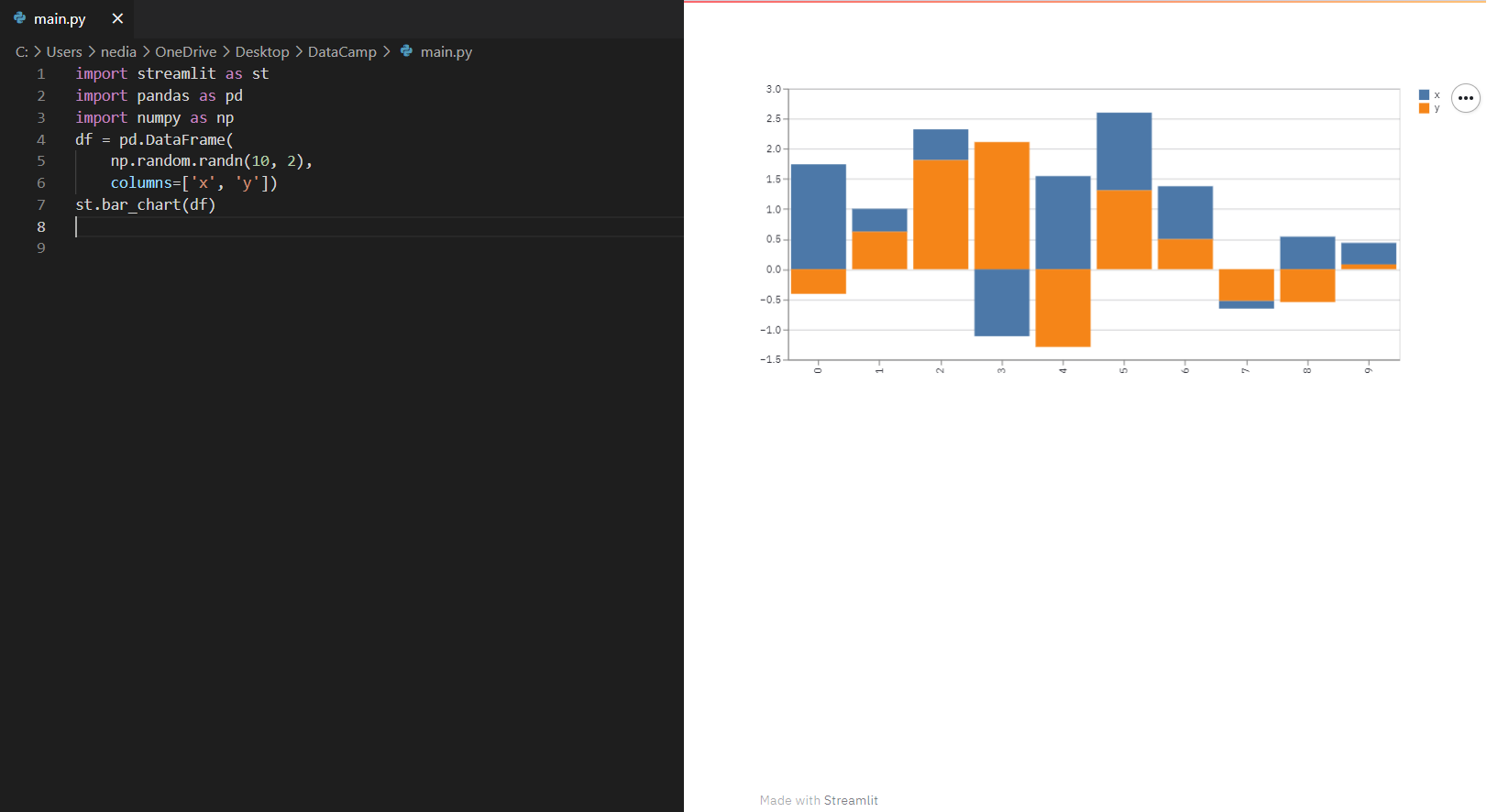
st.bar_chart(): esta función sirve para visualizar un gráfico de barras.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.bar_chart(df)
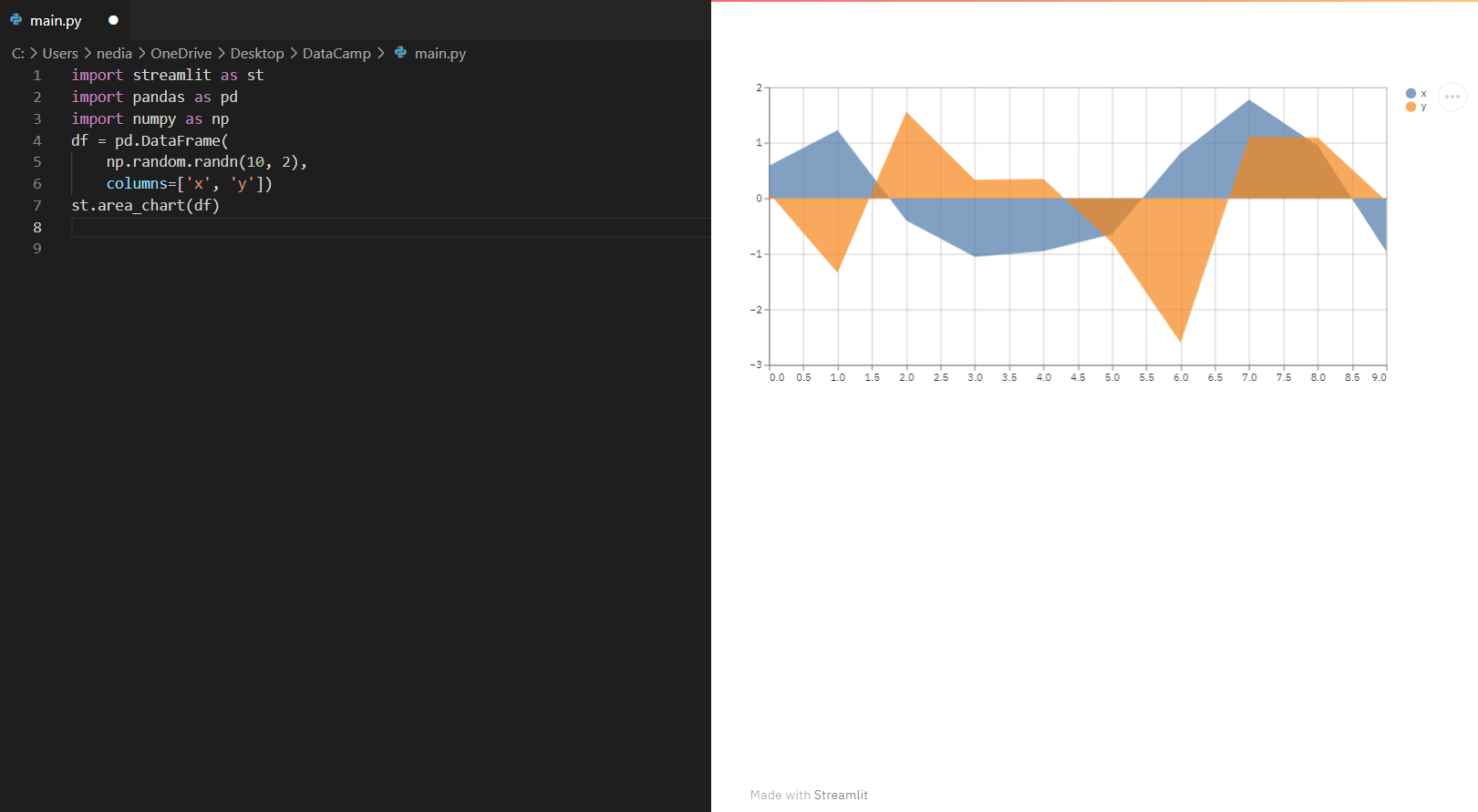
st.area_chart(): esta función se utiliza para mostrar un gráfico de áreas.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.area_chart(df)
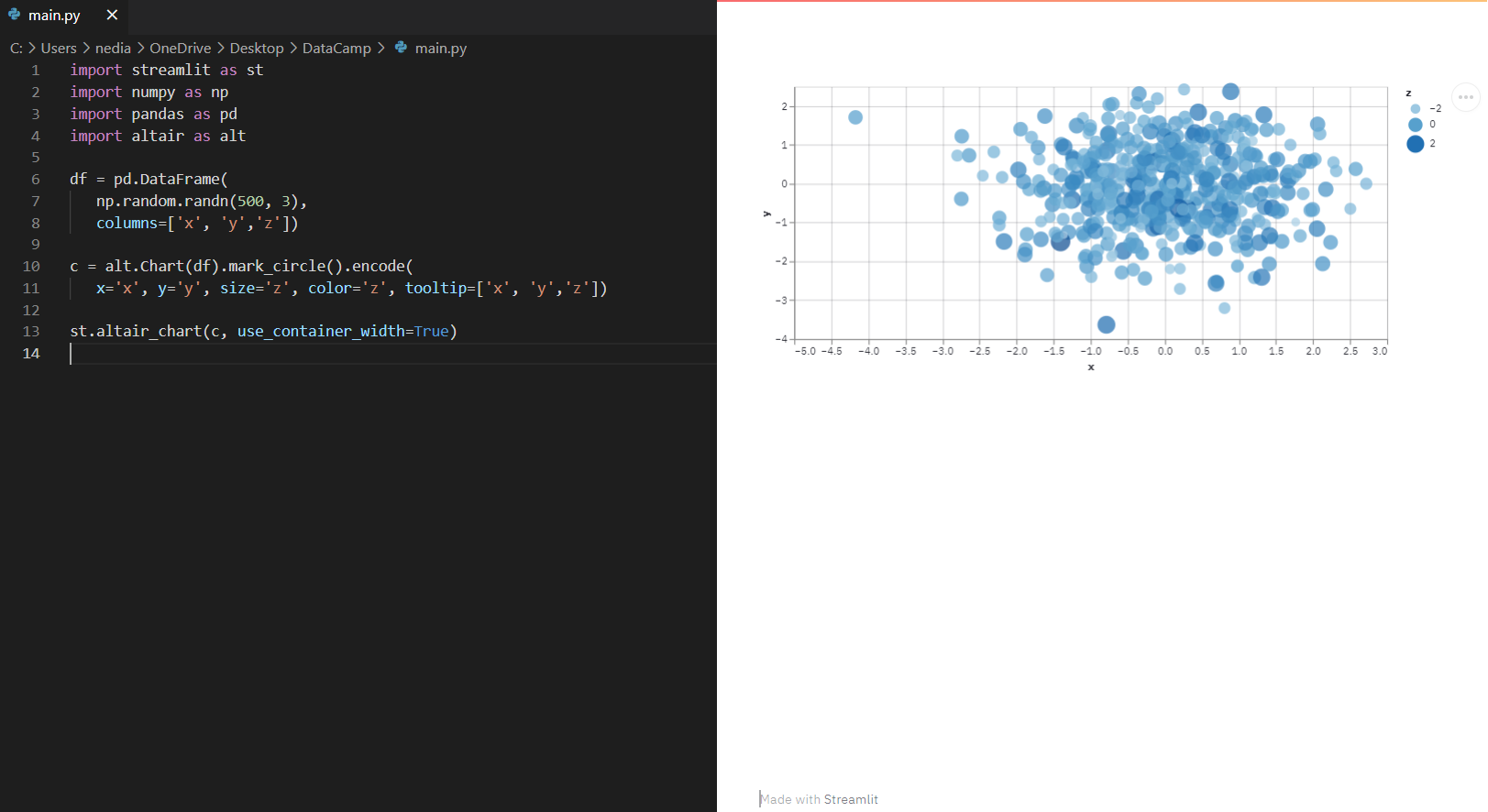
st.altair_chart(): esta función sirve para visualizar un gráfico de altair.
import streamlit as stimport numpy as npimport pandas as pdimport altair as altdf = pd.DataFrame( np.random.randn(500, 3), columns=['x','y','z'])c = alt.Chart(df).mark_circle().encode( x='x' , 'y'=y , size='z', color='z', tooltip=['x', 'y', 'z'])st.altair_chart(c, use_container_width=True)
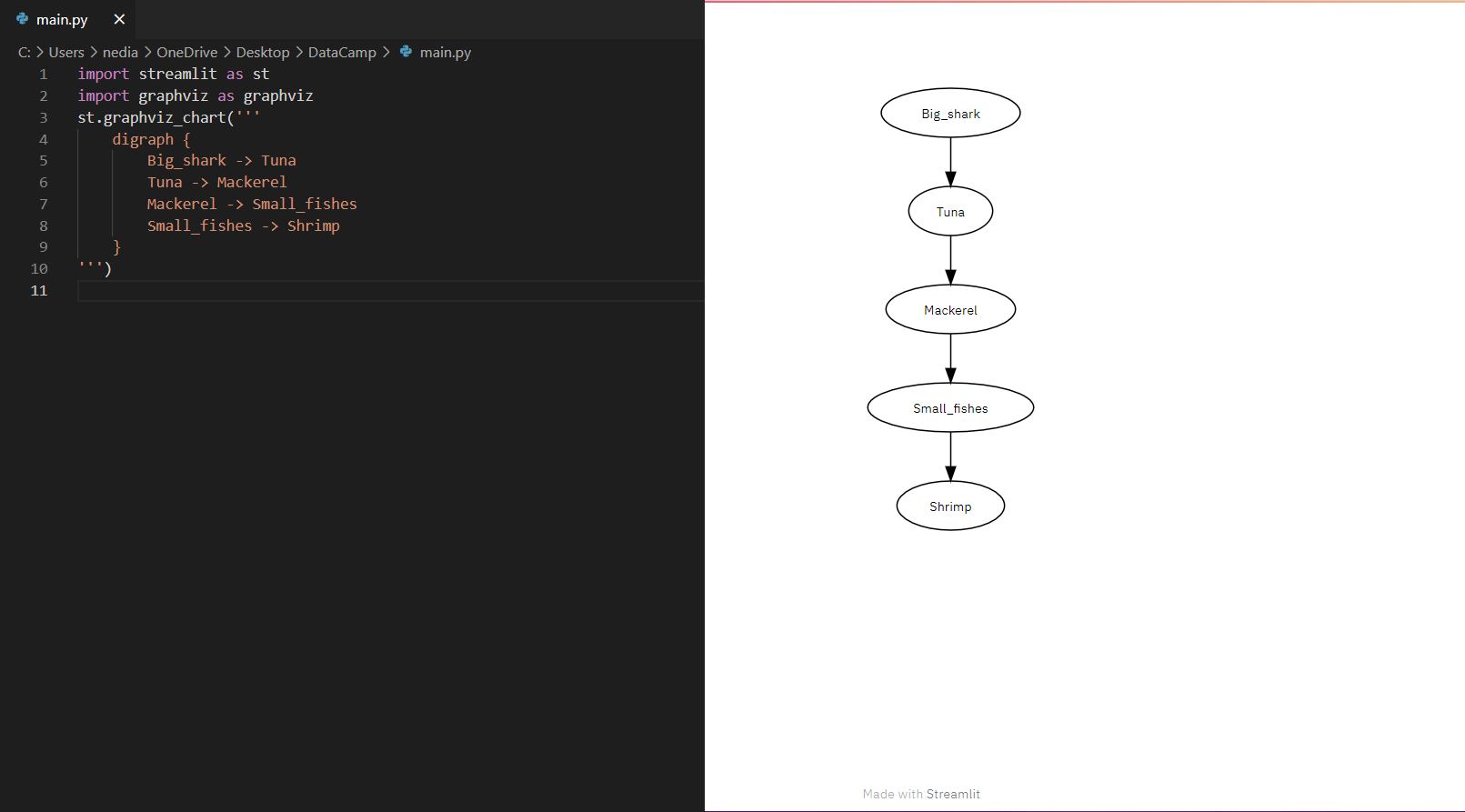
st.graphviz_chart(): esta función se utiliza para mostrar objetos gráficos, que pueden completarse utilizando distintos nodos y aristas.
import streamlit as stimport graphviz as graphvizst.graphviz_chart(''' digraph { Big_shark -> Tuna Tuna -> Mackerel Mackerel -> Small_fishes Small_fishes -> Shrimp }''')
Visualizar mapas con Streamlit
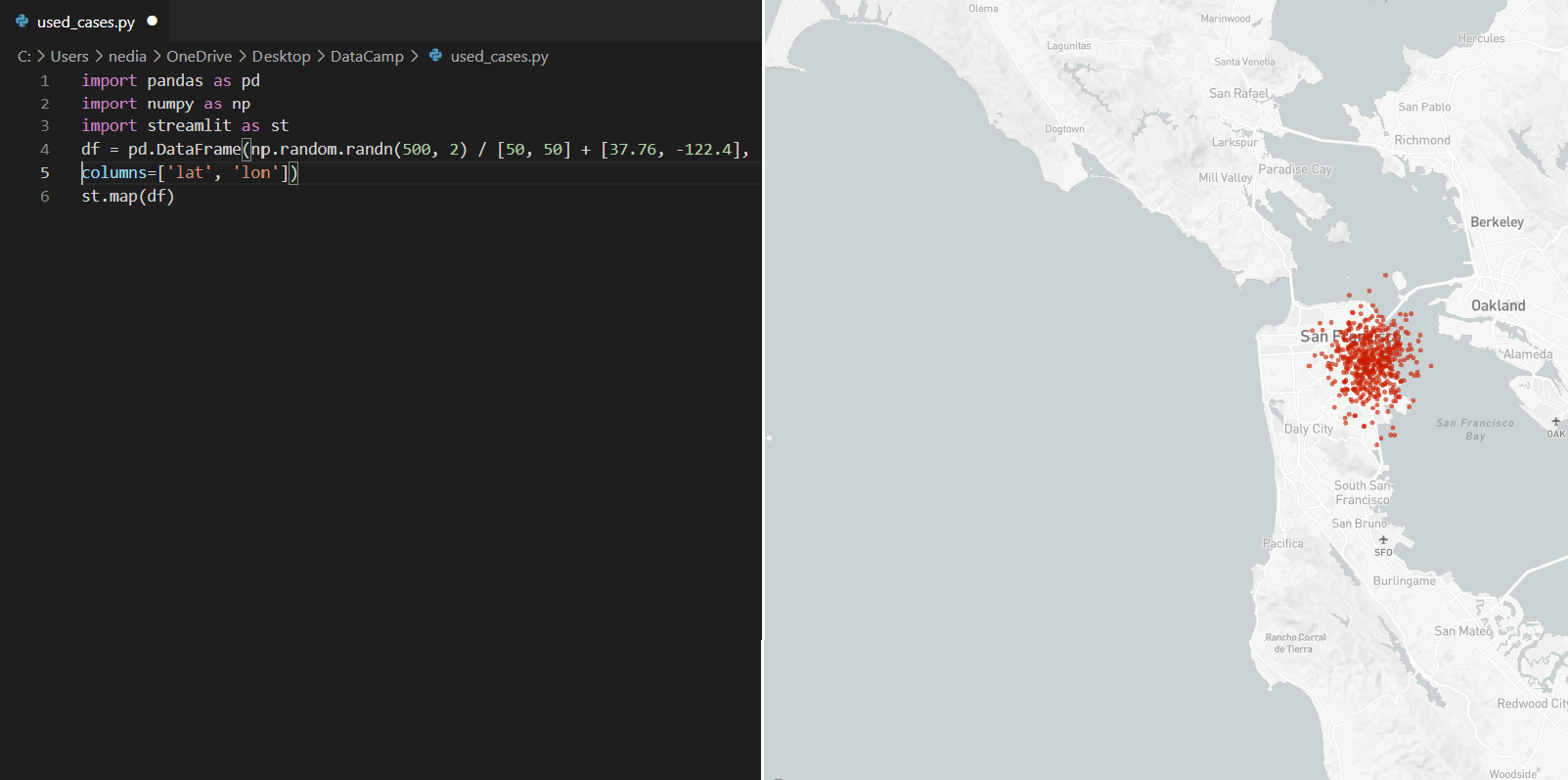
st.map(): esta función se utiliza para mostrar mapas en la aplicación. Sin embargo, requiere los valores de latitud y longitud y estos valores no deben ser null/NA.
import pandas as pdimport numpy as npimport streamlit as stdf = pd.DataFrame(np.random.randn(500, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])st.map(df)
Temas
También puedes elegir un tema que refleje tu estilo. Sigue los pasos del GIF que aparece a continuación:

Y si te interesa saber más sobre estilos y temas, puedes echar un vistazo a Tematización.
Ahora, ¡es el momento de construir una aplicación juntos!
Construir una aplicación de machine learning
En este apartado, te guiaré a través de un proyecto que realicé sobre la predicción de préstamos.
El principal beneficio de los préstamos procede directamente de los intereses del préstamo. Las empresas de préstamos conceden un préstamo tras un intenso proceso de verificación y validación. Sin embargo, siguen sin tener la seguridad de que el solicitante pueda devolver el préstamo sin dificultades. En este tutorial, construiremos un modelo predictivo (clasificador Random Forest) para predecir el estado del préstamo de un solicitante. Nuestra misión es preparar una aplicación web para ponerla en producción.
Empezando por importar las bibliotecas necesarias para nuestra app:
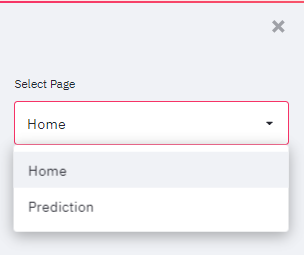
import streamlit as stimport pandas as pdimport numpy as npimport pickle #to load a saved modelimport base64 #to open .gif files in streamlit appEn esta aplicación, utilizaremos varios widgets como deslizadores: selectbox y radio en el menú de la barra lateral, para lo que prepararemos algunas funciones Python.El ejemplo será una demo sencilla que tiene dos páginas. En la página de inicio, se mostrarán los datos que hayamos seleccionado, mientras que la página de Exploración te permitirá visualizar las variables en gráficos, y la página de Predicción contendrá variables con un botón llamado "Predict" que te permitirá estimar el estado del préstamo. El código siguiente te proporciona un cuadro de selección en la barra lateral que te permite seleccionar una página. Los datos se almacenan en caché para que no sea necesario recargarlos constantemente.
@st.cache es un mecanismo de almacenamiento en caché que permite a tu aplicación mantener su rendimiento incluso cuando carga datos de la web, manipula grandes conjuntos de datos o realiza cálculos costosos.
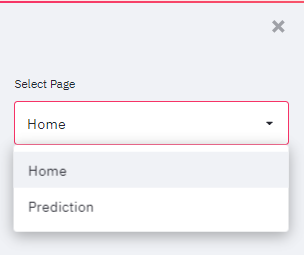
@st.cache(suppress_st_warning=True)def get_fvalue(val): feature_dict = {"No":1,"Yes":2} for key,value in feature_dict.items(): if val == key: return valuedef get_value(val,my_dict): for key,value in my_dict.items(): if val == key: return valueapp_mode = st.sidebar.selectbox('Select Page',['Home','Prediction']) #two pages
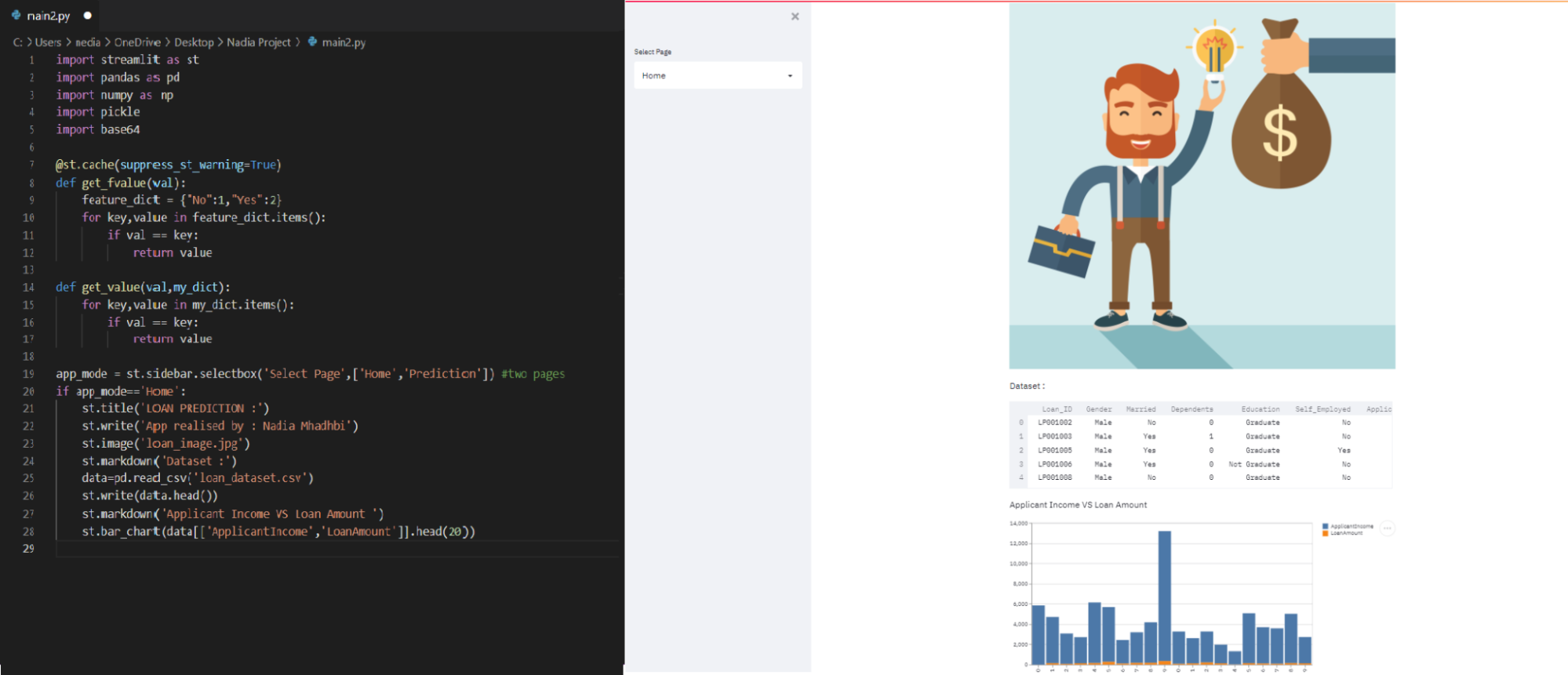
En la página Home, visualizaremos: la imagen de presentación / el conjunto de datos / el histograma de los ingresos del solicitante y el importe del préstamo.
Nota: utilizaremos if/elif/else para pasar de una página a otra.
Cargaremos el loan_dataset.csv en datos variables que nos permitirán mostrar algunas líneas del mismo en la página de inicio.
if app_mode=='Home': st.title('LOAN PREDICTION :') st.image('loan_image.jpg') st.markdown('Dataset :') data=pd.read_csv('loan_dataset.csv') st.write(data.head()) st.markdown('Applicant Income VS Loan Amount ') st.bar_chart(data[['ApplicantIncome','LoanAmount']].head(20))
Luego, en la página Prediction:
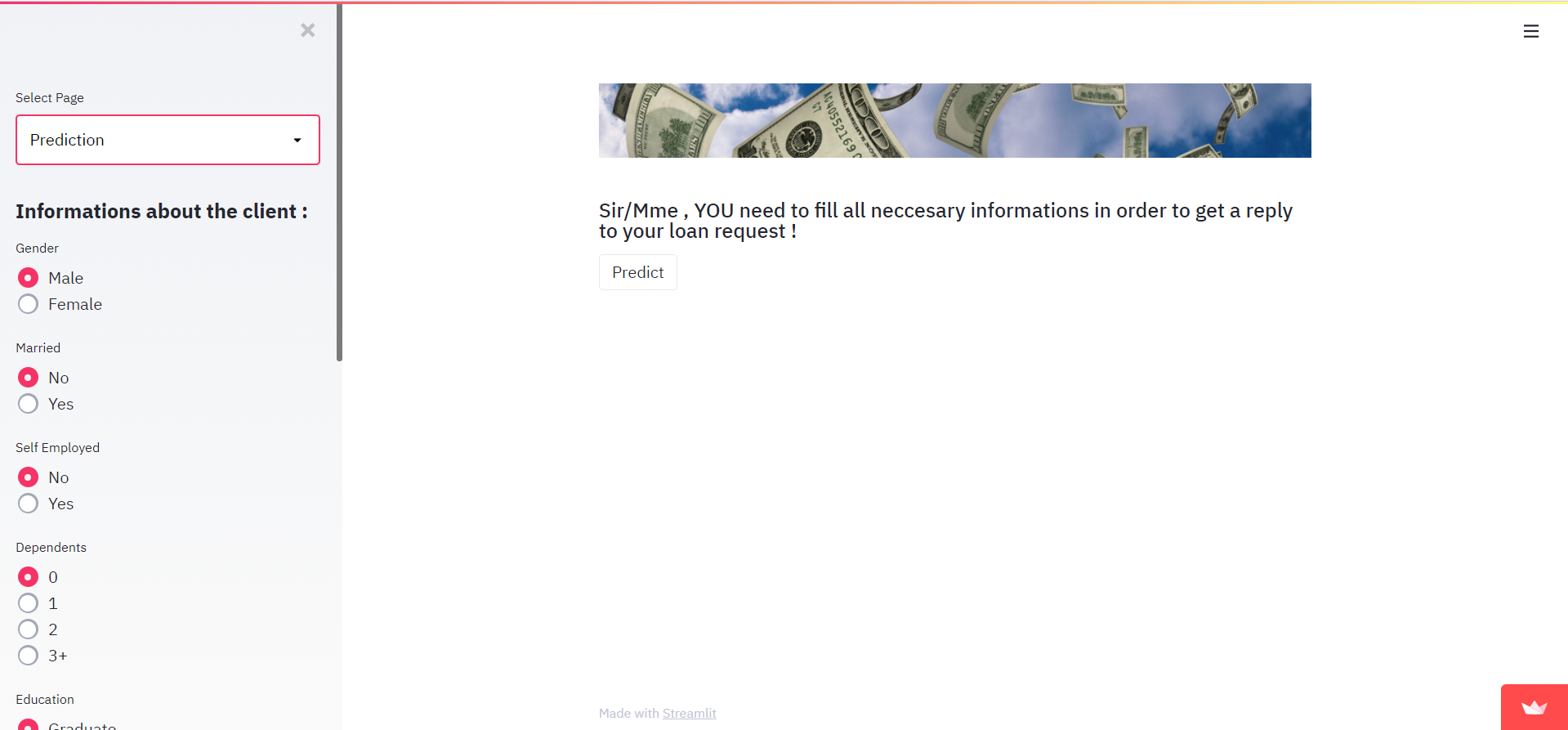
elif app_mode == 'Prediction': st.image('slider-short-3.jpg') st.subheader('Sir/Mme , YOU need to fill all necessary informations in order to get a reply to your loan request !') st.sidebar.header("Informations about the client :") gender_dict = {"Male":1,"Female":2} feature_dict = {"No":1,"Yes":2} edu={'Graduate':1,'Not Graduate':2} prop={'Rural':1,'Urban':2,'Semiurban':3} ApplicantIncome=st.sidebar.slider('ApplicantIncome',0,10000,0,) CoapplicantIncome=st.sidebar.slider('CoapplicantIncome',0,10000,0,) LoanAmount=st.sidebar.slider('LoanAmount in K$',9.0,700.0,200.0) Loan_Amount_Term=st.sidebar.selectbox('Loan_Amount_Term',(12.0,36.0,60.0,84.0,120.0,180.0,240.0,300.0,360.0)) Credit_History=st.sidebar.radio('Credit_History',(0.0,1.0)) Gender=st.sidebar.radio('Gender',tuple(gender_dict.keys())) Married=st.sidebar.radio('Married',tuple(feature_dict.keys())) Self_Employed=st.sidebar.radio('Self Employed',tuple(feature_dict.keys())) Dependents=st.sidebar.radio('Dependents',options=['0','1' , '2' , '3+']) Education=st.sidebar.radio('Education',tuple(edu.keys())) Property_Area=st.sidebar.radio('Property_Area',tuple(prop.keys())) class_0 , class_3 , class_1,class_2 = 0,0,0,0 if Dependents == '0': class_0 = 1 elif Dependents == '1': class_1 = 1 elif Dependents == '2' : class_2 = 1 else: class_3= 1 Rural,Urban,Semiurban=0,0,0 if Property_Area == 'Urban' : Urban = 1 elif Property_Area == 'Semiurban' : Semiurban = 1 else : Rural=1escribimos dos funciones get_value(val,my_dict) y get_fvalue(val) y diccionarios como feature_dict para manipular st.sidebar.radio() con variables no numéricas. Es opcional, puedes hacer fácilmente algo así:

Veamos por qué lo hicimos.
Nota: los algoritmos de machine learning no pueden manejar variables categóricas. En el conjunto de datos, hice algo de ingeniería de características. Por ejemplo, la columna Married tiene dos variables 'Yes' y 'No', e hice una codificación de etiquetas (echa un vistazo para entenderlo mejor) de modo que "No" será igual a 1 y "Yes" a 2. La función get_fvalue(val) devolverá fácilmente el valor (1/2) según lo que haya elegido el cliente. Lo mismo para la función get_value(val,my_dict) . La diferencia entre las dos funciones es que la primera funciona en características yes/no y la segunda en el caso general cuando tenemos múltiples variables ( ejemplo: Gender ).
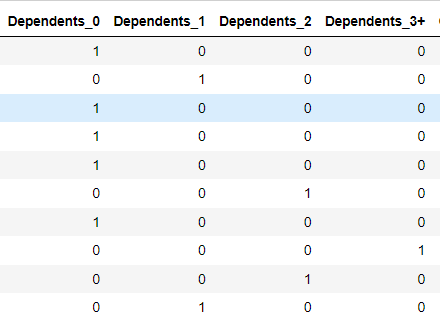
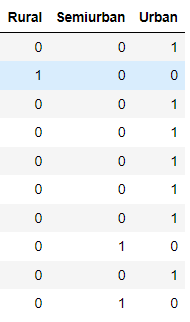
Como podemos ver la variable Dependents tiene cuatro categorías '0','1' , '2' y '3+' y no podemos convertir algo así en una variable numérica, y tenemos '+3' que significa que Dependents puede tomar 3,4,5 ... Hicimos un One Hot Enconding (échale un vistazo para entenderlo mejor ). Así, creamos una barra lateral radio que contiene los cuatro elementos y cada uno tiene una variable binaria, si el cliente eligió '0' la clase_0 será igual a 1 y las demás serán iguales a 0.

También hicimos One Hot Encoding para Property_Area, por eso creamos 3 variables (Rural,Urban,Semiurban) ,Cuando Rural toma 1 las otras serán iguales a 0.

Así que hemos visto ambas cosas -cuando etiquetamos o usamos One Hot Encoding en nuestras funciones- y cómo lidiar con ello para crear con éxito una aplicación Streamlit que funcione.
data1={ 'Gender':Gender, 'Married':Married, 'Dependents':[class_0,class_1,class_2,class_3], 'Education':Education, 'ApplicantIncome':ApplicantIncome, 'CoapplicantIncome':CoapplicantIncome, 'Self Employed':Self_Employed, 'LoanAmount':LoanAmount, 'Loan_Amount_Term':Loan_Amount_Term, 'Credit_History':Credit_History, 'Property_Area':[Rural,Urban,Semiurban], } feature_list=[ApplicantIncome,CoapplicantIncome,LoanAmount,Loan_Amount_Term,Credit_History,get_value(Gender,gender_dict),get_fvalue(Married),data1['Dependents'][0],data1['Dependents'][1],data1['Dependents'][2],data1['Dependents'][3],get_value(Education,edu),get_fvalue(Self_Employed),data1['Property_Area'][0],data1['Property_Area'][1],data1['Property_Area'][2]] single_sample = np.array(feature_list).reshape(1,-1)Ahora almacenaremos nuestras variables en un diccionario porque escribimos get_value(val,my_dict) y get_fvalue(val) para tratar con diccionarios. Después, la entrada -lo que el cliente elegirá como entrada en nuestra app Streamlit- se ordenará en una lista llamada feature_list y luego a una variable numpy llamada single_sample.
Nota: las entradas de las características deben estar ordenadas en el mismo orden que las columnas del conjunto de datos (por ejemplo, Married no puede tomar la entrada de Gender).
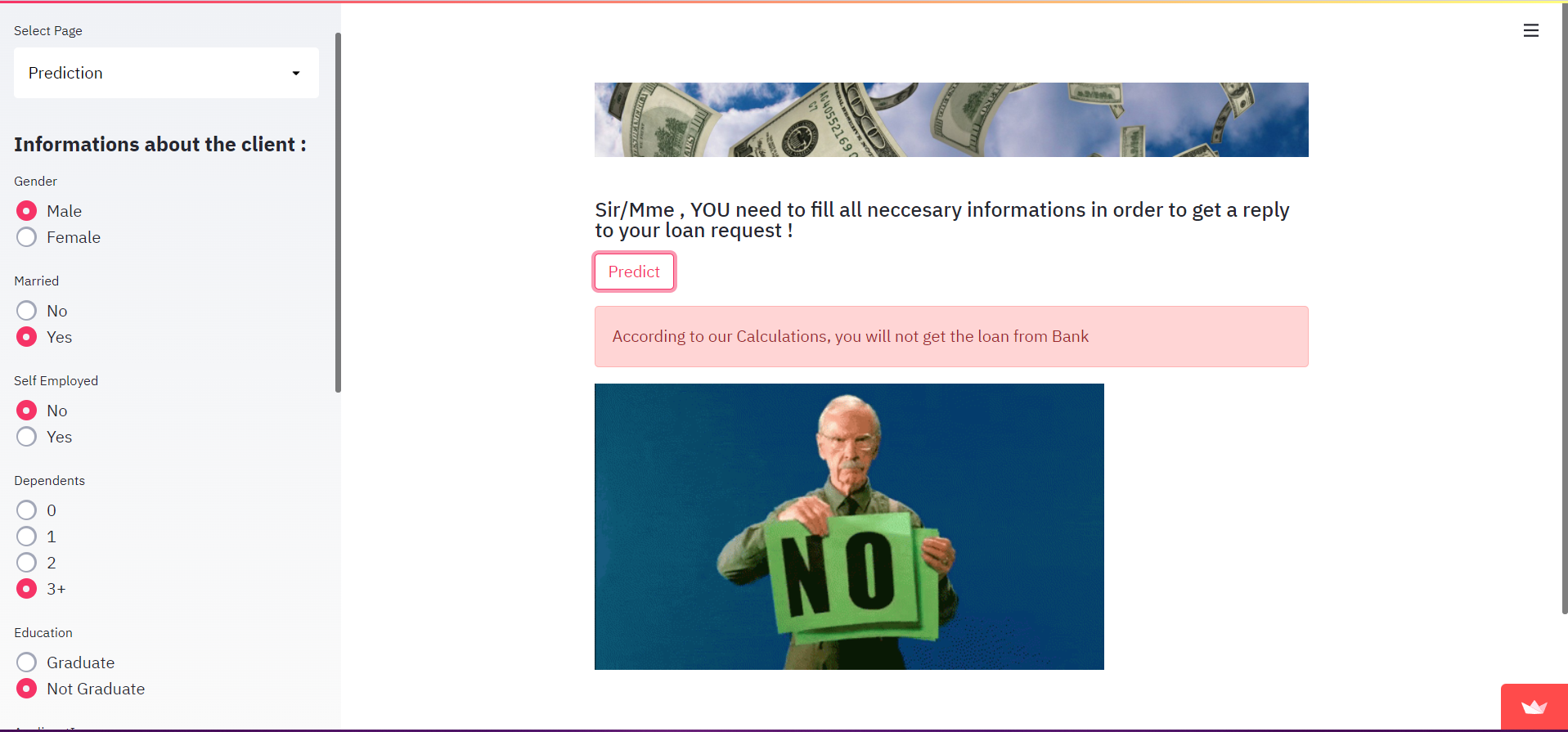
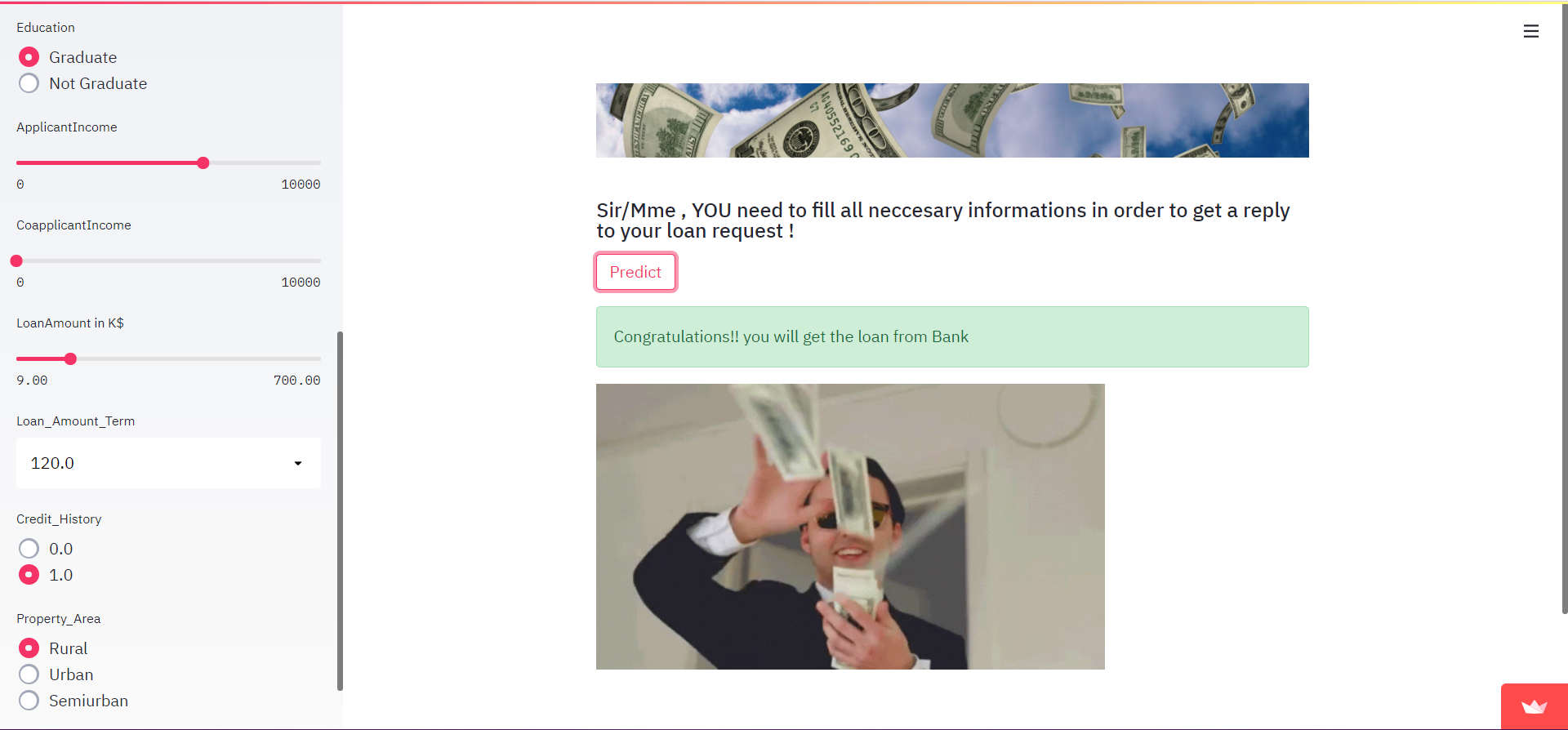
if st.button("Predict"): file_ = open("6m-rain.gif", "rb") contents = file_.read() data_url = base64.b64encode(contents).decode("utf-8") file_.close() file = open("green-cola-no.gif", "rb") contents = file.read() data_url_no = base64.b64encode(contents).decode("utf-8") file.close() loaded_model = pickle.load(open('Random_Forest.sav', 'rb')) prediction = loaded_model.predict(single_sample) if prediction[0] == 0 : st.error( 'According to our Calculations, you will not get the loan from Bank' ) st.markdown( f'<img src="data:image/gif;base64,{data_url_no}" alt="cat gif">', unsafe_allow_html=True,) elif prediction[0] == 1 : st.success( 'Congratulations!! you will get the loan from Bank' ) st.markdown( f'<img src="data:image/gif;base64,{data_url}" alt="cat gif">', unsafe_allow_html=True, )Por último, cargaremos nuestro modelo RandomForestClassifier guardado en loaded_model y su predicción, que es 0 ó 1 (problema de clasificación) en prediction. Los archivos .gif se almacenarán en file y file_. En función del valor de prediction, tendremos dos casos, éxito o fracaso, para conseguir un préstamo del banco.
Esta es nuestra página de Predicción:

En caso de FAILURE (fracaso), la salida tendrá este aspecto:

En caso de SUCCESS (éxito), la salida tendrá este aspecto:

5. Cómo implementar una aplicación Streamlit
La implementación es el mecanismo mediante el cual los desarrolladores proporcionan las aplicaciones a los usuarios.
Implementar una aplicación es el proceso de copiar, configurar y habilitar una aplicación específica en una URL base concreta. Una vez finalizado el proceso de implementación, la aplicación pasa a ser accesible públicamente en la URL base. El servidor lleva a cabo este proceso en dos pasos: primero pone en escena la aplicación y luego la activa tras haberla puesto en escena con éxito.
¡Aprendamos a implementar una aplicación Streamlit!
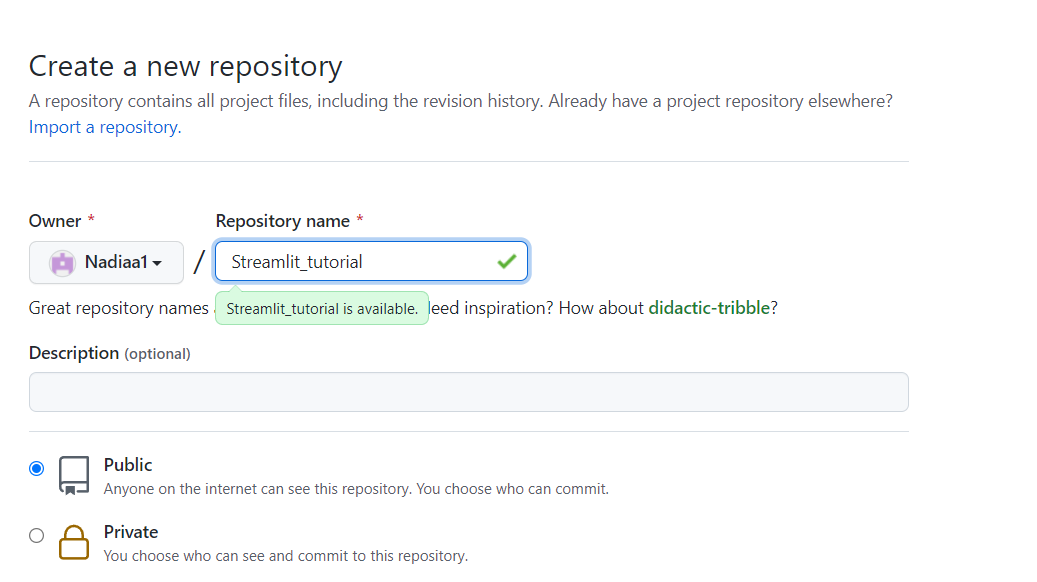
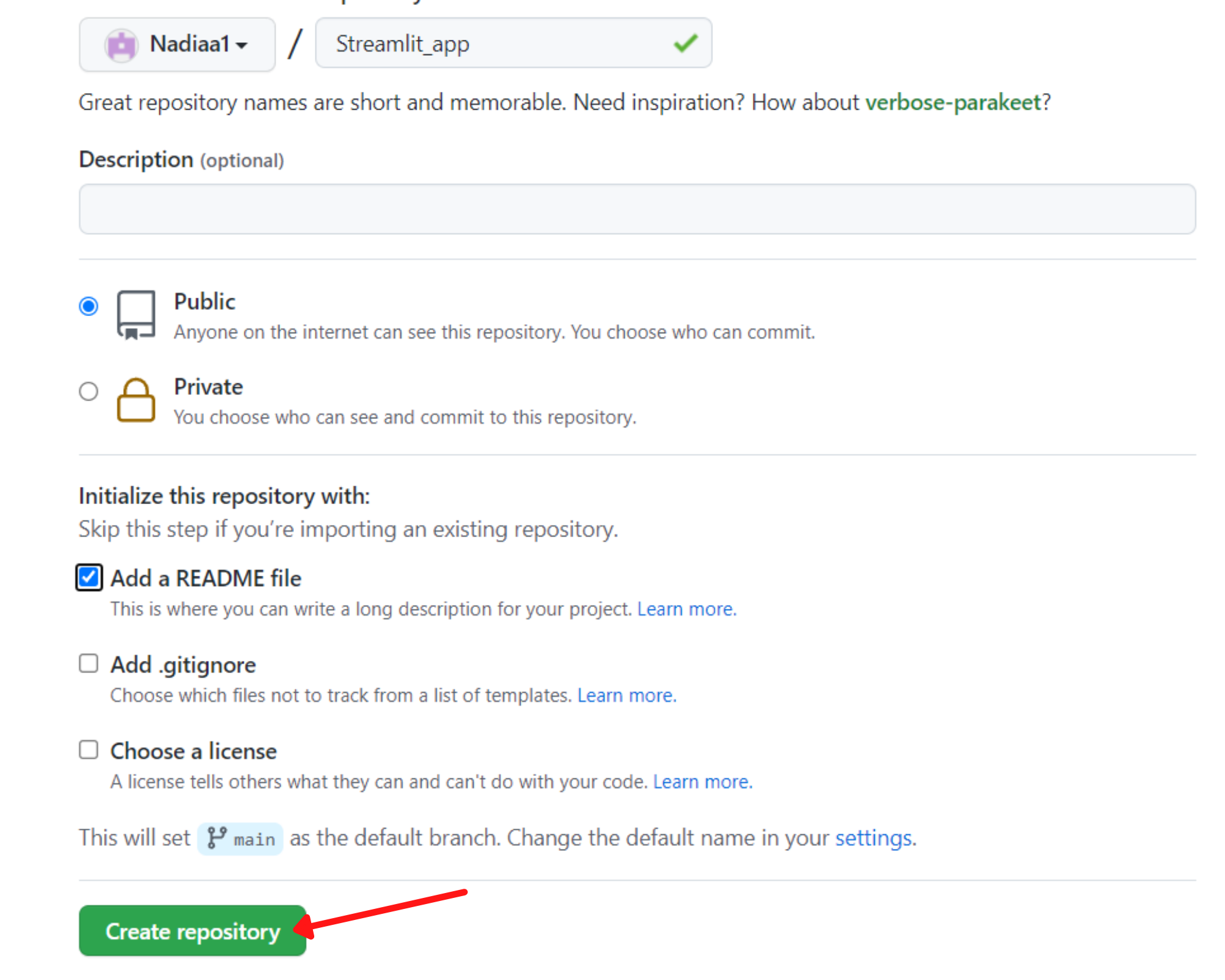
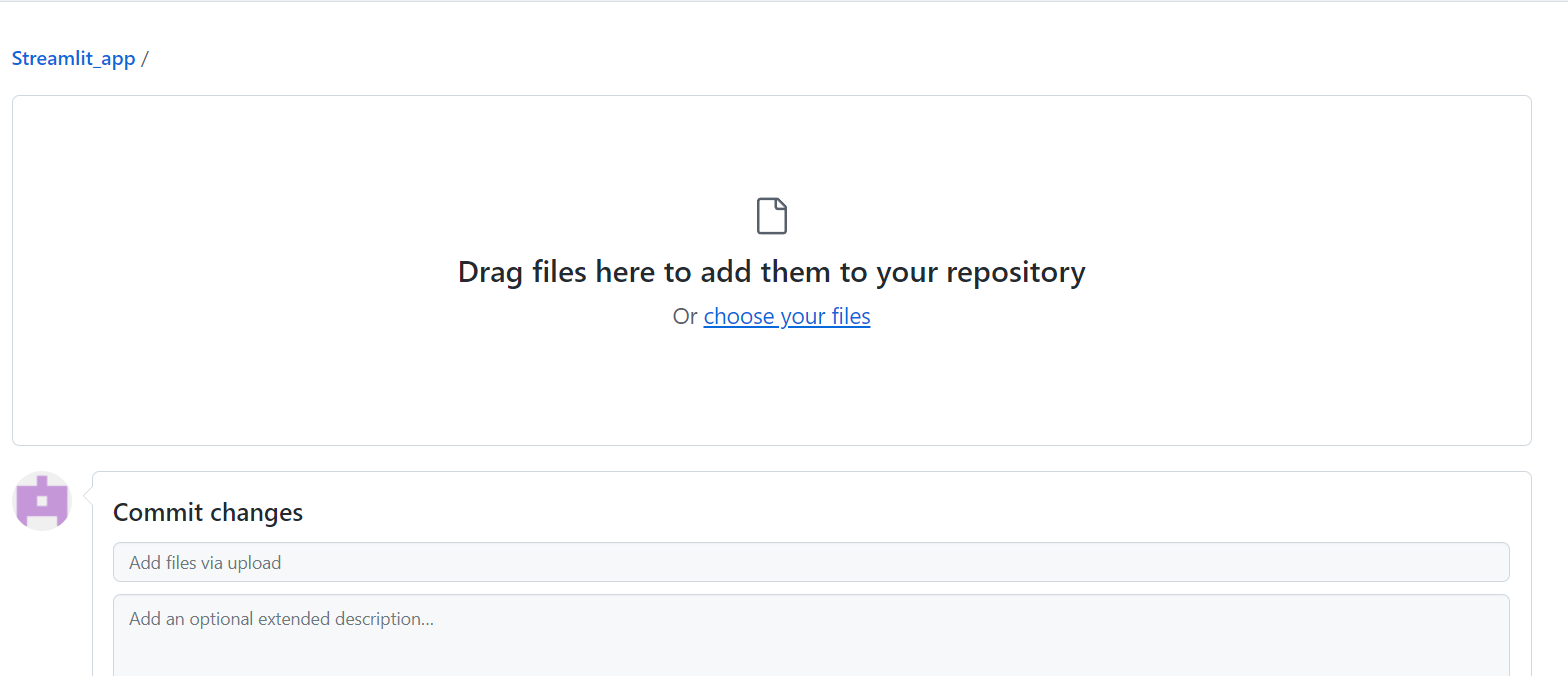
Antes de intentar implementar tu aplicación, tienes que crear un nuevo repositorio en tu GitHub donde colocar el código y las dependencias de tu aplicación.





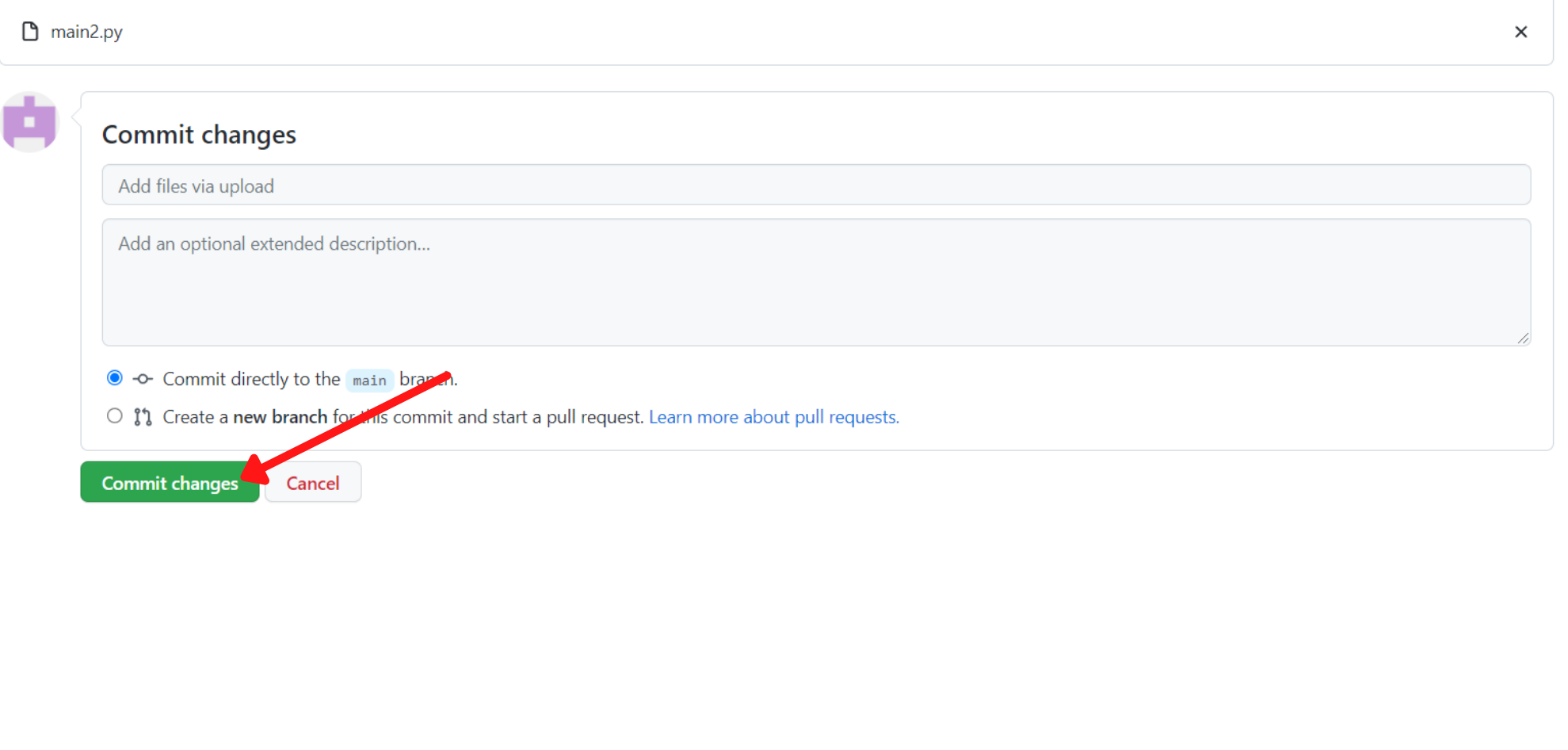
Luego haz clic en confirmar cambios para guardarlos:

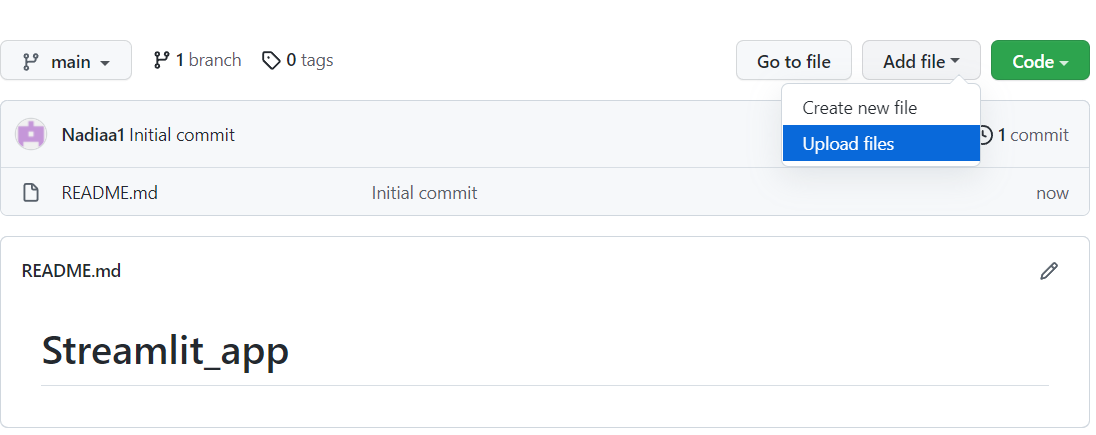
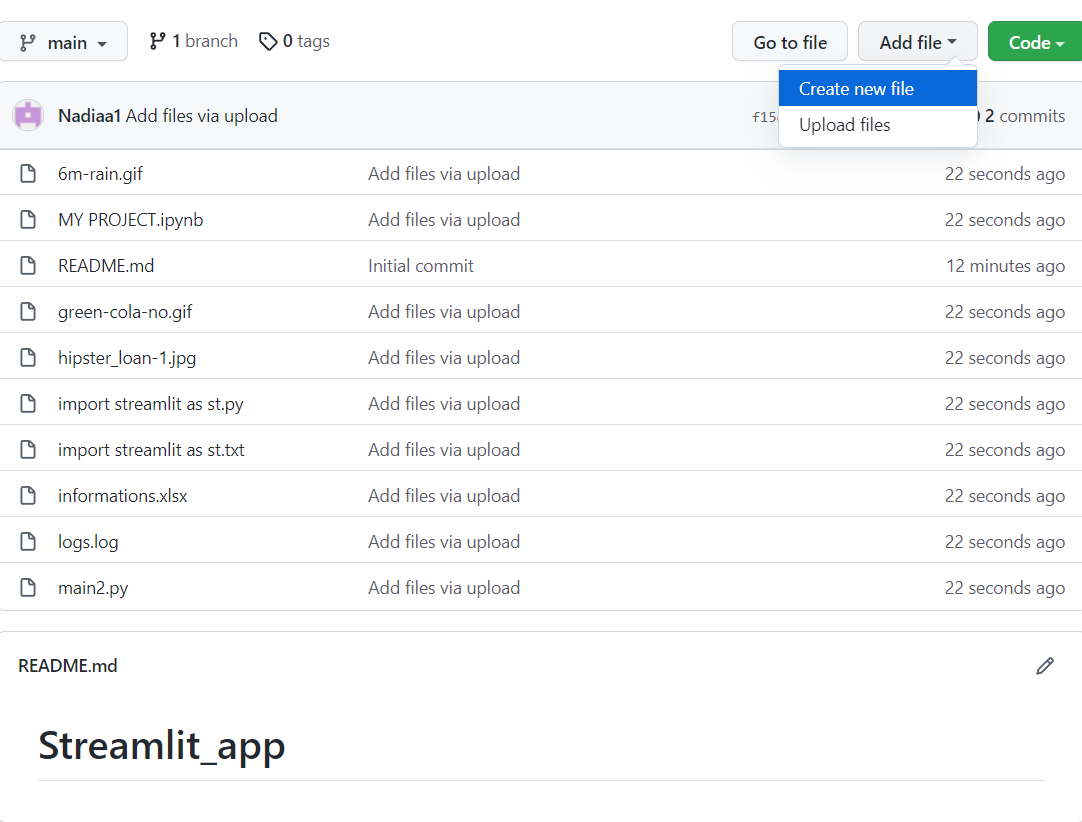
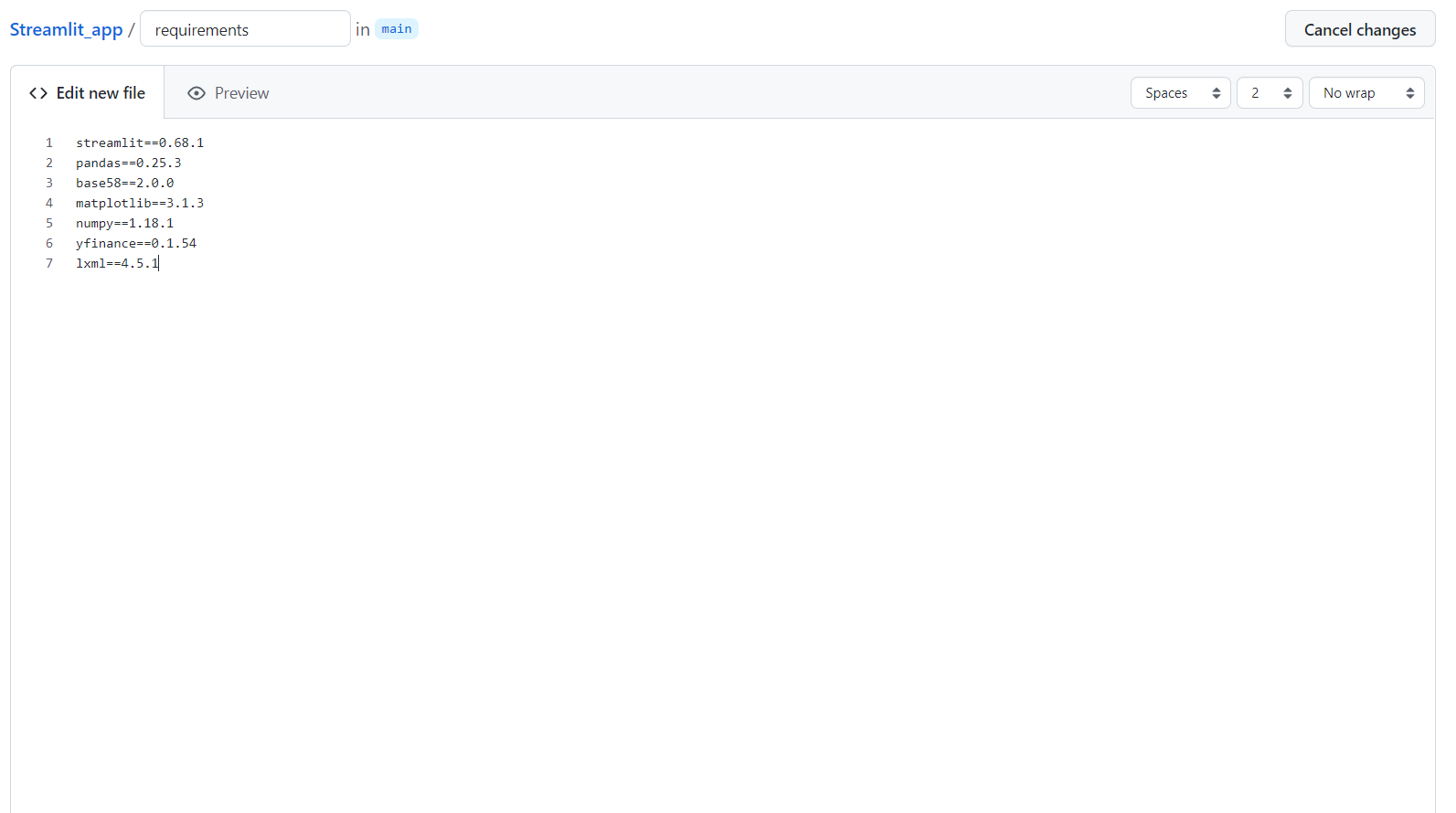
Después de crear un repositorio y subir los archivos, tienes que crear un nuevo archivo llamado requisitos donde tienes que poner las librerías que has utilizado en tu aplicación.
Primero, haz clic en crear nuevo archivo.


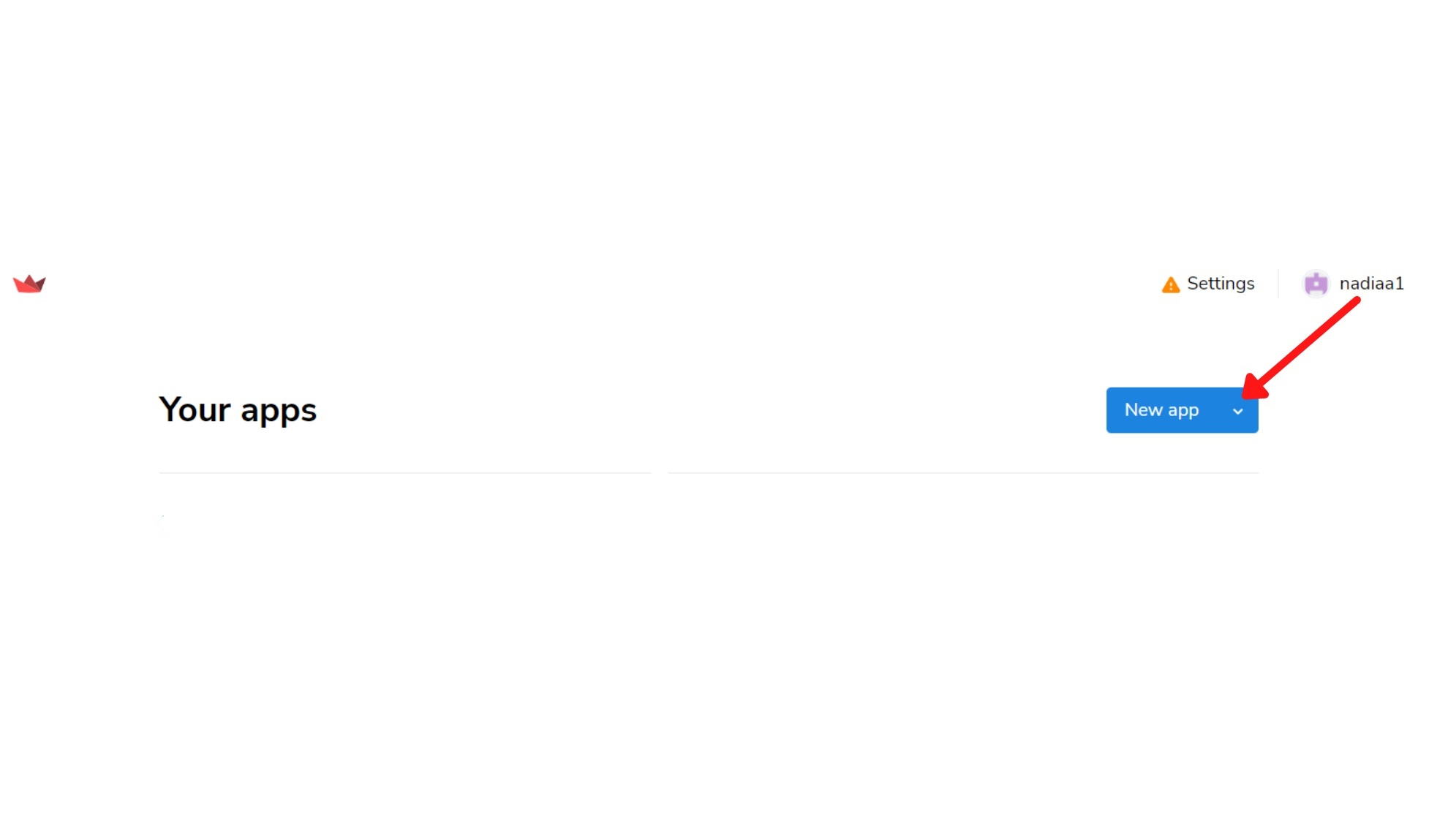
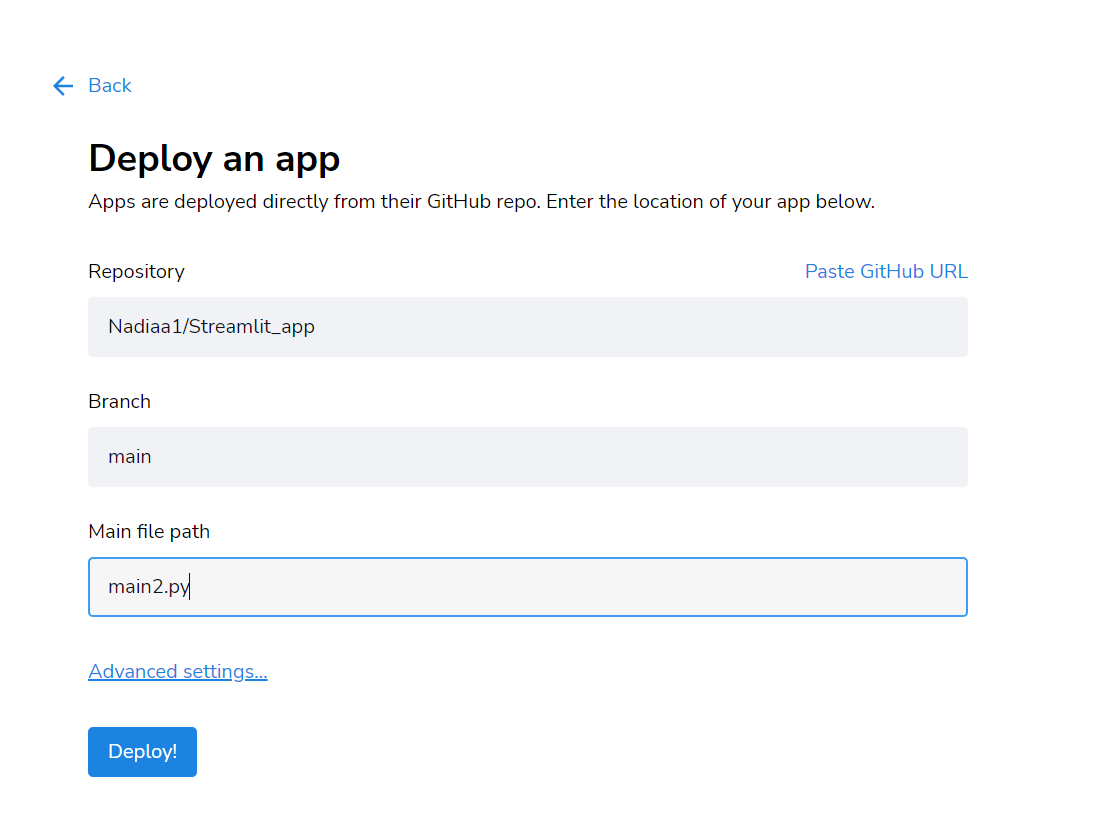
Ahora estás a punto de implementar tu aplicación, todo lo que necesitas es visitar este enlace.
A continuación, sigue estos pasos:



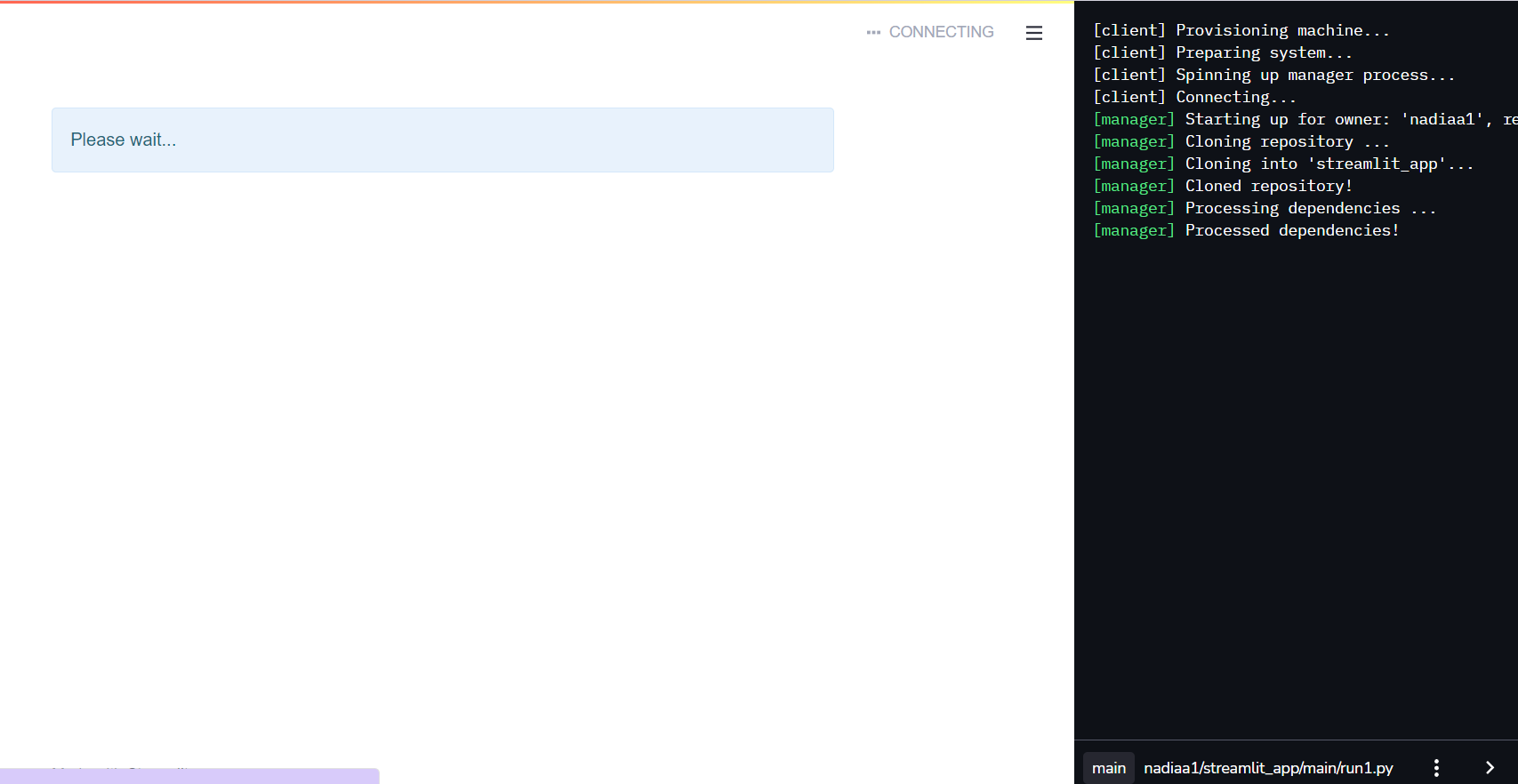
Haz clic en Deploy y ¡espera un momento!
¡Se abrirá automáticamente una página en tu navegador! Esta página es tu proyecto de aplicación realizado con Streamlit.
Enhorabuena, ¡has implementado con éxito tu aplicación! Haz clic aquí para consultar la aplicación implementada.
Para más documentación, visita este enlace: docs.streamlit.io
