Lernpfad
In diesem Artikel erkläre ich dir alles, was du über GitHub Codespaces wissen musst. GitHub Codespaces ist es wert, gelernt zu werden, denn es verändert die Arbeitsweise von Entwicklern, indem es eine sofortige, cloudbasierte Entwicklungsumgebung bietet. In diesem Artikel schauen wir uns den Lebenszyklus von GitHub Codespaces an, damit du die verschiedenen Phasen des Prozesses verstehen kannst. Außerdem schauen wir uns an, wie du deinen eigenen Codespace so anpassen kannst, dass er zu deinem Arbeitsstil und deinen Bedürfnissen passt.
Mach dir keine Sorgen, wenn du noch nicht mit Git und GitHub vertraut bist. In unserem Kurs "GitHub-Konzepte" lernst du, wie du ein Repository, eine README und viele andere grundlegende Dinge erstellst. Außerdem solltest du unseren Kurs Foundations of Git nicht verpassen, um die Grundlagen der Versionskontrolle zu erlernen.
Was ist ein GitHub Codespace?
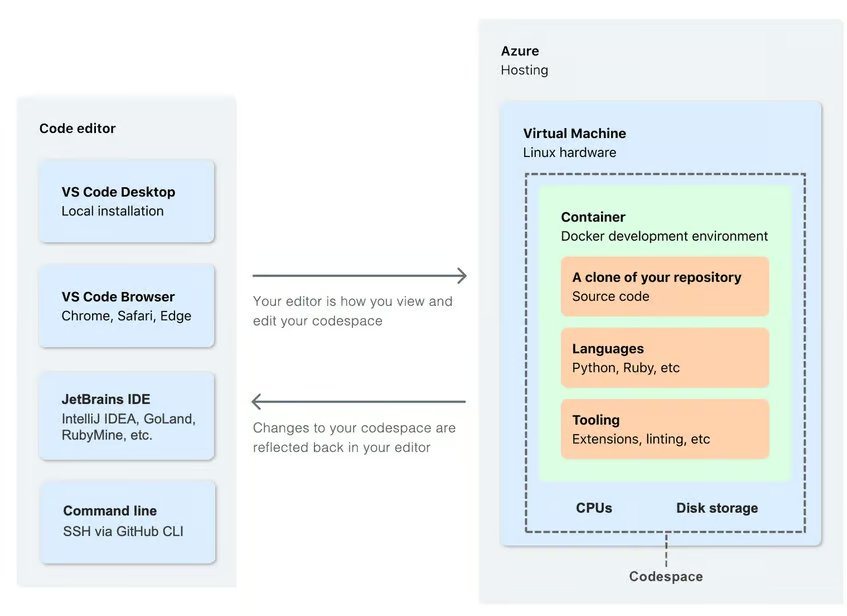
Ein GitHub Codespace ist eine Cloud-basierte Entwicklungsumgebung, die es Entwicklern ermöglicht, Code direkt in der Cloud zu schreiben, zu testen und zu debuggen, wodurch komplexe lokale Setups überflüssig werden. Wenn ein Codespace erstellt wird, wird ein Docker-Container auf einer virtuellen Maschine gestartet, der mit den notwendigen Tools, Bibliotheken und Abhängigkeiten für das Projekt vorkonfiguriert ist. Eine weitere bemerkenswerte Eigenschaft von GitHub Codespaces ist die Integration mit IDEs wie Visual Studio Code, wie wir später in diesem Artikel erläutern werden.

Codespace-Workflow. Quelle: GitHub
Den Lebenszyklus von GitHub Codespaces verstehen
Um GitHub Codespaces zu verstehen, musst du den Lebenszyklus eines Codespaces kennen. Jede Phase beinhaltet bestimmte Aktionen, die sich auf deine Erfahrungen oder die Nutzung von Ressourcen auswirken.
Erstellungsphase
Du hast zwei Möglichkeiten, einen Codespace zu erstellen: Du kannst von einem bestehenden Projekt ausgehen oder ein neues Projekt erstellen. Wenn du an einem bestehenden Projekt arbeitest, wirst du wahrscheinlich einen Codespace aus einem bestehenden Repository-Zweig erstellen, und der Codespace wird an den von dir ausgewählten Zweig gebunden sein. Wenn du ein neues Projekt startest, kannst du stattdessen eine Vorlage verwenden. Eine Vorlage ist nützlich, weil sie eine vorkonfigurierte Umgebung bietet, die dir den Start eines Projekts erleichtert.
Übrigens: Vorlagen werden zwar in erster Linie für neue Projekte verwendet, aber wenn du an einem bestehenden Projekt arbeitest und bestimmte Einstellungen aus einer Vorlage verwenden möchtest, kannst du die Konfiguration einer Vorlage anwenden, um deine Umgebung zu verbessern. Das ist auch eine Option.
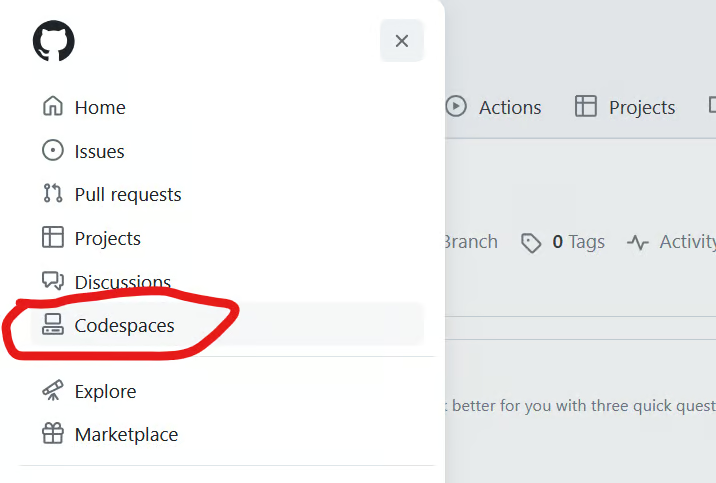
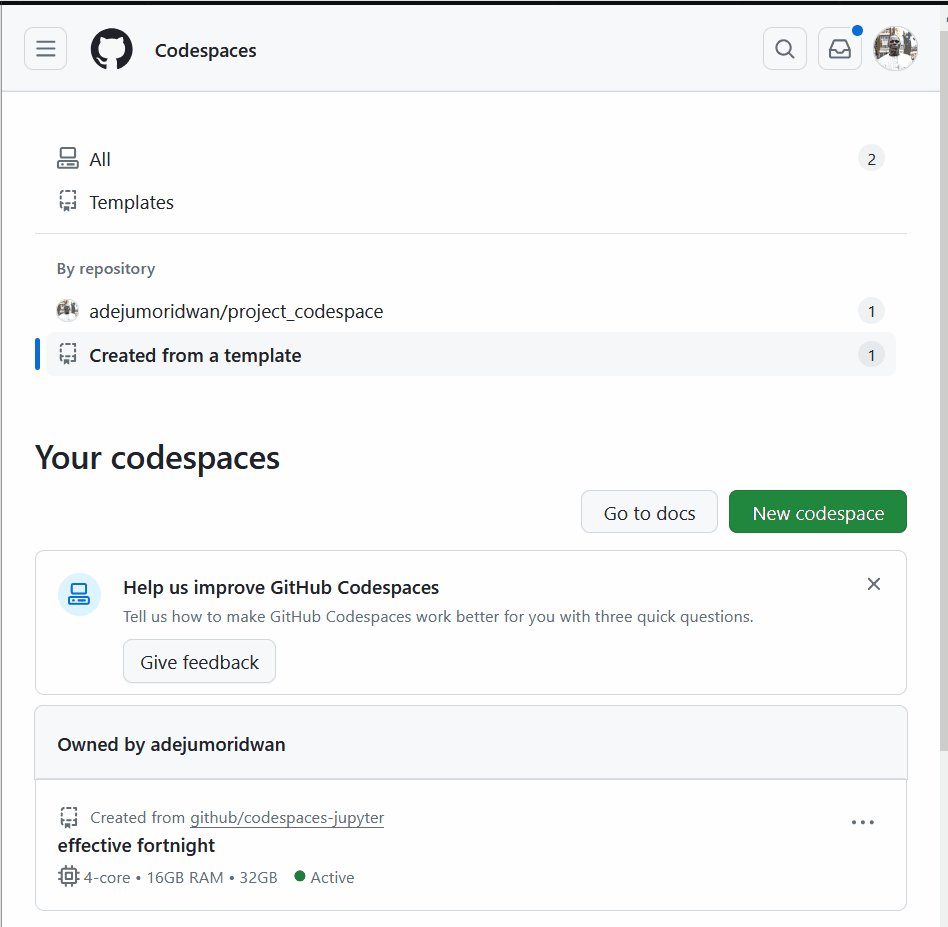
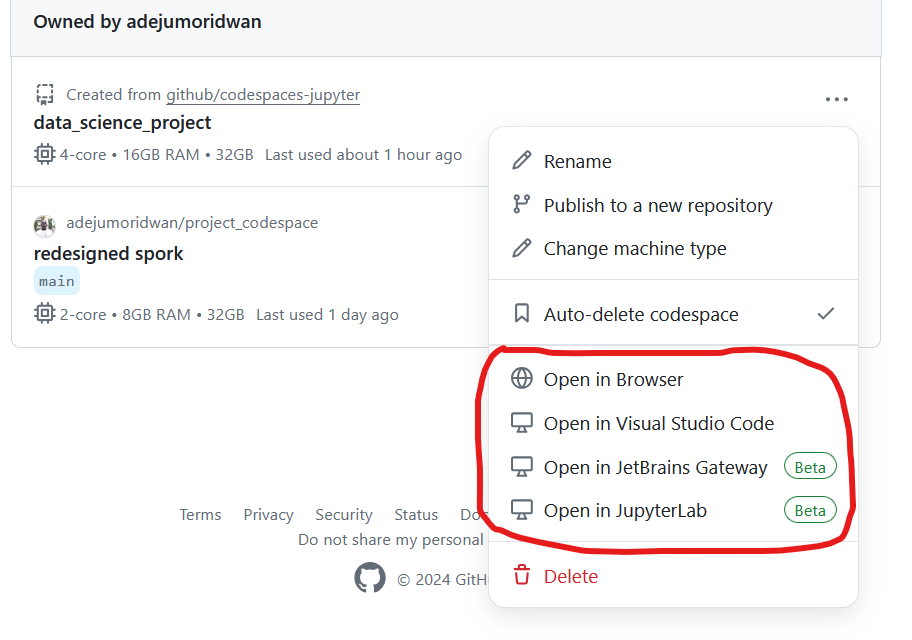
 Codespaces im GitHub-Menü finden. Bild vom Autor
Codespaces im GitHub-Menü finden. Bild vom Autor
Der gesamte Arbeitsablauf und die Interaktion mit Git und Zweigen ähnelt dem Arbeitsablauf, den du hättest, wenn du auf deinem lokalen Rechner arbeiten würdest. In beiden Fällen würdest du dein Projekt in einem GitHub-Repository veröffentlichen und müsstest sicherstellen, dass du deine Änderungen an GitHub weitergibst.
Wiederaufbauphase
Das Erstellen eines neuen Codespaces ist eine Alternative zum Neuaufbau eines Codespaces. In bestimmten Situationen bietet der Neuaufbau eines Codespaces jedoch einige Vorteile, weshalb es sich lohnt, den Unterschied zu verstehen. Zum einen kannst du mit dem Rebuild Aktualisierungen an der Containerkonfiguration vornehmen, ohne dass die Arbeit in deinem /workspaces Verzeichnis verloren geht. Außerdem verwendet GitHub Codespaces beim Neuaufbau zwischengespeicherte Abbilder aus früheren Builds, was den Prozess beschleunigt, da du die Bibliotheken nicht neu installieren musst.
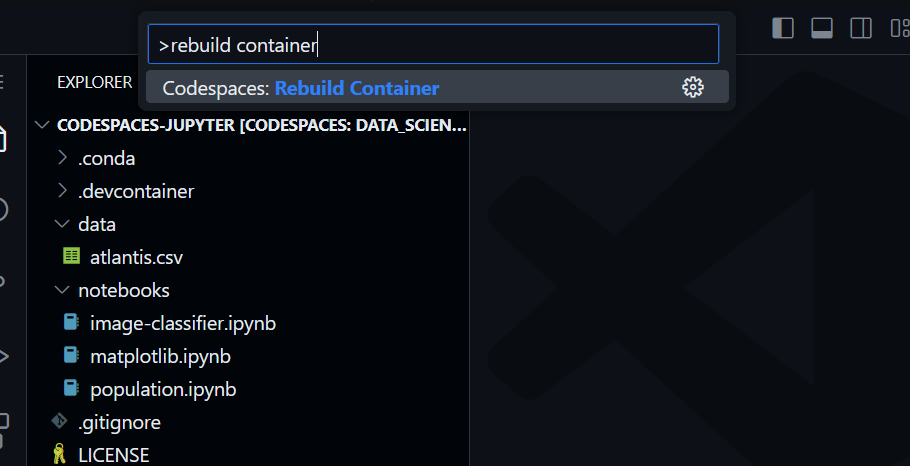
 Rebuild the container. Bild vom Autor
Rebuild the container. Bild vom Autor
Anhaltende Phase
Der Grund, warum wir einen Codespace anhalten, ist, dass keine Ressourcen verbraucht werden, wenn die Umgebung angehalten wird, und das hilft, die Kosten zu kontrollieren. Wir bedenken, dass ein laufender Codespace CPU-Kosten verursacht, während ein gestoppter Codespace nur Speicherkosten verursacht.
Es ist wichtig zu wissen, dass ein Codespace, wenn du ihn nicht explizit anhältst, so lange weiterläuft, bis er aufgrund von Inaktivität beendet wird. Die Timeout-Periode ist eine Anpassung, die wir wählen können und die ich im nächsten Abschnitt behandeln werde. Es ist auch wichtig zu wissen, dass das Schließen eines Browsertabs den Codespace selbst nicht beendet. Das ist ein häufiger Fehler, den die Leute machen.

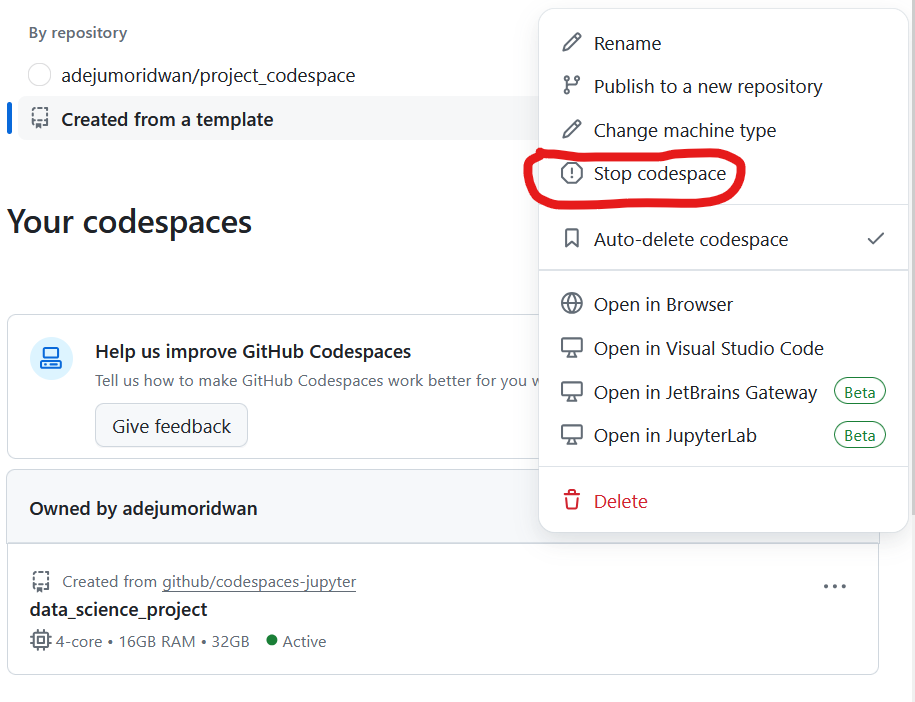
Anhalten eines Codespaces. Bild vom Autor
Phase der Löschung
Wenn du mit der Arbeit an einem Projekt fertig bist, löschst du den Codespace, damit dir keine unnötigen Speicherkosten entstehen. Außerdem ist es immer gut, wenn du deinen Arbeitsplatz aufräumst.
Du kannst deine Änderungen entweder in einen entfernten Zweig verschieben, bevor du sie löschst, oder du kannst alle nicht übertragenen Änderungen komplett verwerfen. Außerdem werden Codespaces, die für eine bestimmte Zeit inaktiv bleiben, automatisch gelöscht. Das soll Entwicklern helfen, ihre Lagerhaltung und auch ihre Kosten zu verwalten. Die Wahl des Zeitraums vor der automatischen Löschung ist eine weitere Anpassung, die wir weiter unten behandeln werden.

Einen Codepace löschen. Bild vom Autor
GitHub Codespaces anpassen
Eine großartige Sache an GitHub Codespaces ist, dass sie sehr anpassbar sind. Du kannst eine Konfiguration wählen oder bestimmte Werkzeuge auswählen. Im Großen und Ganzen können wir die Anpassungen in zwei Kategorien unterteilen: die Anpassungen, die dazu dienen, deinen Arbeitsbereich an deinen eigenen Arbeitsstil anzupassen, und die Anpassungen, die dir helfen sollen, deine Ressourcen zu verwalten und die Kosten zu senken.
Personalisiere deine Codespace-Umgebung
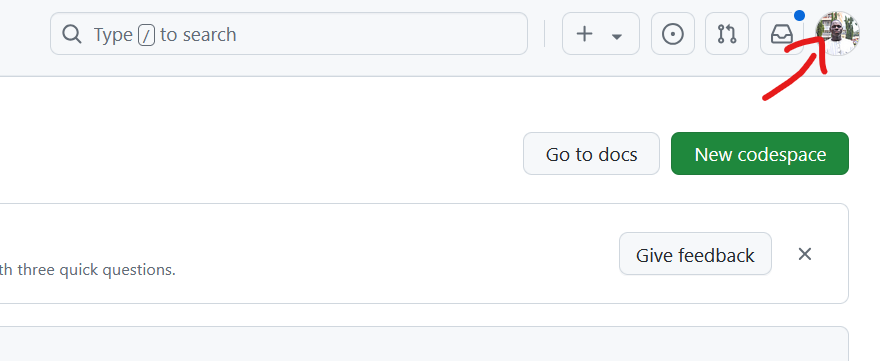
Als Erstes können wir überlegen, wie wir unsere Umgebung personalisieren können. Entwickler werden wahrscheinlich Anpassungen zu schätzen wissen, die ihrer speziellen Art von Arbeitsablauf entsprechen. Auf die meisten dieser Anpassungen kannst du zugreifen, wenn du auf dein Profilbild klickst, um das Einstellungsmenü zu öffnen, wie du auf dem Bild unten sehen kannst.
 Das Einstellungsmenü wird geöffnet. Bild vom Autor
Das Einstellungsmenü wird geöffnet. Bild vom Autor
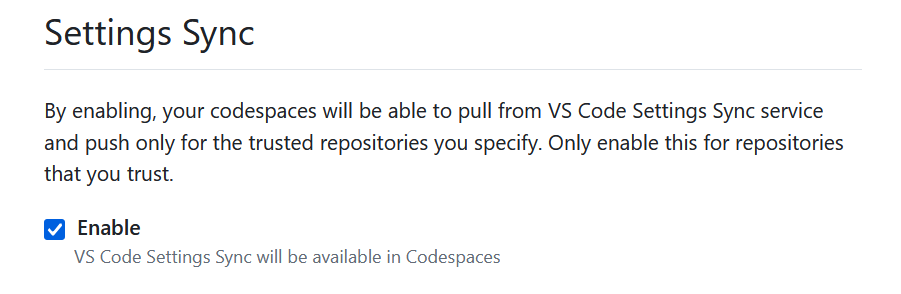
Einstellungen Sync
Als Erstes solltest du sicherstellen, dass deine Einstellungen sowohl in der Desktop-Version von VS Code als auch im webbasierten Client einheitlich sind. Du kannst dies tun, indem du die Einstellungssynchronisation aktivierst, damit alle Änderungen oder Anpassungen, die du an einem Ort vornimmst, auch am anderen Ort übernommen werden. Das ist eine sehr praktische Funktion für Entwickler, die zwischen verschiedenen Umgebungen hin und her wechseln müssen.

Aktivieren der Einstellungssynchronisation. Bild vom Autor
Es kann zu Konflikten kommen, wenn es Unterschiede zwischen den Cloud-Einstellungen und deinen lokalen Einstellungen gibt oder wenn einer deiner Rechner eine Zeit lang offline war. Im Falle von Konflikten hast du die Möglichkeit, entweder die lokalen oder die Cloud-Einstellungen zu überschreiben, oder du kannst genauer auswählen, welche Einstellungen beibehalten werden sollen.
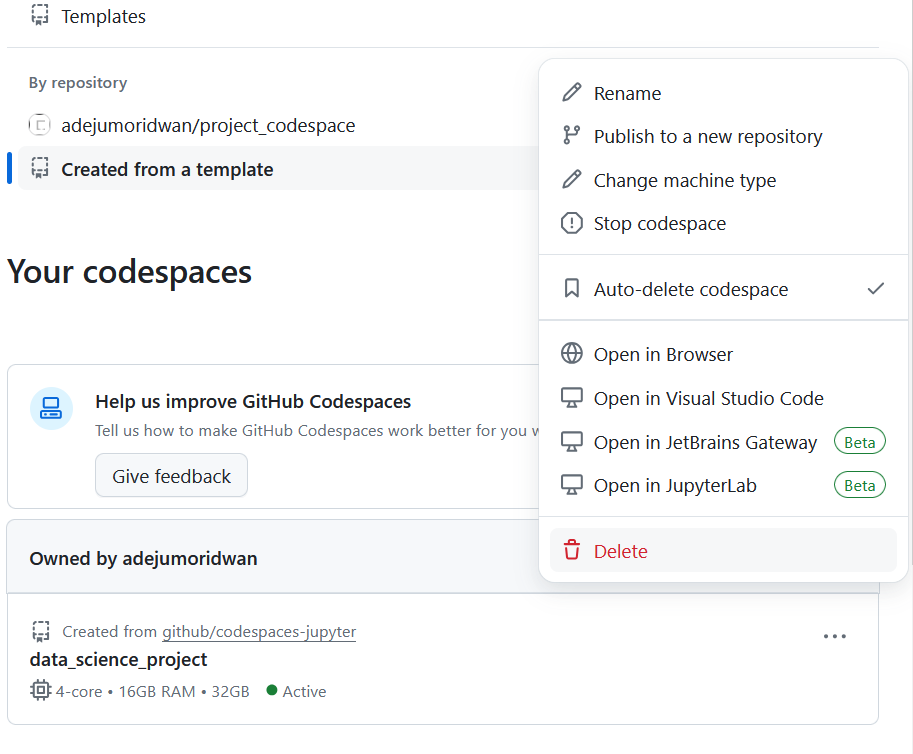
Einen Codespace umbenennen
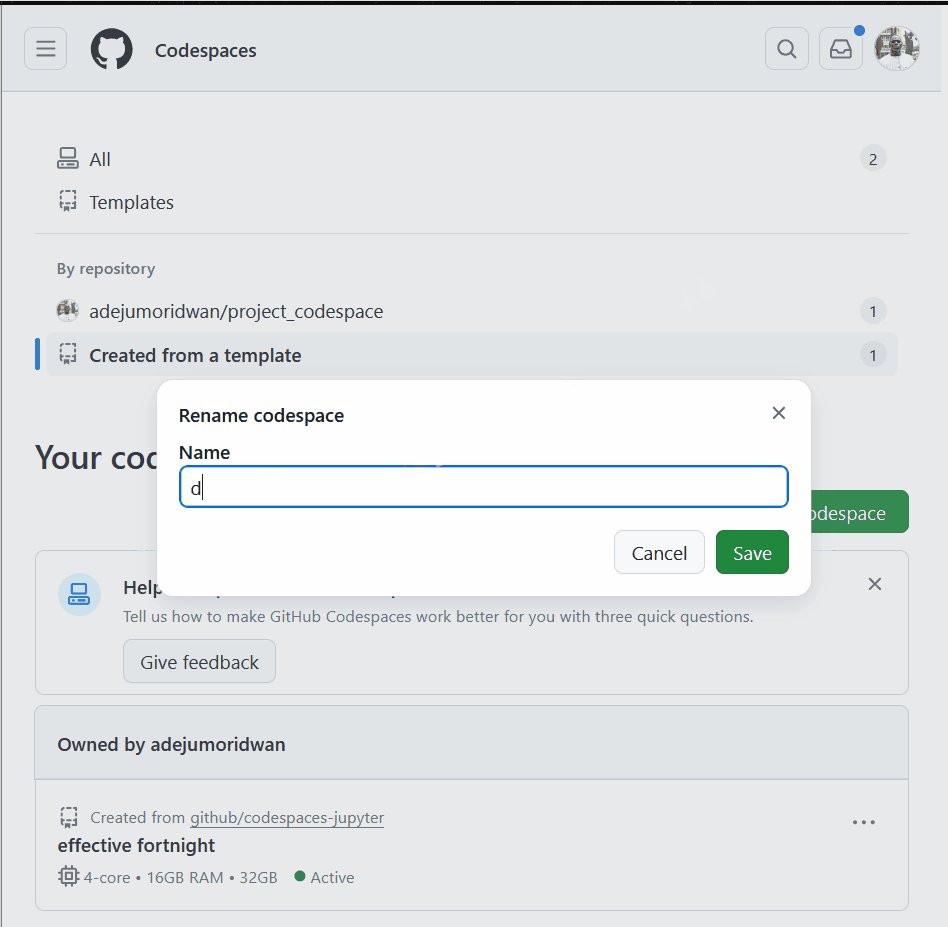
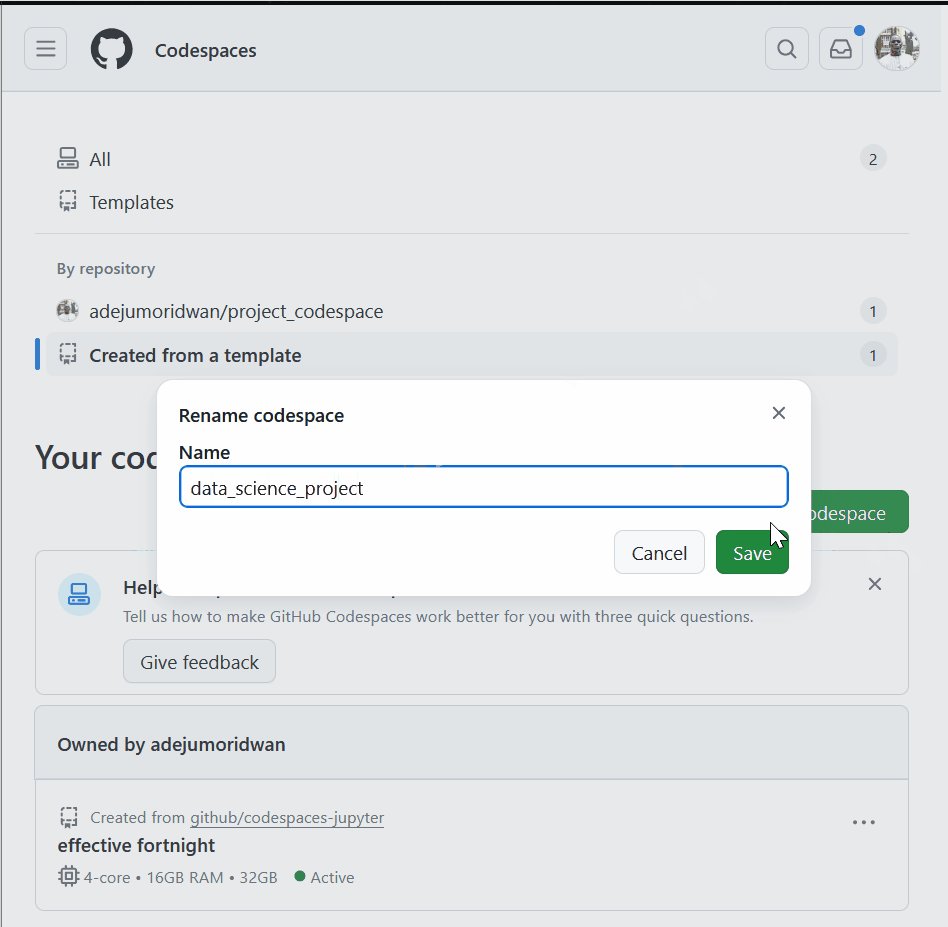
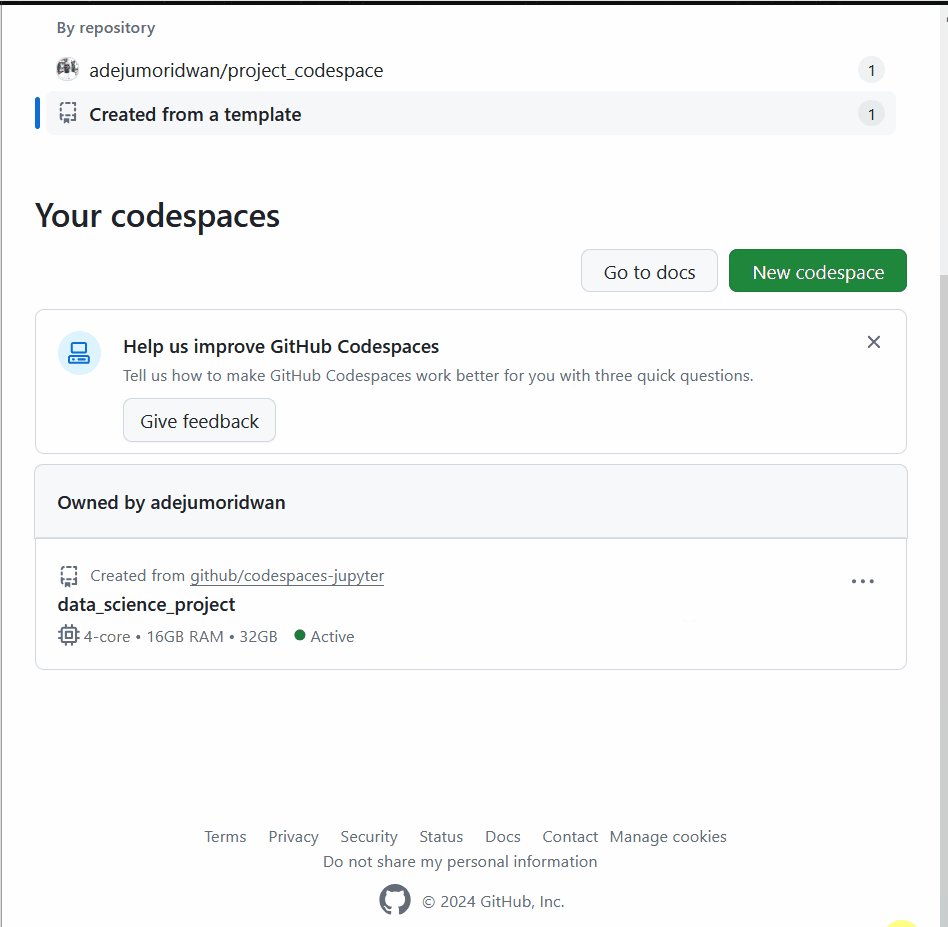
GitHub weist jedem neuen Codespace einen Anzeigenamen zu. Wahrscheinlich willst du den automatisch generierten Namen nicht behalten, vor allem wenn du mehrere Codespaces hast. Ich versuche, mir einen Namen auszudenken, der den Zweck des Projekts zeigt und mir hilft, mich leicht zurechtzufinden.
 Umbenennung eines Codespaces. Bild vom Autor
Umbenennung eines Codespaces. Bild vom Autor
Du solltest wissen, dass jeder Codespace neben dem Anzeigenamen auch einen festen Namen hat, den du nicht ändern kannst. Dieser permanente Name ist eigentlich der Anzeigename mit einer Reihe von zufällig generierten Zeichen am Ende. Der Zweck dieses permanenten Namens ist es, sicherzustellen, dass der Codespace einen eindeutigen Bezeichner hat. Achte auf den permanenten Namen, wenn du die GitHub-Befehlszeilenschnittstelle verwenden willst. Außerdem ist es praktisch zu wissen, falls du dich aus irgendeinem Grund mit dem GitHub-Supportteam in Verbindung setzen musst. Du kannst den permanenten Namen herausfinden, indem du den Codespace im Browser öffnest. Dort siehst du, dass die Subdomain im Browser der permanente Name ist.
Ändern der Hülle
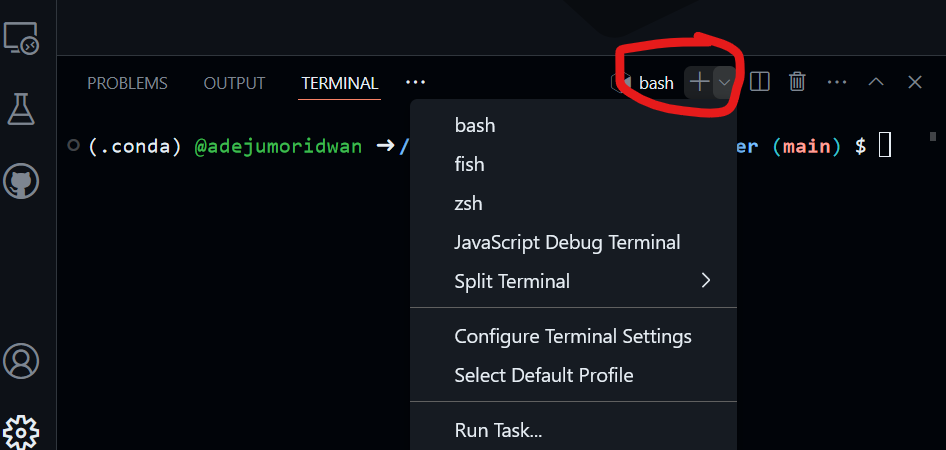
Wenn du einen neuen Codespace in der VS Code Desktop-Anwendung öffnest, hängt die Shell, die geöffnet wird, von deinen lokalen Einstellungen ab. Wenn du den VS Code Web-Client verwendest, siehst du standardmäßig bash geöffnet. Du kannst deine Shell jederzeit ändern, wenn du sie bevorzugst, zum Beispiel zsh oder fish, und du kannst diese Änderung in deinen Einstellungen vornehmen, damit deine bevorzugte Shell jedes Mal geöffnet wird .
 Ändere die Shell. Bild vom Autor
Ändere die Shell. Bild vom Autor
Den Standard-Editor festlegen
Du kannst auch deinen bevorzugten Code-Editor wählen. Wenn du zum Beispiel Visual Studio Code so sehr magst wie ich, kannst du deine Einstellungen so konfigurieren, dass VS Code jedes Mal gestartet wird, wenn du einen Codebereich erstellst oder öffnest. Du kannst zwischen VS Code, JetBrains und JupyterLab wählen.
 .Wähle einen Standardeditor. Bild vom Autor
.Wähle einen Standardeditor. Bild vom Autor
Ressourcen und Leistung verwalten
Schauen wir uns nun einige Einstellungen an, die sich auf die Ressourcenzuweisung und die Leistung beziehen.
Ändern des Maschinentyps
Du kannst die zugrundeliegende Hardware, die deine Umgebung betreibt, auswählen oder ändern. Du kannst zum Beispiel auf einen Rechner mit mehr CPU, RAM oder Speicherplatz wechseln. Auf diese Weise kannst du sicherstellen, dass dein Codespace genug Ressourcen hat, um die Aufgabe zu bewältigen, an der du gerade arbeitest, aber gleichzeitig kannst du sicherstellen, dass du es nicht übertreibst. Es ist wichtig, dass du darauf achtest, welchen Typ von Remote-Maschine du verwendest, denn die Typen gehören zu unterschiedlichen Abrechnungsstufen.
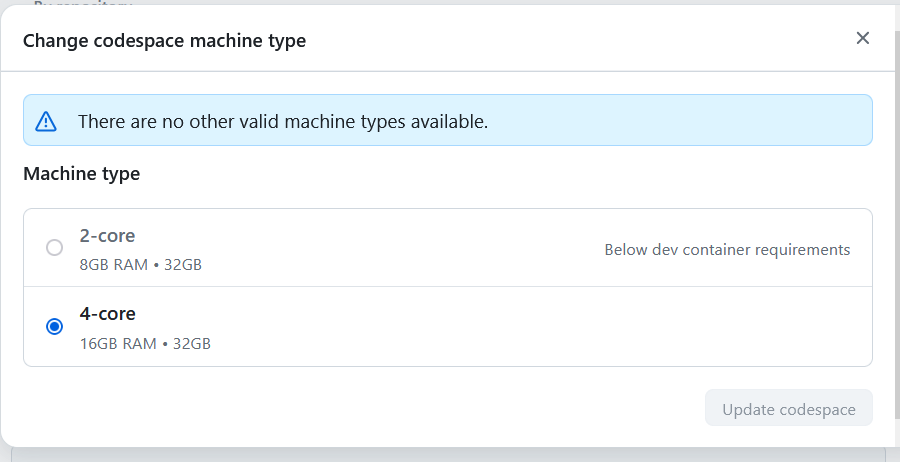
 Auswahl eines bevorzugten Maschinentyps. Bild vom Autor
Auswahl eines bevorzugten Maschinentyps. Bild vom Autor
Wenn du also einen Codespace aus einer Vorlage erstellst, die nicht mit einem GitHub-Repository verknüpft ist, hast du nicht die Möglichkeit, den Maschinentyp zu ändern. Wenn du zu einer Organisation gehörst, hast du möglicherweise nicht die Möglichkeit, den Maschinentyp zu ändern, je nachdem, welche Regeln für dich gelten.
Anpassen der Timeout-Periode
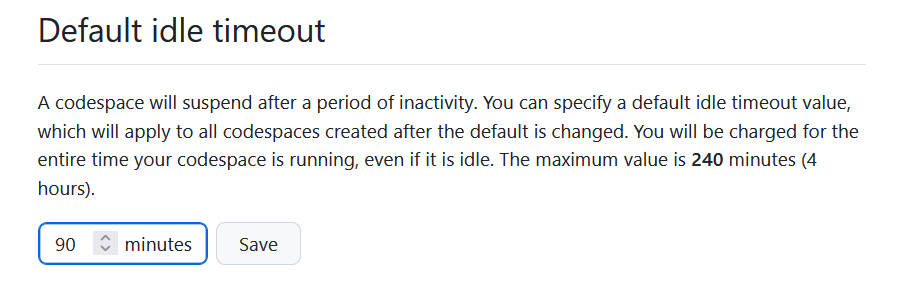
Standardmäßig wird GitHub Codespaces nach 30 Minuten automatisch beendet, aber du kannst dies in deinen persönlichen Einstellungen anpassen. Die maximale Timeout-Zeit beträgt vier Stunden. Es ist wichtig, auf die Ressourcennutzung zu achten und zu verhindern, dass ungenutzte Codespaces laufen, wenn sie nicht laufen müssen.
 Ändern der Timeout-Zeit. Bild vom Autor
Ändern der Timeout-Zeit. Bild vom Autor
Automatische Löschung konfigurieren
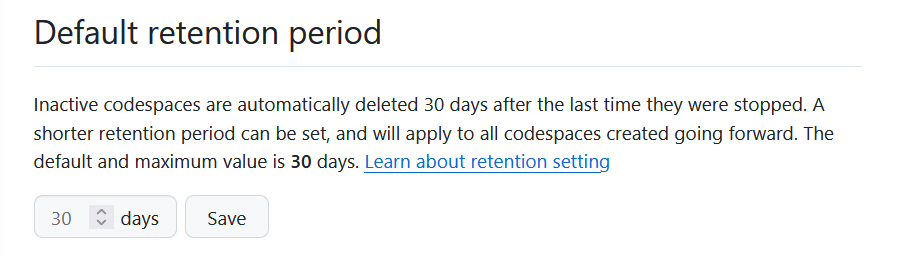
Inaktive Codespaces werden nach einer bestimmten Zeit gelöscht. Das ist eine Erleichterung, um Ressourcen freizusetzen. Du kannst einstellen, wie lange deine angehaltenen Codespaces aufbewahrt werden, bevor sie gelöscht werden, aber bedenke, dass die maximale Aufbewahrungszeit 30 Tage beträgt.
 Einstellen der Aufbewahrungsfrist. Bild vom Autor
Einstellen der Aufbewahrungsfrist. Bild vom Autor
Wähle die geografische Region
Du kannst in deinen Profileinstellungen eine geografische Standardregion festlegen, in der deine GitHub Codespaces gehostet werden. Die Wahl einer Region, die näher an deinem Standort liegt, kann die Leistung verbessern, z. B. durch schnellere Ladezeiten und geringere Latenzzeiten, und ermöglicht es dir außerdem, den Ort, an dem deine Daten gespeichert werden, zu personalisieren, um die Anforderungen an die Datenresidenz zu erfüllen.
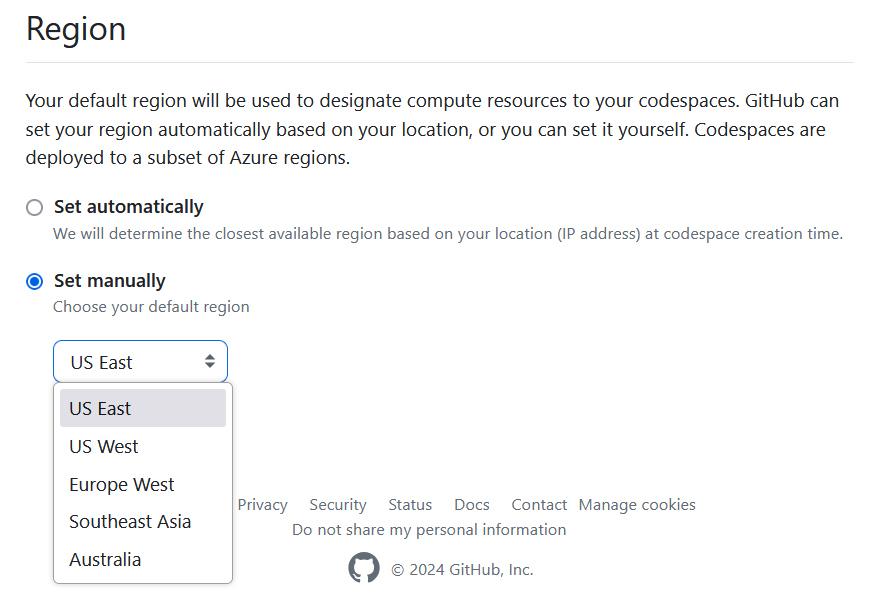
 Ändern der Region. Bild vom Autor
Ändern der Region. Bild vom Autor
GitHub.dev vs. GitHub Codespaces
Wenn du mit GitHub vertraut bist, kennst du vielleicht auch GitHub.dev und du fragst dich vielleicht, was der Unterschied zwischen GitHub.dev und GitHub Codespaces ist.
Zum einen ist GitHub.dev ein leichtgewichtiger, browserbasierter Code-Editor, während GitHub Codespaces eine vollständige Entwicklungsumgebung bietet, in der du deinen Code ausführen und testen kannst. Mit anderen Worten: Da GitHub.dev nur einen begrenzten Umfang hat, ist es wirklich nur für Code-Edits gedacht.
GitHub Codespaces lässt sich auch mit IDEs wie VS Code integrieren, und die Änderungen an den Einstellungen in der Cloud und den lokalen Umgebungen können über die Funktion Settings Sync synchronisiert werden, wie wir gesehen haben. Entwicklern wird außerdem auffallen, dass GitHub.dev-Umgebungen nicht persistent sind. Das bedeutet, dass deine Arbeit zwischen den Sitzungen nicht gespeichert wird, es sei denn, du überträgst Änderungen manuell in das Repository. Bei GitHub Codespaces hingegen werden die Änderungen auch dann gespeichert, wenn du deinen Codespace schließt oder anhältst.
Zusammengenommen sollten wir GitHub Codespaces als erste Wahl für größere Projekte und komplexere Arbeitsabläufe betrachten, denn sie bieten die Leistungsfähigkeit einer Entwicklungsumgebung, ohne dass du dich um die Konfiguration oder das Ressourcenmanagement auf deinem persönlichen Rechner kümmern musst.
| Feature | GitHub.dev | GitHub Codespaces |
|---|---|---|
| Zweck | Browserbasierter Code-Editor für die schnelle Bearbeitung von Code, der in GitHub-Repositories gehostet wird | Voll funktionsfähige, cloudbasierte Entwicklungsumgebung |
| Umwelt | Keine Einrichtung erforderlich; schneller Zugriff über den Browser | Docker-basierter Container mit vorkonfigurierten Tools, Bibliotheken und Abhängigkeiten |
| IDE-Integration | Begrenzte Erfahrung mit dem integrierten Editor | Unterstützt Visual Studio Code, JetBrains und JupyterLab |
| Anpassung | Minimale Anpassung | Hochgradig anpassbar |
| Ressourcenmanagement | Keine Ressourcenverwaltung erforderlich | Nutzer verwalten CPU-Gebühren, Speichergebühren und setzen Timeouts |
| Einsatz | Nicht für den Einsatz konzipiert | Vollständige Unterstützung für Einsatz-Workflows |
| Verfügbarkeit | Verfügbar für jedes GitHub-Repository | Erfordert ein Abonnement und mehr Ressourcen |
Fazit
Da wir uns auf eine verteilte und flexible Arbeitsumgebung zubewegen, werden Tools wie GitHub Codespaces eine große Rolle bei der Gestaltung der Zukunft der Softwareentwicklung spielen. GitHub Codepspaces löst ein paar wichtige Probleme: Du kannst sofort mit der Programmierung beginnen, unabhängig von den Spezifikationen deines lokalen Rechners; du hast von jedem Gerät aus Zugriff auf eine Entwicklungsumgebung und kannst mit Teammitgliedern in identischen Umgebungen zusammenarbeiten.
Wenn du mehr wissen willst, lies die folgenden DataCamp-Artikel:
- Der GitHub-Zertifizierungsleitfaden für Datenexperten
- GitHub verstehen: Was ist GitHub und wie benutzt man es?
- GitHub Actions und MakeFile: Eine praxisnahe Einführung
Zum Schluss hör dir die DataCamp-Podcast-Episode " Die Zukunft der Programmierung" mit Kyle Daigle, COO bei GitHub, an. Darin spricht er über den Stand der KI-gestützten Codierung und wie er die Entwicklung der Branche sieht.
Lerne heute die Git-Grundlagen
Erfahrener Data-Science-Dozent und Biostatistiker mit Kenntnissen in Python, R und maschinellem Lernen.
Häufig gestellte Fragen
Wie viele Codespaces kannst du maximal pro Repository oder Branch erstellen?
Du kannst unbegrenzt viele Codespaces pro Repository-Zweig erstellen, wenn du genug Speicherplatz hast. Wenn du die zugewiesenen Ressourcen überschritten hast, erhältst du eine Meldung, dass du einen Codespace löschen musst, bevor du einen neuen erstellen kannst.
Was ist der Unterschied zwischen Github.dev und GitHub Codespaces?
GitHub.dev ist ein leichtgewichtiger Browser-Editor für Code-Bearbeitungen, während GitHub Codespaces eine vollständige Cloud-basierte Entwicklungsumgebung für komplexe Workflows bietet.
