Lernpfad
Lovable ist ein Text-to-App-Service, mit dem jeder ohne Programmierkenntnisse funktionale Anwendungen erstellen kann. Wir können unsere App-Ideen über ein Chat-Interface beschreiben, und die Plattform verwandelt diese Beschreibungen in eine echte, funktionierende Anwendung.
In diesem Tutorial zeige ich dir, wie du Lovable nutzen kannst, indem ich etwas Praktisches baue - ich führe dich Schritt für Schritt durch die Erstellung und Veröffentlichung einer einfachen, aber vollständigen mobilen To-Do-Liste mit Datenpersistenz, Benutzerauthentifizierung, E-Mail-Erinnerungen und bezahlten Abonnements.
Am Ende werde ich auch auf einige Einschränkungen von Lovable eingehen. Dazu gehören Sicherheitsbedenken, die möglicherweise mangelnde Geschwindigkeit für Entwickler, die bereits ihre eigenen Tools und Bibliotheken haben, und die Herausforderungen, denen sich Nicht-Programmierer beim Debuggen gegenübersehen können.
Was ist Lovable AI?
Mithilfe von KI ermöglicht Lovable uns, unsere Ideen in voll funktionsfähige Anwendungen zu verwandeln, indem wir sie beschreiben. Das bedeutet, dass wir die Komplexität der traditionellen Programmierung einfach umgehen können, wodurch die App-Erstellung sowohl für Nicht-Entwickler als auch für Entwickler, die einen schnelleren Weg zum Prototyping von Apps suchen, zugänglich und effizient wird.
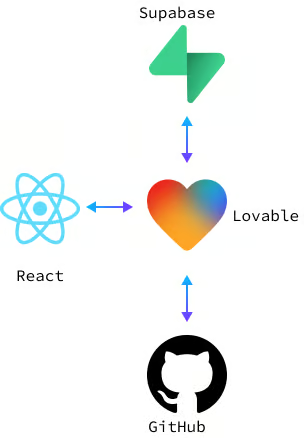
Lovable verwendet React und Vite für das Frontend. React ist eine beliebte JavaScript-Bibliothek zur Erstellung von Benutzeroberflächen, die für ihre Flexibilität und Effizienz bekannt ist. Vite hingegen ist ein Build-Tool, das eine schnellere und schlankere Entwicklungserfahrung bietet. Diese Frameworks erleichtern unsere App-Erstellung, indem sie komplexe UI-Logik verarbeiten und sicherstellen, dass unsere Anwendungen nicht nur funktional, sondern auch reaktionsschnell und reibungslos sind.
Für das Backend verwendet Lovable Supabaseeine Open-Source-Alternative zu herkömmlichen Backend-Lösungen. Supabase ist im Wesentlichen eine Sammlung von Tools, die ein Backend-System erstellen, einschließlich Datenbankspeicherung, Authentifizierung und Cloud-Funktionen. Sie arbeitet mit unserer App zusammen, um Daten zu verwalten und Echtzeitfunktionen zu ermöglichen.
Lovable erlaubt es uns nicht, den Code, den es erzeugt, direkt in seiner Oberfläche zu bearbeiten. Wir haben jedoch die Möglichkeit, den Code unserer App mit einem GitHub-Repository zu verknüpfen. Diese Verbindung bedeutet, dass alle Änderungen am Code auf GitHub direkt in die App übernommen werden, was eine gemeinsame Entwicklung und Versionskontrolle ermöglicht.

Dieses Setup kombiniert die Einfachheit einer no-code Schnittstelle mit der Flexibilität und Kontrolle, die GitHub bietet. Allerdings habe ich mir oft gewünscht, ich könnte den Code direkt bearbeiten, um kleine Änderungen vorzunehmen.
Dein erstes Projekt mit Lovable bauen
Erste Schritte
Um mit Lovable loszulegen, müssen wir zuerst auf die ihrer Website und ein kostenloses Konto erstellen.
Sobald wir unseren kostenlosen Account eingerichtet haben, können wir fünf Nachrichten pro Tag an den KI-Assistenten der Plattform senden. Es ist eine große Herausforderung, herauszufinden, wie weit wir innerhalb dieser Grenzen kommen können.
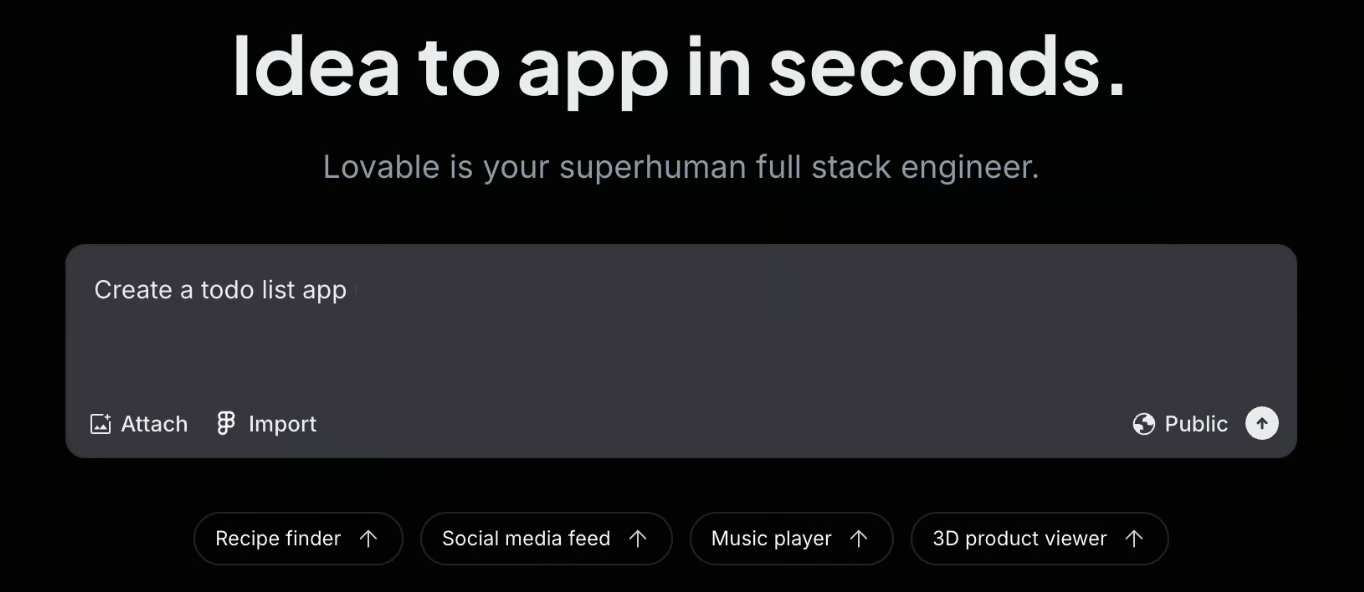
In der ersten Nachricht geben wir eine kurze Beschreibung unseres Projekts.

Beachte, dass meine Beschreibung recht kurz ist. Ich habe auch versucht, in der ersten Nachricht eine sehr detaillierte Beschreibung aller Funktionen zu geben, aber das hat nicht so gut funktioniert, weil die meisten Funktionen ein Backend benötigen. Wenn das Projekt zum ersten Mal erstellt wird, ist es nicht automatisch mit Supabase verbunden, sodass die Abfrage fehlschlägt.
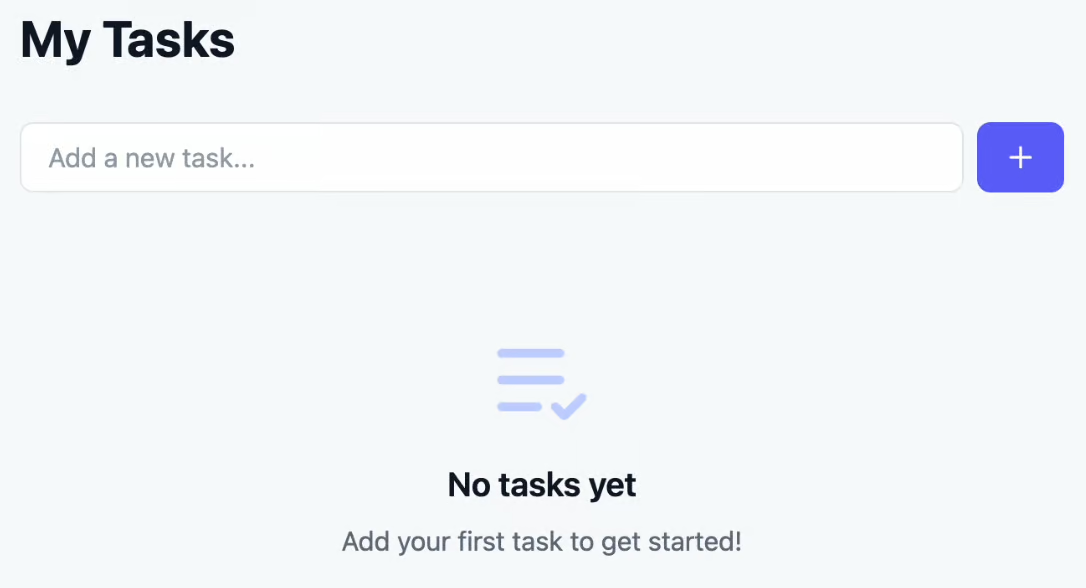
Das ist das Ergebnis, das wir mit dieser Aufforderung erhalten haben:

Die App war in diesem Stadium recht funktional. Er konnte in der Aufgabenliste Einträge erstellen, löschen und als erledigt markieren. Zu meiner Überraschung blieben die Daten erhalten, wenn die App aktualisiert wurde!
Lovable nutzte dazu den lokalen Speicher, der die Daten in einer lokalen Browser-Datenbank speichert. Diese Methode hat den Vorteil, dass keine Internetverbindung benötigt wird, hat aber auch den Nachteil, dass die Daten nicht geräteübergreifend genutzt werden können.
Schauen wir uns an, wie wir dies durch eine Backend-Datenbank ersetzen können, indem wir unser Projekt mit Supabase verbinden.
Verbindung zur Supabase
Supabase ist eine Open-Source-Plattform, die eine Backend-Infrastruktur für unsere Anwendungen bereitstellt. Sie bietet eine Reihe von Diensten, darunter Datenbankspeicherung, Authentifizierung und APIs, und ist damit eine umfassende Lösung für die Verwaltung von App-Daten.
Wenn wir zum Beispiel eine App mit einer Aufgabenliste entwickeln, ist Supabase unverzichtbar, wenn wir wollen, dass die Daten unserer App über mehrere Geräte und Nutzer hinweg erhalten bleiben. Im Gegensatz zur lokalen Speicherung, bei der Daten nur im Browser eines einzelnen Geräts gespeichert werden, können wir mit Supabase Daten in der Cloud speichern. Das bedeutet, dass unsere Nutzer/innen von jedem Gerät aus auf ihre Aufgabenlisten zugreifen und Aktualisierungen in Echtzeit sehen können.
Außerdem helfen uns die Authentifizierungsdienste von Supabase bei der Verwaltung von Benutzeranmeldungen und -logins und stellen sicher, dass die Daten jedes Benutzers sicher und privat bleiben. Indem wir unsere App mit Supabase verbinden, erschließen wir das volle Potenzial unserer Anwendung.
Einer der Vorteile von Supabase bei der Erstellung unserer Anwendungen ist, dass es ein Open-Source-Programm ist. Da Supabase Open-Source ist, sind wir nicht an einen bestimmten Cloud-Anbieter gebunden und können das Backend unserer App flexibler verwalten. Wir haben zwar die Möglichkeit, die gehosteten Dienste von Supabase zu nutzen, aber wir können unsere Anwendungen auch selbst hosten, indem wir Docker zu hosten, wenn wir das möchten. Diese Flexibilität ermöglicht es uns, die Hosting-Umgebung zu wählen, die unseren Anforderungen am besten entspricht, sei es aus Gründen der Kosteneffizienz, der Leistung oder der Einhaltung von Vorschriften.
Um unser Projekt mit Supabase zu verbinden, folgen wir diesen Schritten:
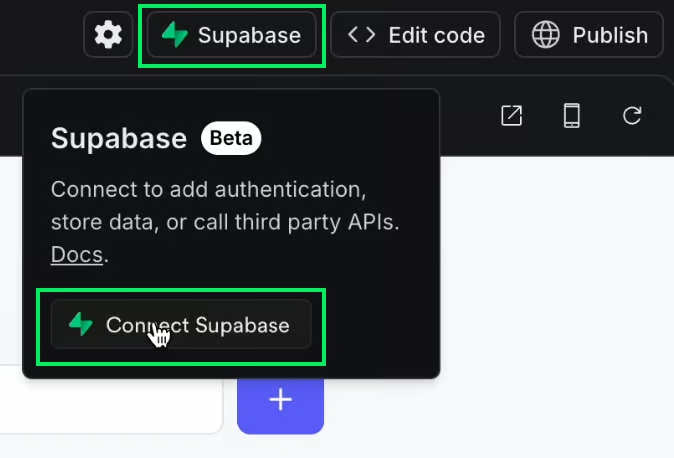
1. Klicke auf die Schaltfläche Supabase in der oberen rechten Ecke.

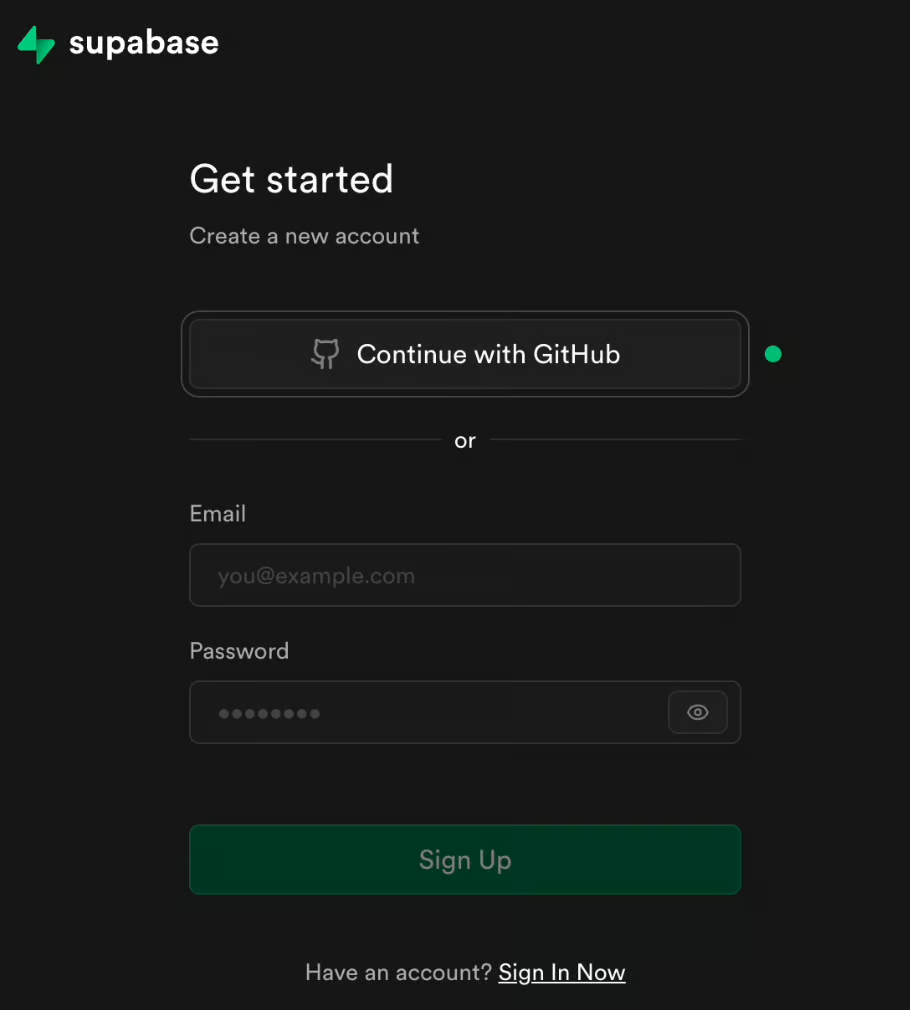
2. Es wird ein Pop-up-Fenster erscheinen, in dem wir aufgefordert werden, uns bei Supabase anzumelden.

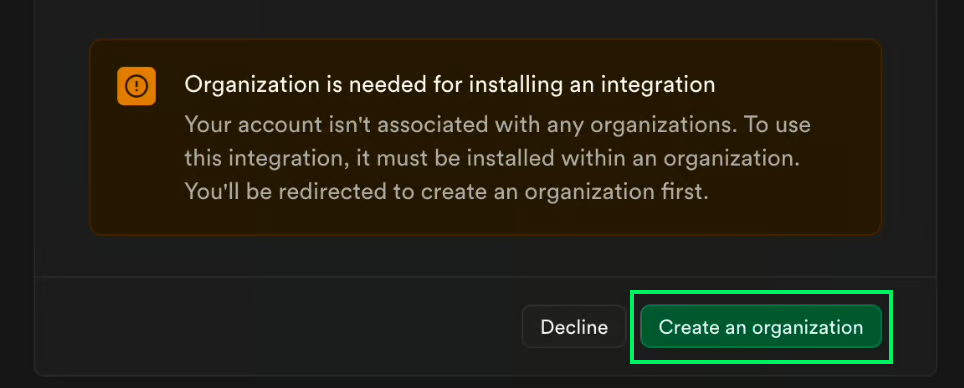
3. Nach der Anmeldung klicken wir erneut auf die Schaltfläche Supabase, um Lovable den Zugriff auf unser Konto zu erlauben. Wir werden aufgefordert, eine Organisation zu erstellen.

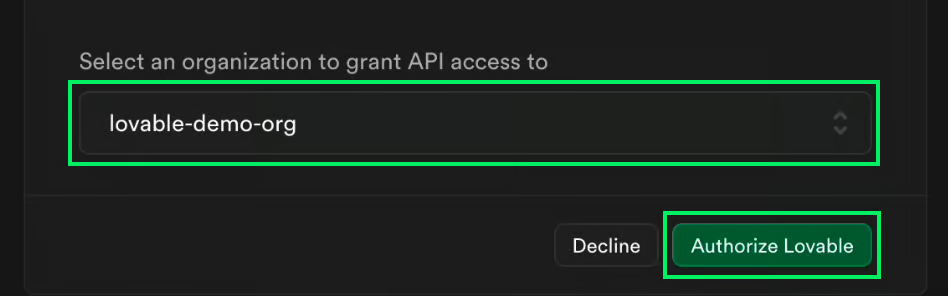
4. Sobald die Organisation erstellt ist, können wir sie auswählen und Lovable autorisieren, über diese Organisation auf unser Supabase-Konto zuzugreifen.

5. Klicke erneut auf die Schaltfläche Supabase und erstelle ein Projekt. Dadurch werden wir auf die Supabase-Website weitergeleitet, wo wir das Projekt konfigurieren können.
6. Zum Schluss kehrst du zur Lovable-Website zurück und klickst ein letztes Mal auf die Schaltfläche Supabase. Dann wählst du das Projekt aus, das wir gerade erstellt haben. Dadurch wird die KI aufgefordert, den Code zu aktualisieren, um sich mit diesem Projekt zu verbinden.
Das war's, jetzt hat unsere App ein Backend!
Wie bereits erwähnt, ist es besser, sich mit der Projekt-Supabase zu verbinden, bevor du Lovable bittest, eine Funktion zu implementieren, die ein Backend erfordert, denn Lovable schreibt den Code nicht gerne, bevor es verbunden ist. Beachte, dass dies nicht wirklich die Arbeitsweise von Ingenieuren ist - Frontend-Ingenieure können den Frontend-Code schreiben, ohne dass das Backend implementiert wird.
Hinzufügen der Benutzerauthentifizierung
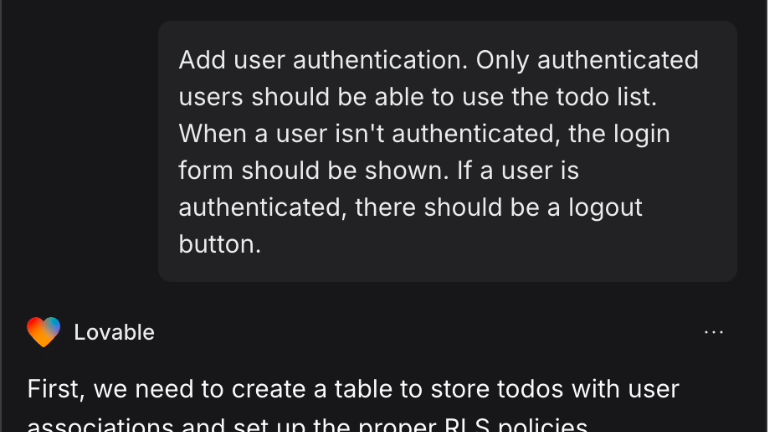
Da unsere App mit einem Supabase-Projekt verbunden ist, können wir Lovable jetzt auffordern, die Benutzerauthentifizierung hinzuzufügen.

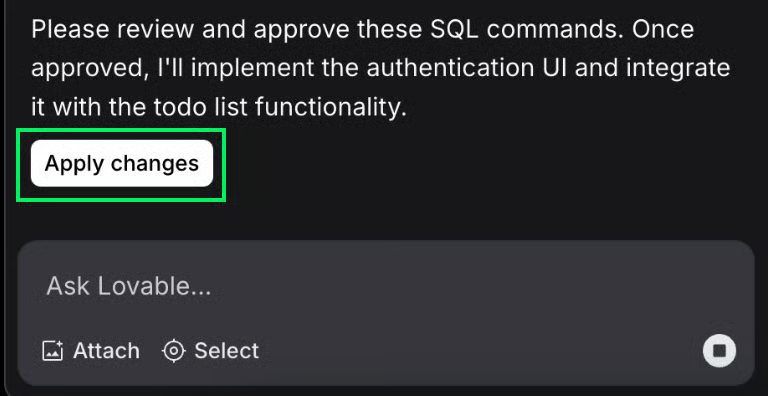
Zunächst erstellt die KI die Tabellen für unsere Anwendung. Wenn das erledigt ist, müssen wir es manuell bestätigen, indem wir auf die Schaltfläche "Änderungen übernehmen" im Chatfenster klicken.
Wir werden nicht immer aufgefordert, die Änderungen der KI zu akzeptieren, aber in manchen Fällen ist das notwendig, weil einige Änderungen (wie Datenbankaktualisierungen) die App in der Produktion beeinflussen können, auch ohne sie zu veröffentlichen.

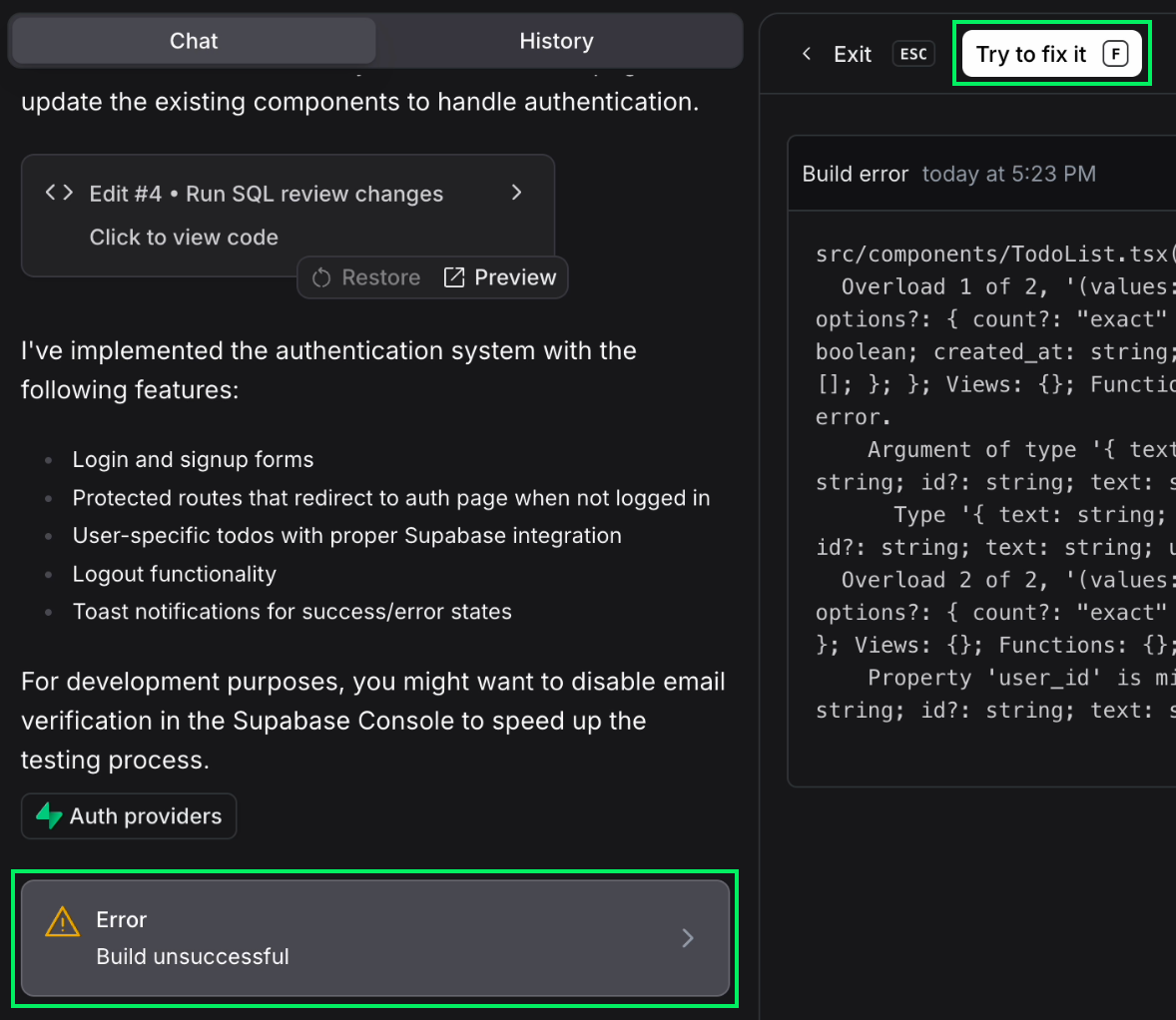
Nachdem die Datenbank aktualisiert wurde, beginnt sie mit der Aktualisierung des Codes, um die Benutzer zu authentifizieren und die To-Do-Aktualisierungen in der Datenbank zu speichern.
Diesmal tritt jedoch eine Fehlermeldung auf: "Bauen erfolglos". Wenn das passiert, können wir den Fehler sehen und haben oben die Schaltfläche "Versuchen, ihn zu beheben", um zu versuchen, das Problem automatisch zu beheben.

In diesem Fall hat ein Klick auf die Schaltfläche das Problem behoben und die App ist jetzt voll funktionsfähig mit Benutzerauthentifizierung und Datenbankdatenspeicherung, so dass wir, wenn wir die App auf mehreren Geräten verwenden, weiterhin auf unsere Aufgabenliste zugreifen können.
Die App veröffentlichen
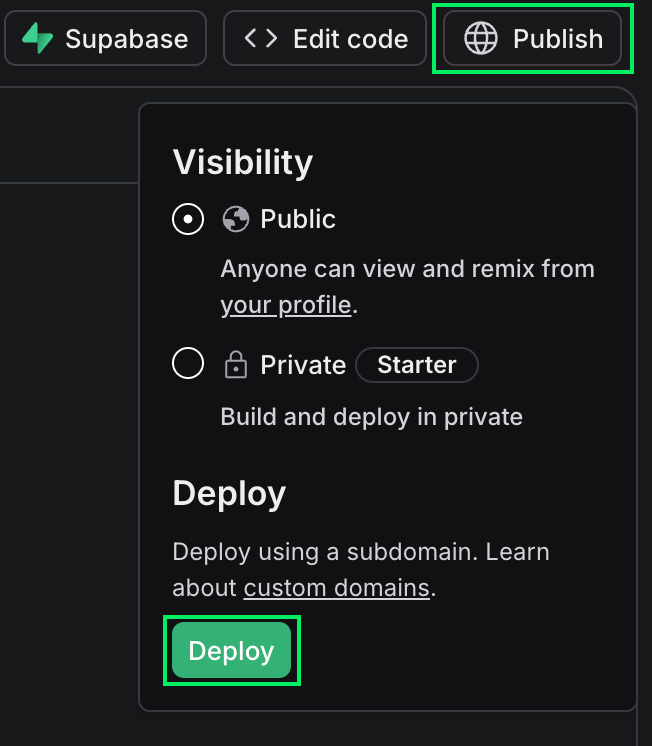
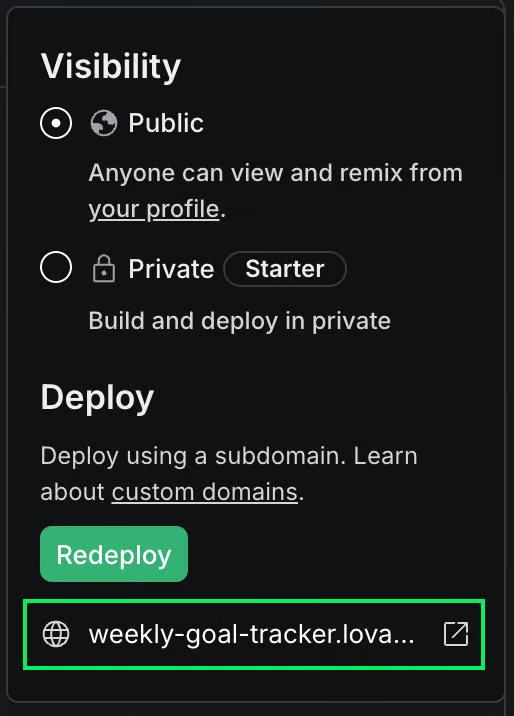
Um die App zu veröffentlichen, kannst du die Schaltfläche "Veröffentlichen" in der oberen rechten Ecke verwenden.

Sobald sie veröffentlicht ist, können wir sie über den Link unten im Menü aufrufen.

Diese ist online öffentlich zugänglich und ermöglicht es jedem, die App zu nutzen. Wir können auch eine eigene Domain einrichten, wenn wir eine haben. Wir werden hier nicht auf diese Details eingehen, aber Lovable hat ein Anleitung dazu in der Dokumentation von Lovable.
Beachte, dass wir auf die Schaltfläche "Neu bereitstellen" klicken müssen, wenn wir Änderungen an der App vornehmen. Andernfalls sind diese Änderungen nur auf der Lovable-Oberfläche sichtbar und nicht für die Nutzer, die die App über die App-URL verwenden.
Erweiterte Funktionen in Lovable
Verbinden mit GitHub
Lovable erlaubt es uns nicht, direkt Änderungen am Code vorzunehmen, sondern nur, den Code und die vorgenommenen Änderungen zu sehen.
Um den Code ändern zu können, müssen wir das Projekt mit GitHub verbinden. GitHub ist eine weit verbreitete Plattform für das Hosting und die Zusammenarbeit an Codeprojekten mit Versionskontrolle. Auf diese Weise können mehrere Nutzer/innen effizient Änderungen beitragen, überprüfen und verwalten.
So verbindest du dich mit GitHub:
1. Melde dich bei deinem GitHub Konto an und erstelle eine kostenlose Organisation.
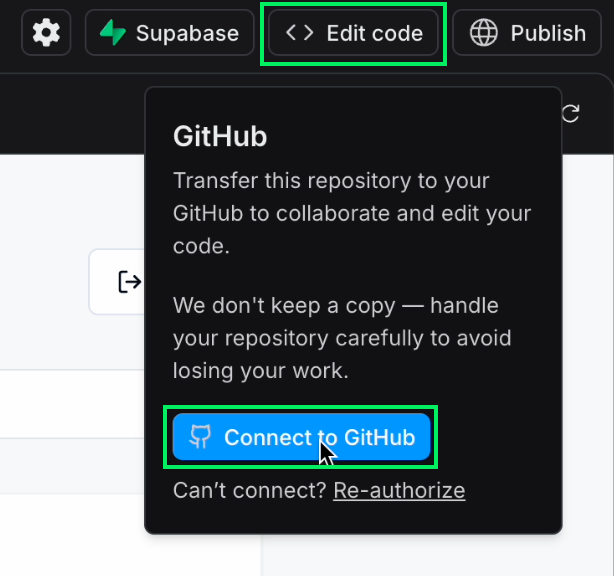
2. In Lovable klickst du auf die Schaltfläche "Code bearbeiten" in der oberen rechten Ecke.

3. Klicke dann auf "Mit GitHub verbinden".
4. Wähle die Organisation aus, die wir im ersten Schritt erstellt haben.
Wenn du mit GitHub verbunden bist, bleibt der Code mit dem GitHub-Repository synchronisiert. Das bedeutet, dass wir Tools wie VSCode verwenden können, um lokal an unserem Projekt zu arbeiten. Beachte, dass es eine Weile dauert, bis Lovable die Änderungen abruft, nachdem sie in das Repository übertragen wurden.
Denke daran, dass die App selbst nicht automatisch neu bereitgestellt wird. Um die Änderungen in der App zu sehen, müssen wir sie erneut veröffentlichen.
Cloud-Funktionen
Mit dem, was wir bisher gelernt haben, können wir eine Anwendung erstellen, die eine Online-Datenbank und eine Benutzeroberfläche zum Erstellen, Lesen, Aktualisieren und Löschen dieser Daten verwalten kann.
Cloud Funktionen bieten eine leistungsstarke Möglichkeit, benutzerdefinierte Logik und komplexe Operationen zu unseren Anwendungen hinzuzufügen, ohne dass wir physische Server verwalten müssen. Sie ermöglichen es uns, Backend-Code als Reaktion auf Ereignisse wie Datenbankänderungen, HTTP-Anfragen oder andere Auslöser auszuführen. Das kann besonders nützlich sein für Aufgaben wie das Versenden von E-Mail-Benachrichtigungen, die Verarbeitung von Daten oder die Durchführung von geplanten Aufgaben.
Durch die Nutzung von Cloud-Funktionen erhalten wir die Flexibilität, komplizierte Funktionen effizient zu handhaben und sie nach Bedarf zu skalieren, während wir gleichzeitig ein nahtloses und reaktionsschnelles Nutzererlebnis gewährleisten. Im Wesentlichen ermöglichen sie uns, die Fähigkeiten unserer Apps über die einfache Datenverwaltung hinaus zu erweitern und sie dynamischer und nützlicher zu machen.
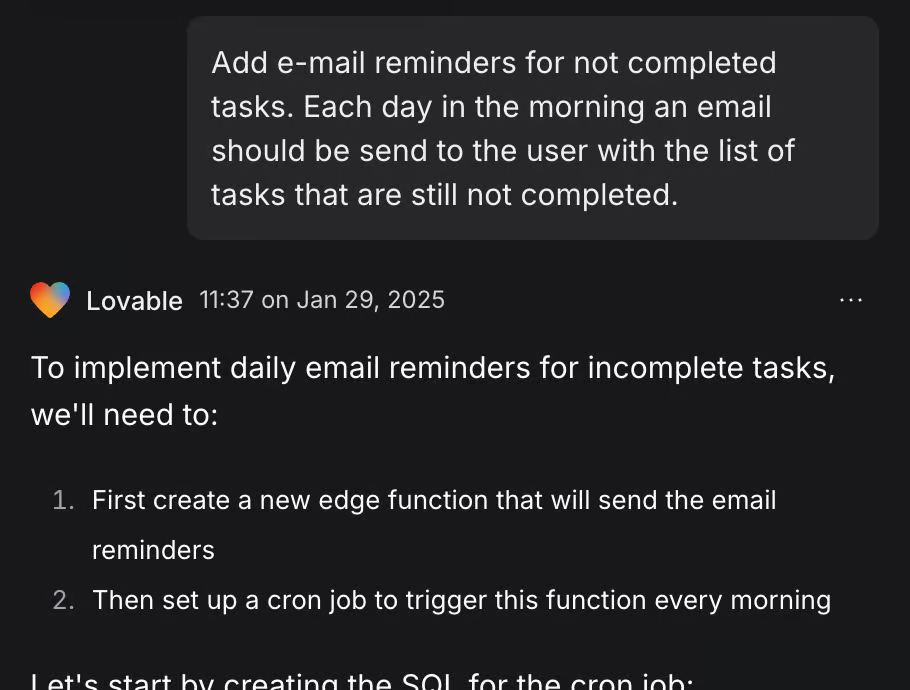
Ein gutes Beispiel für die Verwendung einer Cloud-Funktion in einer To-Do-Listen-App ist das Versenden von E-Mail-Erinnerungen für anstehende Aufgaben. Nehmen wir an, wir wollen die Nutzer an ihre bald fälligen Aufgaben erinnern. Wir könnten eine Cloud-Funktion schreiben, die in der Datenbank nach Aufgaben sucht, deren Abgabetermin näher rückt, und automatisch eine E-Mail-Erinnerung an den/die Nutzer/in schickt.
Wir können Lovable bitten, dies für uns umzusetzen:

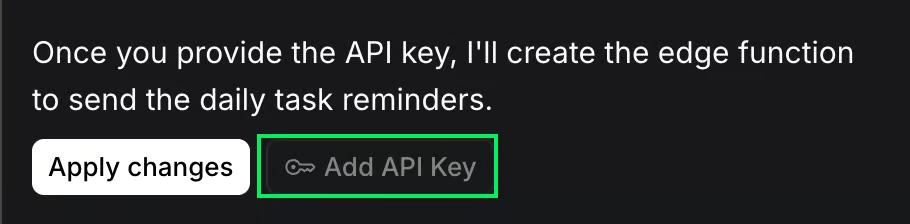
Einige Funktionen erfordern den Zugriff auf externe APIs, für die ein API-Schlüssel erforderlich ist, um zu funktionieren. In diesem Fall verwendet die implementierte Lösung die Resend-API, weshalb Lovable nach dem API-Schlüssel fragte, um die Einrichtung des Dienstes abzuschließen.

Hinzufügen von Abonnements mit Stripe
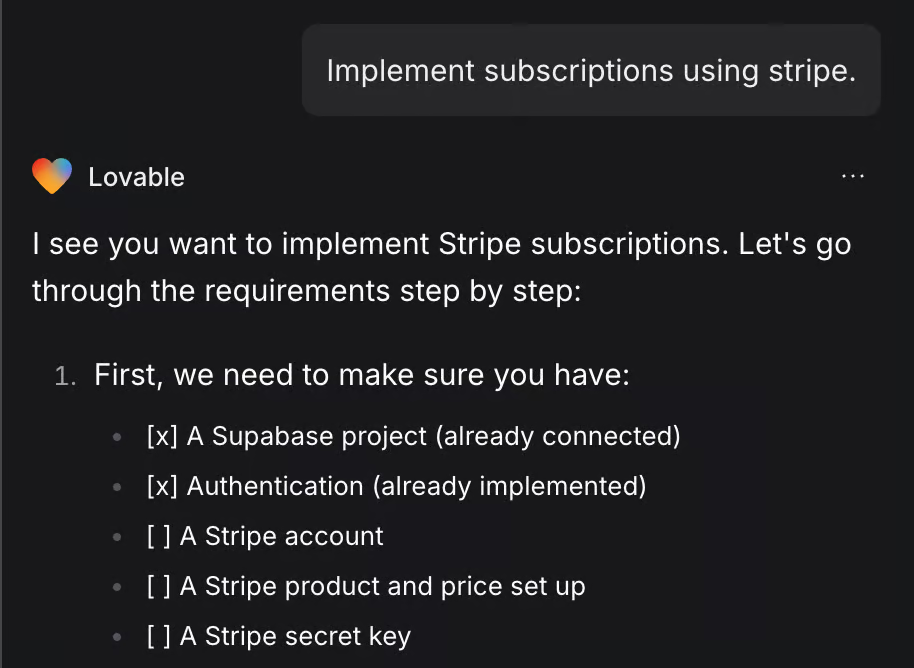
Es hat wenig Sinn, eine App zu entwickeln, wenn die Nutzer sie nicht abonnieren können. Lass uns Lovable bitten, Abonnements in der App mit Stripe zu implementieren.
Wir können die folgende Aufforderung verwenden:

Ich wurde aufgefordert, meinen Stripe-Schlüssel anzugeben, ähnlich wie im vorherigen Beispiel. Wir können diesen Schlüssel von unserem Stripe-Konto abrufen.
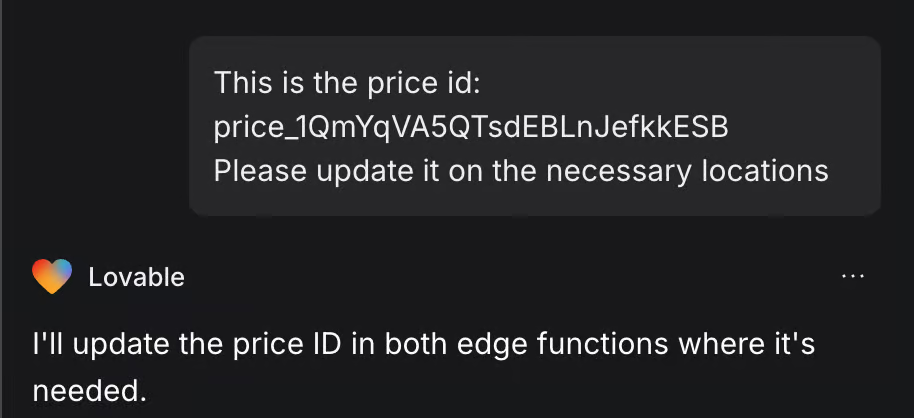
Schließlich hieß es, dass die ID des Abonnementpreises fehlt. Dafür können wir wieder zu Stripe gehen, ein Abo-Produkt erstellen und die Preis-ID kopieren. Da Lovable keinen Button hat, der nach der Preis-ID fragt, wie es beim API-Schlüssel der Fall war, können wir sie im Chat angeben:

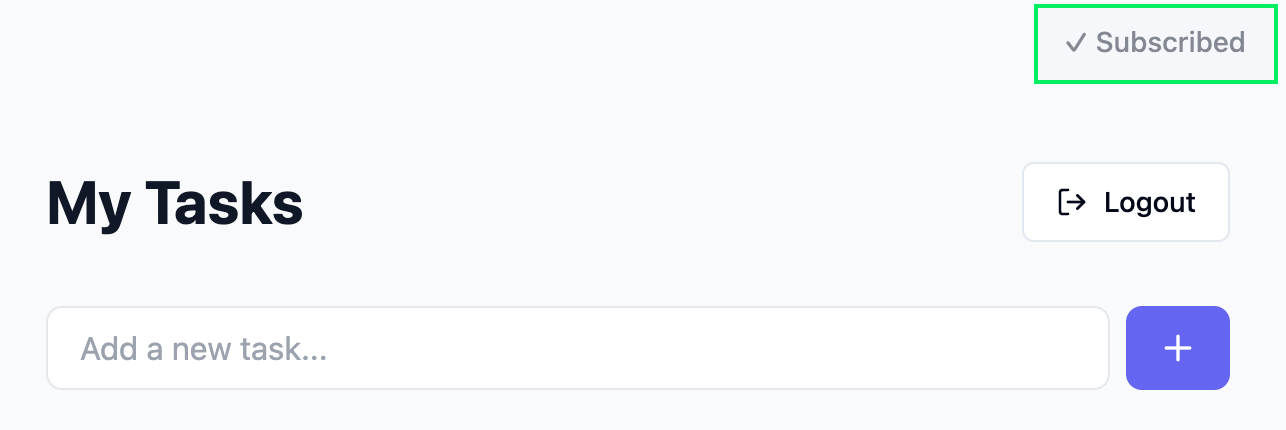
Um die Implementierung abzuschließen, können wir sie bitten, nur angemeldeten Nutzern zu erlauben, To-Dos zu erstellen und die aktualisierte Version der App zu veröffentlichen.
Alles hat auf Anhieb funktioniert!

Eine mobile App erstellen, die wir installieren können
Die App, die Lovable entwickelt hat, ist nicht von vornherein eine progressive Web-App (PWA). Es ist nur eine Website und das bedeutet, dass wir sie nicht auf einem mobilen Gerät installieren und nutzen können, als wäre sie eine richtige Telefon-App statt einer Website.
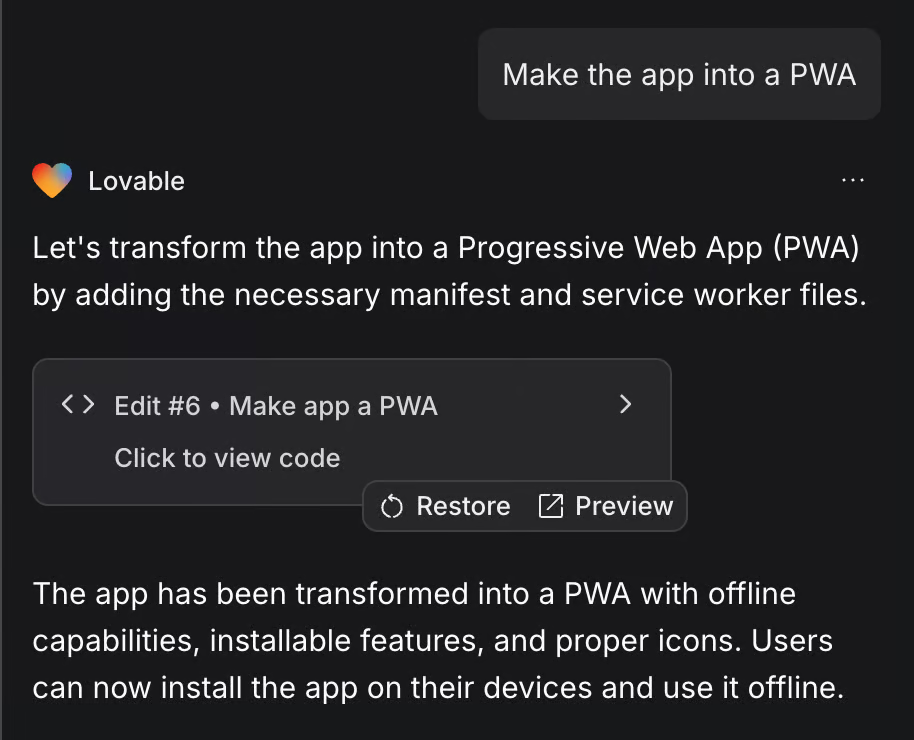
Das lässt sich aber ganz einfach mit einer einzigen Eingabeaufforderung beheben:

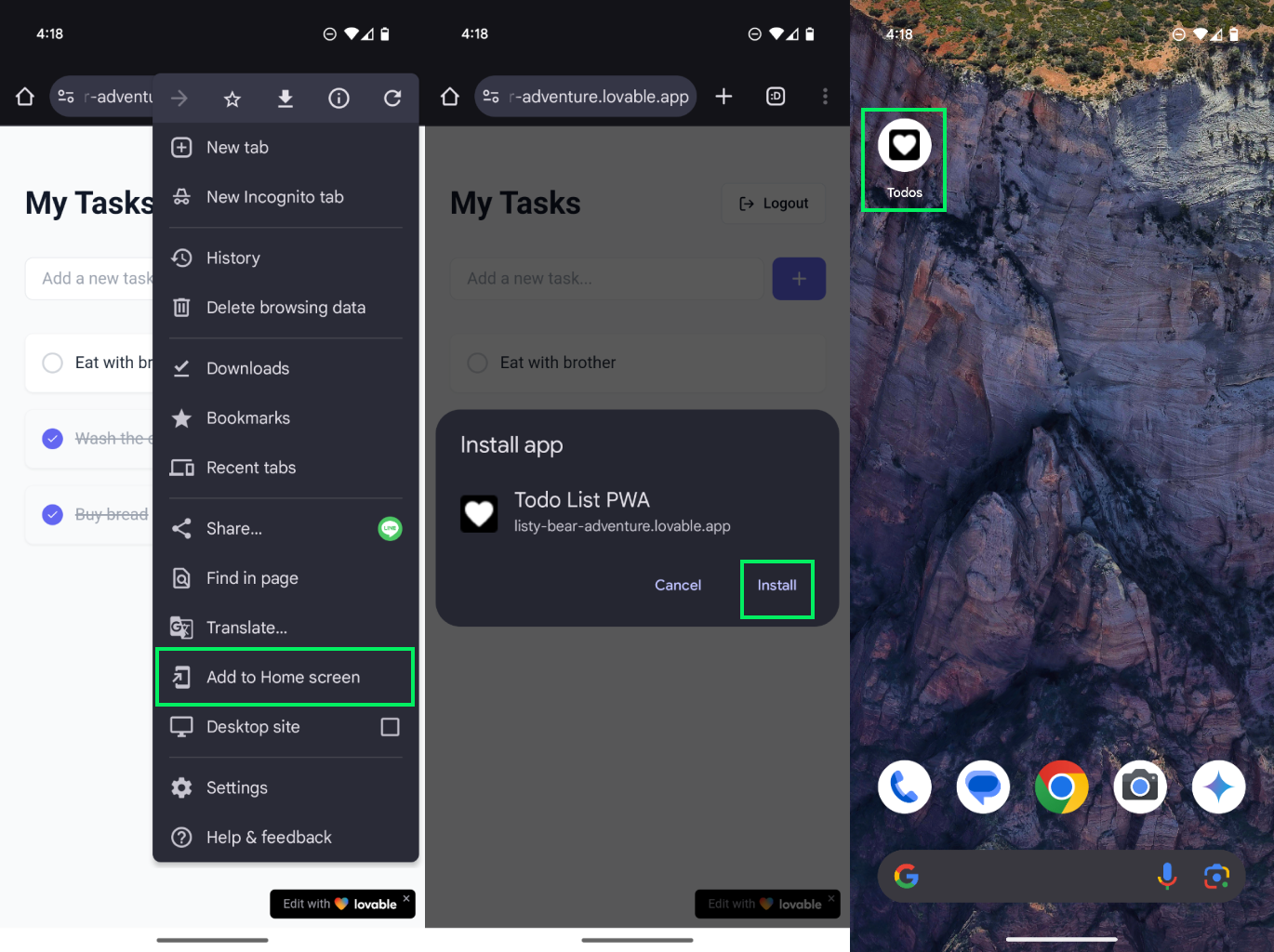
Mit diesen Änderungen können wir, wenn wir den App-Link auf unserem mobilen Gerät öffnen, die App installieren und so nutzen, als wäre sie eine nativ installierte App.

Lovable's Einschränkungen
Trotz des Potenzials von Lovable ist es wichtig, seine Grenzen zu kennen.
Sicherheitsbedenken
Lovable bietet zwar eine einladende Möglichkeit, Apps ohne Programmierkenntnisse zu erstellen, wirft aber auch Bedenken hinsichtlich der App-Sicherheit auf, vor allem für diejenigen, die keine Erfahrung im Programmieren haben. Wie können Nutzer/innen sicher sein, dass die Datenbank ihrer App über die notwendigen Sicherheitsmaßnahmen verfügt, um unbefugten Zugriff zu verhindern, z.B. wenn ein/e Nutzer/in Aufgaben zu der Liste eines/r anderen Nutzers/in hinzufügt?
Dieser wichtige Aspekt wurde in den Aufforderungen während der App-Erstellung nicht erwähnt, so dass potenzielle Schwachstellen nicht untersucht wurden. Für Nutzer/innen ohne technischen Hintergrund kann es schwierig sein, diese Sicherheitsbedenken zu bewerten und zu bewältigen.
Ist Lovable wirklich schneller für Entwickler?
Für Entwickler, die bereits ihre eigenen Tools und Code-Bibliotheken haben, stellt sich die Frage: Ist Lovable wirklich schneller?
Viele Entwickler haben ihr Handwerk verfeinert, indem sie eine interne Bibliothek mit Codeschnipseln und Modulen angelegt haben, denen sie vertrauen und mit denen sie vertraut sind, und die oft Funktionen wie Zahlungen, Authentifizierung und CRUD-Operationen umfassen. Diese sind auf ihren Stil und ihre technischen Vorlieben zugeschnitten.
Lovable bietet möglicherweise nicht dasselbe Maß an Kontrolle über die verwendeten Technologien, was für diejenigen, die an bestimmte Systeme und Arbeitsabläufe gewöhnt sind, ein Nachteil sein kann. Obwohl die Plattform eine einfache Möglichkeit bietet, schnell Prototypen zu erstellen, könnten Entwickler es effizienter finden, bei ihren bestehenden Tools und Methoden zu bleiben, vor allem wenn man die nahtlose Integration und die Vertrautheit bedenkt, die sie bieten.
Fehlersuche für Nicht-Programmierer
Während Lovable die Erstellung von Apps ohne Programmierung enorm erleichtert, gibt es große Bedenken, wie Nicht-Programmierer/innen mit Situationen umgehen sollen, in denen automatische Lösungen nicht ausreichen und ein manuelles Eingreifen erforderlich ist. Was passiert, wenn die Plattform auf ein Problem stößt, das sie nicht automatisch beheben kann? Wer kümmert sich um diese Engpässe, wenn die vorgesehenen Nutzer keine Programmierkenntnisse haben?
Ohne die Möglichkeit, in den Code einzutauchen, fühlt sich ein Nicht-Programmierer vielleicht festgefahren und weiß nicht, welche Schritte er als Nächstes unternehmen soll. Diese Abhängigkeit kann dazu führen, dass Projekte ins Stocken geraten und Frustration entsteht, so dass sie möglicherweise einen Programmierer einstellen oder externe Hilfe in Anspruch nehmen müssen, was mit zusätzlichen Kosten und Verzögerungen verbunden sein kann.
Fazit
Letztendlich macht Lovable die App-Entwicklung zwar zugänglich, aber der Erfolg für Nicht-Programmierer/innen hängt vor allem davon ab, wie es die Nutzer/innen unterstützt, wenn die Dinge über die einfache Eingabeaufforderung hinaus komplex werden.
Ich glaube, dass Lovable sein Versprechen, App-Entwicklung für alle zugänglich zu machen, wirklich einhält. Trotz der Einschränkung, dass wir nur fünf Aufforderungen pro Tag senden können, können wir eine funktionale App erstellen.
Die Plattform ist sehr gut geeignet, um komplexere Arbeitsabläufe zu verwalten und ermöglicht uns eine detaillierte Anpassung der App. Das bedeutet, dass wir selbst bei begrenzten Interaktionen kreative App-Ideen in funktionierende Anwendungen verwandeln können.