
O que é Streamlit?
O Streamlit é uma estrutura gratuita e de código aberto para criar e compartilhar rapidamente belos aplicativos da Web de aprendizado de máquina e ciência de dados. É uma biblioteca baseada em Python projetada especificamente para engenheiros de aprendizado de máquina. Os cientistas de dados ou engenheiros de aprendizado de máquina não são desenvolvedores da Web e não estão interessados em passar semanas aprendendo a usar essas estruturas para criar aplicativos da Web. Em vez disso, eles querem uma ferramenta que seja mais fácil de aprender e usar, desde que possa exibir dados e coletar os parâmetros necessários para a modelagem. O Streamlit permite que você crie um aplicativo de aparência impressionante com apenas algumas linhas de código.
Por que os cientistas de dados devem usar o Streamlit?
O melhor do Streamlit é que você nem precisa conhecer os conceitos básicos de desenvolvimento da Web para começar ou criar seu primeiro aplicativo da Web. Portanto, se você gosta de ciência de dados e deseja implantar seus modelos de forma fácil, rápida e com apenas algumas linhas de código, o Streamlit é uma boa opção.
Um dos aspectos importantes para o sucesso de um aplicativo é fornecê-lo com uma interface de usuário eficaz e intuitiva. Muitos dos aplicativos modernos com muitos dados enfrentam o desafio de criar uma interface de usuário eficaz rapidamente, sem etapas complicadas. Streamlit é uma promissora biblioteca Python de código aberto que permite aos desenvolvedores criar interfaces de usuário atraentes em pouco tempo.
O Streamlit é a maneira mais fácil, especialmente para pessoas sem conhecimento de front-end, de colocar seu código em um aplicativo da Web:
- Não é necessário ter experiência ou conhecimento de front-end (html, js, css).
- Você não precisa gastar dias ou meses para criar um aplicativo da Web, pode criar um aplicativo de aprendizado de máquina ou de ciência de dados realmente bonito em apenas algumas horas ou até mesmo minutos.
- Ele é compatível com a maioria das bibliotecas Python (por exemplo, pandas, matplotlib, seaborn, plotly, Keras, PyTorch, SymPy(latex)).
- É necessário menos código para criar aplicativos da Web incríveis.
- O cache de dados simplifica e acelera os pipelines de computação.
Como usar o Streamlit
Instalar o Streamlit
No Windows:
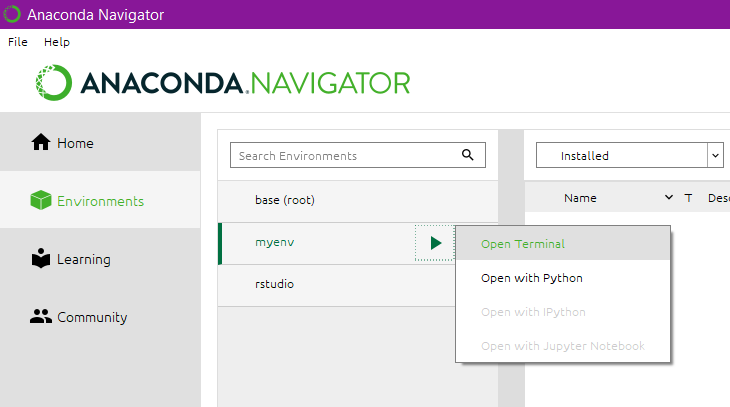
- Instale o Anaconda e crie seu ambiente
- Abrir o terminal

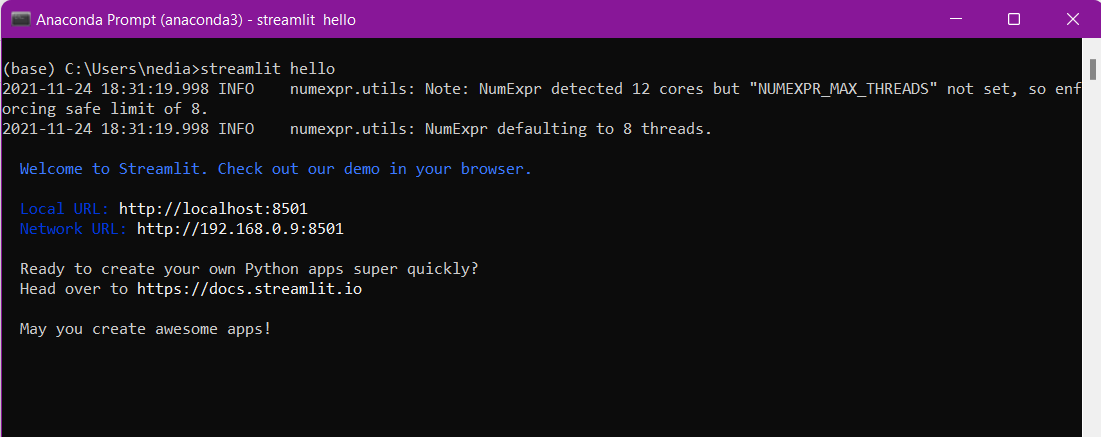
- Digite este comando no terminal para instalar o Streamlit:
pip install streamlit- Teste se a instalação funcionou:
streamlit hello
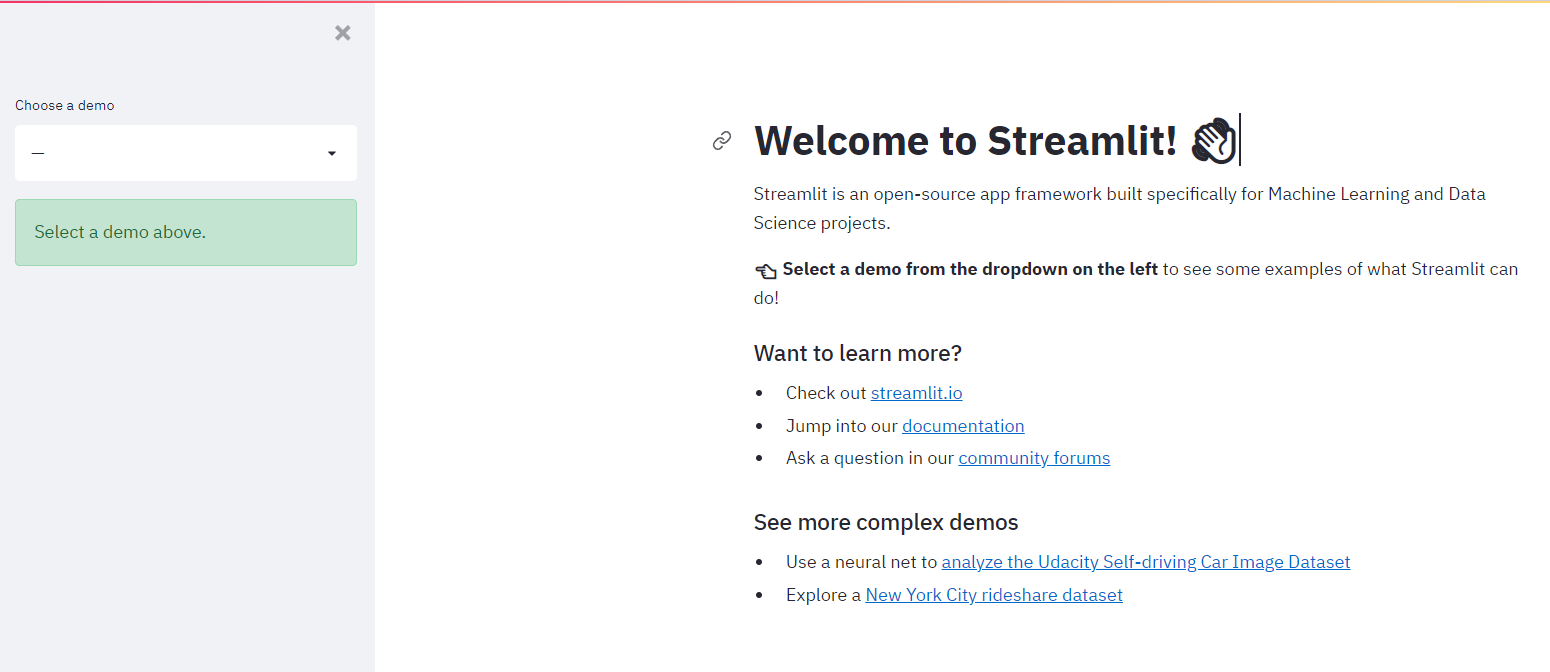
Quando você digita esse comando no terminal, a página abaixo é aberta automaticamente:

No macOS:
Instalar o pip:
sudo easy_install pipInstale o pipenv:
pip3 install pipenvCrie seu ambiente. Abra sua pasta de projeto:
cd project_folder_name
Crie um ambiente pipenv:
pipenv shell- Digite este comando para instalar o Streamlit:
pip install streamlit
Teste se a instalação funcionou:
streamlit helloNo Linux:
Instalar o pip:
sudo apt-get install python3-pipInstale o pipenv:
pip3 install pipenvCrie seu ambiente. Abra sua pasta de projeto:
cd project_folder_name
Crie um ambiente pipenv:
pipenv shellDigite este comando para instalar o Streamlit
pip install streamlitTeste se a instalação funcionou:
streamlit hello
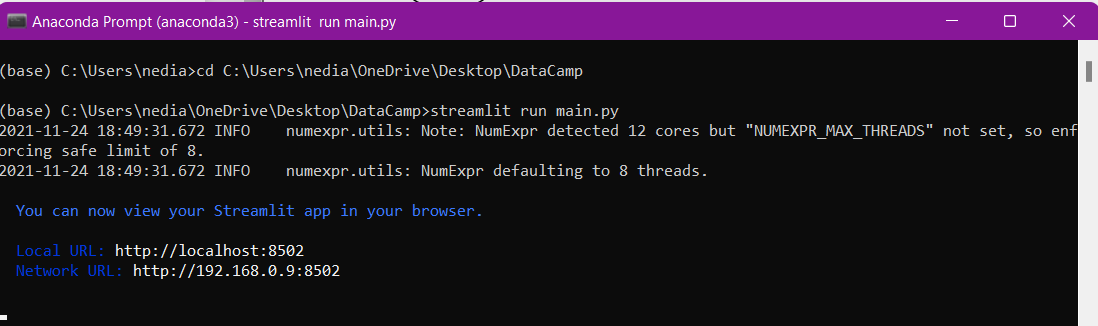
Como executar seu código Streamlit
streamlit run file_name.py
Os comandos do Streamlit são fáceis de escrever e entender. Com apenas um simples comando, você pode exibir textos, mídia, widgets, gráficos etc.
Exibir textos com Streamlit
No início, veremos como adicionar texto ao aplicativo Streamlit e quais são os diferentes comandos para adicionar textos.
st.write(): Essa função é usada para adicionar qualquer coisa a um aplicativo da Web, desde uma string formatada até gráficos em matplotlib figure, Altair charts, plotly figure, data frame, Keras model e outros.
import streamlit as stst.write("Hello ,let's learn how to build a streamlit app together")
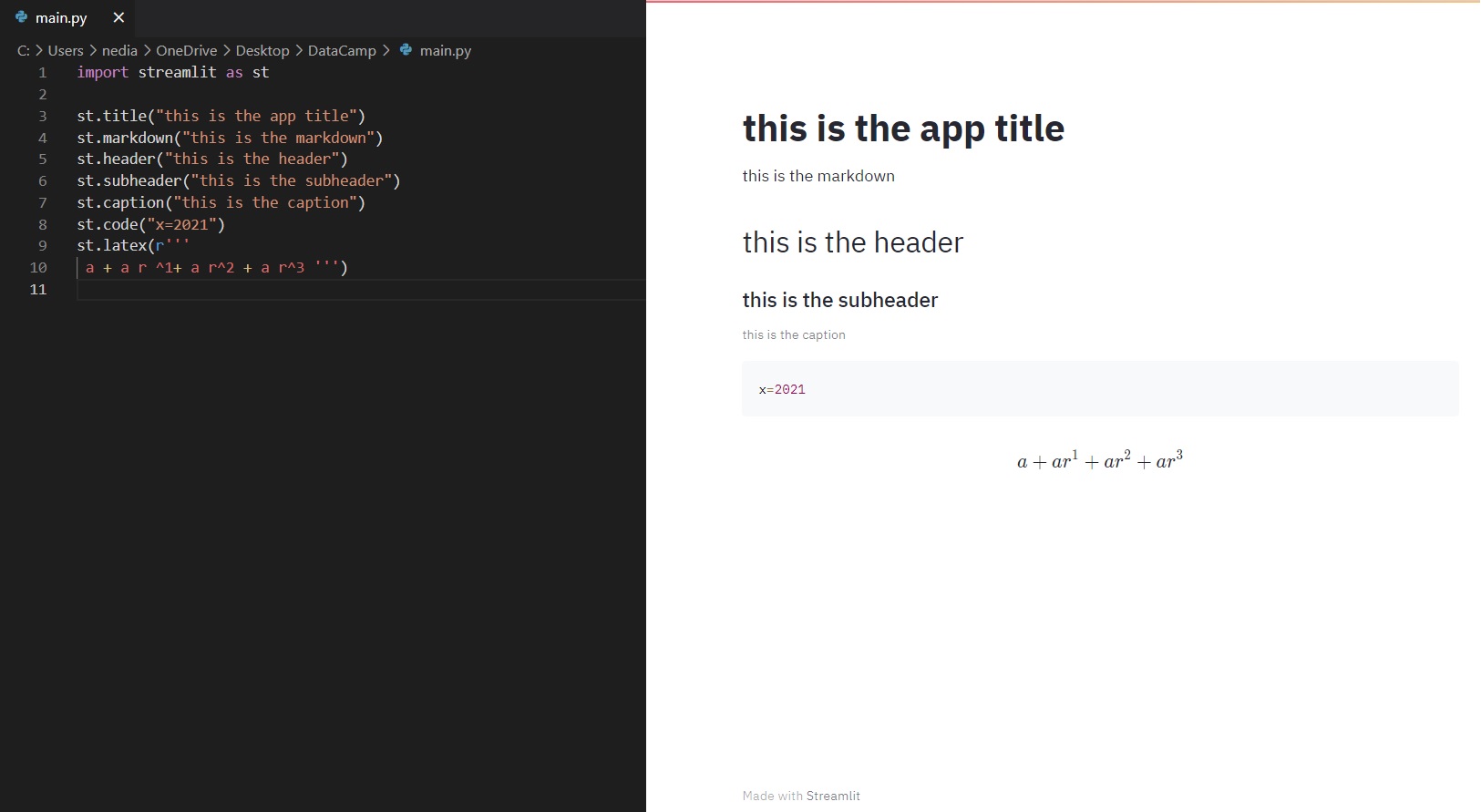
st.title(): Essa função permite que você adicione o título do aplicativo. st.header(): Essa função é usada para definir o cabeçalho de uma seção. st.markdown(): Essa função é usada para definir a marcação de uma seção. st.subheader(): Essa função é usada para definir o subcabeçalho de uma seção. st.caption(): Essa função é usada para gravar a legenda. st.code(): Essa função é usada para definir um código. st.latex(): Essa função é usada para exibir expressões matemáticas formatadas como LaTeX.
st.title ("this is the app title")st.header("this is the markdown")st.markdown("this is the header")st.subheader("this is the subheader")st.caption("this is the caption")st.code("x=2021")st.latex(r''' a+a r^1+a r^2+a r^3 ''')
Exibir um arquivo de imagem, vídeo ou áudio com o Streamlit
Não é possível encontrar funções tão fáceis quanto as do Streamlit para exibir imagens, vídeos e arquivos de áudio. Vamos dar uma olhada em como exibir mídia com o Streamlit!
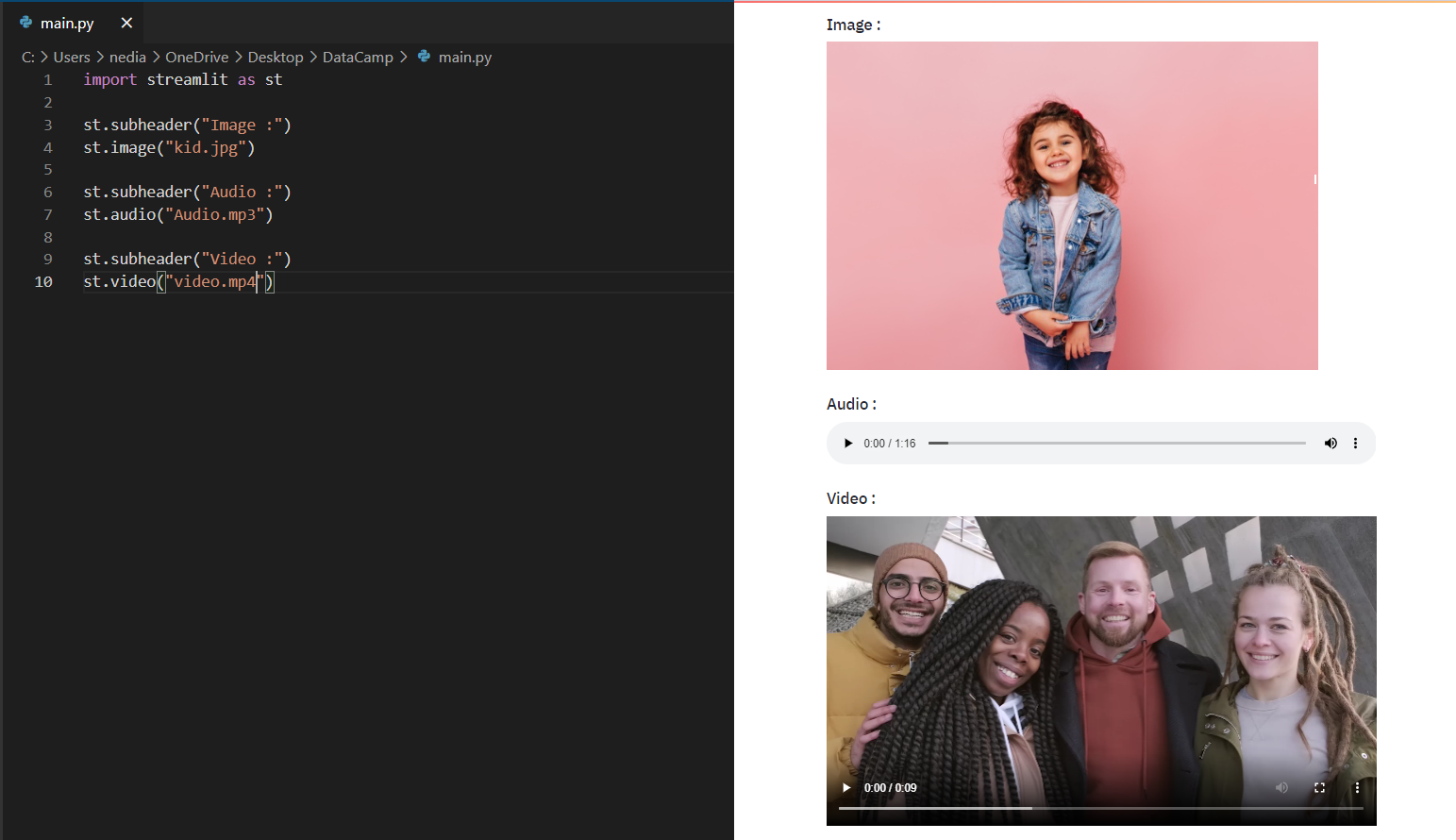
st.image(): Essa função é usada para exibir uma imagem. st.audio(): Essa função é usada para exibir um áudio. st.video(): Essa função é usada para exibir um vídeo.
st.image("kid.jpg")st.audio("Audio.mp3")st.video("video.mp4")
Widgets de entrada
Os widgets são os componentes mais importantes da interface do usuário. O Streamlit tem vários widgets que permitem incorporar a interatividade diretamente em seus aplicativos com botões, controles deslizantes, entradas de texto e muito mais.
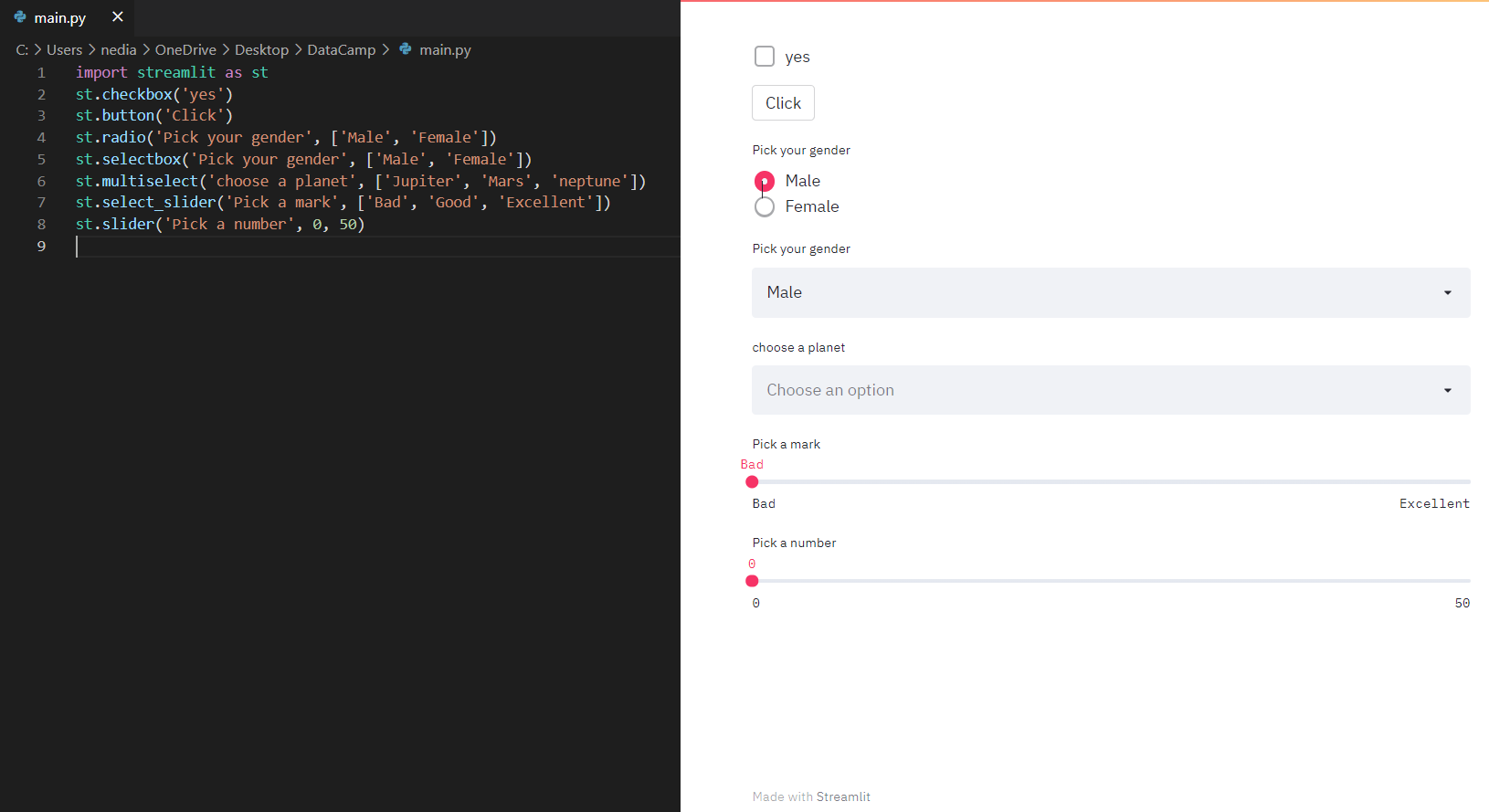
st.checkbox(): Essa função retorna um valor booleano. Quando a caixa está marcada, ela retorna um valor True, caso contrário, um valor False. st.button(): Essa função é usada para exibir um widget de botão. st.radio(): Essa função é usada para exibir um widget de botão de rádio. st.selectbox(): Essa função é usada para exibir um widget de seleção. st.multiselect(): Essa função é usada para exibir um widget de seleção múltipla. st.select_slider(): Essa função é usada para exibir um widget de controle deslizante de seleção. st.slider(): Essa função é usada para exibir um widget de controle deslizante.
st.checkbox('yes')st.button('Click')st.radio('Pick your gender',['Male','Female'])st.selectbox('Pick your gender',['Male','Female'])st.multiselect('choose a planet',['Jupiter', 'Mars', 'neptune'])st.select_slider('Pick a mark', ['Bad', 'Good', 'Excellent'])st.slider('Pick a number', 0,50)
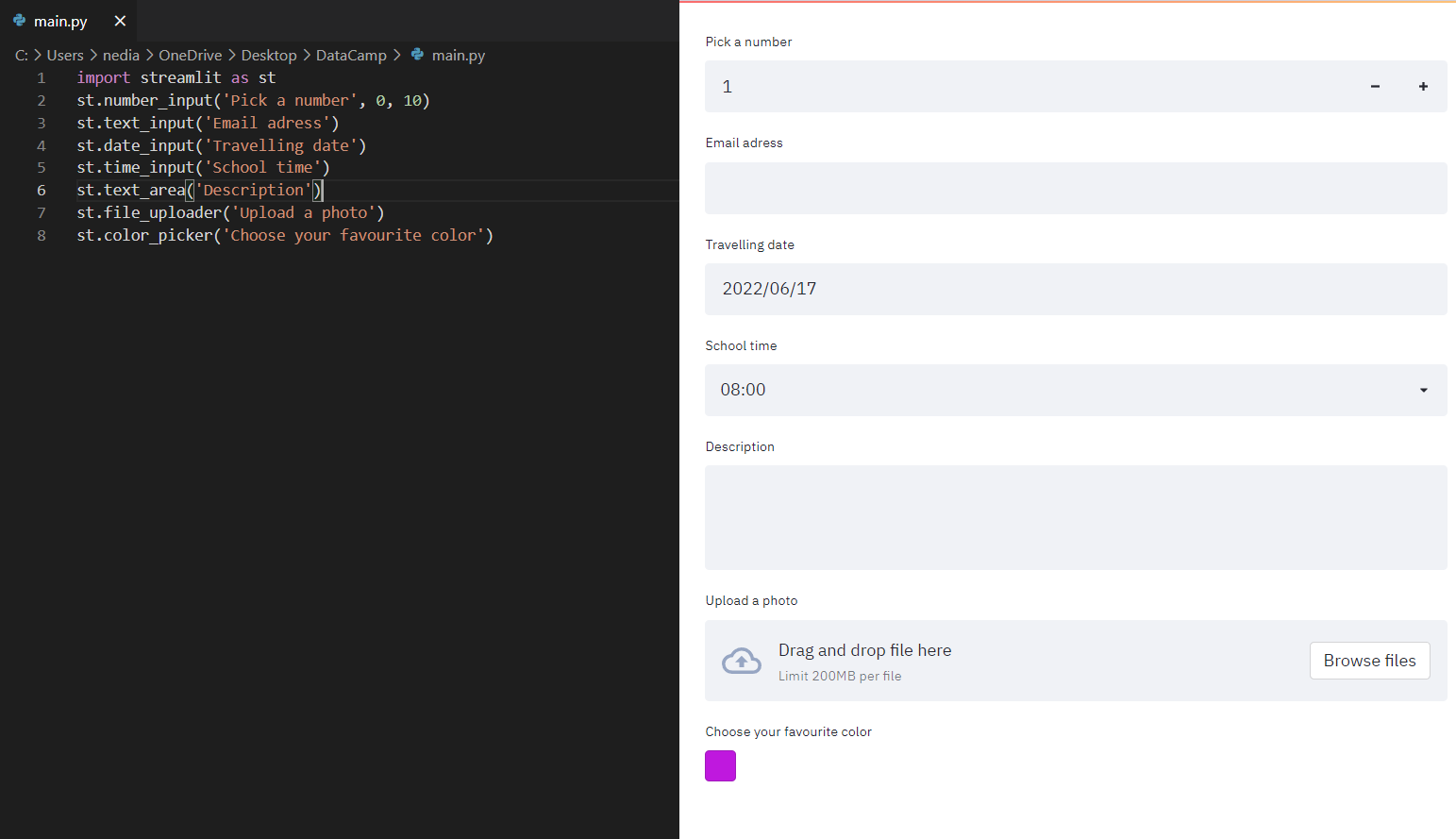
st.number_input(): Essa função é usada para exibir um widget de entrada numérica. st.text_input(): Essa função é usada para exibir um widget de entrada de texto. st.date_input(): Essa função é usada para exibir um widget de entrada de data para escolher uma data. st.time_input(): Essa função é usada para exibir um widget de entrada de hora para escolher uma hora. st.text_area(): Essa função é usada para exibir um widget de entrada de texto com mais de uma linha de texto. st.file_uploader(): Essa função é usada para exibir um widget do carregador de arquivos. st.color_picker(): Essa função é usada para exibir o widget de seleção de cores para escolher uma cor.
st.number_input('Pick a number', 0,10)st.text_input('Email address')st.date_input('Travelling date')st.time_input('School time')st.text_area('Description')st.file_uploader('Upload a photo')st.color_picker('Choose your favorite color')
Exibir o progresso e o status com o Streamlit
Agora veremos como podemos adicionar uma barra de progresso e mensagens de status, como erro e sucesso, ao nosso aplicativo.
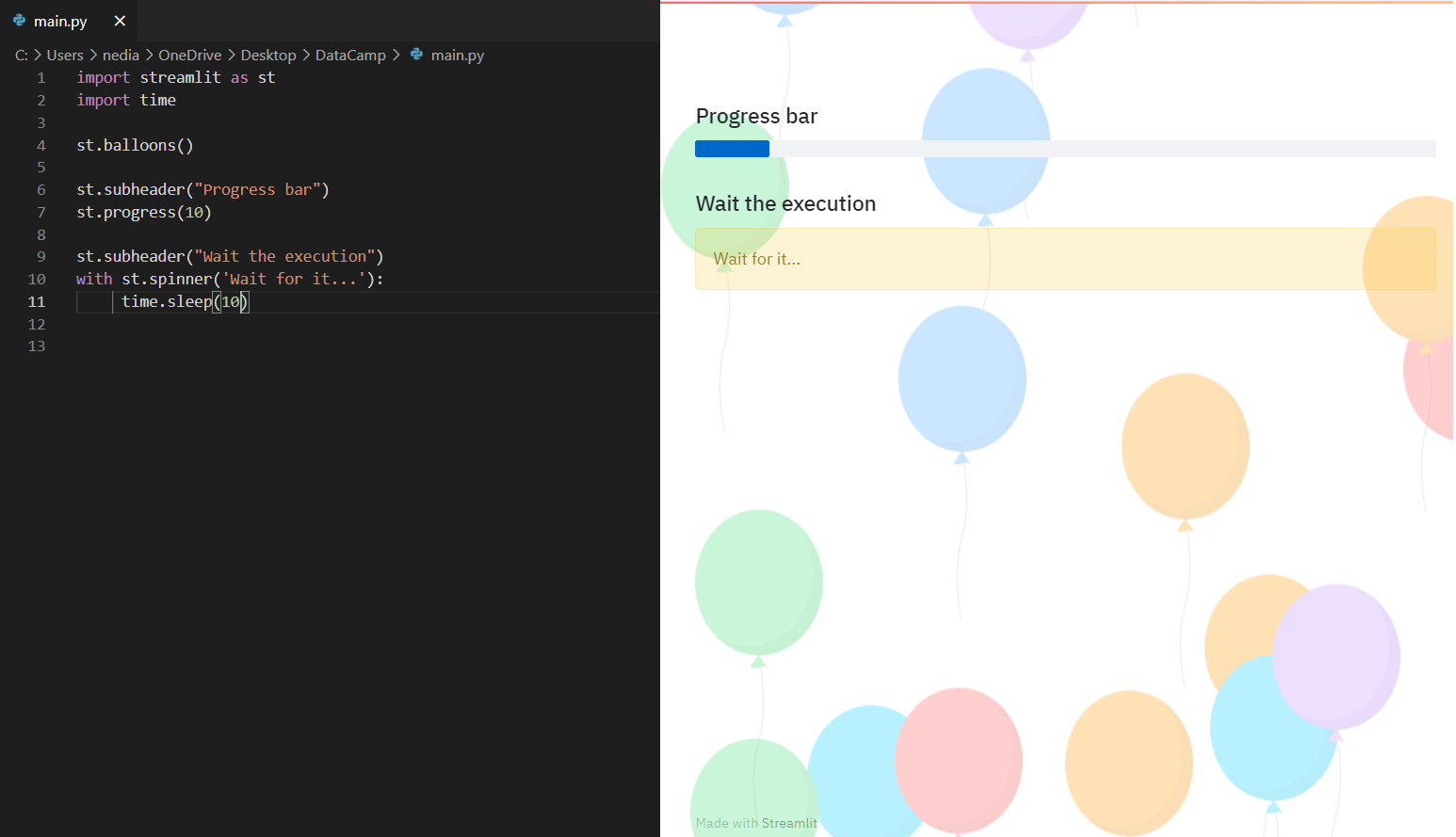
st.balloons(): Essa função é usada para exibir balões para comemorações. st.progress(): Essa função é usada para exibir uma barra de progresso. st.spinner(): Essa função é usada para exibir uma mensagem de espera temporária durante a execução.
st.balloons()st.progress(10)with st.spinner('Wait for it...'): time.sleep(10)
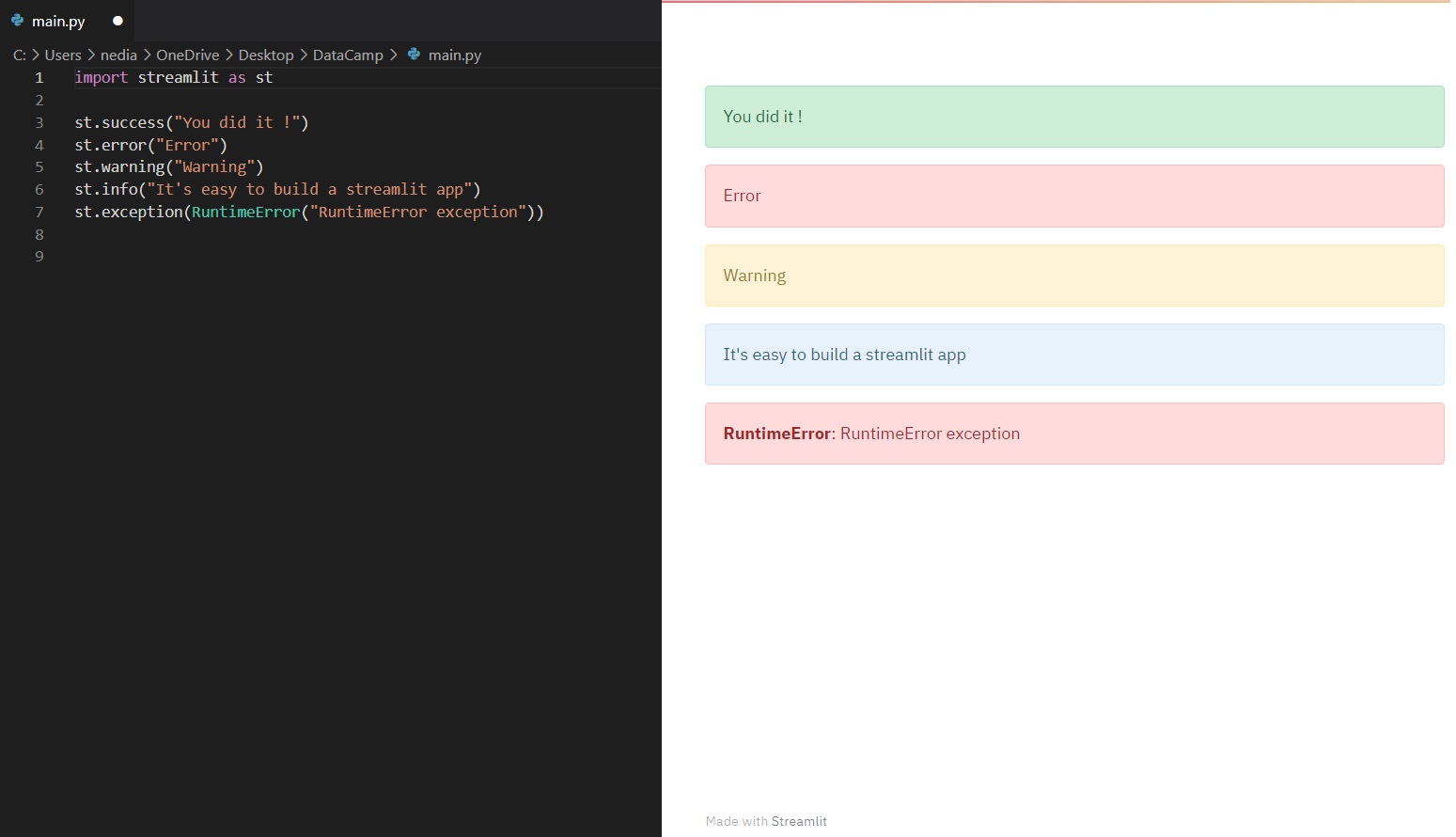
st.success(): Essa função é usada para exibir uma mensagem de sucesso. st.error(): Essa função é usada para exibir uma mensagem de erro. st.warnig(): Essa função é usada para exibir uma mensagem de aviso. st.info(): Essa função é usada para exibir uma mensagem informativa. st.exception(): Essa função é usada para exibir uma mensagem de exceção.
st.success("You did it !")st.error("Error")st.warnig("Warning")st.info("It's easy to build a streamlit app")st.exception(RuntimeError("RuntimeError exception"))
Barra lateral e contêiner
Você também pode criar uma barra lateral ou um contêiner na sua página para organizar o aplicativo. A hierarquia e a disposição das páginas no seu aplicativo podem ter um grande impacto na experiência do usuário. Ao organizar o conteúdo, você permite que os visitantes entendam e naveguem pelo site, o que os ajuda a encontrar o que estão procurando e aumenta a probabilidade de que eles retornem no futuro.
Barra lateral
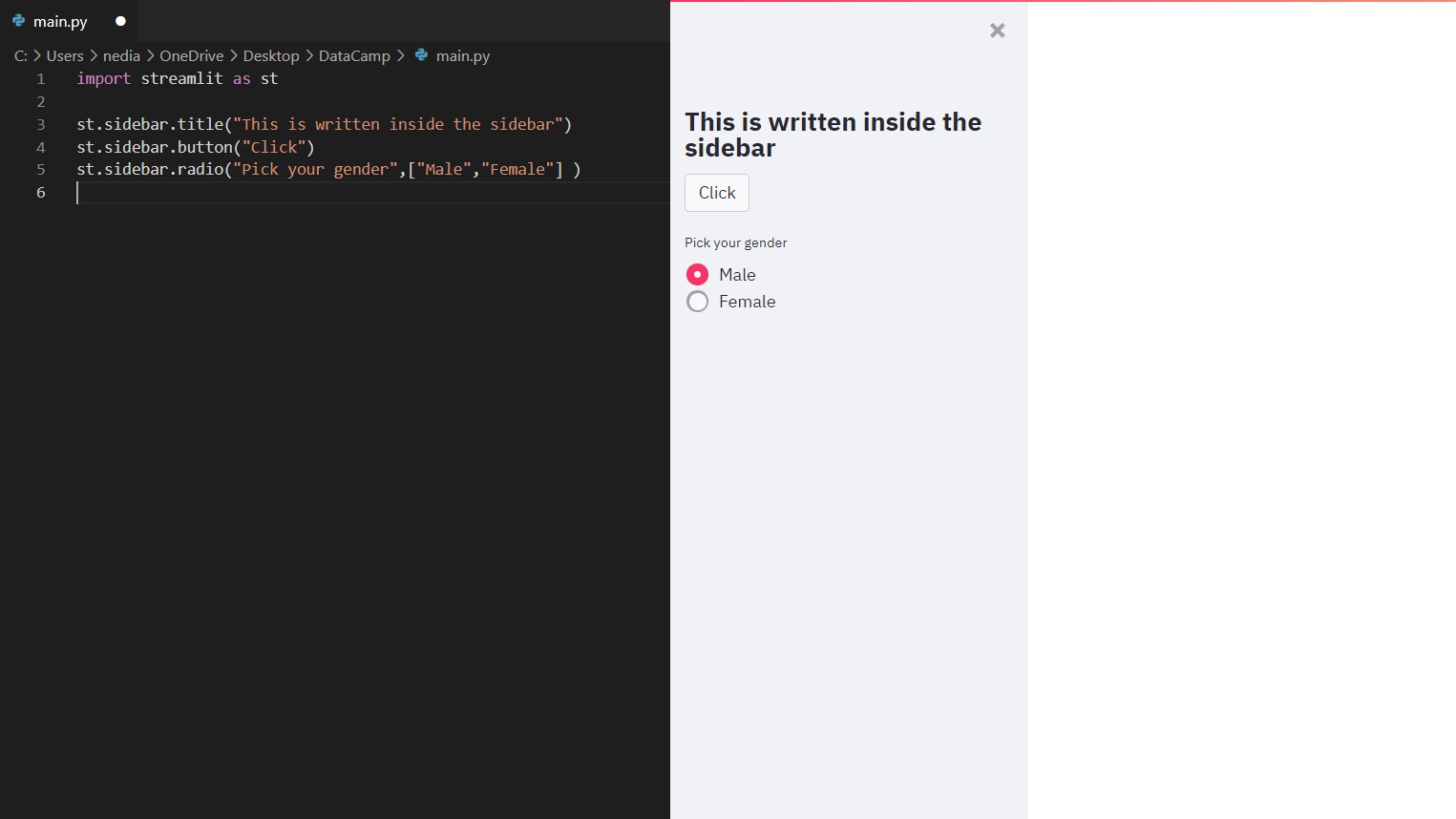
Passar um elemento para st.sidebar() fará com que esse elemento seja fixado à esquerda, permitindo que os usuários se concentrem no conteúdo do seu aplicativo.
Mas st.spinner() e st.echo() não são compatíveis com st.sidebar.
Como você pode ver, é possível criar uma barra lateral na interface do aplicativo e colocar nela elementos que tornarão seu aplicativo mais organizado e fácil de entender.

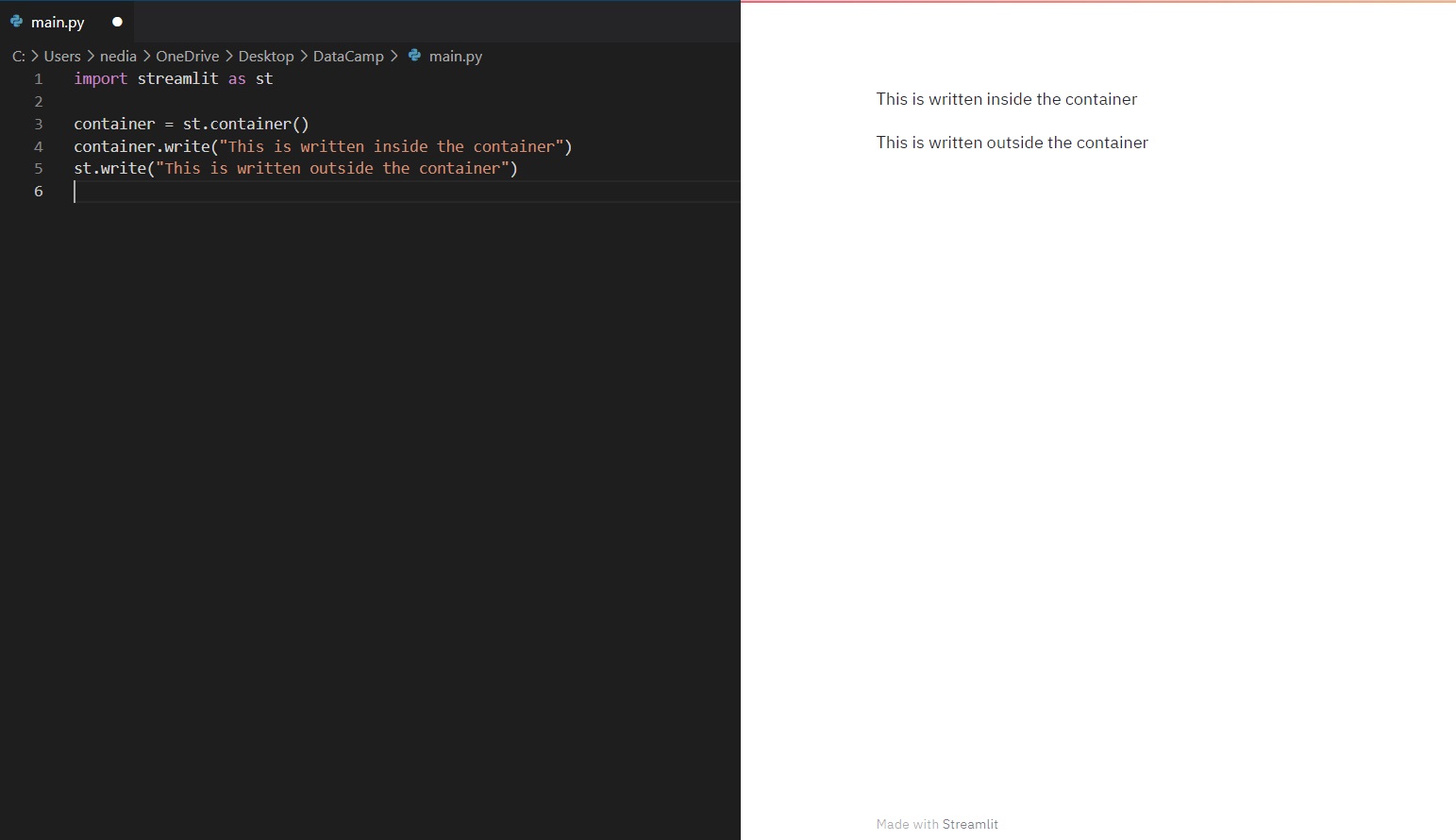
Contêineres
st.container() é usado para criar um contêiner invisível no qual você pode colocar elementos para criar um arranjo e uma hierarquia úteis.

Exibir gráficos com Streamlit
Por que precisamos de visualização?
A visualização de dados ajuda a contar histórias, organizando os dados em um formato mais fácil de entender, destacando as tendências e as exceções. Uma boa visualização conta uma história, removendo o ruído dos dados e destacando as informações úteis. No entanto, não é tão simples quanto enfeitar um gráfico para torná-lo mais bonito ou colocar a parte de "informações" em um infográfico. A visualização eficaz de dados é um ato delicado de equilíbrio entre forma e função. O gráfico mais simples pode ser entediante demais para chamar a atenção ou transmitir uma mensagem poderosa, e a visualização mais impressionante pode falhar totalmente em transmitir a mensagem certa. Os dados e os recursos visuais precisam trabalhar juntos, e há uma arte em combinar uma ótima análise com uma ótima narrativa.
Você acha que é possível fornecer os dados de um milhão de pontos em um arquivo de tabela/base de dados e pedir que você forneça suas inferências apenas vendo os dados nessa tabela? A menos que você seja um super-humano, isso não é possível. É nesse momento que usamos a visualização de dados - ela nos dá uma ideia clara do que as informações significam, fornecendo-lhes um contexto visual por meio de mapas ou gráficos. Esse é o poder da visualização do Streamlit.
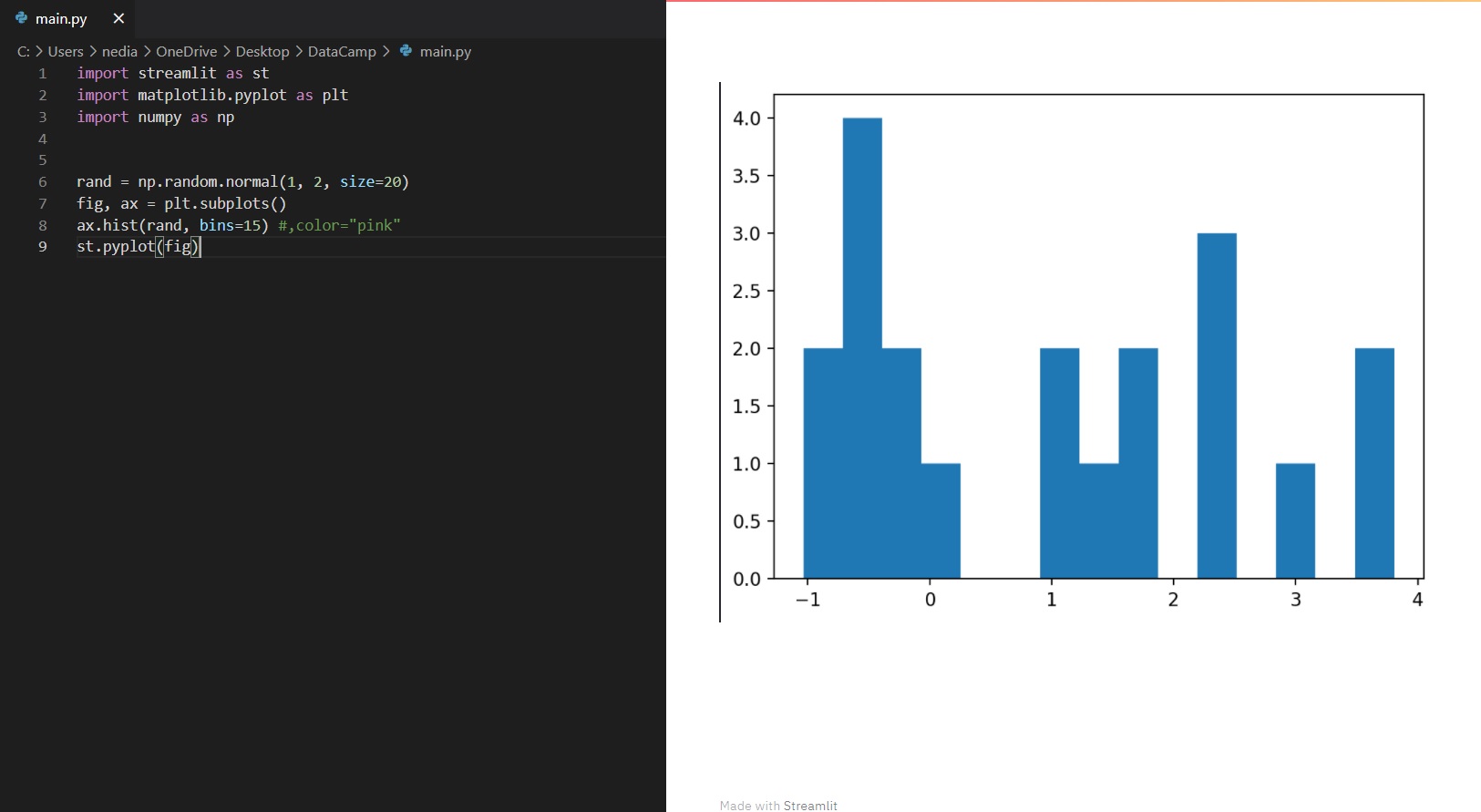
st.pyplot(): Essa função é usada para exibir uma figura matplotlib.pyplot.
import streamlit as stimport matplotlib.pyplot as pltimport numpy as nprand=np.random.normal(1, 2, size=20)fig, ax = plt.subplots()ax.hist(rand, bins=15)st.pyplot(fig)
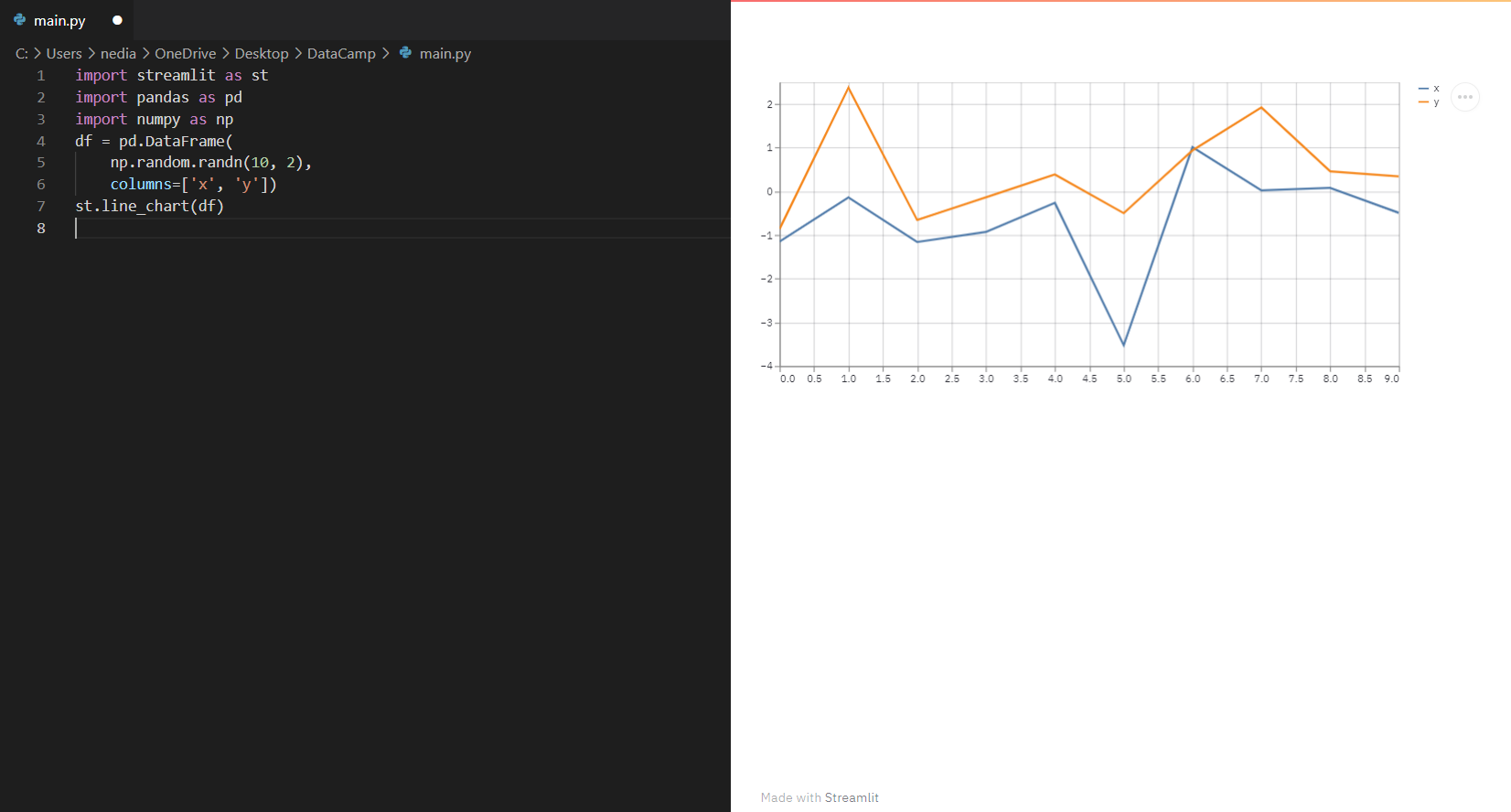
st.line_chart(): Essa função é usada para exibir um gráfico de linhas.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.line_chart(df)
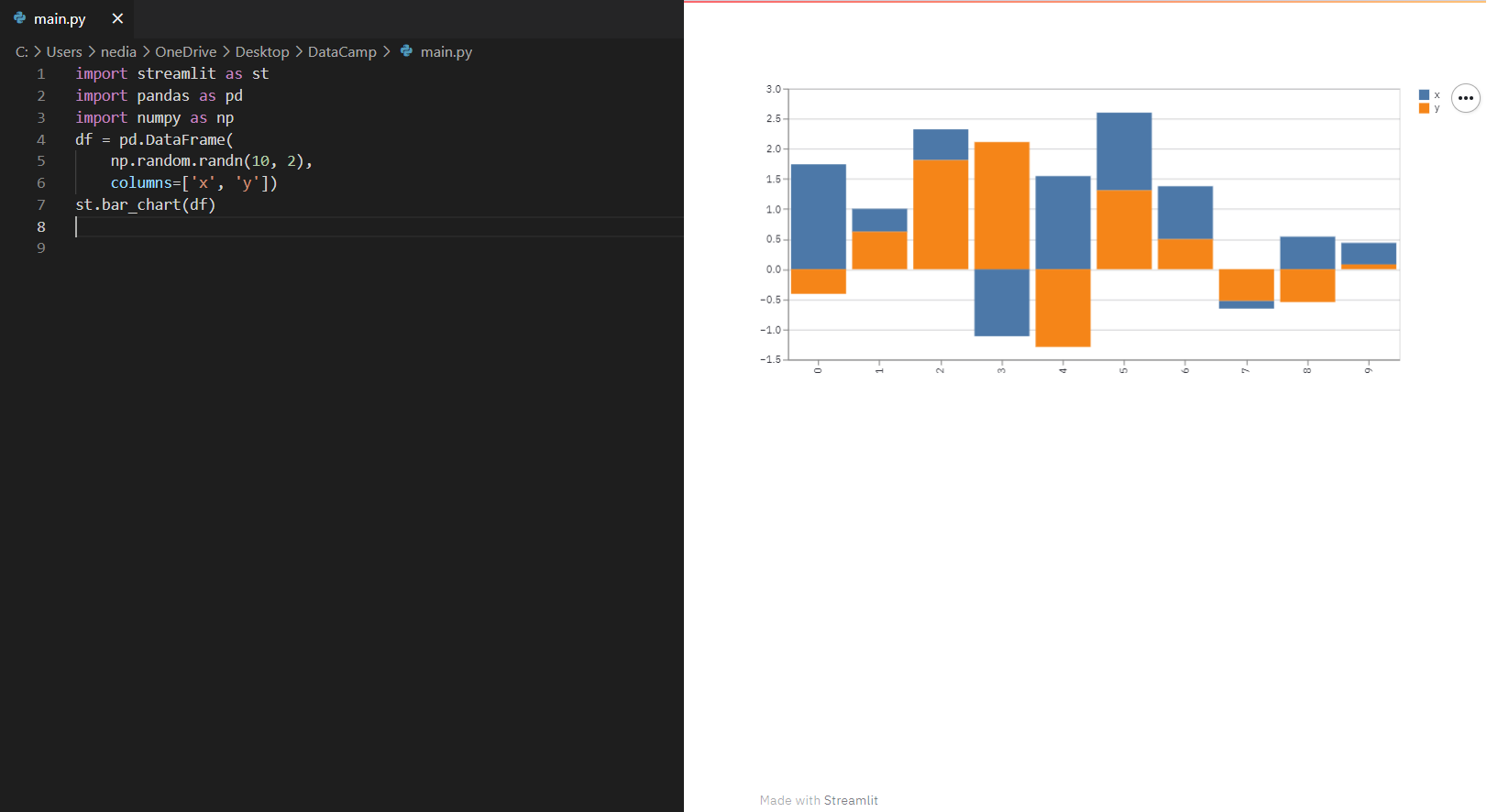
st.bar_chart(): Essa função é usada para exibir um gráfico de barras.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.bar_chart(df)
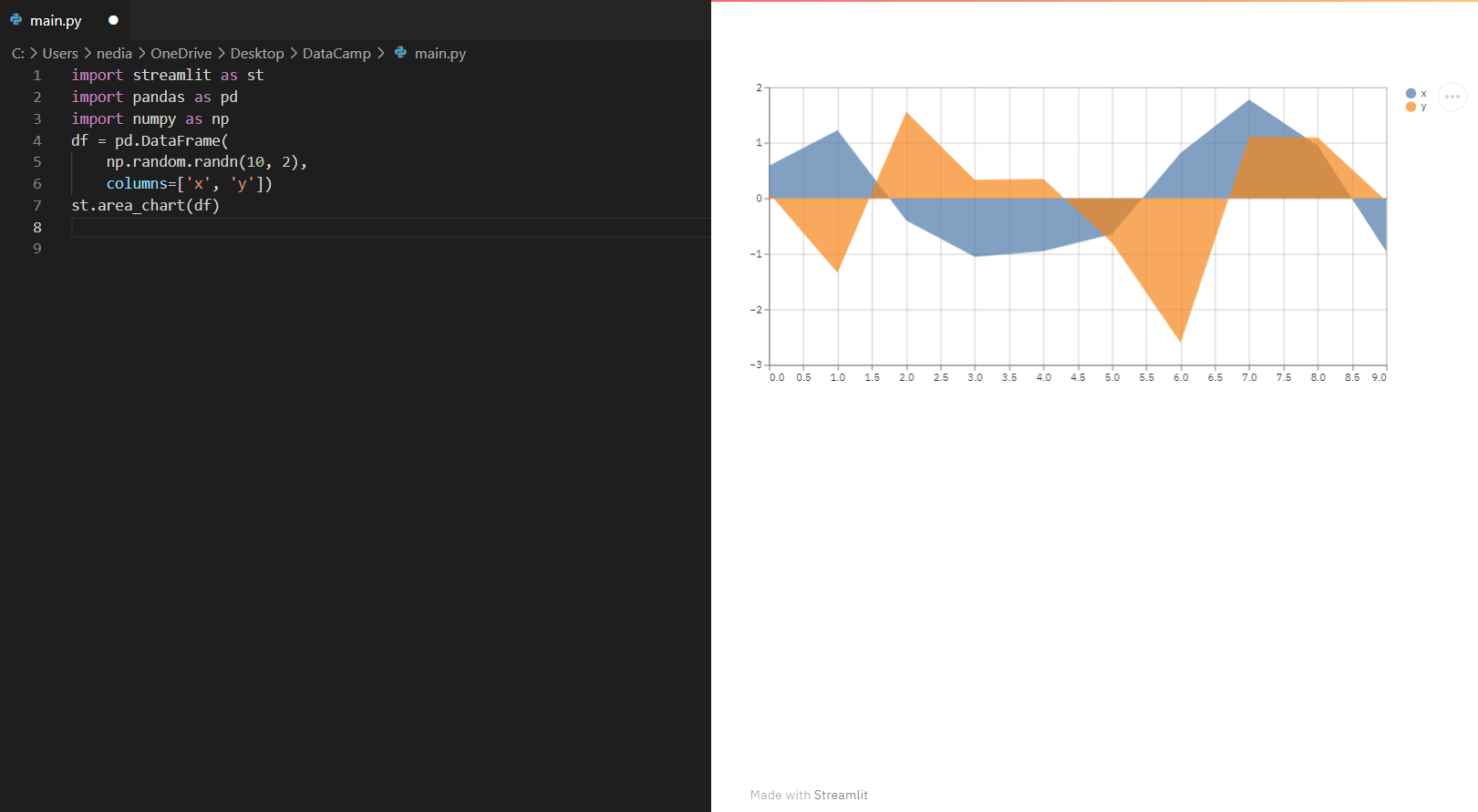
st.area_chart(): Essa função é usada para exibir um gráfico de área.
import streamlit as stimport pandas as pdimport numpy as npdf= pd.DataFrame( np.random.randn(10, 2), columns=['x', 'y'])st.area_chart(df)
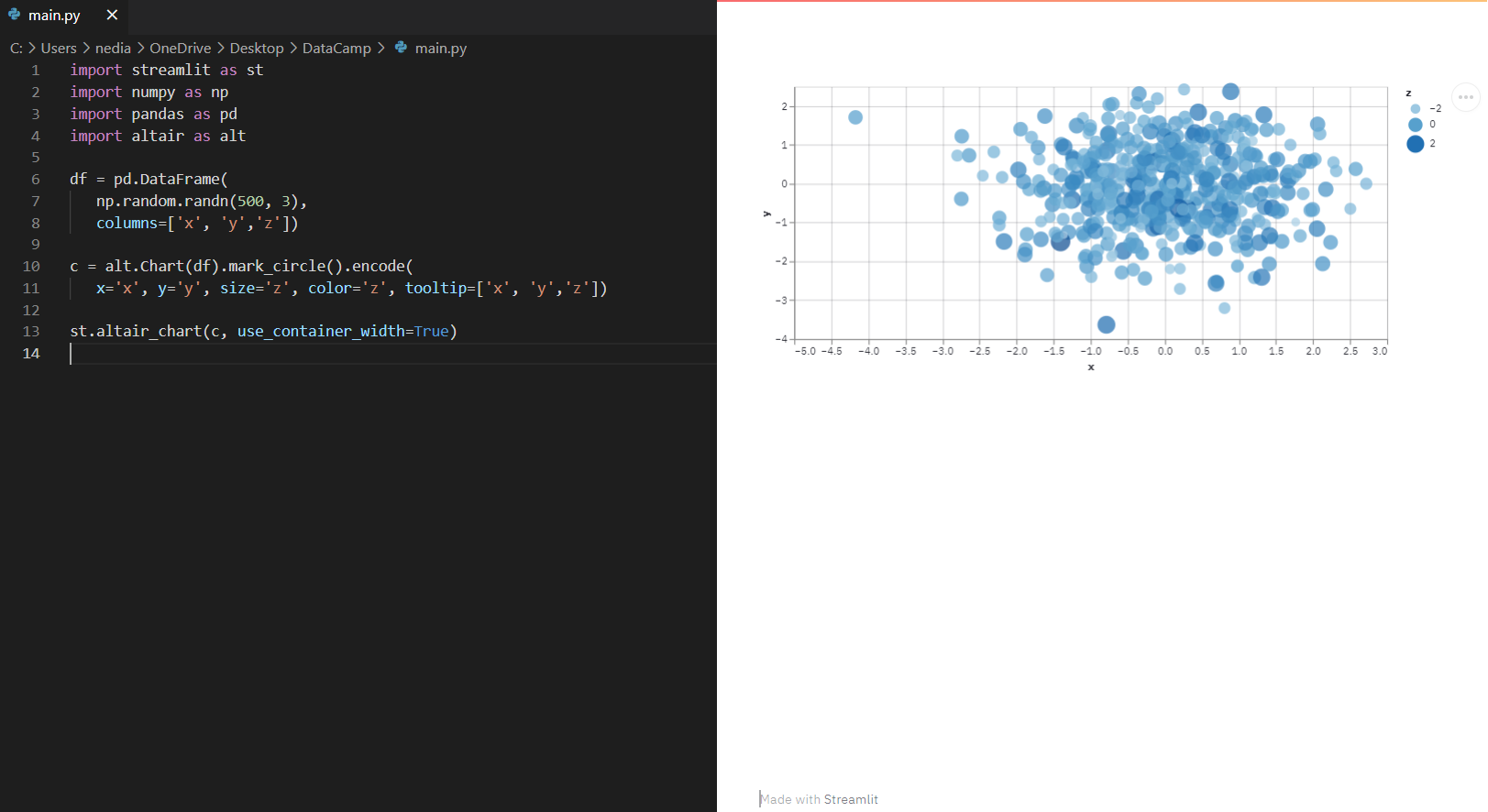
st.altair_chart(): Essa função é usada para exibir um gráfico de altair.
import streamlit as stimport numpy as npimport pandas as pdimport altair as altdf = pd.DataFrame( np.random.randn(500, 3), columns=['x','y','z'])c = alt.Chart(df).mark_circle().encode( x='x' , 'y'=y , size='z', color='z', tooltip=['x', 'y', 'z'])st.altair_chart(c, use_container_width=True)
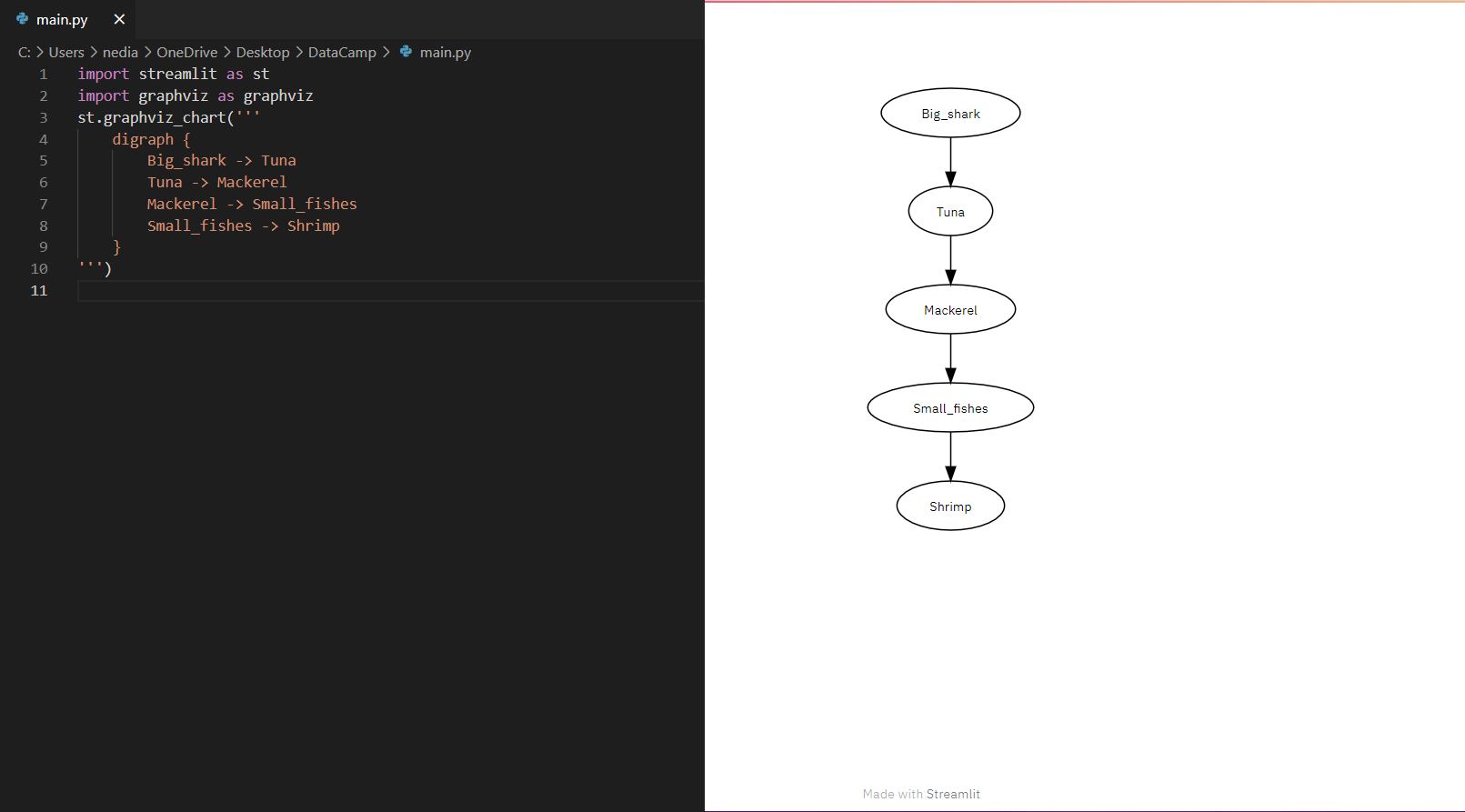
st.graphviz_chart(): Essa função é usada para exibir objetos gráficos, que podem ser completados usando diferentes nós e bordas.
import streamlit as stimport graphviz as graphvizst.graphviz_chart(''' digraph { Big_shark -> Tuna Tuna -> Mackerel Mackerel -> Small_fishes Small_fishes -> Shrimp }''')
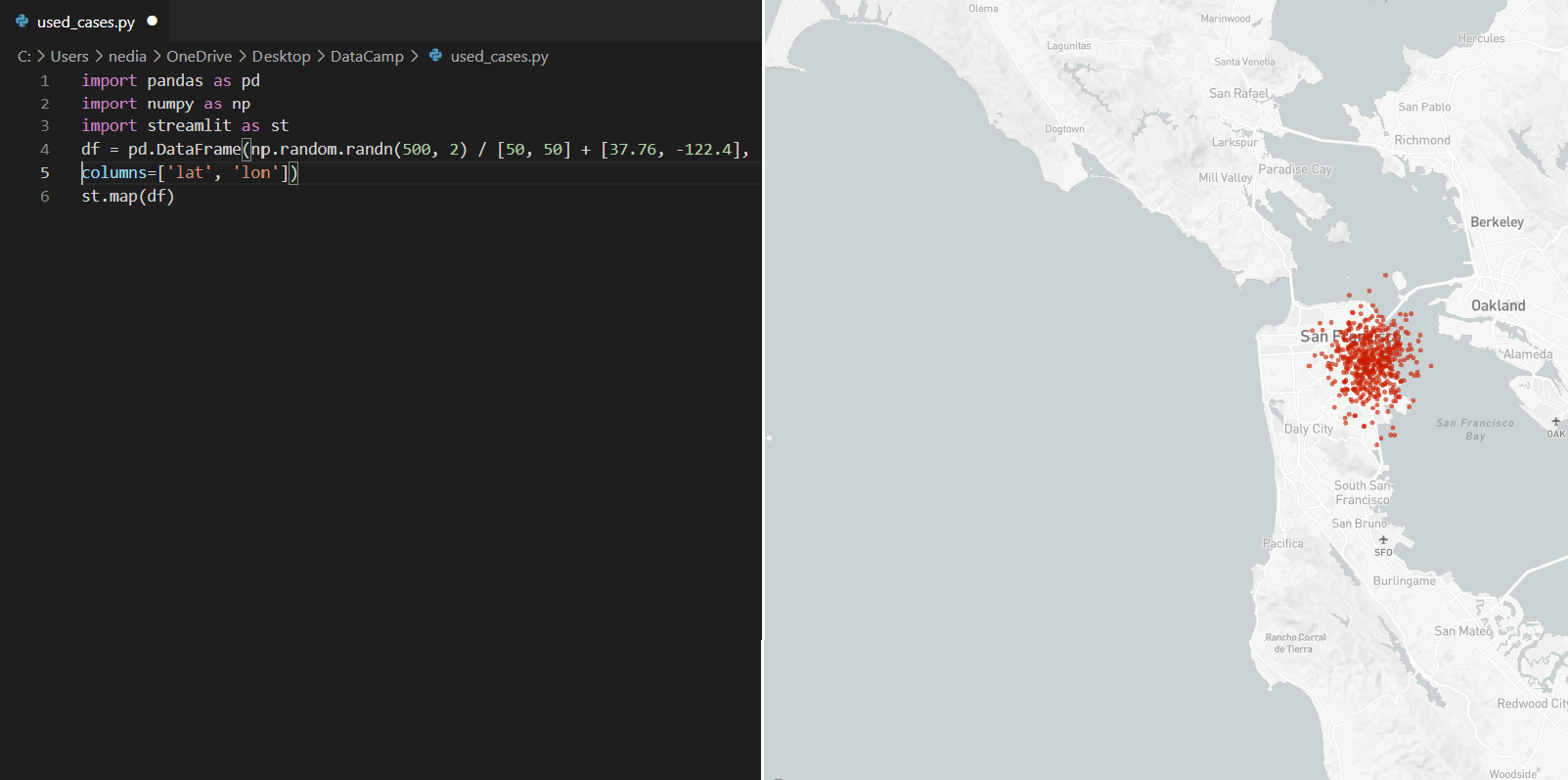
Exibir mapas com o Streamlit
st.map(): Essa função é usada para exibir mapas no aplicativo. No entanto, ele requer os valores de latitude e longitude, e esses valores não devem ser nulos/NA.
import pandas as pdimport numpy as npimport streamlit as stdf = pd.DataFrame(np.random.randn(500, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])st.map(df)
Temas
Você também pode escolher um tema que reflita seu estilo. Siga as etapas no GIF abaixo:

E se estiver interessado em saber mais sobre estilos e temas, dê uma olhada em Temas.
Agora, é hora de criar um aplicativo juntos!
Crie um aplicativo de aprendizado de máquina
Nesta seção, vou orientá-lo em um projeto que fiz sobre previsão de empréstimos.
O principal lucro dos empréstimos vem diretamente dos juros do empréstimo. As empresas de empréstimo concedem um empréstimo após um processo intensivo de verificação e validação. No entanto, eles ainda não têm a garantia de que o solicitante poderá pagar o empréstimo sem dificuldades. Neste tutorial, criaremos um modelo preditivo (classificador Random Forest) para prever o status do empréstimo de um candidato. Nossa missão é preparar um aplicativo da Web para disponibilizá-lo em produção.
Começando com a importação das bibliotecas necessárias para o nosso aplicativo:
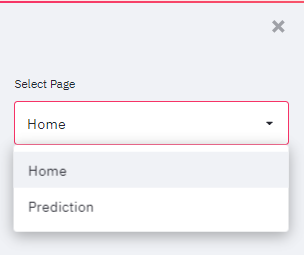
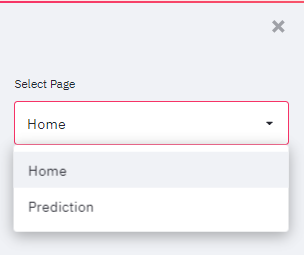
import streamlit as stimport pandas as pdimport numpy as npimport pickle #to load a saved modelimport base64 #to open .gif files in streamlit appNeste aplicativo, usaremos vários widgets como controles deslizantes: selectbox e radio no menu da barra lateral, para os quais prepararemos algumas funções Python. Na página inicial, ela mostrará os dados que selecionamos, enquanto a página Exploration permitirá que você visualize as variáveis em gráficos, e a página Prediction conterá variáveis com um botão chamado Predict que permitirá que você estime o status do empréstimo. O código abaixo fornece uma caixa de seleção na barra lateral que permite selecionar uma página. Os dados são armazenados em cache para que não seja necessário recarregá-los constantemente.
@st.cache é um mecanismo de cache que permite que seu aplicativo mantenha o desempenho mesmo ao carregar dados da Web, manipular grandes conjuntos de dados ou realizar cálculos caros.
@st.cache(suppress_st_warning=True)def get_fvalue(val): feature_dict = {"No":1,"Yes":2} for key,value in feature_dict.items(): if val == key: return valuedef get_value(val,my_dict): for key,value in my_dict.items(): if val == key: return valueapp_mode = st.sidebar.selectbox('Select Page',['Home','Prediction']) #two pages
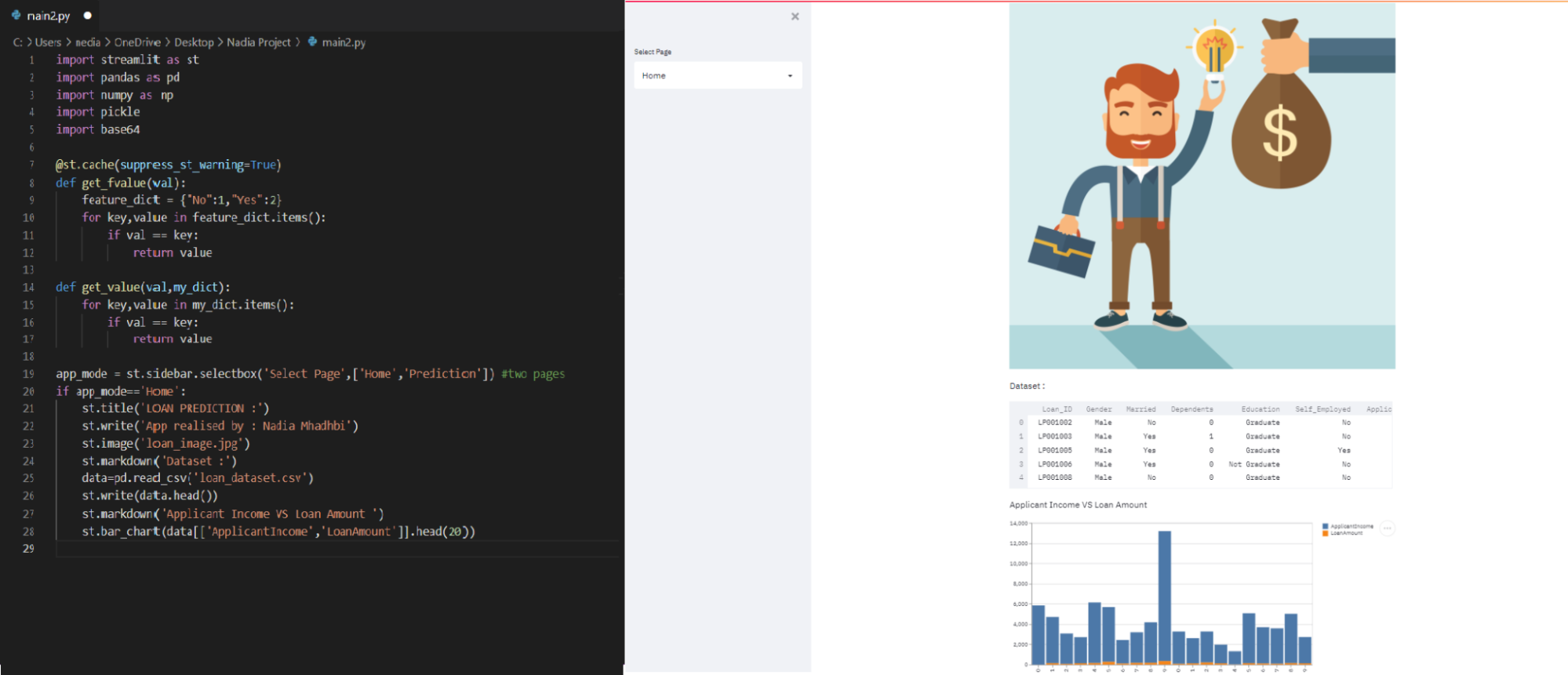
Na página inicial, visualizaremos: a imagem de apresentação / o conjunto de dados / o histograma da renda do solicitante e do valor do empréstimo.
Observação: Usaremos if/elif/else para alternar entre as páginas.
Carregaremos o loan_dataset.csv em dados variáveis que nos permitirão mostrar algumas linhas dele na página inicial.
if app_mode=='Home': st.title('LOAN PREDICTION :') st.image('loan_image.jpg') st.markdown('Dataset :') data=pd.read_csv('loan_dataset.csv') st.write(data.head()) st.markdown('Applicant Income VS Loan Amount ') st.bar_chart(data[['ApplicantIncome','LoanAmount']].head(20))
Em seguida, na página Previsão:
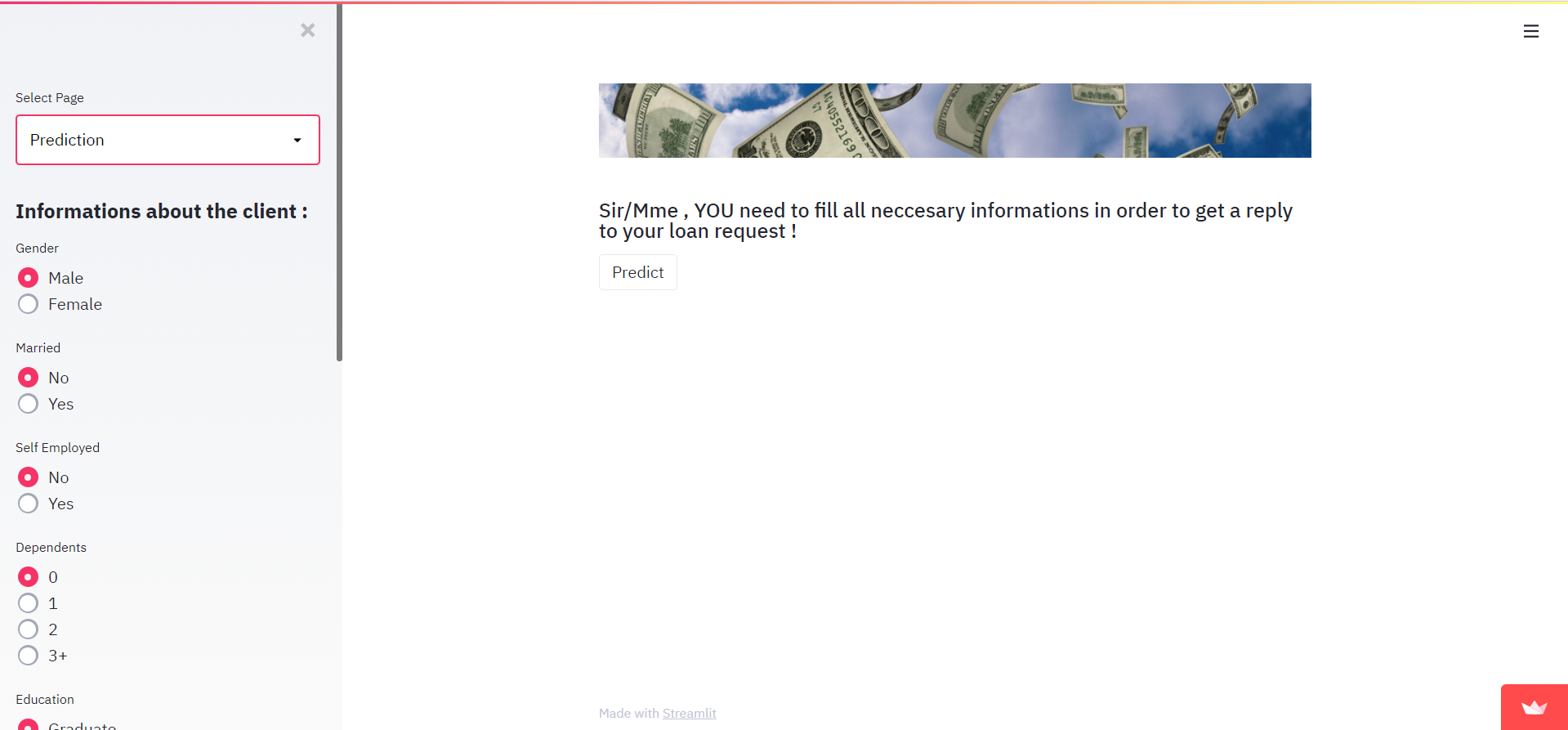
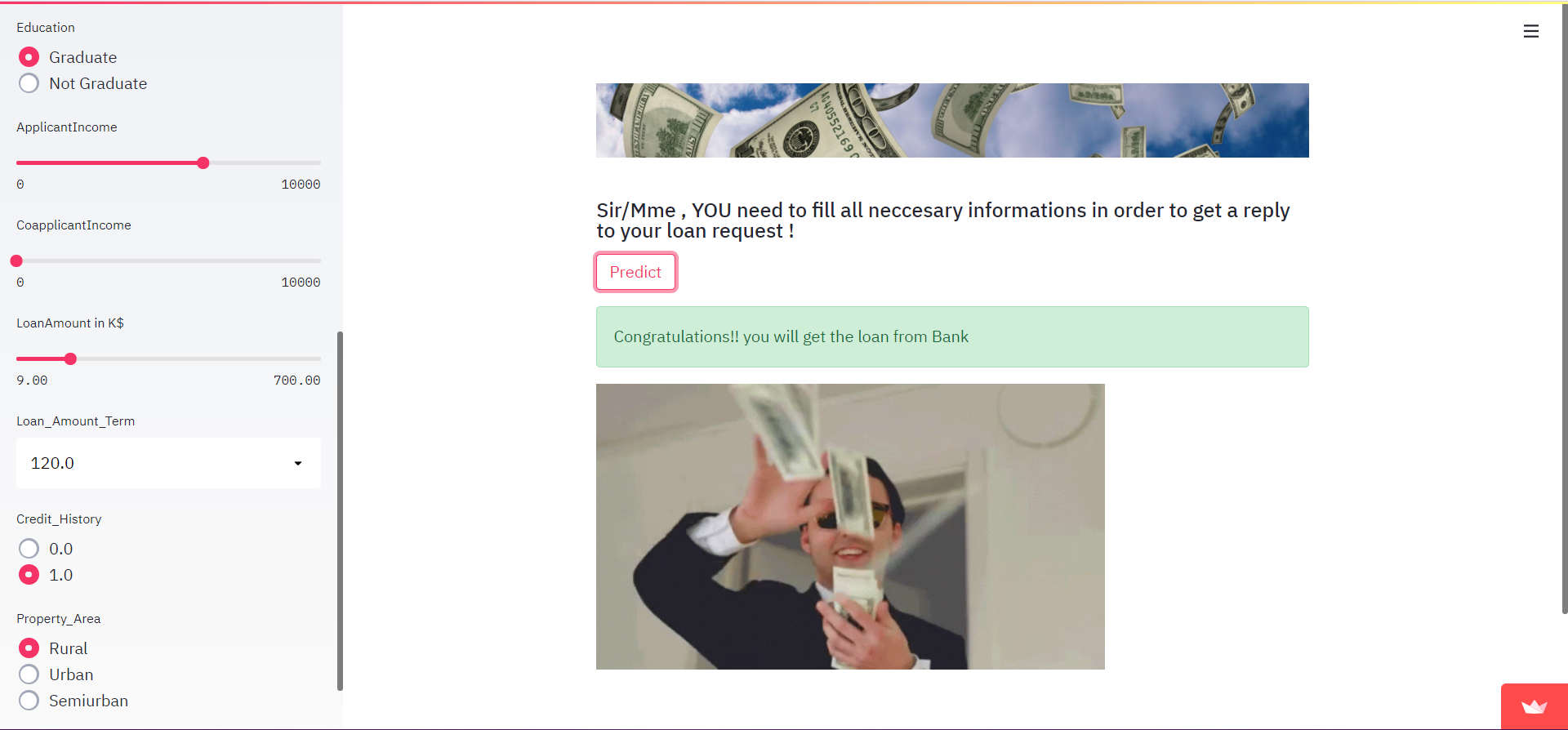
elif app_mode == 'Prediction': st.image('slider-short-3.jpg') st.subheader('Sir/Mme , YOU need to fill all necessary informations in order to get a reply to your loan request !') st.sidebar.header("Informations about the client :") gender_dict = {"Male":1,"Female":2} feature_dict = {"No":1,"Yes":2} edu={'Graduate':1,'Not Graduate':2} prop={'Rural':1,'Urban':2,'Semiurban':3} ApplicantIncome=st.sidebar.slider('ApplicantIncome',0,10000,0,) CoapplicantIncome=st.sidebar.slider('CoapplicantIncome',0,10000,0,) LoanAmount=st.sidebar.slider('LoanAmount in K$',9.0,700.0,200.0) Loan_Amount_Term=st.sidebar.selectbox('Loan_Amount_Term',(12.0,36.0,60.0,84.0,120.0,180.0,240.0,300.0,360.0)) Credit_History=st.sidebar.radio('Credit_History',(0.0,1.0)) Gender=st.sidebar.radio('Gender',tuple(gender_dict.keys())) Married=st.sidebar.radio('Married',tuple(feature_dict.keys())) Self_Employed=st.sidebar.radio('Self Employed',tuple(feature_dict.keys())) Dependents=st.sidebar.radio('Dependents',options=['0','1' , '2' , '3+']) Education=st.sidebar.radio('Education',tuple(edu.keys())) Property_Area=st.sidebar.radio('Property_Area',tuple(prop.keys())) class_0 , class_3 , class_1,class_2 = 0,0,0,0 if Dependents == '0': class_0 = 1 elif Dependents == '1': class_1 = 1 elif Dependents == '2' : class_2 = 1 else: class_3= 1 Rural,Urban,Semiurban=0,0,0 if Property_Area == 'Urban' : Urban = 1 elif Property_Area == 'Semiurban' : Semiurban = 1 else : Rural=1Escrevemos duas funções get_value(val,my_dict) e get_fvalue(val) e dicionários como feature_dict para manipular st.sidebar.radio() com variáveis não numéricas. É opcional, você pode facilmente fazer algo assim:

Vamos ver por que fizemos isso.
Observação: Os algoritmos de aprendizado de máquina não conseguem lidar com variáveis categóricas. No conjunto de dados, fiz uma engenharia de recursos. Por exemplo, a coluna Casado tem duas variáveis "Sim" e "Não" e eu fiz uma codificação de rótulo (dê uma olhada para entender melhor), de modo que "NÃO" será igual a 1 e "Sim" a 2. A função get_fvalue(val) retornará facilmente o valor (1/2), dependendo do que o cliente escolheu. O mesmo vale para a função get_value(val,my_dict) . A diferença entre as duas funções é que a primeira funciona em recursos do tipo sim/não e a segunda funciona no caso geral, quando temos várias variáveis ( exemplo: Gender ).
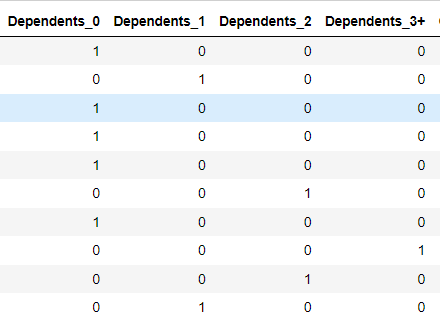
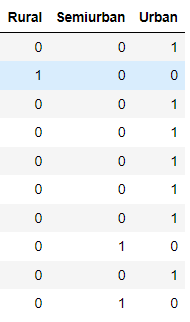
Como podemos ver, a variável Dependents tem quatro categorias: '0', '1', '2' e '3+', e não podemos converter algo assim em uma variável numérica, e temos '+3', o que significa que Dependents pode ter 3,4,5 ... Fizemos um One Hot Enconding (dê uma olhada para entender melhor). Assim, criamos uma barra lateral de rádio contendo os quatro elementos e cada um deles tem uma variável binária; se o cliente escolher '0', class_0 será igual a 1 e os outros serão iguais a 0.

Além disso, fizemos One Hot Encoding para Property_Area, por isso criamos 3 variáveis (Rural, Urban, Semiurban), e quando Rural receber 1, as outras serão iguais a 0.

Portanto, vimos ambos - quando rotulamos ou quando codificamos nossos recursos - e como lidar com isso para criar com sucesso um aplicativo Streamlit funcional.
data1={ 'Gender':Gender, 'Married':Married, 'Dependents':[class_0,class_1,class_2,class_3], 'Education':Education, 'ApplicantIncome':ApplicantIncome, 'CoapplicantIncome':CoapplicantIncome, 'Self Employed':Self_Employed, 'LoanAmount':LoanAmount, 'Loan_Amount_Term':Loan_Amount_Term, 'Credit_History':Credit_History, 'Property_Area':[Rural,Urban,Semiurban], } feature_list=[ApplicantIncome,CoapplicantIncome,LoanAmount,Loan_Amount_Term,Credit_History,get_value(Gender,gender_dict),get_fvalue(Married),data1['Dependents'][0],data1['Dependents'][1],data1['Dependents'][2],data1['Dependents'][3],get_value(Education,edu),get_fvalue(Self_Employed),data1['Property_Area'][0],data1['Property_Area'][1],data1['Property_Area'][2]] single_sample = np.array(feature_list).reshape(1,-1)Agora, armazenaremos nossas variáveis em um dicionário porque escrevemos get_value(val,my_dict) e get_fvalue(val) para lidar com dicionários. Depois disso, a entrada - que o cliente escolherá como entrada em nosso aplicativo Streamlit - será organizada em uma lista chamada feature_list e, em seguida, em uma variável numpy chamada single_sample.
Observação: As entradas dos recursos devem ser organizadas na mesma ordem das colunas do conjunto de dados (por exemplo, Married não pode receber a entrada de Gender).
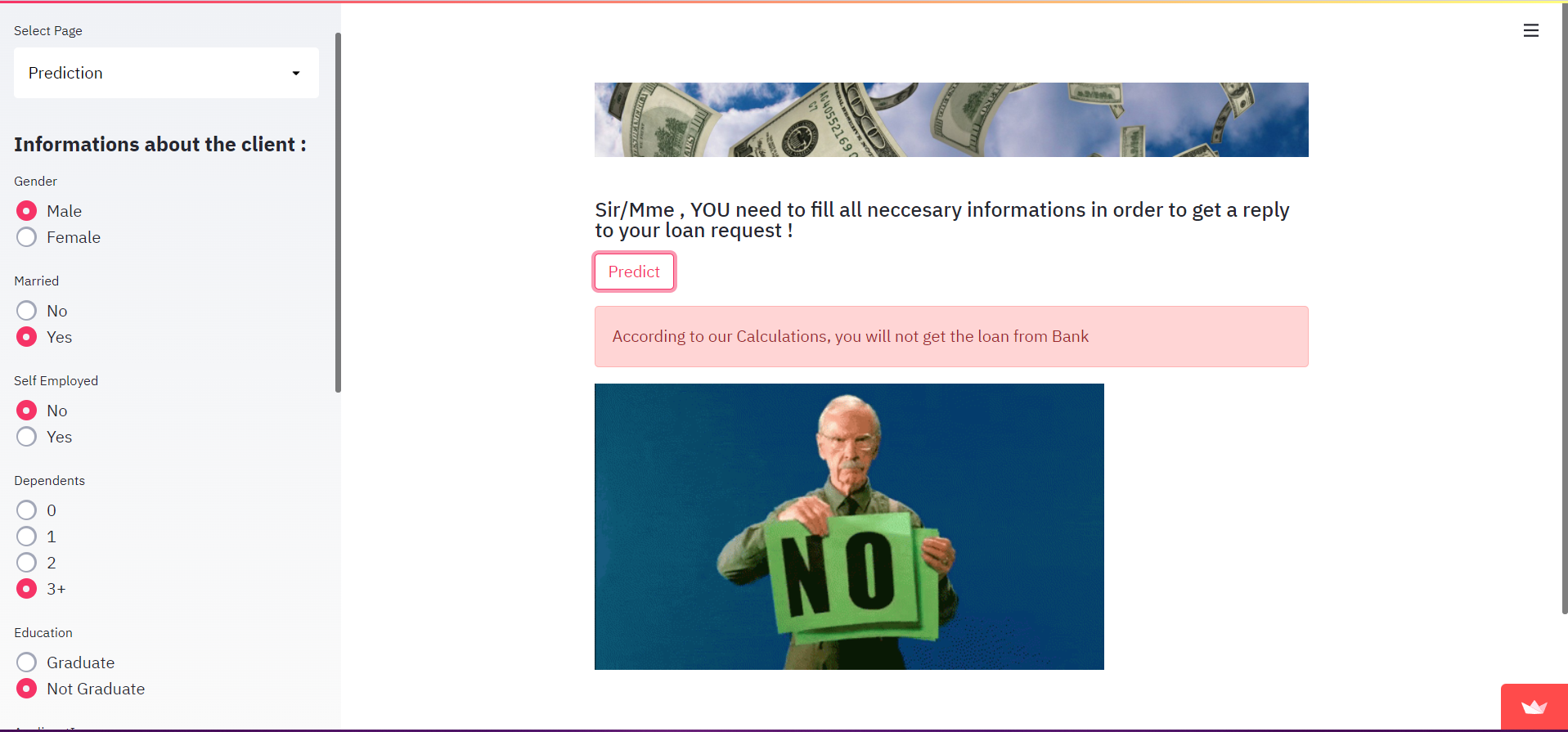
if st.button("Predict"): file_ = open("6m-rain.gif", "rb") contents = file_.read() data_url = base64.b64encode(contents).decode("utf-8") file_.close() file = open("green-cola-no.gif", "rb") contents = file.read() data_url_no = base64.b64encode(contents).decode("utf-8") file.close() loaded_model = pickle.load(open('Random_Forest.sav', 'rb')) prediction = loaded_model.predict(single_sample) if prediction[0] == 0 : st.error( 'According to our Calculations, you will not get the loan from Bank' ) st.markdown( f'<img src="data:image/gif;base64,{data_url_no}" alt="cat gif">', unsafe_allow_html=True,) elif prediction[0] == 1 : st.success( 'Congratulations!! you will get the loan from Bank' ) st.markdown( f'<img src="data:image/gif;base64,{data_url}" alt="cat gif">', unsafe_allow_html=True, )Por fim, carregaremos nosso modelo RandomForestClassifier salvo em loaded_model e sua previsão, que é 0 ou 1 (problema de classificação), em prediction. Os arquivos .gif serão armazenados em file e file_. Dependendo do valor de prediction, teremos dois casos, "Sucesso" ou "Fracasso", para obter um empréstimo do banco.
Esta é a nossa página de Previsões:

No caso de FAILURE, a saída terá a seguinte aparência:

No caso de SUCCESS, a saída será semelhante a esta:

5. Como implementar um aplicativo Streamlit
A implantação é o mecanismo pelo qual os aplicativos são entregues pelos desenvolvedores aos usuários.
A implantação de um aplicativo é o processo de copiar, configurar e ativar um aplicativo específico em um URL de base específico. Após a conclusão do processo de implantação, o aplicativo se torna acessível publicamente no URL de base. O servidor executa esse processo em duas etapas, primeiro preparando o aplicativo e, em seguida, ativando-o após o preparo bem-sucedido.
Vamos aprender a implementar um aplicativo Streamlit!
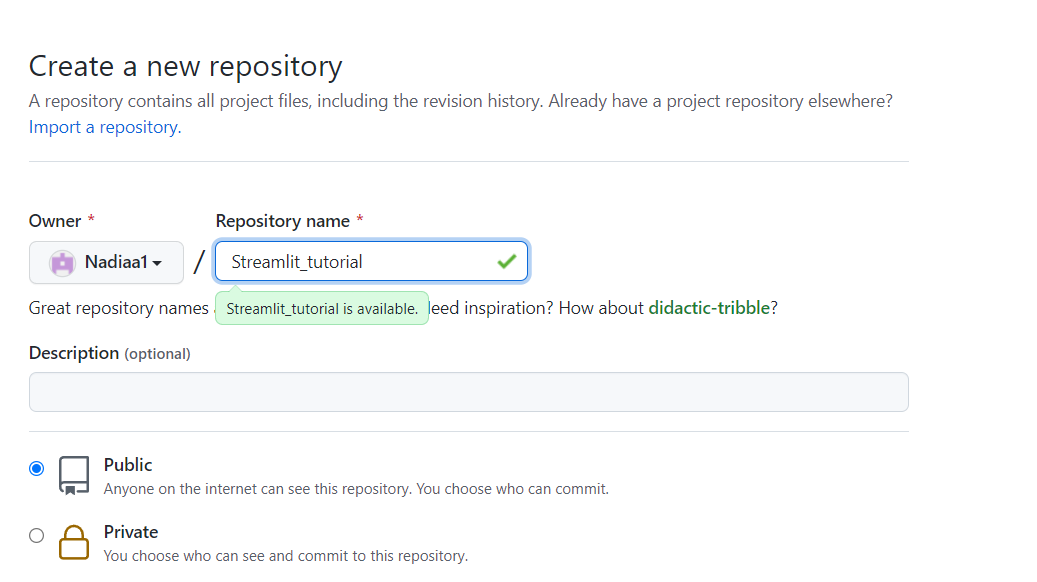
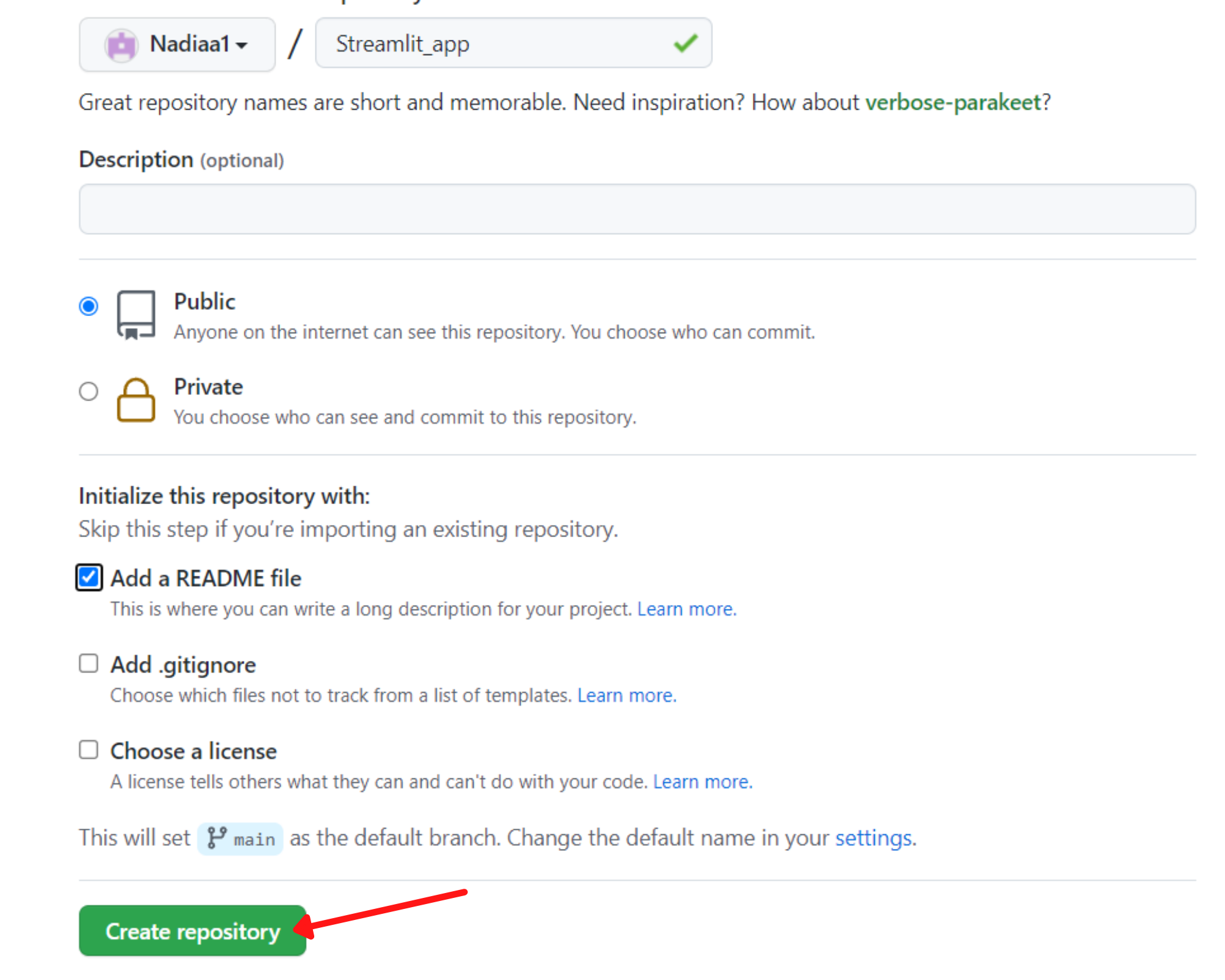
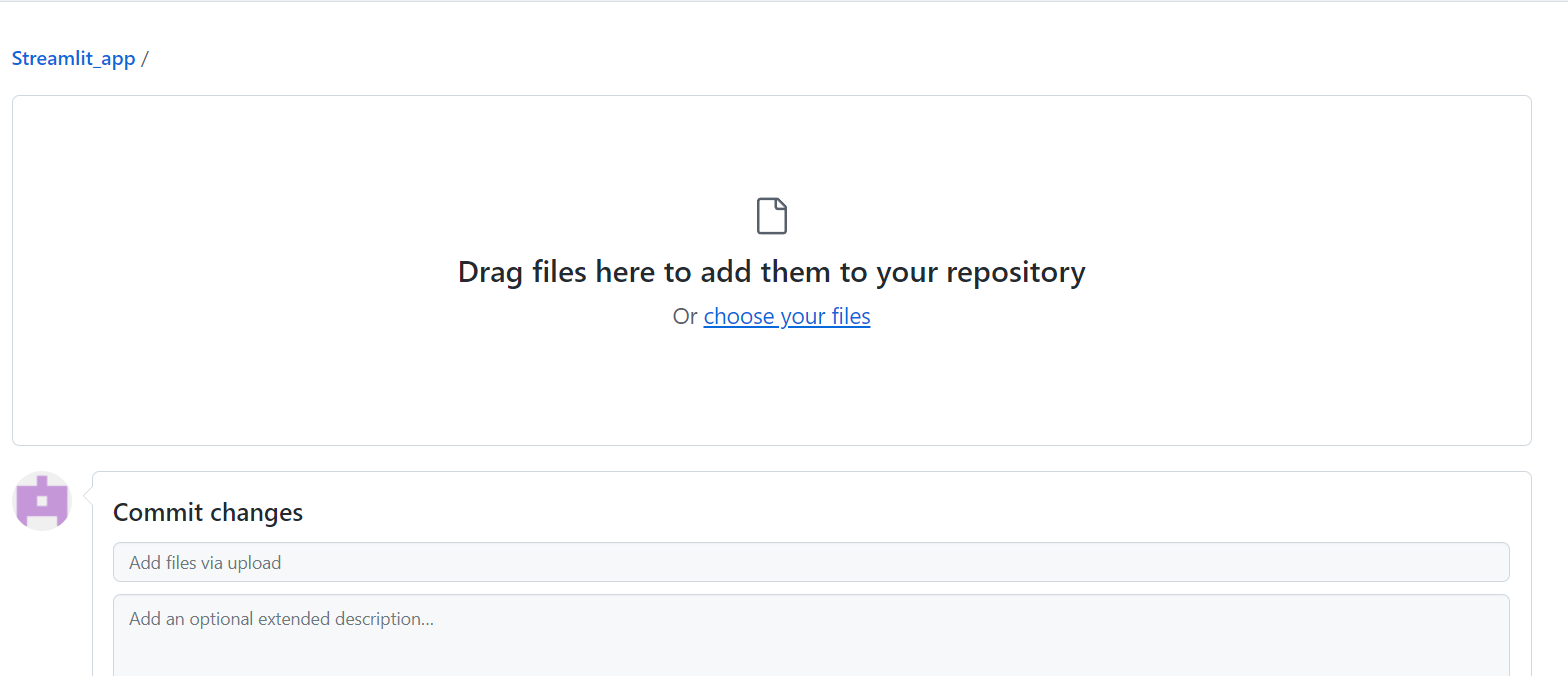
Antes de tentar implantar o aplicativo, você precisa criar um novo repositório no GitHub, onde deverá colocar o código e as dependências do aplicativo.





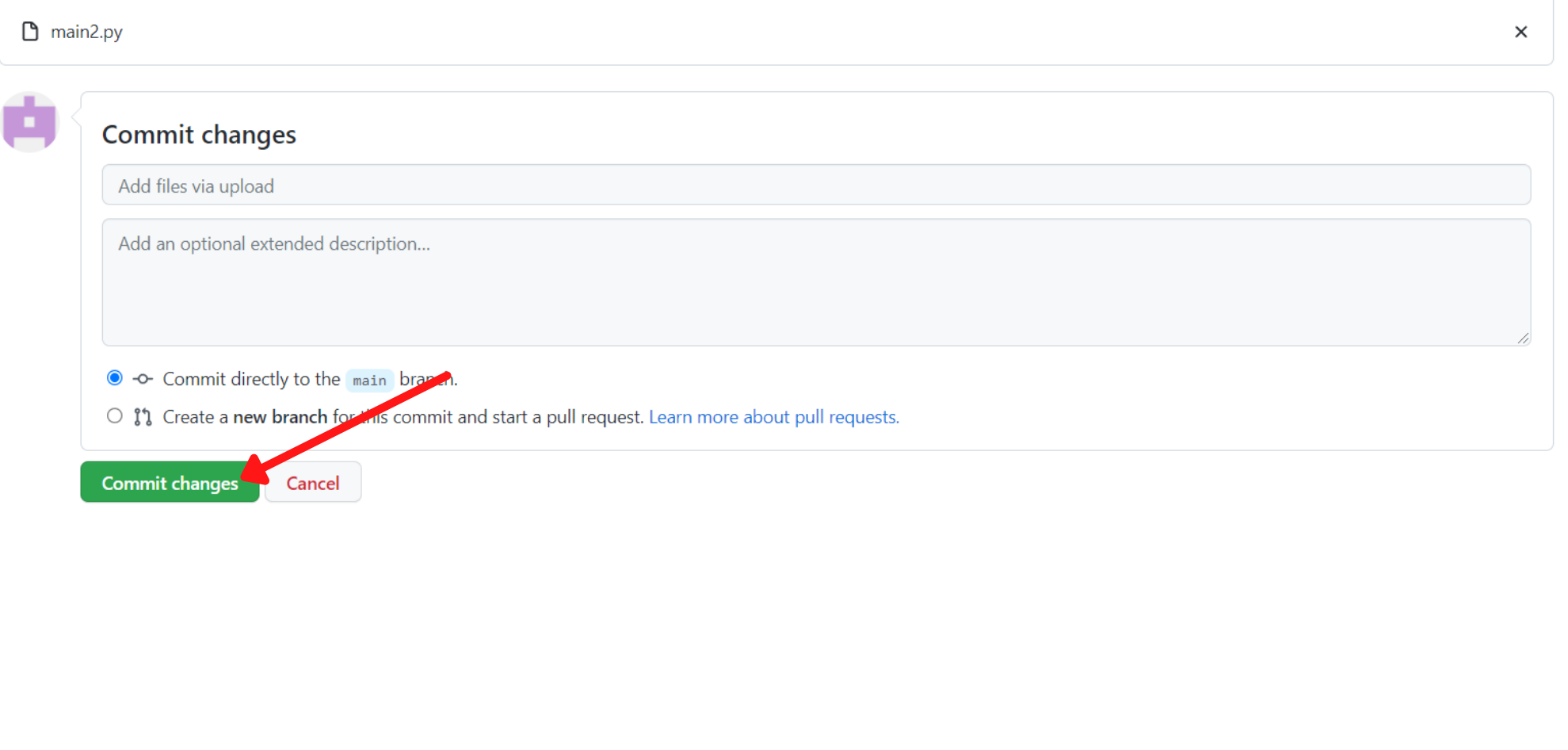
Em seguida, clique em confirmar alterações para salvá-las:

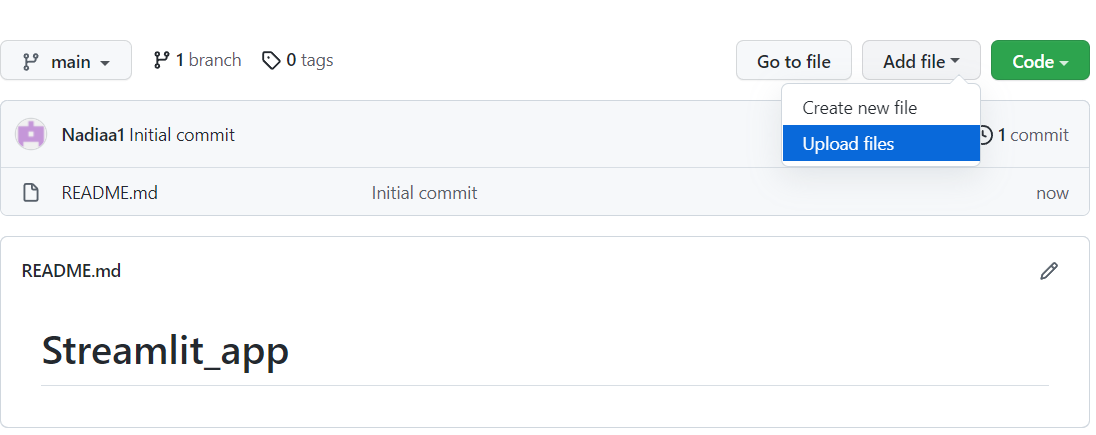
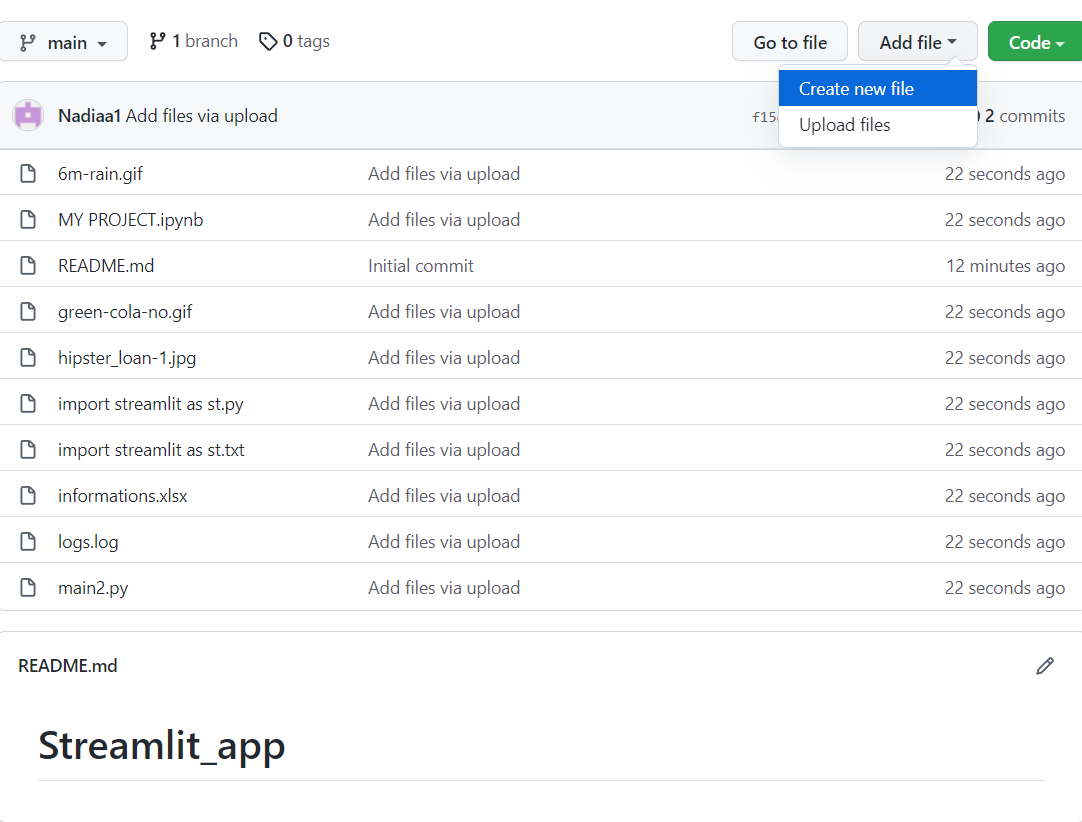
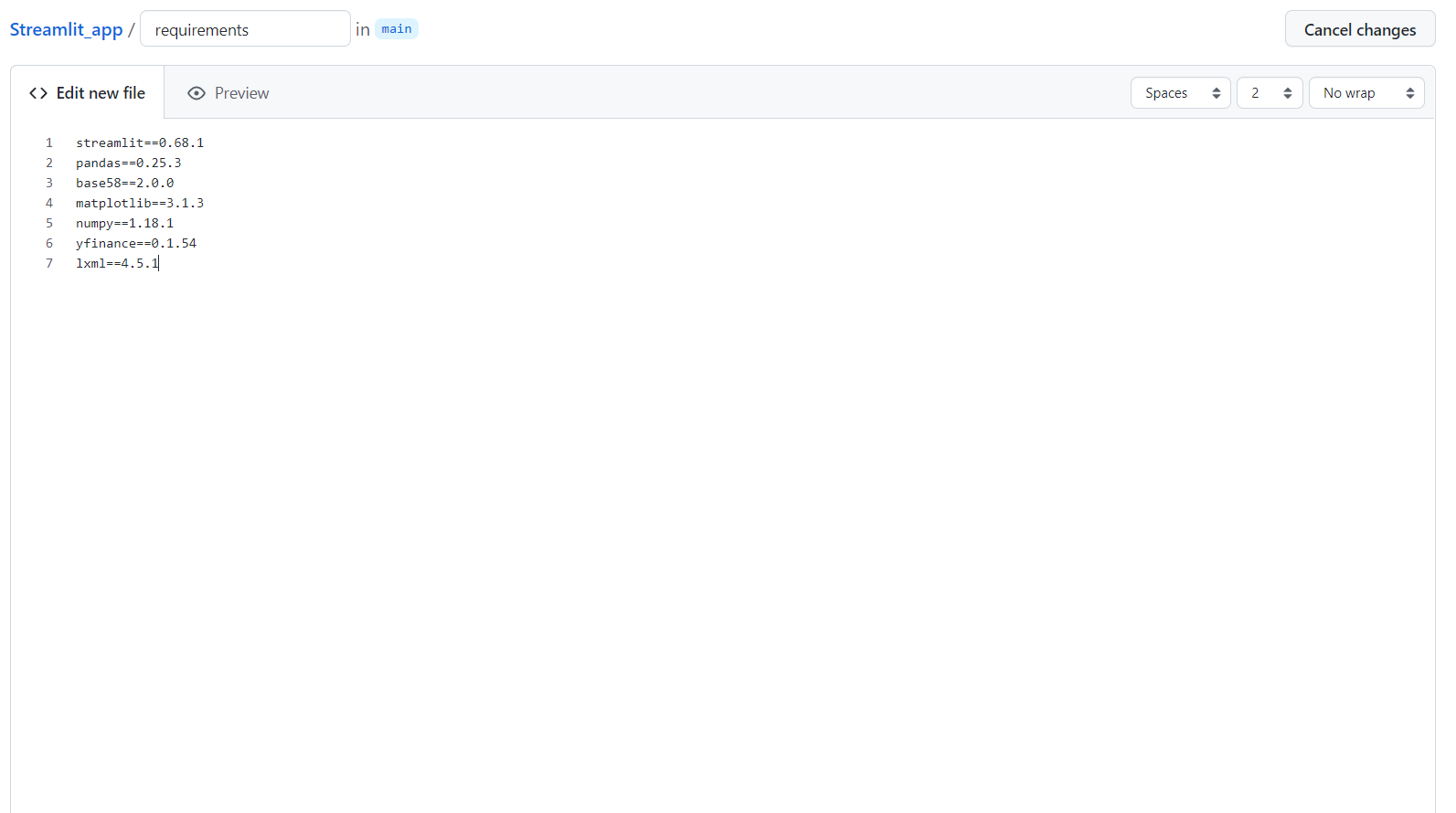
Depois de criar um repositório e fazer upload de arquivos, você precisa criar um novo arquivo chamado requisitos, no qual deverá colocar as bibliotecas usadas no aplicativo.
Primeiro, clique em criar novo arquivo.


Agora que você está perto de implementar seu aplicativo, tudo o que precisa é acessar este link.
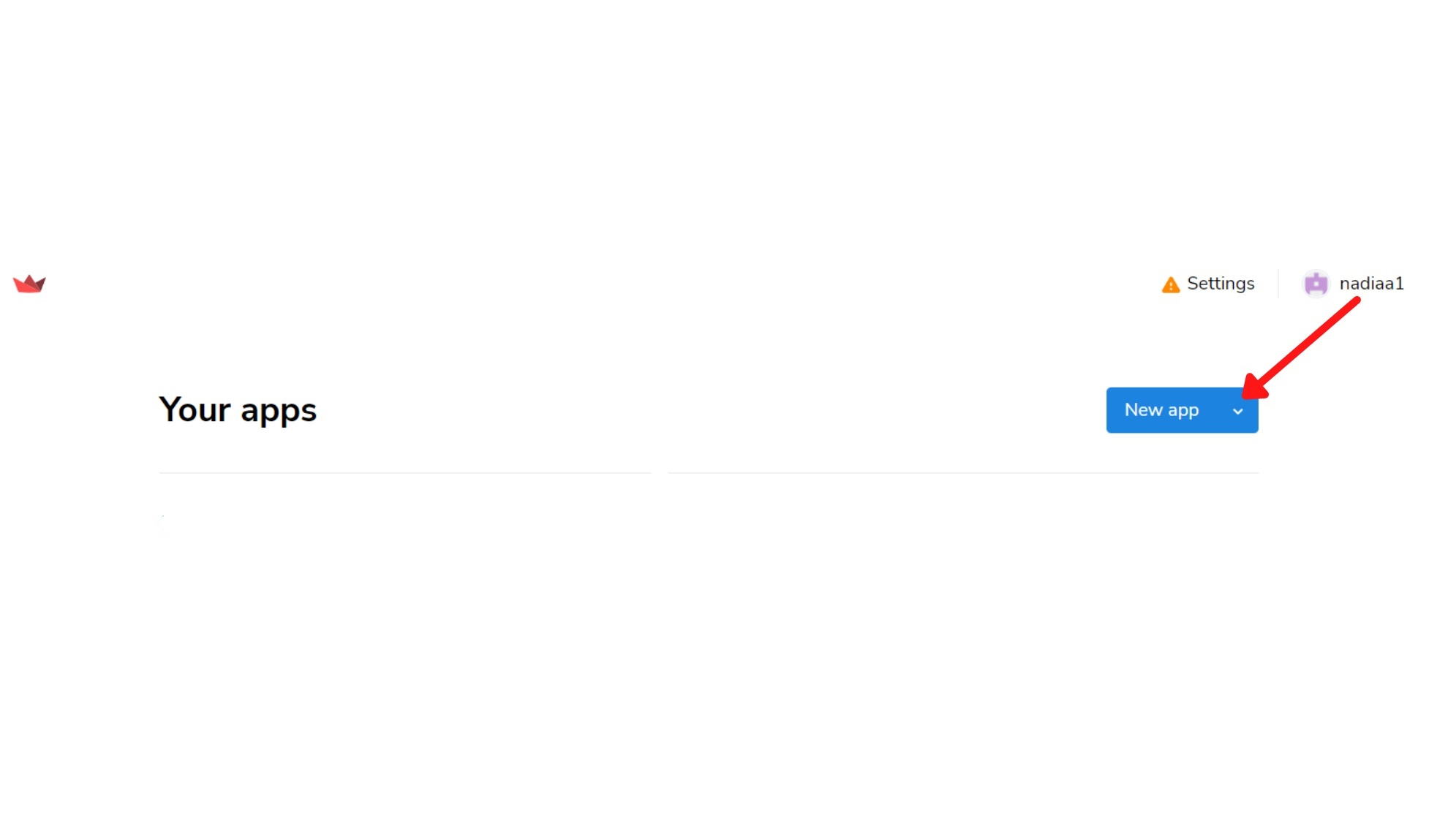
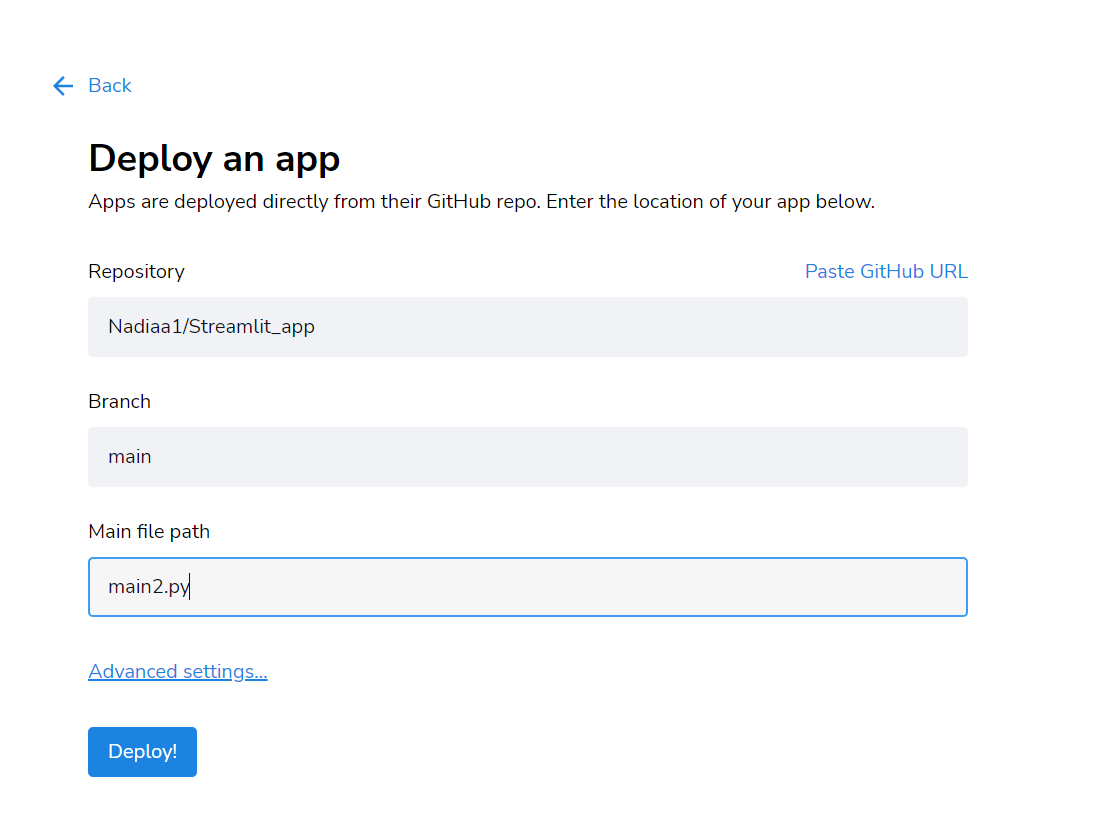
Em seguida, siga estas etapas:



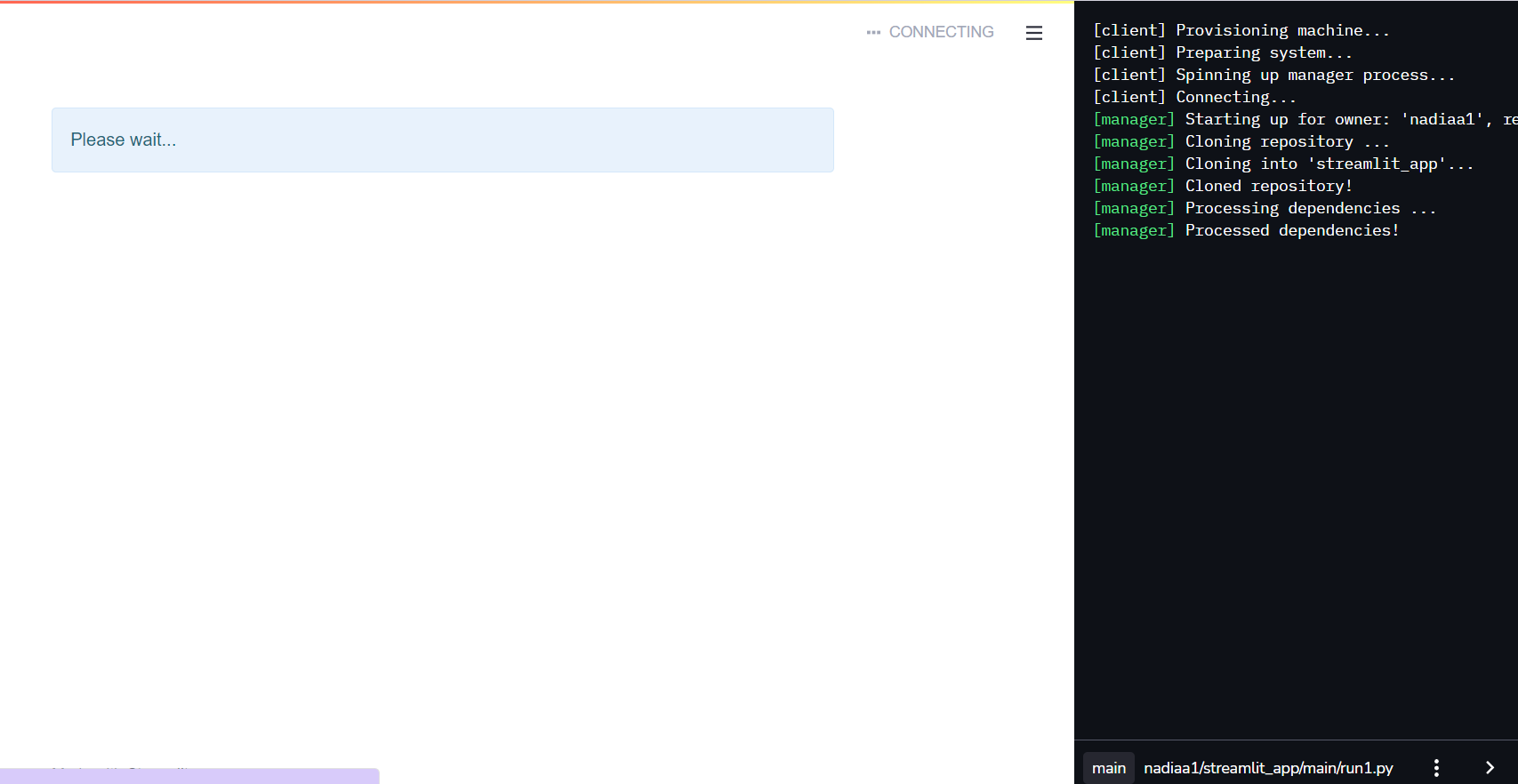
Clique em Deploy e aguarde um pouco!
Uma página será aberta automaticamente em seu navegador! Esta página é seu aplicativo de projeto realizado com o Streamlit.
Parabéns, você implantou seu aplicativo com sucesso! Clique aqui para verificar o aplicativo implantado.
Para obter mais documentação, acesse este link: docs.streamlit.io

