programa
En este artículo, te pondré al día de todo lo que necesitas saber sobre GitHub Codespaces, que merece la pena aprender porque está cambiando la forma de trabajar de los desarrolladores al ofrecer un entorno de desarrollo instantáneo basado en la nube. En este artículo, veremos el ciclo de vida de GitHub Codespaces, para que puedas comprender las diferentes etapas del proceso. Además, veremos cómo personalizar tu propio espacio de código para que se adapte a tu estilo de trabajo y a tus necesidades.
No te preocupes si aún no estás familiarizado con Git y GitHub. Puedes seguir nuestro curso Conceptos de GitHub para aprender a crear un repositorio, un README y muchas otras cosas fundamentales. Además, no pases por alto nuestro curso Fundamentos de Git para iniciarte en los fundamentos del control de versiones.
¿Qué es un espacio de código GitHub?
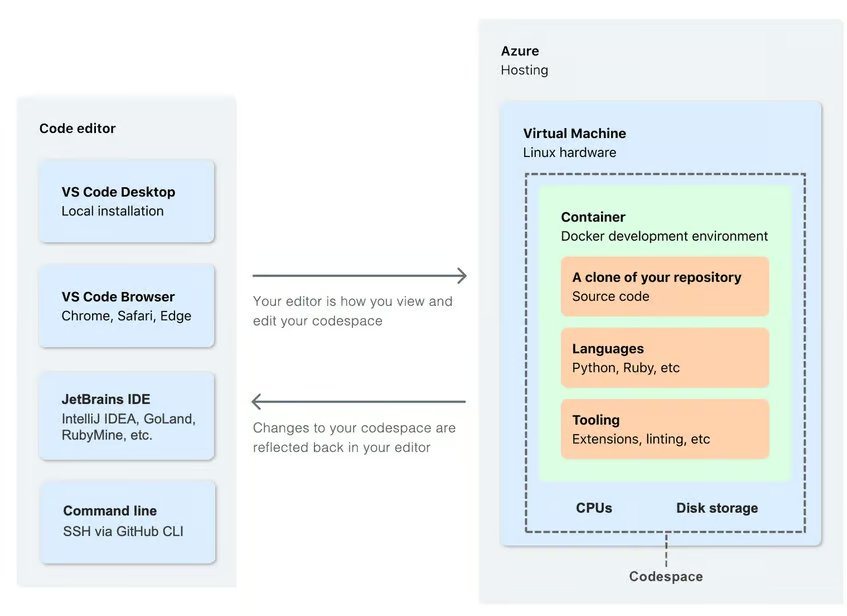
Un Codespace de GitHub es un entorno de desarrollo basado en la nube que permite a los desarrolladores escribir, probar y depurar código directamente en la nube, obviando la necesidad de complejas configuraciones locales. Cuando se crea un espacio de código, se lanza un contenedor Docker que se ejecuta en una máquina virtual, preconfigurada con las herramientas, bibliotecas y dependencias necesarias para el proyecto. Una característica notable, también, de GitHub Codespaces es que se integra con IDEs como Visual Studio Code, como exploraremos más adelante en este artículo.

Flujo de trabajo del espacio de código. Fuente: GitHub
Comprender el ciclo de vida de GitHub Codespaces
Para entender los espacios de código de GitHub es necesario comprender el ciclo de vida de un espacio de código. Cada fase implica acciones específicas que repercuten en tu experiencia o en cómo utilizas los recursos.
Fase de creación
Tienes dos opciones principales a la hora de crear un espacio de código: partir de un proyecto existente o iniciar un proyecto nuevo. Si estás trabajando en un proyecto existente, es probable que crees un espacio de código a partir de una rama existente del repositorio, y el espacio de código estará vinculado a la rama específica que selecciones. Si vas a lanzar un nuevo proyecto, puedes utilizar una plantilla en su lugar. Una plantilla es útil porque proporciona un entorno preconfigurado para ayudarte a poner en marcha un proyecto.
Como nota, aunque las plantillas se utilizan principalmente al iniciar nuevos proyectos, si estás trabajando en un proyecto existente y quieres utilizar ajustes específicos de una plantilla, podrías aplicar la configuración de una plantilla para mejorar tu entorno. También es una opción.
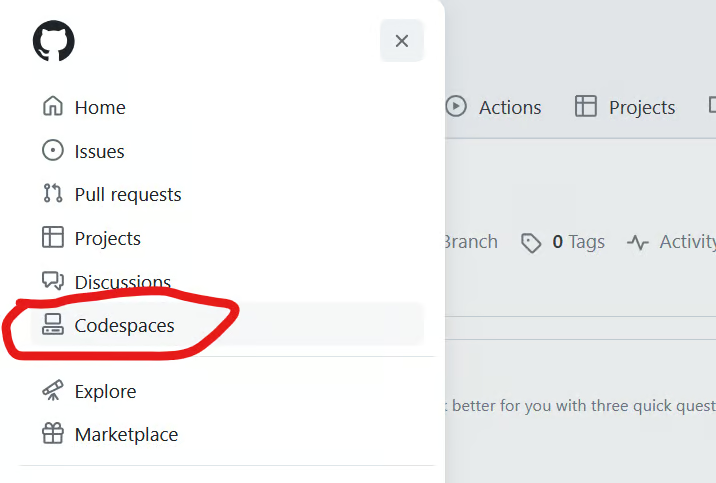
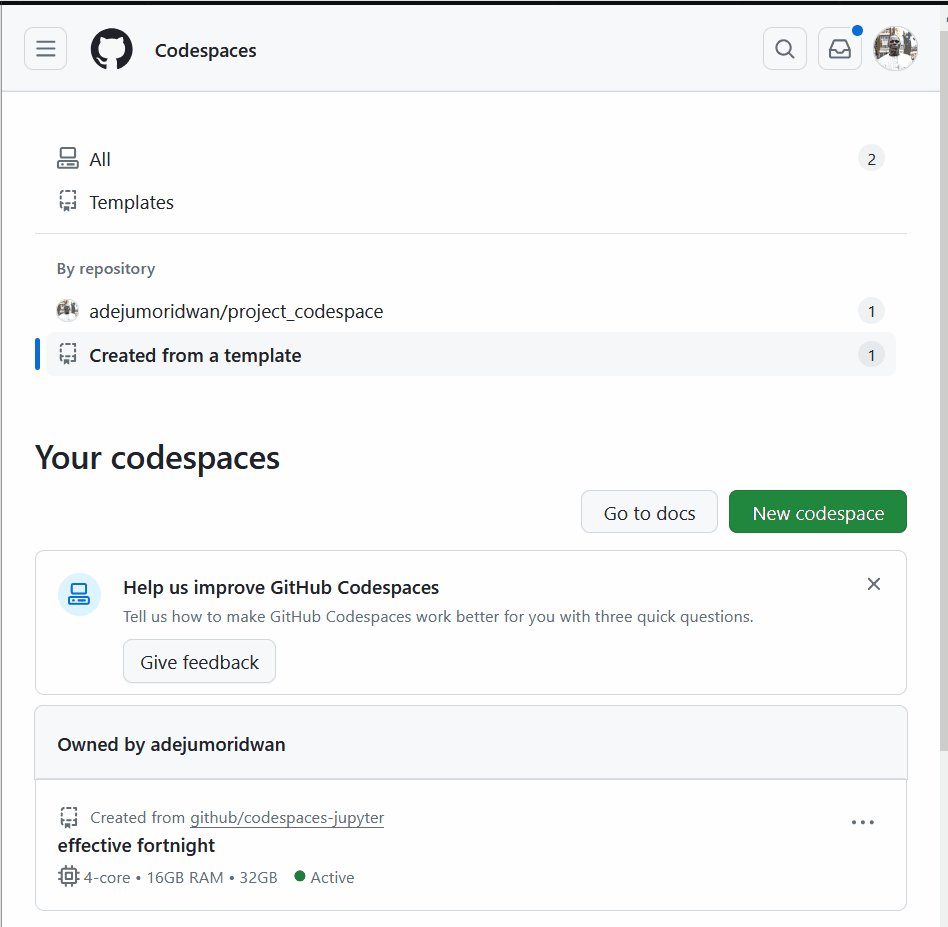
 Encontrar Codespaces en el menú de GitHub. Imagen del autor
Encontrar Codespaces en el menú de GitHub. Imagen del autor
Por diseño, todo el flujo de trabajo y la interacción con Git y las ramas es similar al flujo de trabajo que tendrías si estuvieras trabajando en tu máquina local. En ambos casos, publicarías tu proyecto en un repositorio de GitHub y tendrías que asegurarte de empujar tus cambios a GitHub.
Fase de reconstrucción
Crear un nuevo espacio de código es una alternativa a reconstruir un espacio de código. En determinadas situaciones, sin embargo, reconstruir un espacio de código ofrece algunas ventajas, por lo que merece la pena entender la diferencia. Por un lado, la reconstrucción te permite aplicar actualizaciones a la configuración del contenedor sin perder nada del trabajo dentro de tu directorio /workspaces. Además, cuando reconstruyes, GitHub Codespaces reutiliza las imágenes almacenadas en caché de compilaciones anteriores, lo que acelera el proceso al evitar la necesidad de reinstalar bibliotecas.
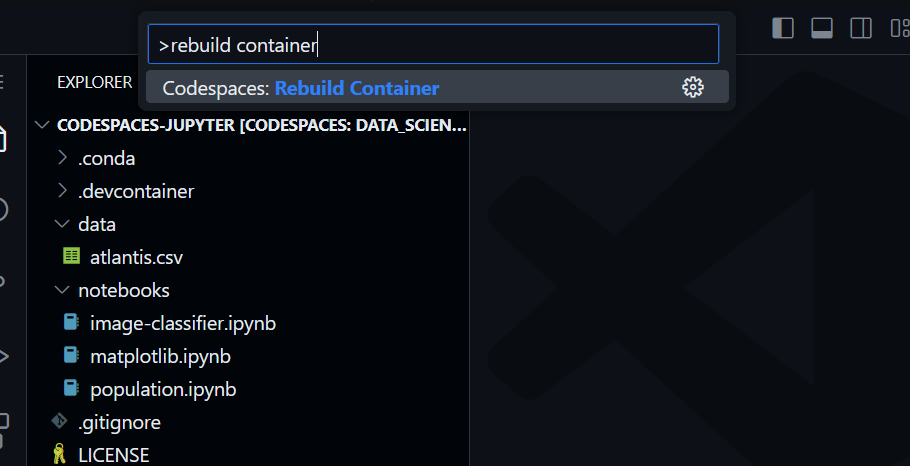
 Reconstruir el contenedor. Imagen del autor
Reconstruir el contenedor. Imagen del autor
Fase de parada
La razón por la que detenemos un espacio de código es que, cuando el entorno está en pausa, no se consumen recursos, y esto ayuda a gestionar los costes. Tenemos en cuenta que ejecutar un espacio de código incurre en gastos de CPU, mientras que un espacio de código detenido sólo incurre en gastos de almacenamiento.
Es importante que sepas que si no detienes explícitamente un espacio de código, seguirá funcionando hasta que se agote por inactividad. El periodo de tiempo de espera es una personalización que podemos elegir, que trataré en la siguiente sección. También es importante saber que el simple hecho de cerrar una pestaña del navegador no detiene el propio espacio de código. Este es un error común que comete la gente.

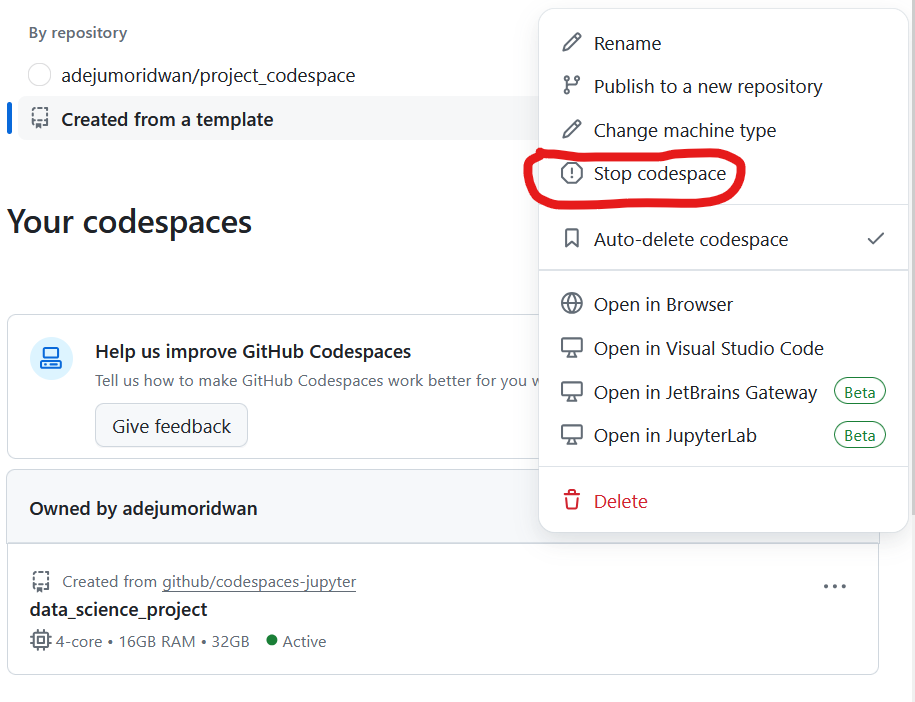
Detener un espacio de código. Imagen del autor
Fase de eliminación
Cuando hayas terminado de trabajar en un proyecto, borra el espacio de código para no incurrir en gastos de almacenamiento innecesarios. También es siempre una buena práctica mantener organizado tu espacio de trabajo.
Puedes empujar tus cambios a una rama remota antes de borrarlos o puedes descartar por completo cualquier cambio no comprometido. Además, los espacios de código que permanezcan inactivos durante un periodo determinado se eliminarán automáticamente. Está diseñado para ayudar a los desarrolladores a gestionar su almacenamiento y también sus costes. Elegir el periodo antes del borrado automático es otra personalización que trataremos más adelante.

Borrar un espacio de código. Imagen del autor
Personalizar los espacios de código de GitHub
Una cosa estupenda de los Codespaces de GitHub es que son muy personalizables. Puedes elegir una configuración o seleccionar herramientas concretas. A grandes rasgos, podemos dividir las personalizaciones en dos categorías: las personalizaciones destinadas a personalizar tu espacio de trabajo para adaptarlo a tu propio estilo de trabajo, y las personalizaciones destinadas a ayudarte a gestionar tus recursos y a mantener los costes bajos.
Personalizar el entorno de tu espacio de código
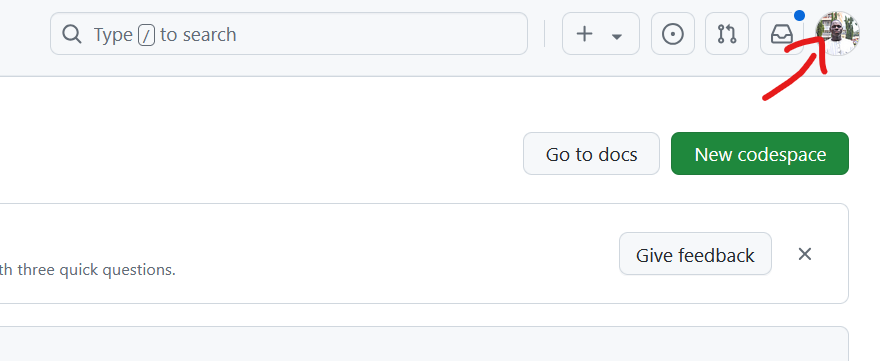
Lo primero que podemos plantearnos es cómo personalizar nuestro entorno. Es probable que los desarrolladores aprecien las personalizaciones que se adaptan a su tipo específico de flujo de trabajo. Accederás a la mayoría de estas personalizaciones cuando hagas clic en tu foto de perfil para abrir el menú de configuración, como puedes ver en la imagen siguiente.
 Abriendo el menú de configuración. Imagen del autor
Abriendo el menú de configuración. Imagen del autor
Sincronización de ajustes
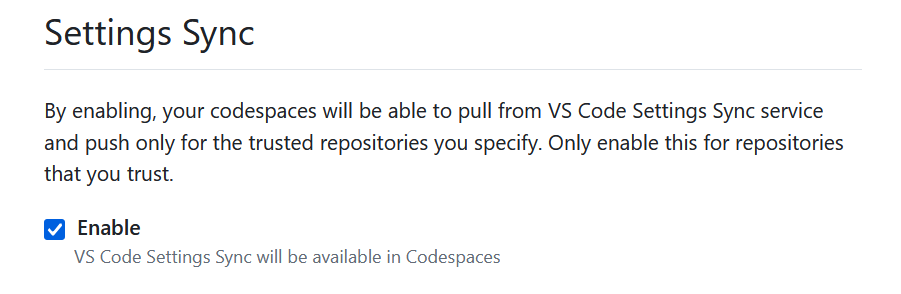
Lo primero que debes hacer es asegurarte de que tu configuración es coherente tanto en la versión de escritorio de VS Code como en el cliente basado en web. Puedes hacerlo activando la Sincronización de ajustes para que cualquier cambio o personalización que hagas en un sitio se aplique en el otro. Se trata de una función muy cómoda para los desarrolladores que tengan que ir y venir de un entorno a otro.

Activar la Sincronización de Ajustes. Imagen del autor
Pueden producirse conflictos si hay diferencias entre la configuración de la nube y tu configuración local o si una de tus máquinas ha estado desconectada durante un tiempo. En caso de conflicto, tendrás la opción de sobrescribir utilizando la configuración local o la de la nube, o puedes elegir más específicamente qué configuración conservar.
Renombrar un espacio de código
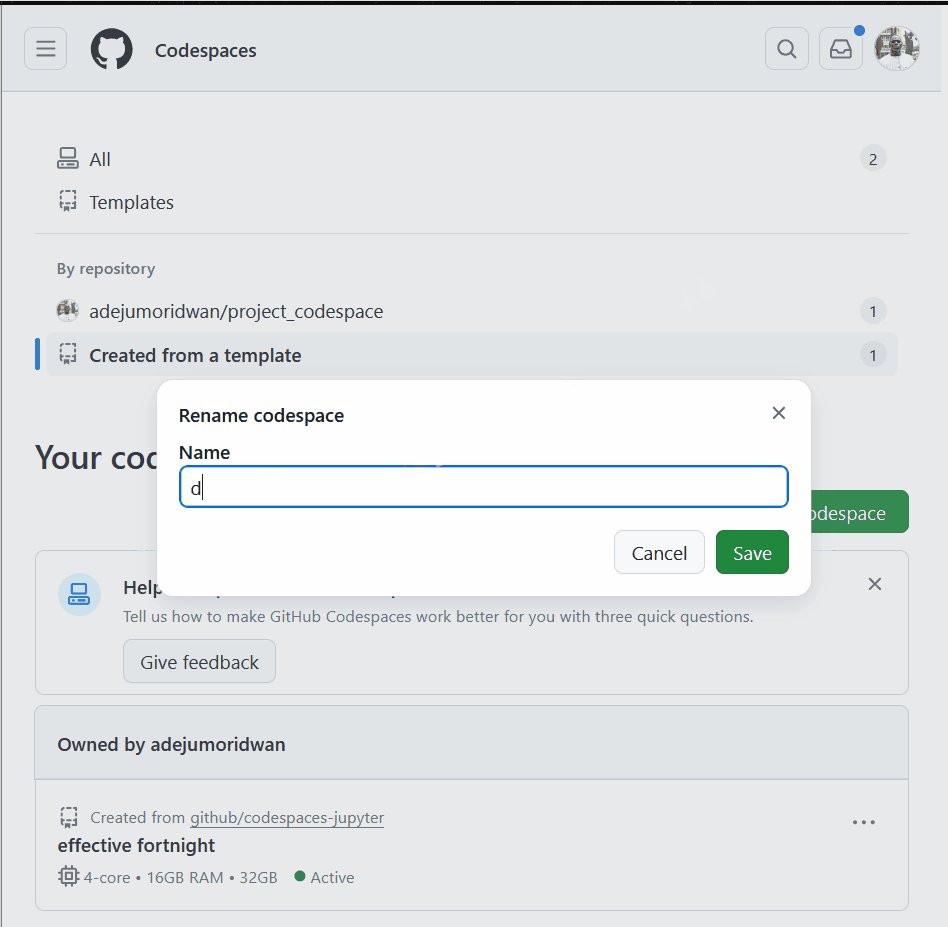
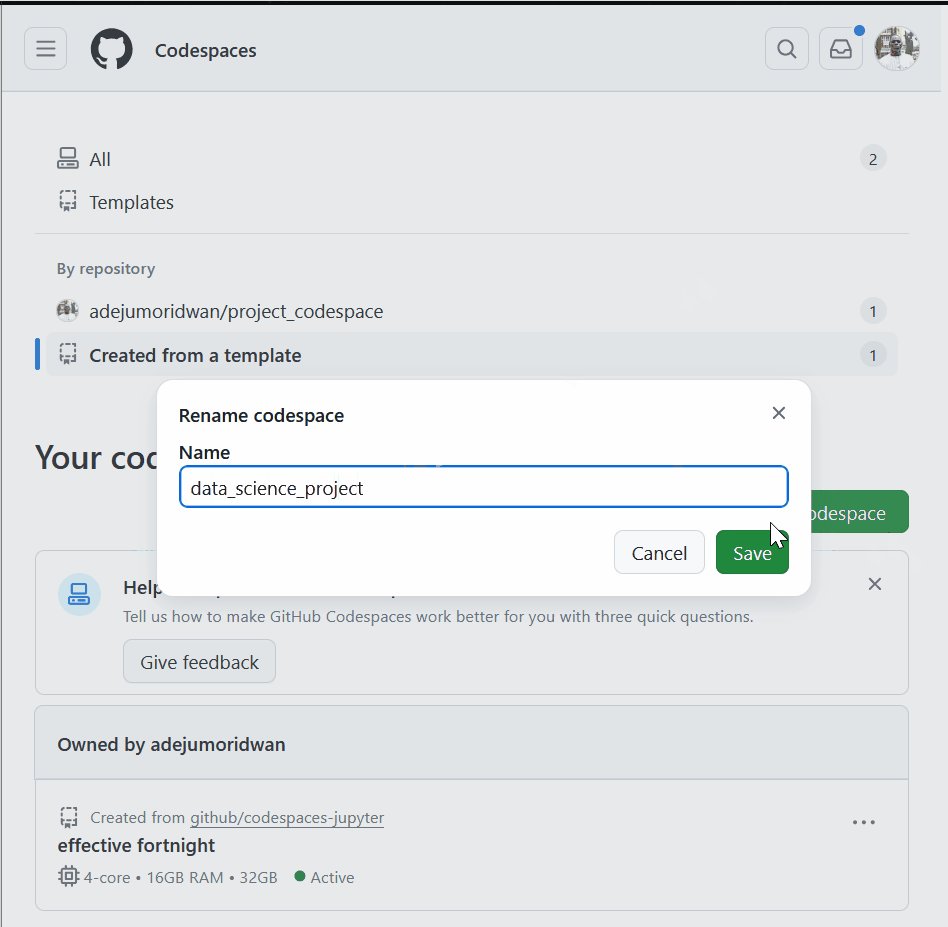
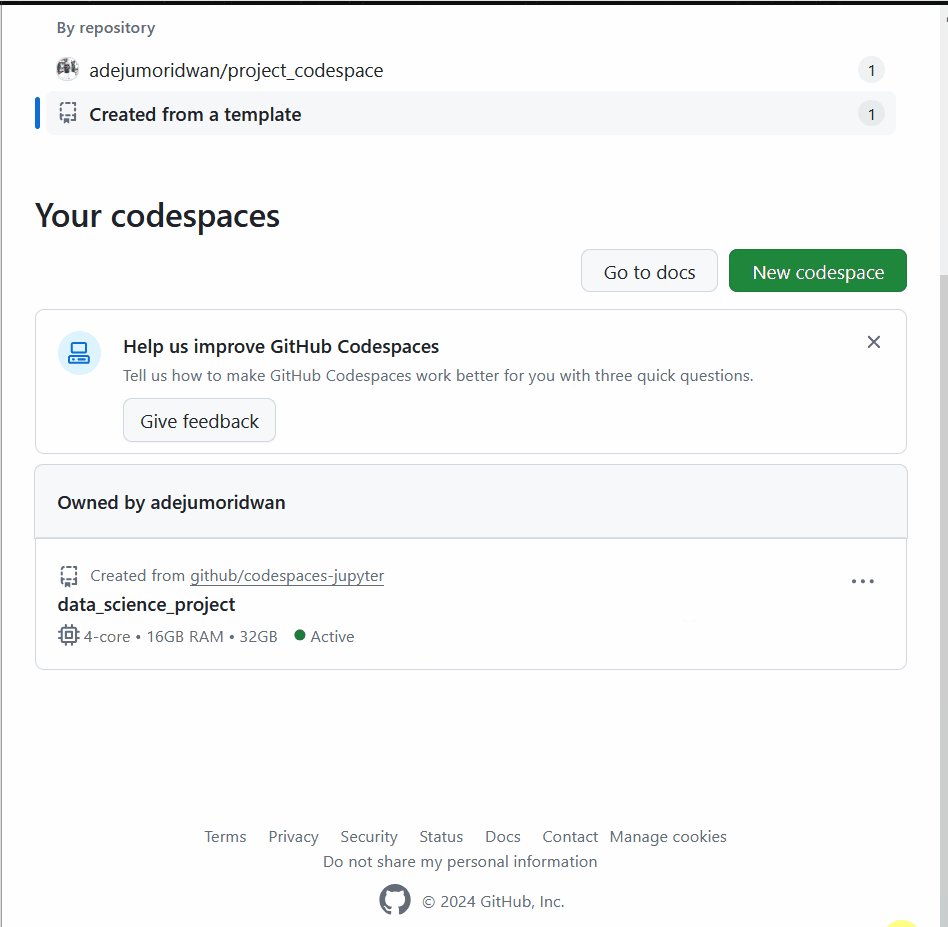
GitHub asigna un nombre para mostrar a cada nuevo espacio de código. Probablemente, no quieras mantener el nombre autogenerado, sobre todo si tienes varios espacios de código en marcha. Intento idear un nombre que muestre el propósito del proyecto y me ayude a navegar por él fácilmente.
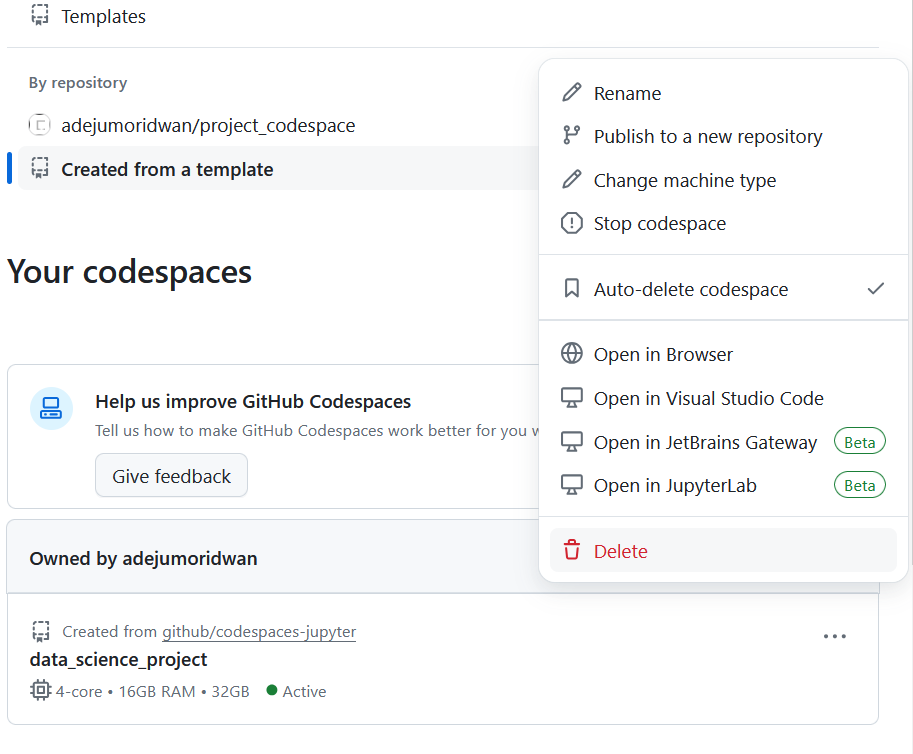
 Renombrar un espacio de código. Imagen del autor
Renombrar un espacio de código. Imagen del autor
Debes saber que, además del nombre para mostrar, cada espacio de código tiene también un nombre permanente que no puedes cambiar. Este nombre permanente es en realidad el nombre para mostrar con un conjunto de caracteres generados aleatoriamente al final. El propósito de tener este nombre permanente es asegurarse de que el espacio de código tiene un identificador único. Presta atención al nombre permanente si piensas utilizar la interfaz de línea de comandos de GitHub. También es útil saberlo en caso de que necesites conectar con el equipo de soporte de GitHub por cualquier motivo. Puedes encontrar el nombre permanente abriendo el espacio de código en el navegador, donde podrás ver que el subdominio del navegador es el nombre permanente.
Cambiar el caparazón
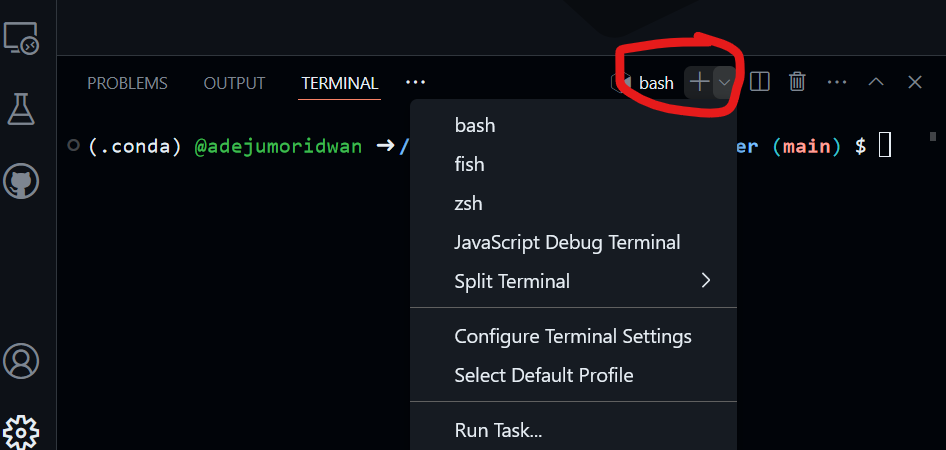
Si abres un nuevo espacio de código en la aplicación de escritorio VS Code, el intérprete de comandos que se abre depende de tu configuración local. Si utilizas el cliente web VS Code, verás bash abierto por defecto. Siempre puedes cambiar de shell si lo prefieres, por ejemplo, zsh o fish y puedes aplicar este cambio en tu configuración para que se abra tu shell preferido cada vez .
 Cambiar el shell. Imagen del autor
Cambiar el shell. Imagen del autor
Establecer el editor por defecto
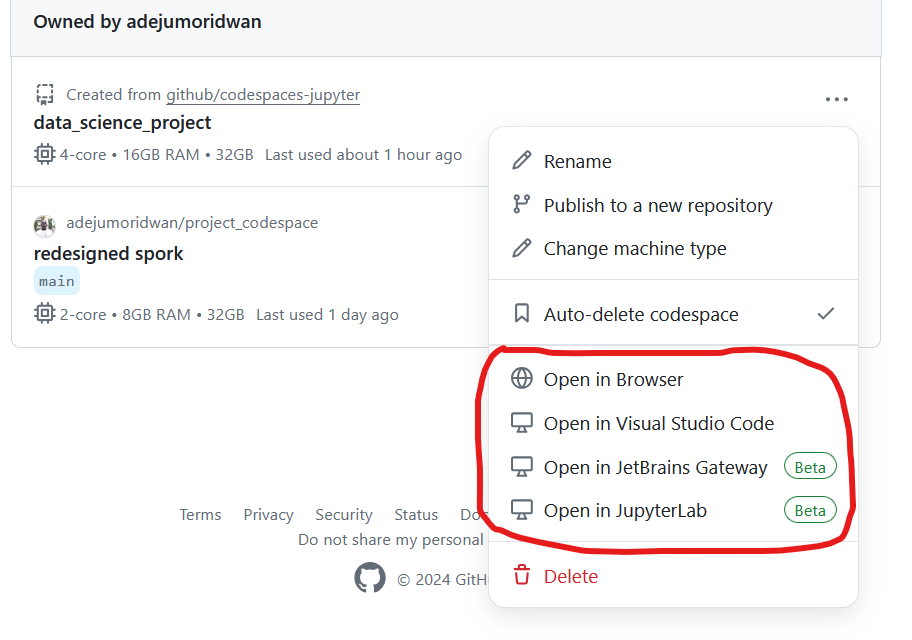
También puedes elegir tu editor de código favorito. Por ejemplo, si te gusta mucho Visual Studio Code como a mí, puedes configurar tus ajustes para iniciar VS Code cada vez que crees o abras un espacio de código. Puedes elegir entre VS Code, JetBrains y JupyterLab.
 Elegir un editor predeterminado. Imagen del autor
Elegir un editor predeterminado. Imagen del autor
Gestión de recursos y rendimiento
Ahora, veamos algunos ajustes relacionados con la asignación de recursos y el rendimiento.
Cambiar el tipo de máquina
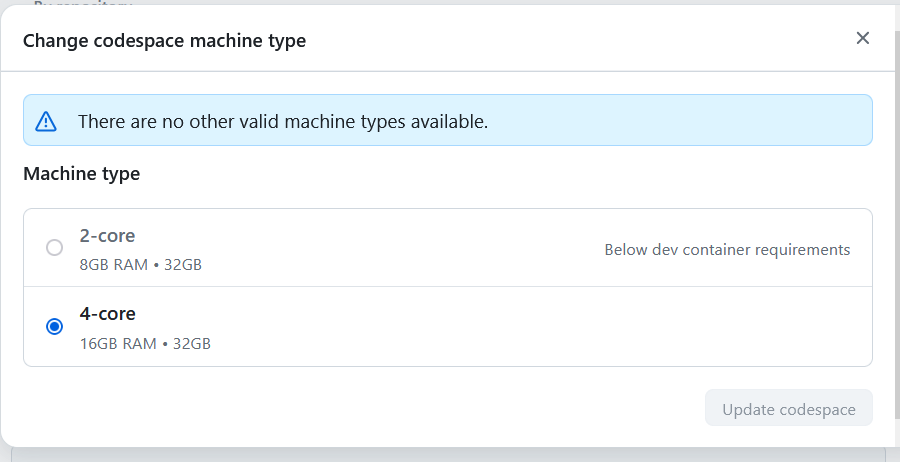
Puedes seleccionar o modificar el hardware subyacente que alimenta tu entorno. Por ejemplo, puedes cambiar a una máquina con más CPU, RAM o almacenamiento. De este modo, puedes asegurarte de que tu espacio de código tiene suficientes recursos para manejar cualquier tarea en la que estés trabajando, pero al mismo tiempo puedes asegurarte de que no te pasas de la raya. Es importante que prestes atención al tipo de máquina remota que utilizas, porque los tipos pertenecen a distintos niveles de facturación.
 tipo de máquina preferidoSeleccionar un tipo de máquina preferido. Imagen del autor
tipo de máquina preferidoSeleccionar un tipo de máquina preferido. Imagen del autor
Debes saber que sólo puedes cambiar el tipo de máquina de los espacios de código que están publicados, por lo que si creas un espacio de código a partir de una plantilla que no está vinculada a un repositorio de GitHub, no tendrás la opción de cambiar el tipo de máquina. Además, si formas parte de una organización, puede que no tengas la opción de cambiar el tipo de máquina, dependiendo de las normas de la política a la que estés sujeto.
Personaliza el tiempo de espera
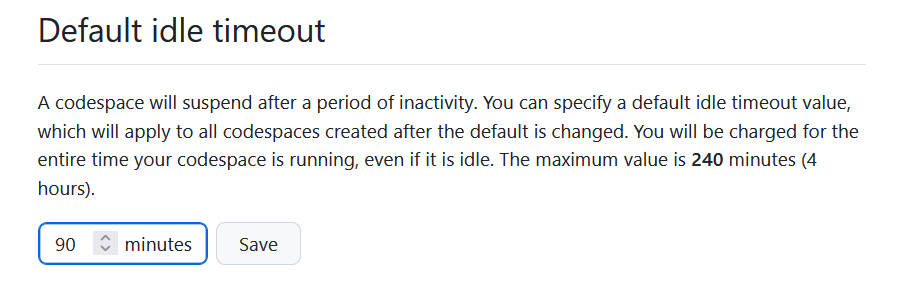
Por defecto, GitHub Codespaces deja de funcionar automáticamente a los 30 minutos, pero puedes ajustarlo en tu configuración personal. El tiempo máximo de espera es de cuatro horas. Es importante ser consciente del uso de los recursos y evitar que los espacios de código inactivos se ejecuten cuando no sea necesario.
 Cambiar el periodo de tiempo de espera. Imagen del autor
Cambiar el periodo de tiempo de espera. Imagen del autor
Configurar el borrado automático
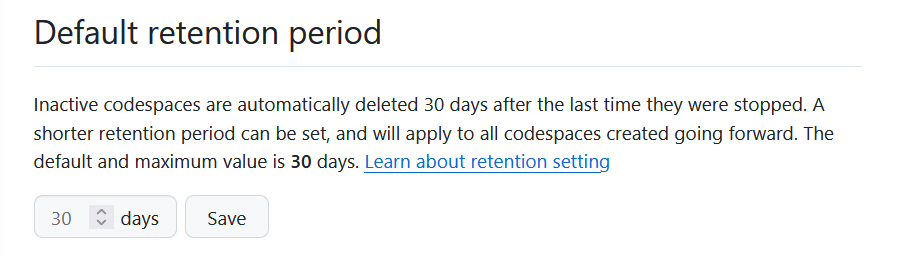
Los espacios de código inactivos se eliminarán tras un cierto periodo de tiempo. Esto está pensado como una comodidad para liberar recursos. Puedes configurar cuánto tiempo se conservan tus espacios de código detenidos antes de que se eliminen, pero ten en cuenta que hay un periodo máximo de conservación de 30 días.
 Establecer el periodo de retención. Imagen del autor
Establecer el periodo de retención. Imagen del autor
Elige la región geográfica
Puedes establecer una región geográfica predeterminada donde se alojen tus GitHub Codespaces visitando la configuración de tu perfil. Seleccionar una región más cercana a tu ubicación puede mejorar el rendimiento, como tiempos de carga más rápidos y latencia reducida, y también te permite personalizar dónde se almacenan tus datos para cumplir los requisitos de residencia de datos.
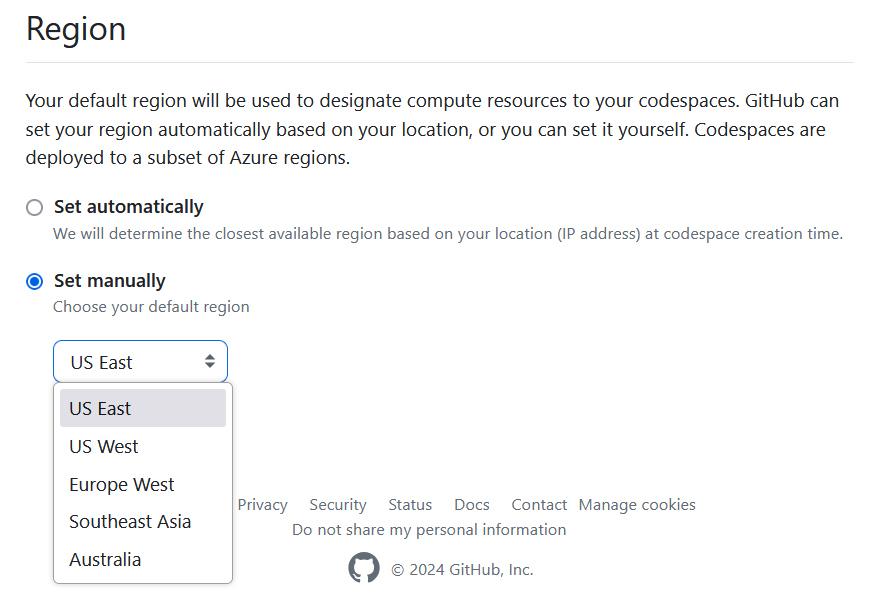
 Cambiar la región. Imagen del autor
Cambiar la región. Imagen del autor
GitHub.dev vs. Espacios de código GitHub
Si estás familiarizado con GitHub, puede que también lo estés con GitHub.dev, y puede que te preguntes cuál es la diferencia entre GitHub.dev y GitHub Codespaces.
Por un lado, GitHub.dev es un editor de código ligero basado en navegador, mientras que GitHub Codespaces proporciona un entorno de desarrollo completo que te permite ejecutar y probar tu código. En otras palabras, como GitHub.dev tiene un alcance limitado, en realidad sólo está diseñado para editar código.
GitHub Codespaces también se integra con IDEs como VS Code, y los cambios en la configuración en la nube y los entornos locales se pueden sincronizar a través de la función Sincronización de la configuración, como hemos visto. Los desarrolladores también notarán que los entornos GitHub.dev no son persistentes, lo que significa que tu trabajo no se guarda entre sesiones a menos que confirmes manualmente los cambios en el repositorio. En cambio, con los espacios de código de GitHub, los cambios se guardan aunque cierres o detengas tu espacio de código.
Sumados, deberíamos considerar GitHub Codespaces como la opción para proyectos más grandes y flujos de trabajo más complejos, porque ofrece la potencia de un entorno de desarrollo sin necesidad de configuración o gestión de recursos en tu máquina personal.
| Función | GitHub.dev | Espacios de código GitHub |
|---|---|---|
| Propósito | Editor de código basado en navegador para editar rápidamente el código alojado en repositorios de GitHub | Entorno de desarrollo completo basado en la nube |
| Medio ambiente | No se necesita configuración; acceso rápido a través del navegador | Contenedor basado en Docker con herramientas, bibliotecas y dependencias preconfiguradas |
| Integración IDE | Experiencia limitada de edición con el editor incorporado | Compatible con Visual Studio Code, JetBrains y JupyterLab |
| Personalización | Personalización mínima | Muy personalizable |
| Gestión de recursos | No requiere gestión de recursos | Los usuarios gestionan los gastos de CPU, los gastos de almacenamiento y establecen los tiempos de espera |
| Despliegue | No está diseñado para el despliegue | Soporte completo para flujos de trabajo de despliegue |
| Disponibilidad | Disponible para cualquier repositorio de GitHub | Requiere suscripción y más recursos |
Conclusión
A medida que avanzamos hacia un entorno de trabajo distribuido y flexible, herramientas como GitHub Codespaces desempeñarán un papel importante en la configuración del futuro del desarrollo de software. En concreto, GitHub Codepspaces resuelve algunos problemas importantes: Te permite empezar a codificar inmediatamente, independientemente de las especificaciones de tu máquina local; te da acceso a un entorno de desarrollo desde cualquier dispositivo; y te permite colaborar con miembros del equipo en entornos idénticos.
Para aprender más, lee los siguientes artículos de DataCamp:
- La Guía de Certificación GitHub para Profesionales de los Datos
- Comprender GitHub: Qué es GitHub y cómo utilizarlo
- Acciones de GitHub y MakeFile: Una introducción práctica
Por último, escucha el episodio del podcast de DataCamp, El futuro de la programación, con Kyle Daigle, COO de GitHub. En él, habla del estado de la codificación asistida por IA y de cómo ve el progreso del sector.
Aprende hoy los fundamentos de Git
Instructor experimentado en ciencia de datos y bioestadístico con experiencia en Python, R y aprendizaje automático.
Preguntas frecuentes
¿Cuál es el número máximo de espacios de código que puedes crear por repositorio o rama?
Puedes crear espacios de código ilimitados por rama de repositorio si tienes suficiente almacenamiento. Cuando hayas superado los recursos asignados, recibirás un mensaje indicándote que debes eliminar un espacio de código antes de crear uno nuevo.
¿Cuál es la diferencia entre Github.dev y GitHub Codespaces?
GitHub.dev es un editor de navegador ligero para editar código, mientras que GitHub Codespaces proporciona un entorno de desarrollo completo basado en la nube para flujos de trabajo complejos.

