Programa
Neste artigo, eu o colocarei a par de tudo o que você precisa saber sobre o GitHub Codespaces, que vale a pena aprender porque está mudando a maneira como os desenvolvedores trabalham, oferecendo um ambiente de desenvolvimento instantâneo e baseado na nuvem. Neste artigo, analisaremos o ciclo de vida do GitHub Codespaces, para que você possa entender os diferentes estágios do processo. Além disso, veremos como personalizar seu próprio espaço de código para que ele se adapte ao seu estilo de trabalho e às suas necessidades.
Não se preocupe se você ainda não estiver familiarizado com o Git e o GitHub. Você pode fazer nosso curso GitHub Concepts para aprender a criar um repositório, um README e muitas outras coisas fundamentais. Além disso, não deixe de conferir nosso curso Foundations of Git para começar a aprender os conceitos básicos de controle de versão.
O que é um espaço de código do GitHub?
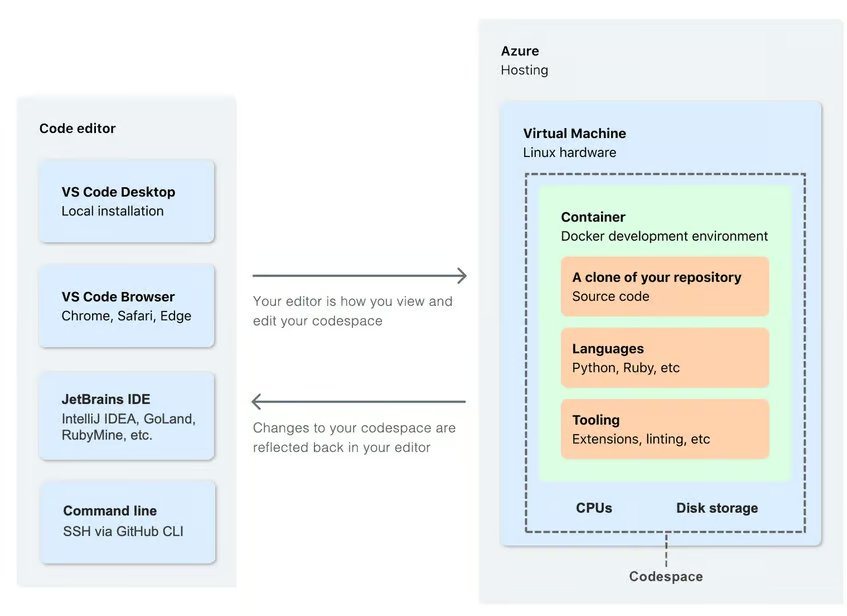
Um GitHub Codespace é um ambiente de desenvolvimento baseado na nuvem que permite que os desenvolvedores escrevam, testem e depurem códigos diretamente na nuvem, evitando a necessidade de configurações locais complexas. Quando um codespace é criado, ele inicia um contêiner do Docker em execução em uma máquina virtual, que é pré-configurada com as ferramentas, as bibliotecas e as dependências necessárias para o projeto. Um recurso notável também do GitHub Codespaces é que ele se integra a IDEs como o Visual Studio Code, conforme exploraremos mais adiante neste artigo.

Fluxo de trabalho do Codespace. Fonte: GitHub
Entendendo o ciclo de vida do GitHub Codespaces
Para entender os Codespaces do GitHub, você precisa entender o ciclo de vida de um codespace. Cada fase envolve ações específicas que afetam sua experiência ou a forma como você usa os recursos.
Fase de criação
Você tem duas opções principais ao criar um codespace: iniciar a partir de um projeto existente ou iniciar um novo projeto. Se estiver trabalhando em um projeto existente, é provável que você crie um codespace a partir de um branch de repositório existente, e o codespace será vinculado ao branch específico que você selecionar. Se estiver lançando um novo projeto, você pode usar um modelo. Um modelo é útil porque fornece um ambiente pré-configurado para ajudar você a iniciar um projeto.
Como observação, embora os modelos sejam usados principalmente ao iniciar novos projetos, se você estiver trabalhando em um projeto existente e quiser usar configurações específicas de um modelo, poderá aplicar a configuração de um modelo para aprimorar seu ambiente. Essa também é uma opção.
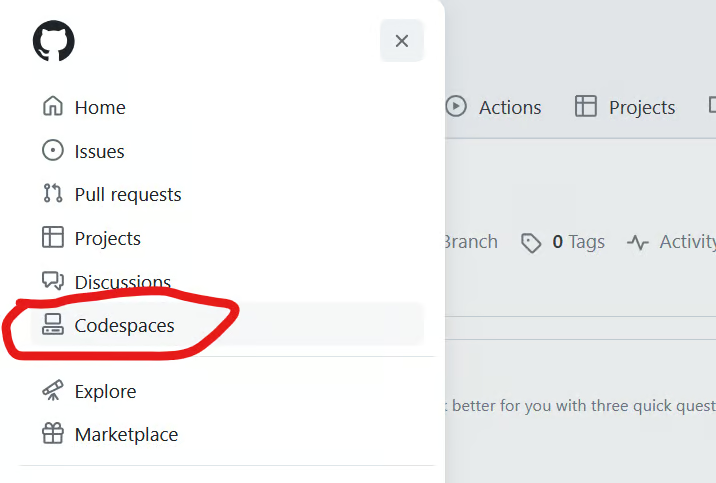
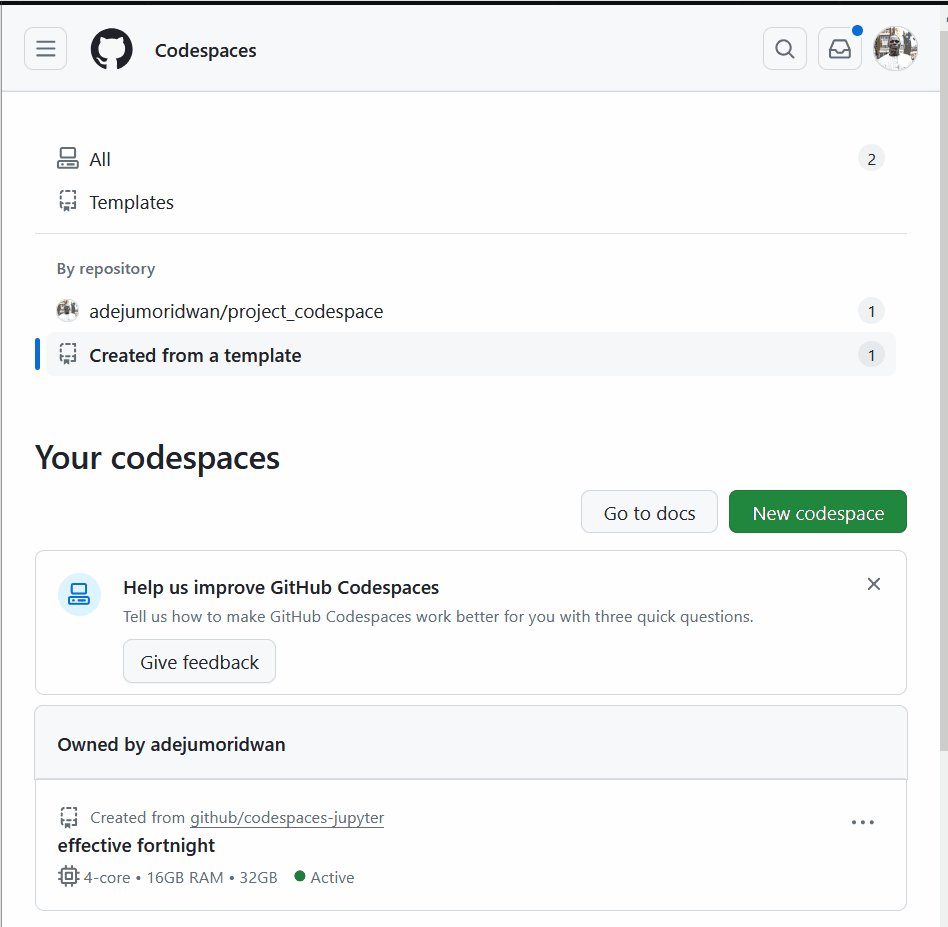
 Encontrar Codespaces no menu GitHub. Imagem do autor
Encontrar Codespaces no menu GitHub. Imagem do autor
Por padrão, todo o fluxo de trabalho e a interação com o Git e as ramificações são semelhantes ao fluxo de trabalho que você teria se estivesse trabalhando em sua máquina local. Em ambos os casos, você publicaria seu projeto em um repositório do GitHub e teria que se certificar de enviar suas alterações para o GitHub.
Fase de reconstrução
A criação de um novo codespace é uma alternativa à reconstrução de um codespace. No entanto, em determinadas situações, a reconstrução de um codespace oferece algumas vantagens, portanto, vale a pena entender a diferença. Por um lado, a reconstrução permite que você aplique atualizações à configuração do contêiner sem perder nenhum trabalho dentro do diretório /workspaces. Além disso, quando você reconstrói, GitHub Codespaces reutiliza imagens em cache de compilações anteriores, o que acelera o processo, evitando a necessidade de reinstalar bibliotecas.
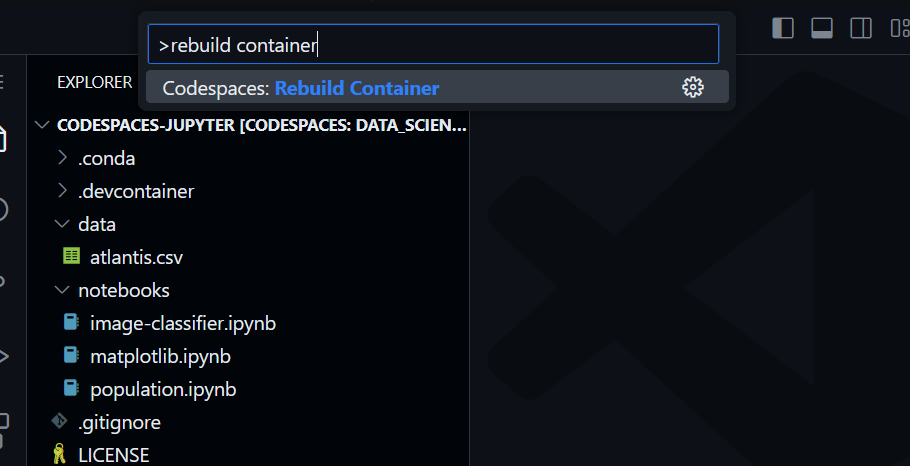
 . Reconstruindo o contêiner. Imagem do autor
. Reconstruindo o contêiner. Imagem do autor
Fase de parada
O motivo pelo qual interrompemos um codespace é que, quando o ambiente é pausado, nenhum recurso é consumido, o que ajuda a gerenciar os custos. Lembre-se de que a execução de um codespace incorre em custos de CPU, enquanto um codespace parado incorre apenas em custos de armazenamento.
É importante saber que, se você não interromper explicitamente um codespace, ele continuará em execução até atingir o tempo limite devido à inatividade. O período de tempo limite é uma personalização que podemos escolher, que abordarei na próxima seção. Também é importante saber que o simples fato de você fechar uma guia do navegador não interrompe o codespace em si. Esse é um erro comum que as pessoas cometem.

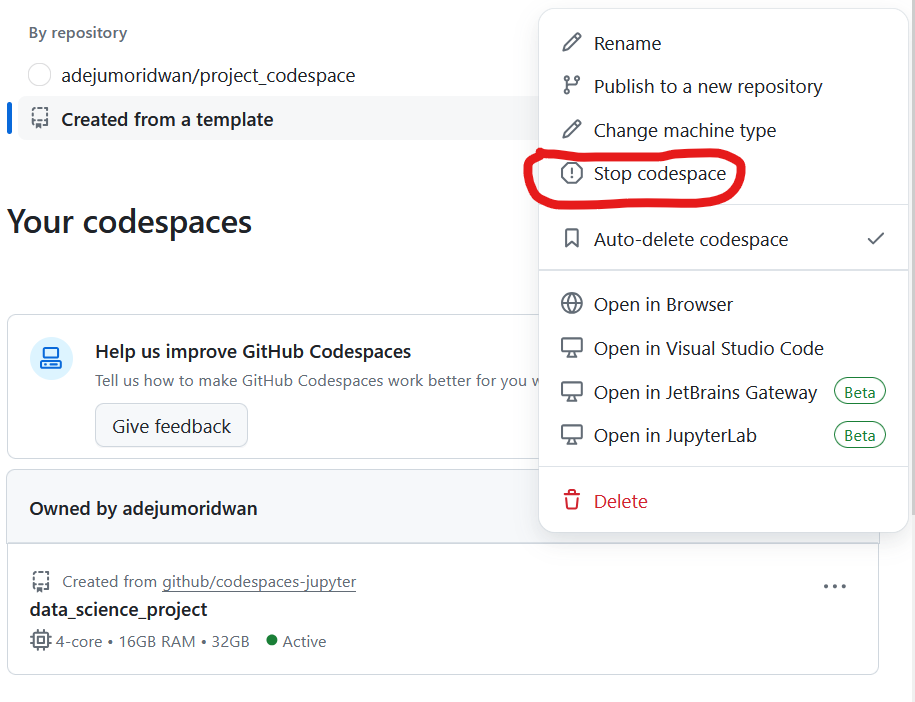
Interromper um espaço de código. Imagem do autor
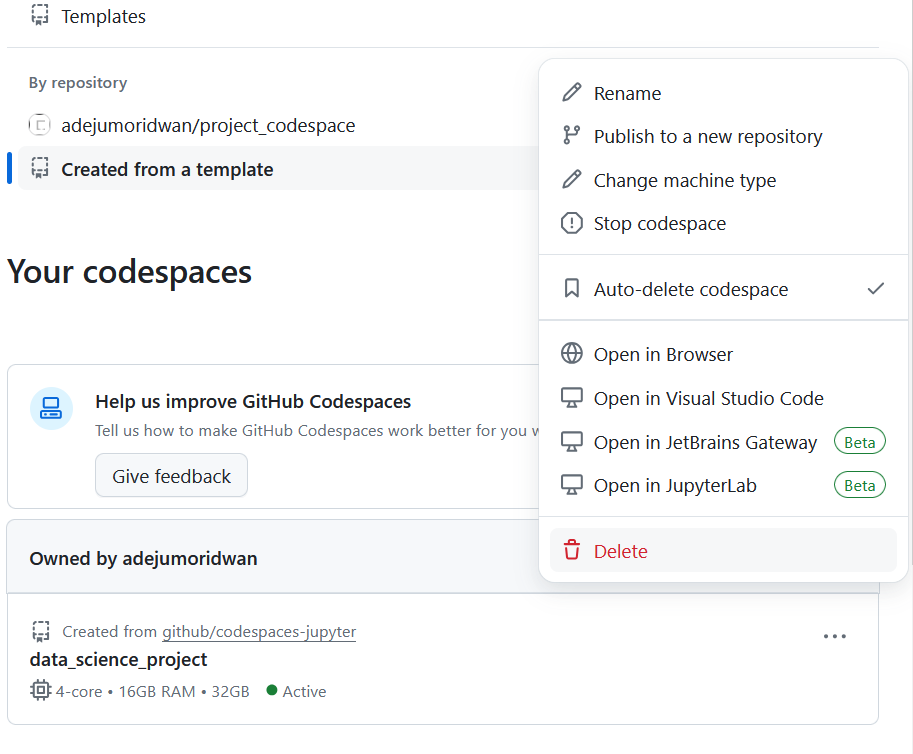
Fase de exclusão
Quando terminar de trabalhar em um projeto, exclua o espaço de código para que você não incorra em cobranças de armazenamento desnecessárias. Também é sempre uma boa prática manter seu espaço de trabalho organizado.
Você pode enviar suas alterações para uma ramificação remota antes de excluí-las ou pode descartar totalmente as alterações não confirmadas. Além disso, os codespaces que permanecerem inativos por um período definido serão excluídos automaticamente. Ele foi projetado para ajudar os desenvolvedores a gerenciar seu armazenamento e também seus custos. A escolha do período antes da exclusão automática é outra personalização que abordaremos a seguir.

Exclusão de um espaço de código. Imagem do autor
Personalizando os espaços de código do GitHub
Uma grande vantagem dos GitHub Codespaces é que eles são altamente personalizáveis. Você pode escolher uma configuração ou selecionar ferramentas específicas. Em termos gerais, podemos dividir as personalizações em duas categorias: as personalizações criadas para personalizar seu espaço de trabalho de acordo com seu próprio estilo de trabalho e as personalizações criadas para ajudar você a gerenciar seus recursos e manter os custos baixos.
Personalizando seu ambiente de espaço de código
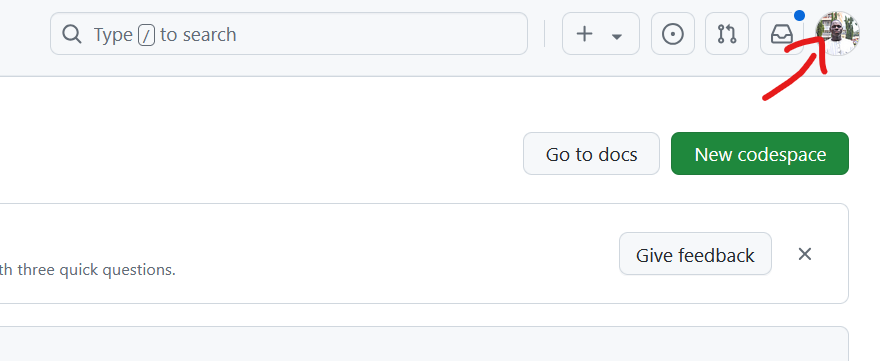
A primeira coisa que podemos considerar é como personalizar nosso ambiente. É provável que os desenvolvedores apreciem personalizações que se ajustem ao seu tipo específico de fluxo de trabalho. A maioria dessas personalizações será acessada quando você clicar na foto do seu perfil para abrir o menu de configurações, como você pode ver na figura abaixo.
 Abrindo o menu de configurações. Imagem do autor
Abrindo o menu de configurações. Imagem do autor
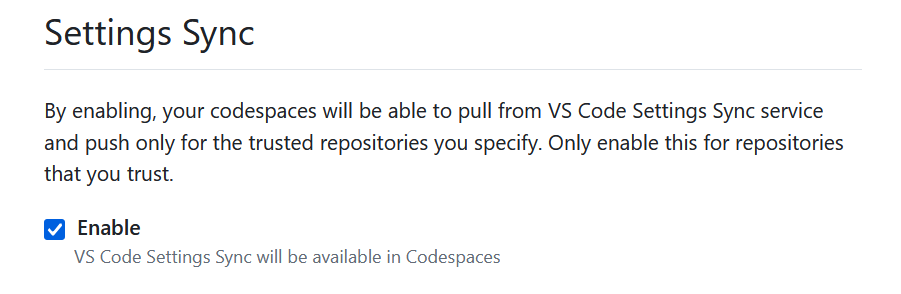
Sincronização de configurações
A primeira coisa que você pode querer fazer é certificar-se de que suas configurações sejam consistentes na versão desktop do VS Code e no cliente baseado na Web. Você pode fazer isso ativando a sincronização de configurações para que todas as alterações ou personalizações feitas em um local sejam aplicadas ao outro. Esse é um recurso muito conveniente para os desenvolvedores que podem ter que alternar entre ambientes.

Ativando a sincronização de configurações. Imagem do autor
Podem ocorrer conflitos se houver diferenças entre as configurações da nuvem e as configurações locais ou se uma das máquinas estiver off-line por algum tempo. Em caso de conflitos, você terá a opção de substituir usando as configurações locais ou da nuvem, ou poderá escolher mais especificamente quais configurações manter.
Renomear um espaço de código
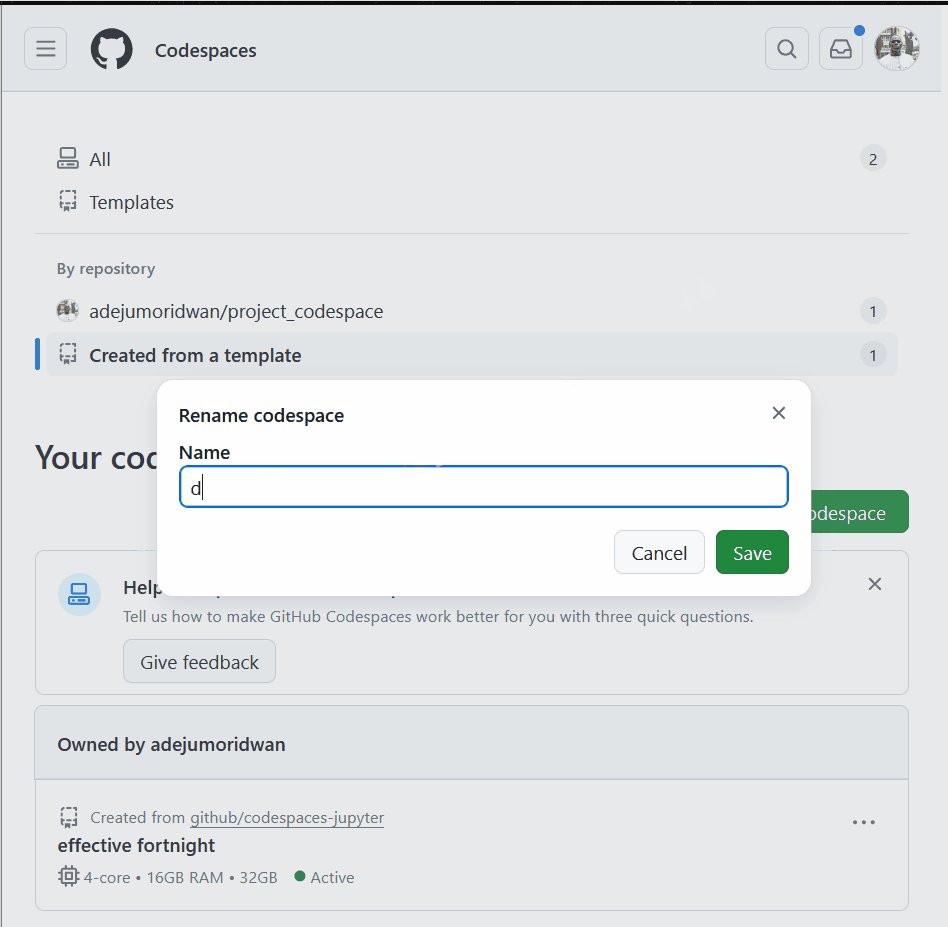
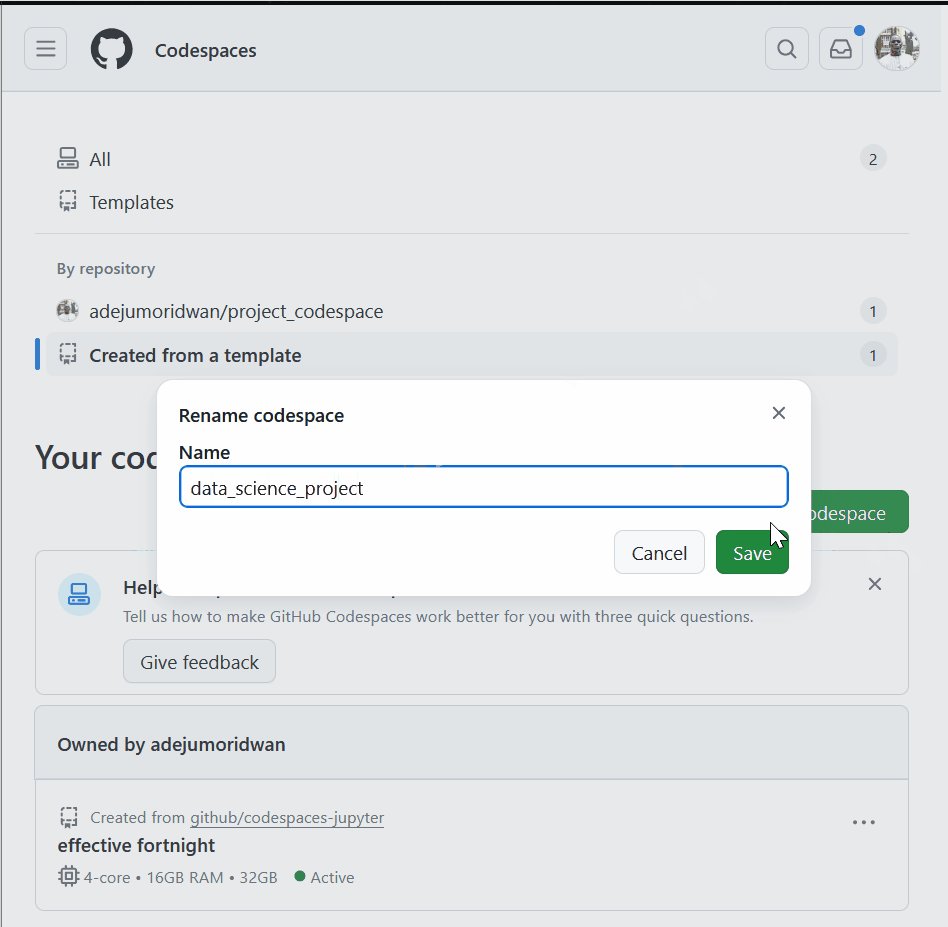
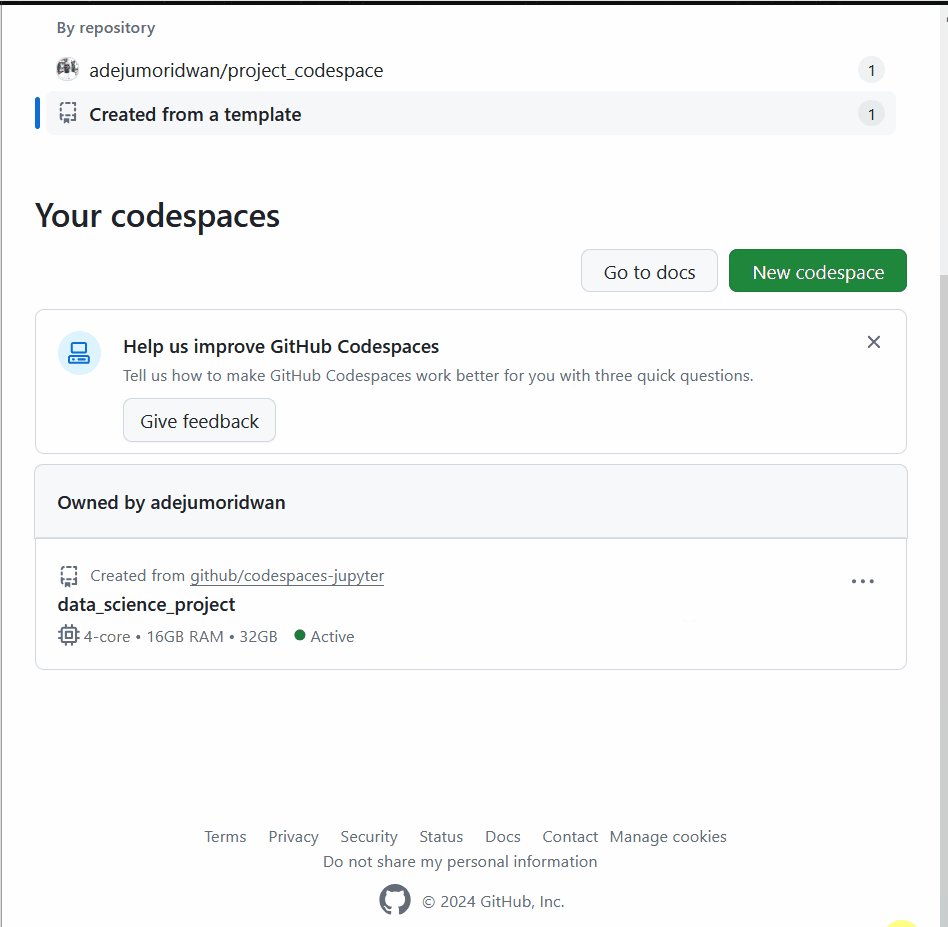
O GitHub atribui um nome de exibição a cada novo codespace. Provavelmente, você não quer manter o nome gerado automaticamente, especialmente se tiver vários codespaces em andamento. Tento criar um nome que mostre o objetivo do projeto e me ajude a navegar com facilidade.
 Renomear um espaço de código. Imagem do autor
Renomear um espaço de código. Imagem do autor
Você deve saber que, além do nome de exibição, cada espaço de código também tem um nome permanente que não pode ser alterado. Esse nome permanente é, na verdade, o nome de exibição com um conjunto de caracteres gerados aleatoriamente no final. O objetivo de ter esse nome permanente é garantir que o espaço de código tenha um identificador exclusivo. Preste atenção ao nome permanente se você estiver planejando usar a interface de linha de comando do GitHub. Também é útil saber caso você precise se conectar com a equipe de suporte do GitHub por qualquer motivo. Você pode encontrar o nome permanente abrindo o codespace no navegador, onde poderá ver que o subdomínio no navegador é o nome permanente.
Alterando o shell
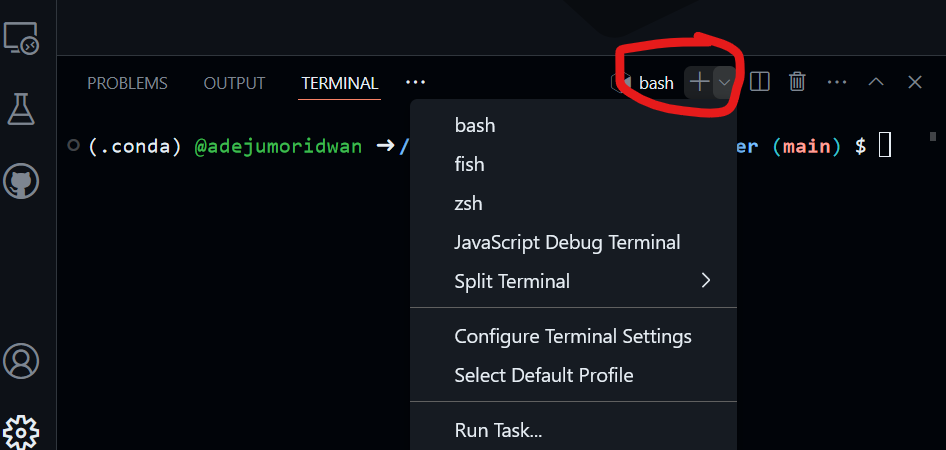
Se você abrir um novo espaço de código no aplicativo de desktop VS Code, o shell que será aberto dependerá das configurações locais. Se você usar o cliente Web do VS Code, verá bash aberto por padrão. Você sempre pode alterar o shell se preferir, por exemplo, zsh ou fish, e pode aplicar essa alteração nas configurações para que ele abra sempre o shell de sua preferência .
 Alterando o shell. Imagem do autor
Alterando o shell. Imagem do autor
Definir o editor padrão
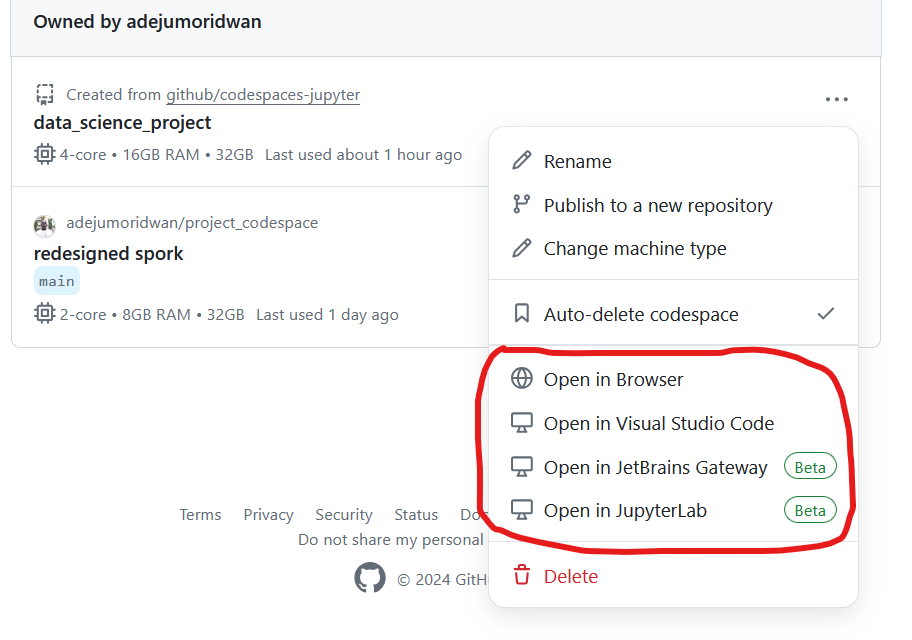
Você também pode escolher seu editor de código favorito. Por exemplo, se você realmente gosta do Visual Studio Code, como eu, pode definir suas configurações para iniciar o VS Code sempre que criar ou abrir um espaço de código. Você pode escolher entre VS Code, JetBrains e JupyterLab.
 Escolher um editor padrão. Imagem do autor
Escolher um editor padrão. Imagem do autor
Gerenciar recursos e desempenho
Agora, vamos examinar algumas configurações relacionadas à alocação de recursos e ao desempenho.
Alteração do tipo de máquina
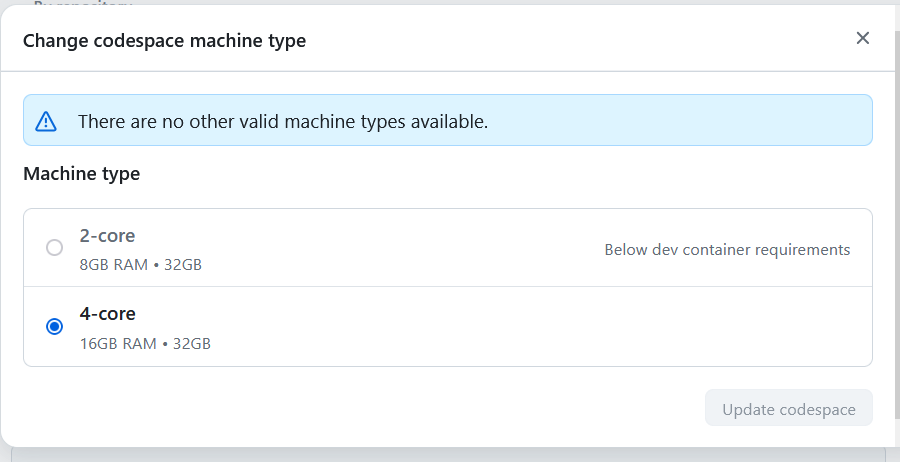
Você pode selecionar ou modificar o hardware subjacente que alimenta seu ambiente. Por exemplo, você pode mudar para uma máquina com mais CPU, RAM ou armazenamento. Dessa forma, você pode garantir que seu espaço de código tenha recursos suficientes para lidar com qualquer tarefa em que esteja trabalhando, mas, ao mesmo tempo, pode garantir que não exagere. É importante prestar atenção ao tipo de máquina remota que você está usando, pois os tipos pertencem a diferentes níveis de cobrança.
 Selecionar um tipo de máquina preferencial. Imagem do autor
Selecionar um tipo de máquina preferencial. Imagem do autor
Saiba que você só pode alterar o tipo de máquina dos codespaces publicados, portanto, se você criar um codespace a partir de um modelo que não esteja vinculado a um repositório do GitHub, não terá a opção de alterar o tipo de máquina. Além disso, se você fizer parte de uma organização, talvez não tenha a opção de alterar o tipo de máquina, dependendo das regras da política à qual você está vinculado.
Personalize o período de tempo limite
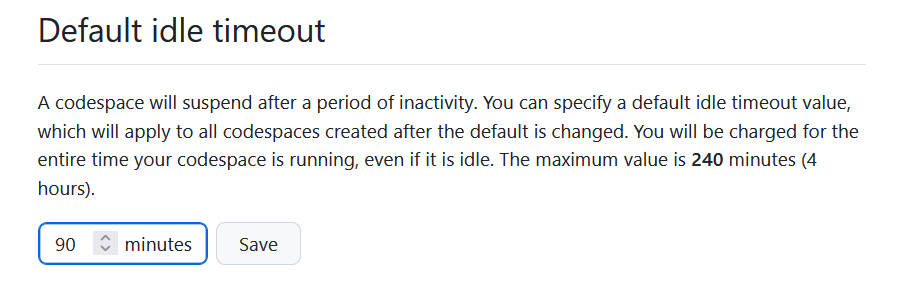
Por padrão, o GitHub Codespaces para de funcionar automaticamente após 30 minutos, mas você pode ajustar isso em suas configurações pessoais. O período máximo de tempo limite é de quatro horas. É importante estar atento ao uso de recursos e evitar que codespaces ociosos sejam executados quando não precisam ser executados.
 Alterar o período de tempo limite. Imagem do autor
Alterar o período de tempo limite. Imagem do autor
Configurar a exclusão automática
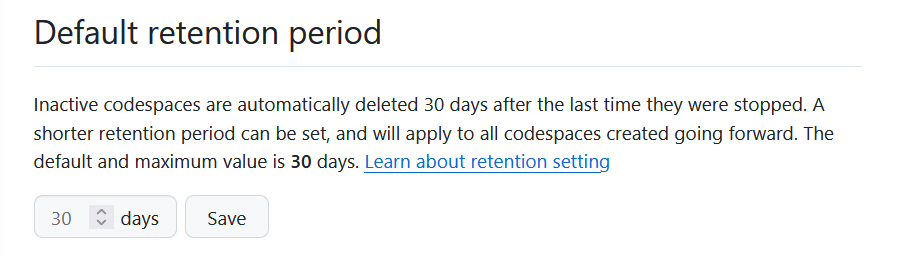
Os codespaces inativos serão excluídos após um determinado período de tempo. Isso foi projetado como uma conveniência para liberar recursos. Você pode configurar por quanto tempo os codespaces parados são mantidos antes de serem excluídos, mas lembre-se de que há um período máximo de retenção de 30 dias.
 Definir o período de retenção. Imagem do autor
Definir o período de retenção. Imagem do autor
Escolha a região geográfica
Você pode definir uma região geográfica padrão onde seus GitHub Codespaces são hospedados visitando suas configurações de perfil. A seleção de uma região mais próxima da sua localização pode melhorar o desempenho, como tempos de carregamento mais rápidos e latência reduzida, e também permite que você personalize onde seus dados são armazenados para cumprir os requisitos de residência de dados.
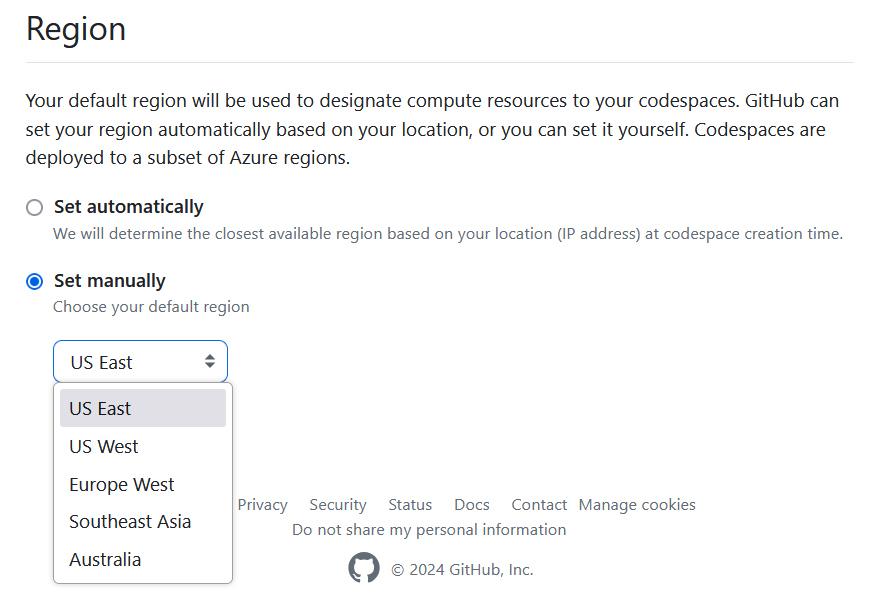
 Alterando a região. Imagem do autor
Alterando a região. Imagem do autor
GitHub.dev vs. Espaços de código do GitHub
Se você conhece o GitHub, talvez também conheça o GitHub.dev e talvez esteja se perguntando qual é a diferença entre o GitHub.dev e o GitHub Codespaces.
Por um lado, o GitHub.dev é um editor de código leve e baseado em navegador, enquanto o GitHub Codespaces fornece um ambiente de desenvolvimento completo que permite que você execute e teste seu código. Em outras palavras, como o GitHub.dev tem um escopo limitado, ele foi realmente projetado apenas para edições de código.
O GitHub Codespaces também se integra a IDEs como o VS Code, e as alterações nas configurações na nuvem e nos ambientes locais podem ser sincronizadas por meio do recurso Settings Sync, como vimos. Os desenvolvedores também perceberão que os ambientes GitHub.dev não são persistentes, o que significa que seu trabalho não é salvo entre as sessões, a menos que você faça o commit manual das alterações no repositório. Por outro lado, com GitHub Codespaces, as alterações são salvas mesmo que você feche ou interrompa seu codespace.
Somados, devemos considerar o GitHub Codespaces como a opção para projetos maiores e fluxos de trabalho mais complexos, pois ele oferece o poder de um ambiente de desenvolvimento sem a necessidade de configuração ou gerenciamento de recursos em sua máquina pessoal.
| Recurso | GitHub.dev | Espaços de código do GitHub |
|---|---|---|
| Finalidade | Editor de código baseado em navegador para edições rápidas no código hospedado em repositórios do GitHub | Ambiente de desenvolvimento completo e baseado na nuvem |
| Meio ambiente | Não é necessária nenhuma configuração; acesso rápido via navegador | Contêiner baseado no Docker com ferramentas, bibliotecas e dependências pré-configuradas |
| Integração do IDE | Experiência limitada de edição com o editor incorporado | Suporte ao Visual Studio Code, JetBrains e JupyterLab |
| Personalização | Personalização mínima | Altamente personalizável |
| Gerenciamento de recursos | Não é necessário gerenciamento de recursos | Os usuários gerenciam cobranças de CPU, cobranças de armazenamento e definem tempos limite |
| Implantação | Não foi projetado para implantação | Suporte completo para fluxos de trabalho de implantação |
| Disponibilidade | Disponível para qualquer repositório do GitHub | Requer assinatura e mais recursos |
Conclusão
À medida que avançamos em direção a um ambiente de trabalho distribuído e flexível, ferramentas como o GitHub Codespaces desempenharão um papel importante na formação do futuro do desenvolvimento de software. Especificamente, o GitHub Codepspaces resolve alguns problemas importantes: Ele permite que você comece a programar imediatamente, independentemente das especificações do seu computador local; dá acesso a um ambiente de desenvolvimento em qualquer dispositivo; e permite que você colabore com membros da equipe em ambientes idênticos.
Para aprender mais, leia os seguintes artigos do DataCamp:
- O guia de certificação do GitHub para profissionais de dados
- Entendendo o GitHub: O que é o GitHub e como usá-lo
- GitHub Actions e MakeFile: Uma introdução prática
Por fim, ouça o episódio do podcast do DataCamp, O futuro da programação, com Kyle Daigle, COO do GitHub. Nele, ele discute o estado da codificação assistida por IA e como ele vê o progresso do setor.
Aprenda hoje os fundamentos do Git
Instrutor experiente em ciência de dados e bioestatístico com experiência em Python, R e machine learning.
Perguntas frequentes
Qual é o número máximo de codespaces que você pode criar por repositório ou branch?
Você pode criar codespaces ilimitados por branch do repositório se tiver armazenamento suficiente. Quando os recursos alocados são excedidos, você recebe uma mensagem informando que precisa excluir um codespace antes de criar um novo.
Qual é a diferença entre o Github.dev e o GitHub Codespaces?
O GitHub.dev é um editor de navegador leve para edições de código, enquanto o GitHub Codespaces oferece um ambiente de desenvolvimento completo baseado em nuvem para fluxos de trabalho complexos.


