Programa
O Lovable é um serviço de conversão de texto em aplicativo que permite que qualquer pessoa crie aplicativos funcionais sem nenhuma habilidade de programação. Podemos descrever nossas ideias de aplicativos por meio de uma interface de bate-papo, e a plataforma transforma essas descrições em um aplicativo real e funcional.
Neste tutorial, mostrarei a você como usar o Lovable criando algo prático. Orientarei você passo a passo na criação e publicação de um aplicativo móvel de lista de tarefas simples, porém completo, com persistência de dados, autenticação de usuário, lembretes por e-mail e assinaturas pagas.
No final, também discutirei algumas das limitações do Lovable, incluindo questões de segurança, sua possível falta de velocidade para desenvolvedores que já têm suas próprias ferramentas e bibliotecas e os desafios que os não programadores podem enfrentar ao depurar.
O que é a Lovable AI?
Usando IA, a Lovable nos permite transformar nossas ideias em aplicativos totalmente funcionais, descrevendo-as. Isso significa que podemos contornar facilmente as complexidades da codificação tradicional, tornando a criação de aplicativos acessível e eficiente tanto para não desenvolvedores quanto para desenvolvedores que buscam uma maneira mais rápida de criar protótipos de aplicativos.
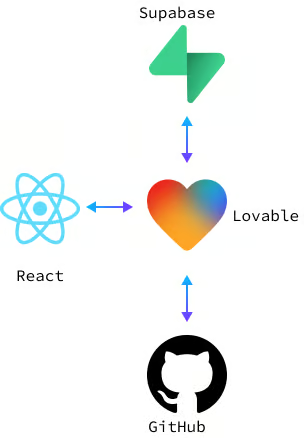
O Lovable usa React e Vite para o front-end. React é uma biblioteca JavaScript popular para criar interfaces de usuário, conhecida por sua flexibilidade e eficiência. O Vite, por outro lado, é uma ferramenta de compilação que oferece uma experiência de desenvolvimento mais rápida e enxuta. Essas estruturas facilitam a criação de nossos aplicativos ao lidar com a lógica complexa da interface do usuário, garantindo que nossos aplicativos sejam não apenas funcionais, mas também responsivos e suaves.
Para o back-end, o Lovable usa o Supabaseuma alternativa de código aberto às soluções tradicionais de back-end. O Supabase é essencialmente uma coleção de ferramentas que criam um sistema de back-end, incluindo armazenamento de banco de dados, autenticação e funções de nuvem. Ele funciona em conjunto com nosso aplicativo para gerenciar dados e habilitar a funcionalidade em tempo real.
O Lovable não permite que você edite o código produzido diretamente em sua interface. No entanto, podemos vincular o código do nosso aplicativo a um repositório do GitHub. Essa conexão significa que todas as alterações feitas no código do GitHub são refletidas diretamente no aplicativo, permitindo o desenvolvimento colaborativo e o controle de versão.

Essa configuração combina a facilidade de uma interface sem código com a flexibilidade e o controle que o GitHub oferece. No entanto, muitas vezes me peguei desejando poder editar o código diretamente para fazer pequenas alterações.
Criando seu primeiro projeto com o Lovable
Como começar
Para começar a usar o Lovable, primeiro você precisa acessar o site da empresa e criar uma conta gratuita.
Assim que tivermos nossa conta gratuita configurada, poderemos enviar cinco mensagens por dia para o assistente de IA da plataforma. É um grande desafio ver até onde podemos progredir dentro dessas limitações.
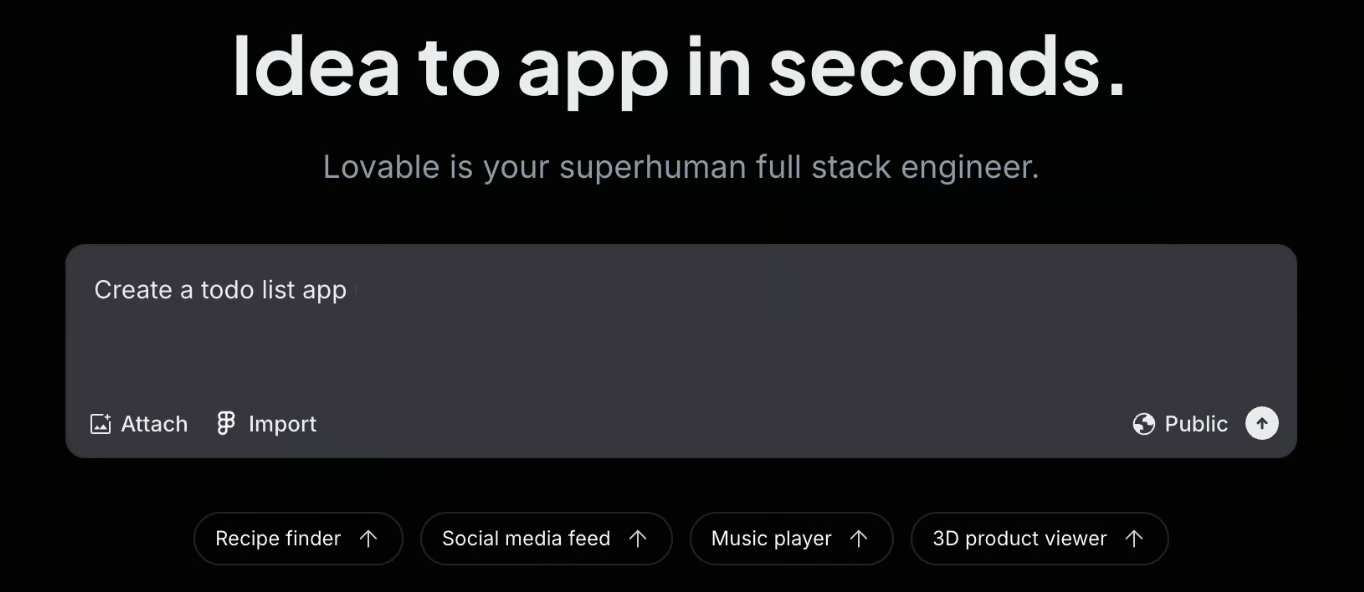
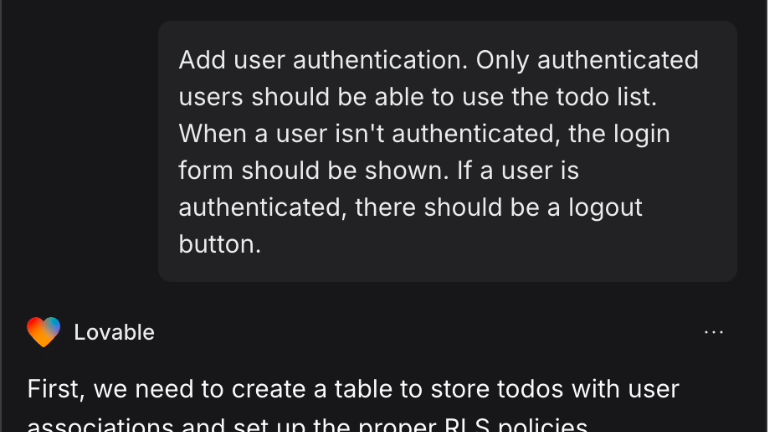
Na primeira mensagem, apresentamos uma breve descrição do nosso projeto.

Observe que minha descrição é bem curta. Também tentei fornecer uma descrição muito detalhada na primeira mensagem, descrevendo toda a funcionalidade, mas isso não funcionou muito bem porque a maior parte dessa funcionalidade requer um backend. Quando o projeto é criado inicialmente, ele não é conectado automaticamente ao Supabase, portanto, o prompt falhará.
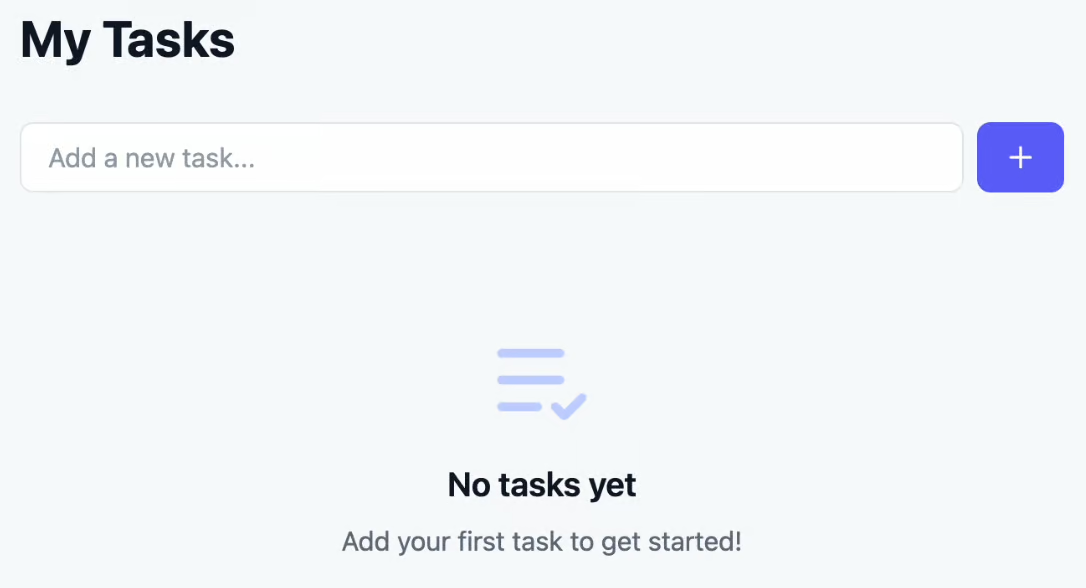
Esse é o resultado que obtivemos com esse prompt:

O aplicativo estava bastante funcional nesse estágio. Você pode criar, excluir e marcar itens como concluídos na lista de tarefas. Para minha surpresa, os dados persistiam quando o aplicativo era atualizado!
O Lovable fez isso usando o armazenamento local, que armazena os dados em um banco de dados local do navegador. Esse método tem a vantagem de não exigir uma conexão com a Internet, mas também tem a desvantagem de não compartilhar dados entre dispositivos.
Vamos ver como substituir isso por um banco de dados de backend conectando nosso projeto ao Supabase.
Conexão com o Supabase
O Supabase é uma plataforma de código aberto que fornece uma infraestrutura de back-end para nossos aplicativos. Ele oferece uma variedade de serviços, incluindo armazenamento de banco de dados, autenticação e APIs, o que o torna uma solução abrangente para o gerenciamento de dados de aplicativos.
Ao criar um aplicativo de lista de tarefas, por exemplo, o Supabase torna-se essencial se quisermos que os dados do nosso aplicativo persistam em vários dispositivos e usuários. Ao contrário do armazenamento local, que armazena dados apenas no navegador de um único dispositivo, o Supabase nos permite armazenar dados na nuvem. Isso significa que nossos usuários podem acessar suas listas de tarefas em qualquer dispositivo e ver as atualizações em tempo real.
Além disso, os serviços de autenticação do Supabase nos ajudam a gerenciar as inscrições e os logins dos usuários, garantindo que os dados de cada usuário permaneçam seguros e privados. Ao conectar nosso aplicativo ao Supabase, liberamos todo o potencial do nosso aplicativo.
Uma das vantagens de usar o Supabase para criar nossos aplicativos é sua natureza de código aberto. O fato de ser de código aberto significa que o Supabase não nos obriga a usar um provedor de nuvem específico, oferecendo mais flexibilidade na forma como gerenciamos o back-end do nosso aplicativo. Embora tenhamos a opção de utilizar os serviços hospedados do Supabase por conveniência, também temos a liberdade de hospedar nossos aplicativos por conta própria usando o Docker se você preferir. Essa flexibilidade nos permite escolher o ambiente de hospedagem que melhor atenda às nossas necessidades, seja por eficiência de custo, considerações de desempenho ou requisitos de conformidade.
Para conectar nosso projeto ao Supabase, seguimos estas etapas:
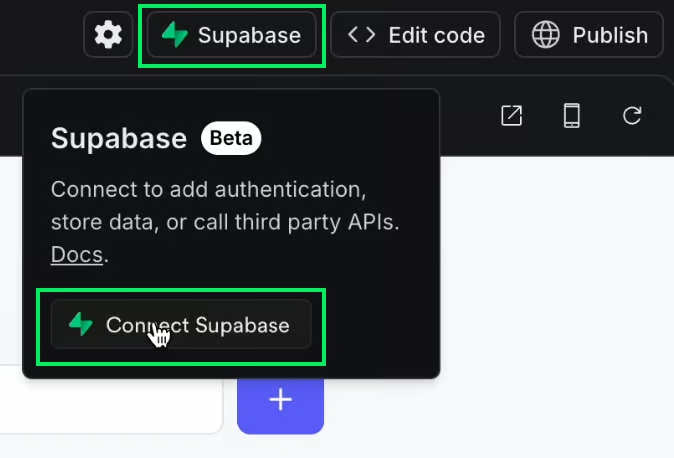
1. Clique no botão Supabase no canto superior direito.

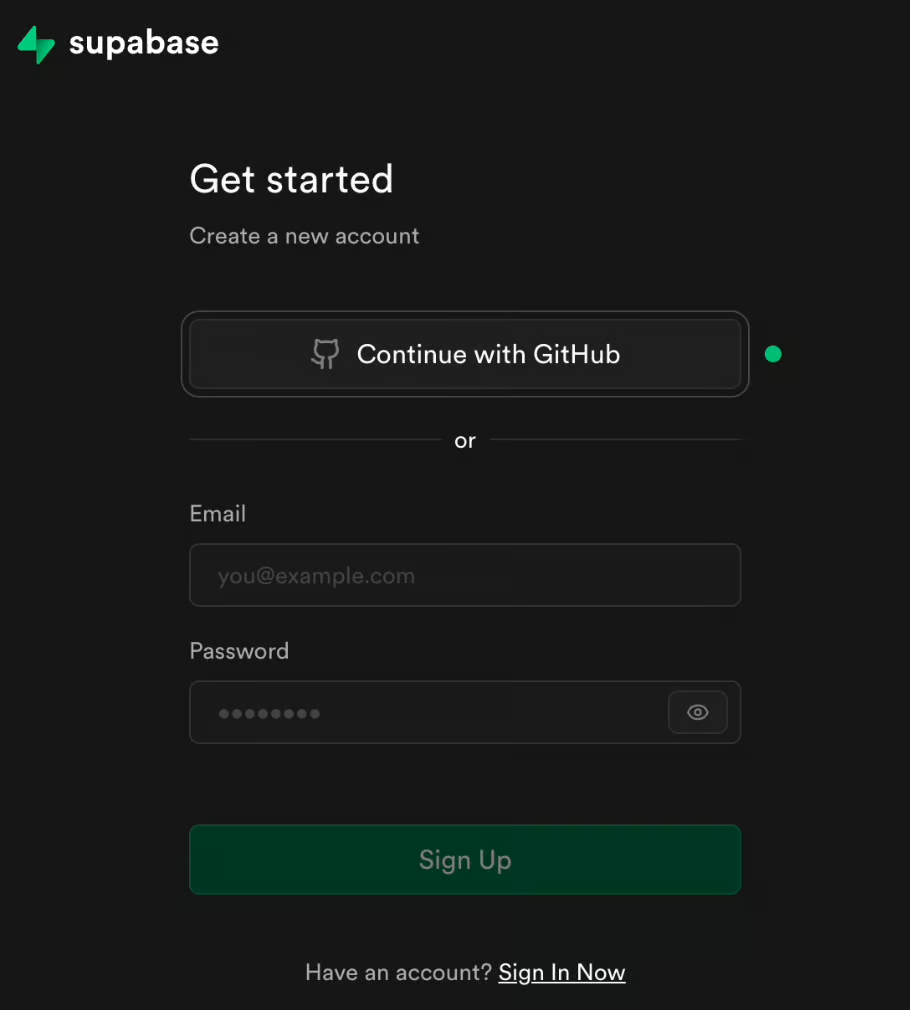
2. Aparecerá uma janela pop-up solicitando que você se inscreva no Supabase.

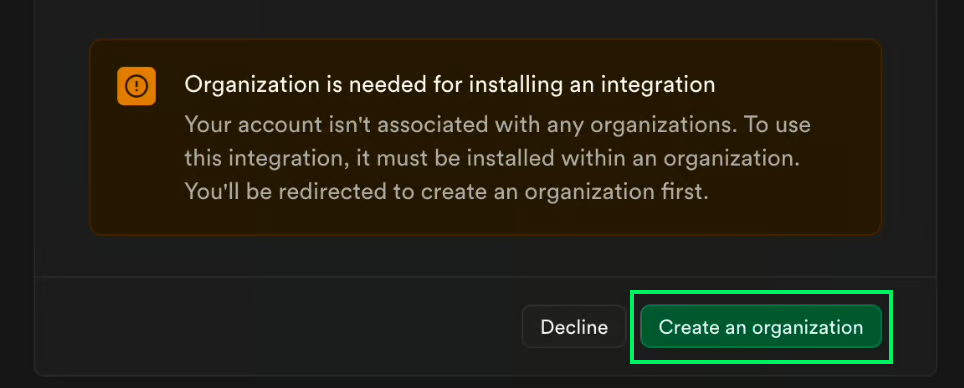
3. Depois de nos inscrevermos, clicamos novamente no botão Supabase para autorizar a Lovable a acessar nossa conta. Você será solicitado a criar uma organização.

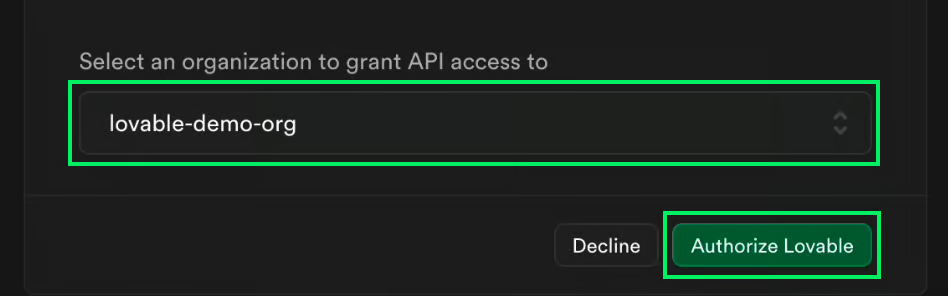
4. Depois que a organização for criada, poderemos selecioná-la e autorizar a Lovable a acessar nossa conta do Supabase por meio dessa organização.

5. Clique novamente no botão Supabase e crie um projeto. Isso nos redirecionará para o site do Supabase, onde poderemos configurar o projeto.
6. Por fim, volte ao site da Lovable e clique no botão Supabase uma última vez. Em seguida, selecione o projeto que acabamos de criar. Isso fará com que a IA atualize o código para se conectar a esse projeto.
É isso, agora nosso aplicativo tem um backend!
Conforme mencionado acima, é melhor você se conectar ao Supabase do projeto antes de pedir ao Lovable que implemente qualquer funcionalidade que exija um backend, pois parece que ele não gosta de escrever o código antes de estar conectado. Observe que não é bem assim que os engenheiros trabalham - os engenheiros de front-end podem escrever o código de front-end sem que o back-end seja implementado.
Adição de autenticação de usuário
Com nosso aplicativo conectado a um projeto do Supabase, agora podemos solicitar que o Lovable adicione a autenticação de usuário.

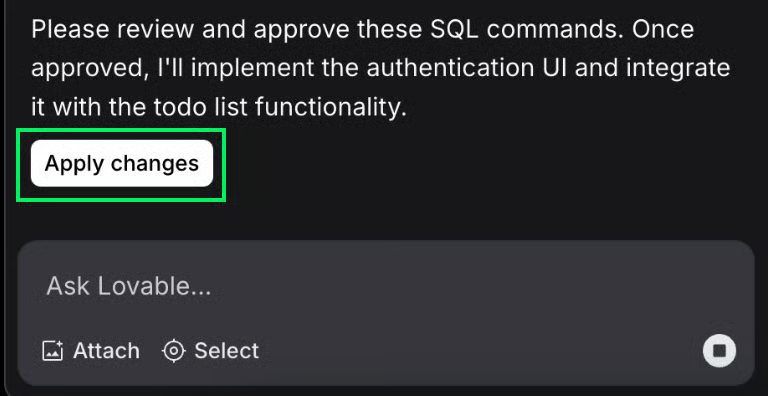
Primeiro, a IA criará as tabelas de banco de dados para o nosso aplicativo. Depois de concluído, precisamos aprová-lo manualmente clicando no botão "Apply Changes" (Aplicar alterações) na janela de bate-papo.
Nem sempre seremos solicitados a aceitar as alterações da IA, mas, em alguns casos, isso é necessário porque algumas alterações (como atualizações de banco de dados) podem afetar o aplicativo em produção, mesmo sem publicá-lo.

Depois que o banco de dados for atualizado, ele começará a atualizar o código para autenticar os usuários e salvar as atualizações de tarefas no banco de dados.
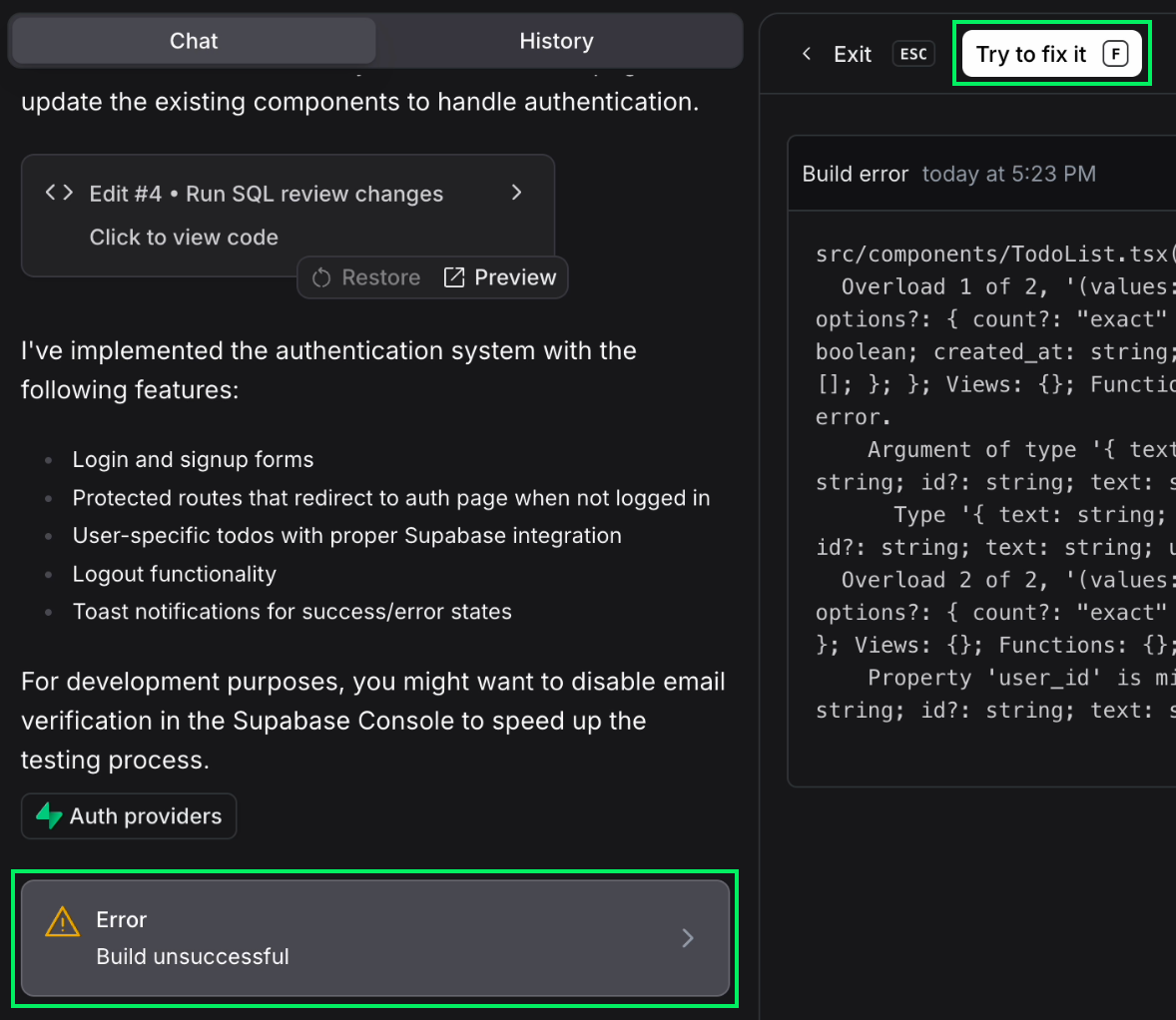
No entanto, dessa vez, você encontra um erro dizendo: "Construção malsucedida". Quando isso acontece, podemos ver o erro e ter o botão "Try to fix it" (tentar corrigir) na parte superior para tentar corrigir automaticamente o problema.

Nesse caso, clicar no botão corrigiu o problema, e o aplicativo agora está totalmente funcional com autenticação de usuário e armazenamento de dados em banco de dados, portanto, se usarmos o aplicativo em vários dispositivos, ainda poderemos acessar nossa lista de tarefas.
Publicar o aplicativo
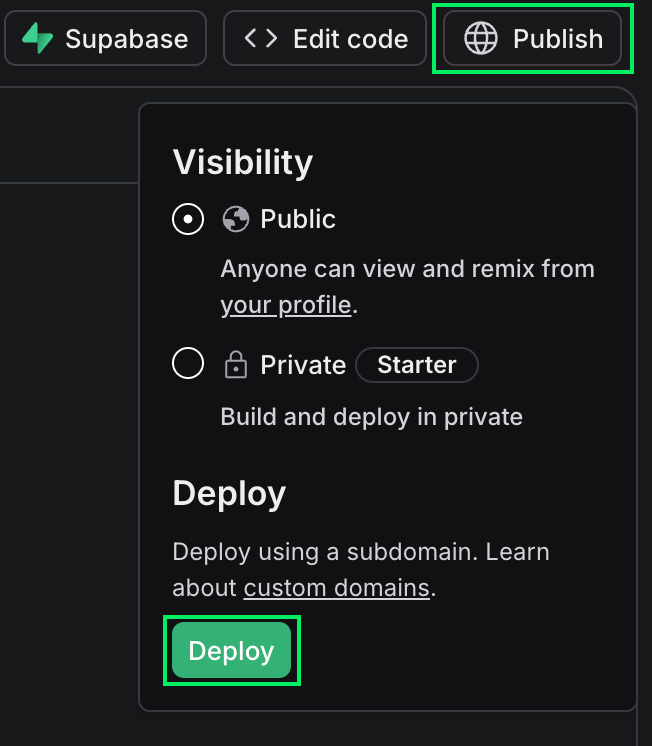
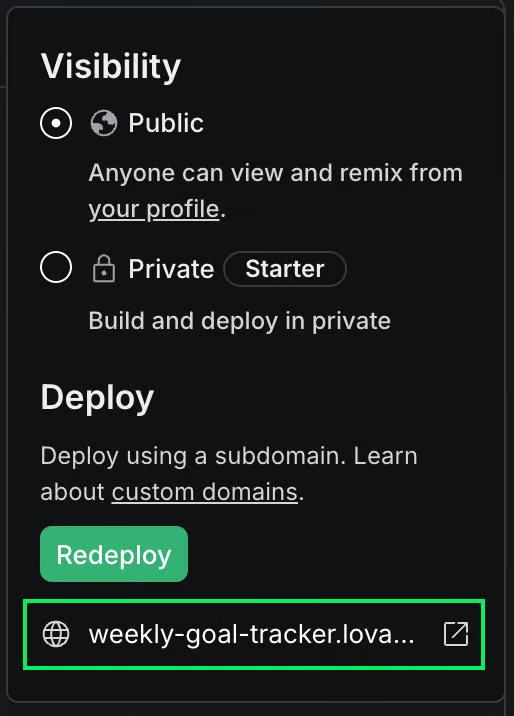
Para publicar o aplicativo, você pode usar o botão "Publish" (Publicar) no canto superior direito.

Depois de publicado, você poderá acessá-lo usando o link fornecido na parte inferior do menu.

Você pode acessá-lo publicamente on-line e permitir que qualquer pessoa use o aplicativo. Também podemos configurar um domínio personalizado, se você tiver um. Não abordaremos esses detalhes aqui, mas o Lovable tem um tutorial sobre isso em sua documentação.
Observe que precisamos clicar no botão "Redeploy" sempre que fizermos alterações no aplicativo. Caso contrário, essas alterações só serão visíveis na interface do Lovable e não para os usuários que usam o aplicativo por meio do URL do aplicativo.
Recursos avançados no Lovable
Conectando-se ao GitHub
O Lovable não permite que você faça alterações diretamente no código, apenas permite que você visualize o código e as alterações que ele faz.
Para poder modificar o código, precisamos conectar o projeto ao GitHub, que é uma plataforma amplamente usada para hospedar e colaborar em projetos de código usando o controle de versão. Isso permite que vários usuários contribuam, revisem e gerenciem as alterações com eficiência.
Para você se conectar ao GitHub:
1. Faça login no GitHub e crie uma organização gratuita.
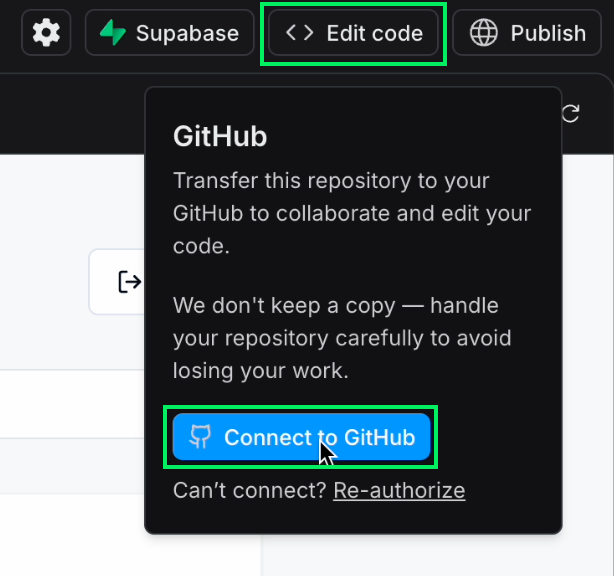
2. No Lovable, clique no botão "Edit Code" (Editar código) no canto superior direito.

3. Em seguida, clique em "Connect to GitHub" (Conectar ao GitHub).
4. Selecione a organização que criamos na primeira etapa.
Com o GitHub conectado, o código permanecerá sincronizado com o repositório do GitHub. Isso significa que podemos usar ferramentas como o VSCode para trabalhar em nosso projeto localmente. Observe que o Lovable demora um pouco para buscar as alterações depois que elas são enviadas para o repositório.
Lembre-se de que o aplicativo em si não é reimplantado automaticamente. Para ver as alterações no aplicativo, precisamos publicá-lo novamente.
Funções de nuvem
O que aprendemos até agora nos permite criar um aplicativo que pode manter um banco de dados on-line e uma interface de usuário de front-end para criar, ler, atualizar e excluir esses dados, geralmente conhecido como aplicativo CRUD.
As funções de nuvem oferecem uma maneira poderosa de adicionar lógica personalizada e operações complexas aos nossos aplicativos sem a necessidade de gerenciar servidores físicos. Eles nos permitem executar o código de back-end em resposta a eventos como alterações no banco de dados, solicitações HTTP ou outros acionadores. Isso pode ser particularmente útil para tarefas como envio de notificações por e-mail, processamento de dados ou execução de trabalhos programados.
Com o uso de funções na nuvem, ganhamos flexibilidade para lidar com funções complexas de forma eficiente e dimensioná-las conforme necessário, garantindo, ao mesmo tempo, uma experiência de usuário contínua e responsiva. Em essência, eles nos permitem ampliar os recursos de nossos aplicativos para além do simples gerenciamento de dados, tornando-os mais dinâmicos e úteis.
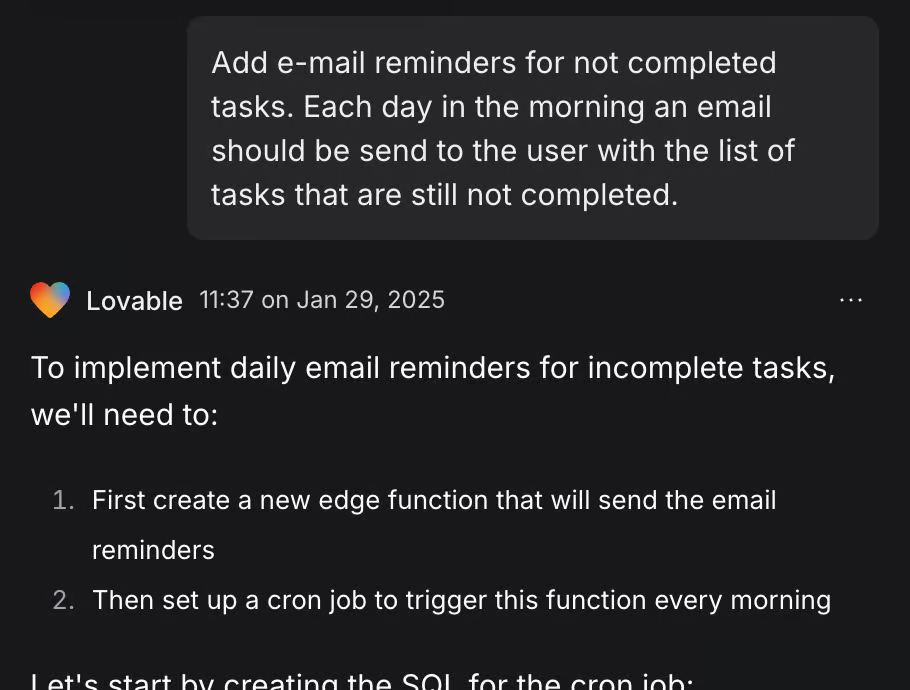
Um ótimo exemplo de uso de uma função de nuvem em um aplicativo de lista de tarefas é o envio de lembretes por e-mail para tarefas futuras. Digamos que você queira lembrar os usuários sobre suas tarefas que devem ser concluídas em breve. Poderíamos escrever uma função de nuvem que verifica o banco de dados em busca de tarefas com prazos próximos e envia automaticamente um lembrete por e-mail para o usuário.
Podemos pedir à Lovable que implemente isso para nós:

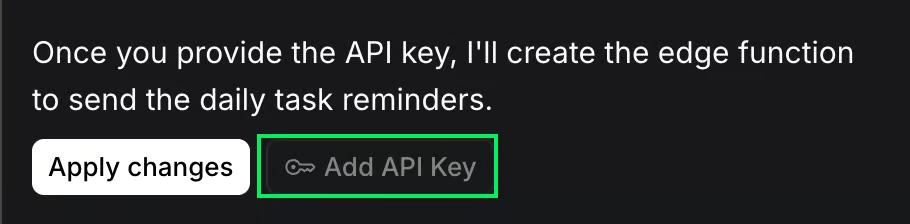
Algumas funções exigem acesso a APIs externas que requerem uma chave de API para funcionar. Nesse caso, a solução implementada usa a API Resend, portanto, a Lovable solicitou a chave da API para concluir a configuração do serviço.

Adicionar assinaturas com o Stripe
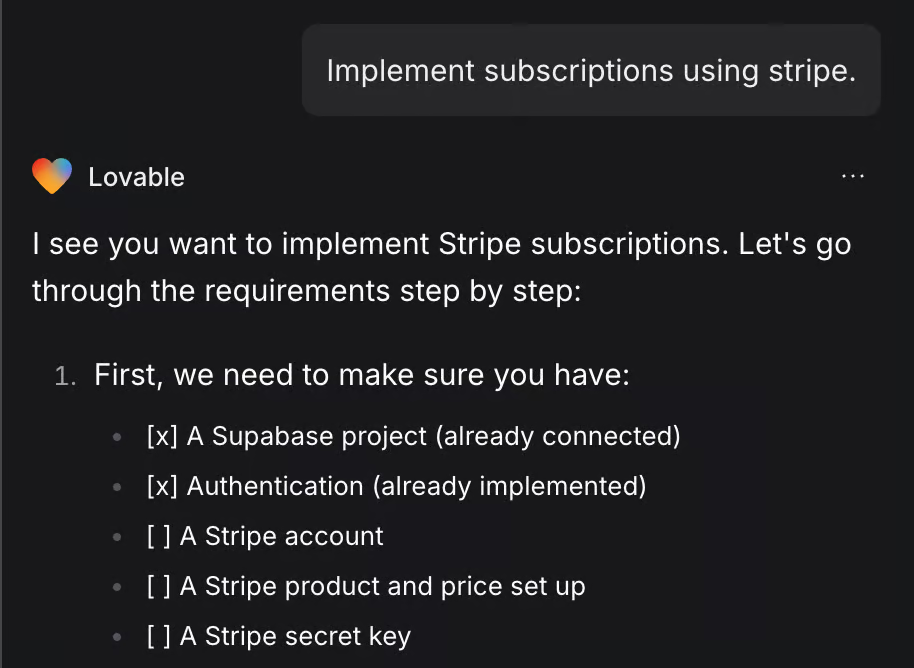
Não faz muito sentido criar um aplicativo se os usuários não puderem se inscrever nele. Vamos pedir à Lovable que implemente assinaturas no aplicativo usando o Stripe.
Você pode usar o seguinte prompt:

Ele me pediu para fornecer minha chave Stripe, semelhante ao exemplo anterior. Podemos obter essa chave em nossa conta do Stripe.
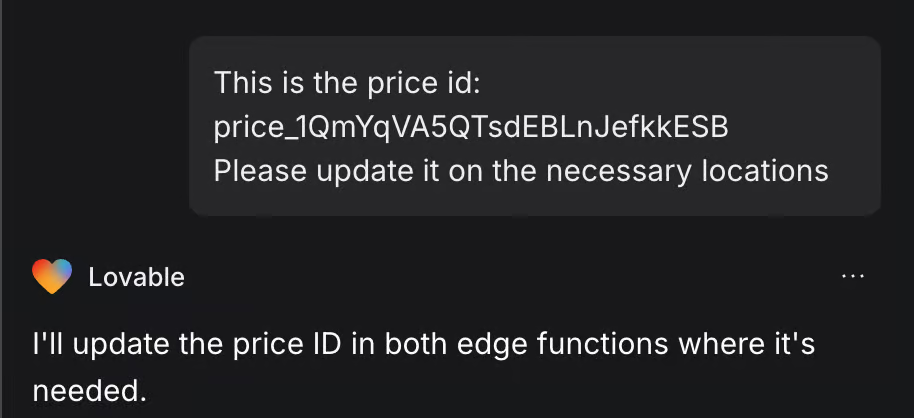
Por fim, ele disse que o ID do preço da assinatura estava faltando. Para isso, podemos voltar ao Stripe, criar um produto de assinatura e copiar o ID do preço. Como a Lovable não tinha um botão para solicitar a ID do preço, como fez com a chave da API, podemos fornecê-la no bate-papo:

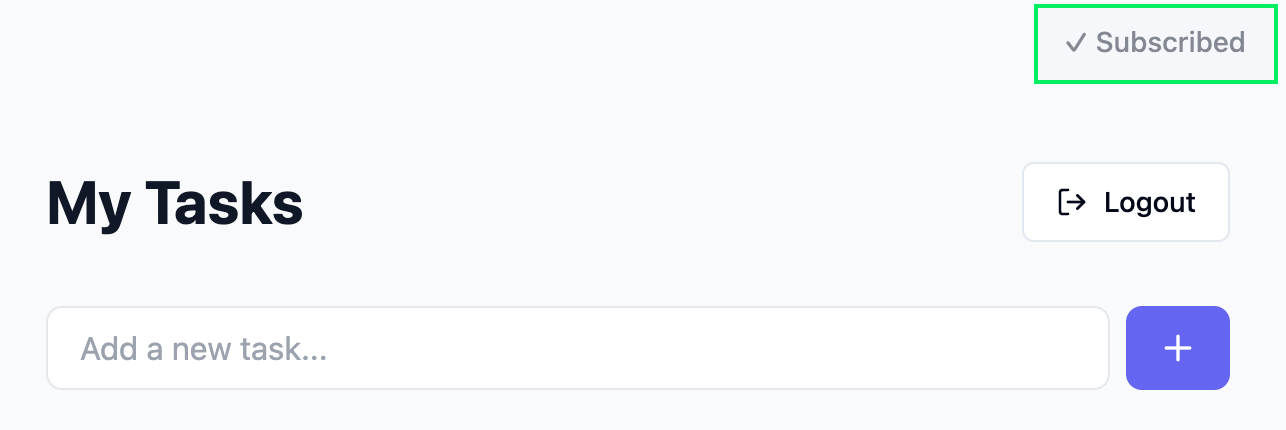
Para concluir a implementação, podemos solicitar que ele permita apenas que os usuários inscritos criem tarefas e publiquem a versão atualizada do aplicativo.
Tudo funcionou na primeira tentativa!

Criar um aplicativo móvel que possa ser instalado
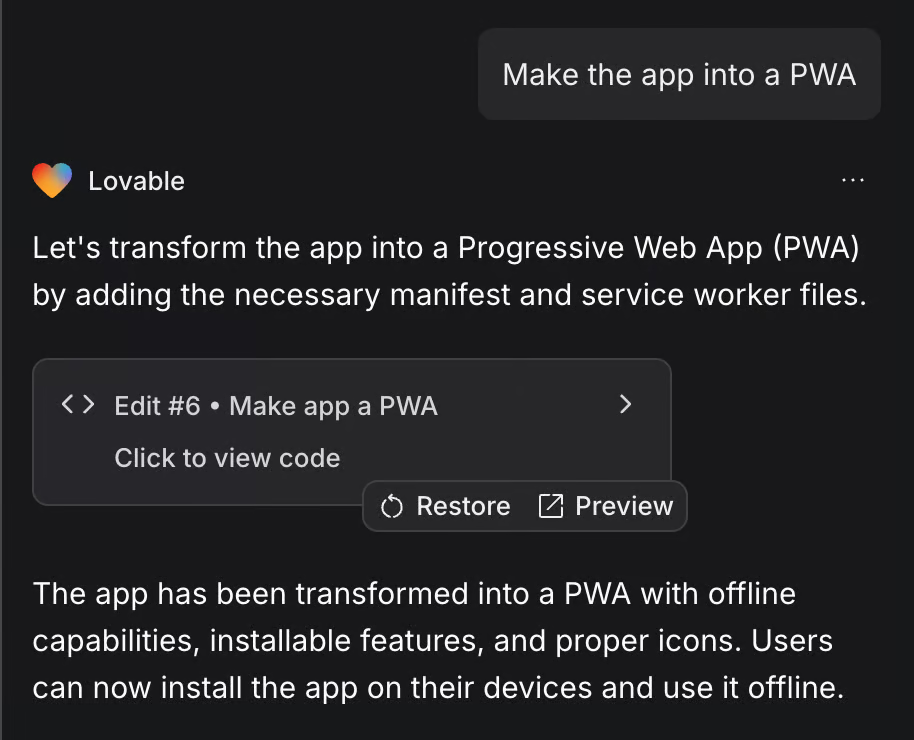
O aplicativo que a Lovable criou não é um aplicativo Web progressivo (PWA) pronto para uso. É apenas um site, o que significa que não podemos instalá-lo em um dispositivo móvel e usá-lo como se fosse um aplicativo de telefone adequado em vez de um site.
No entanto, isso é muito fácil de corrigir com um único prompt:

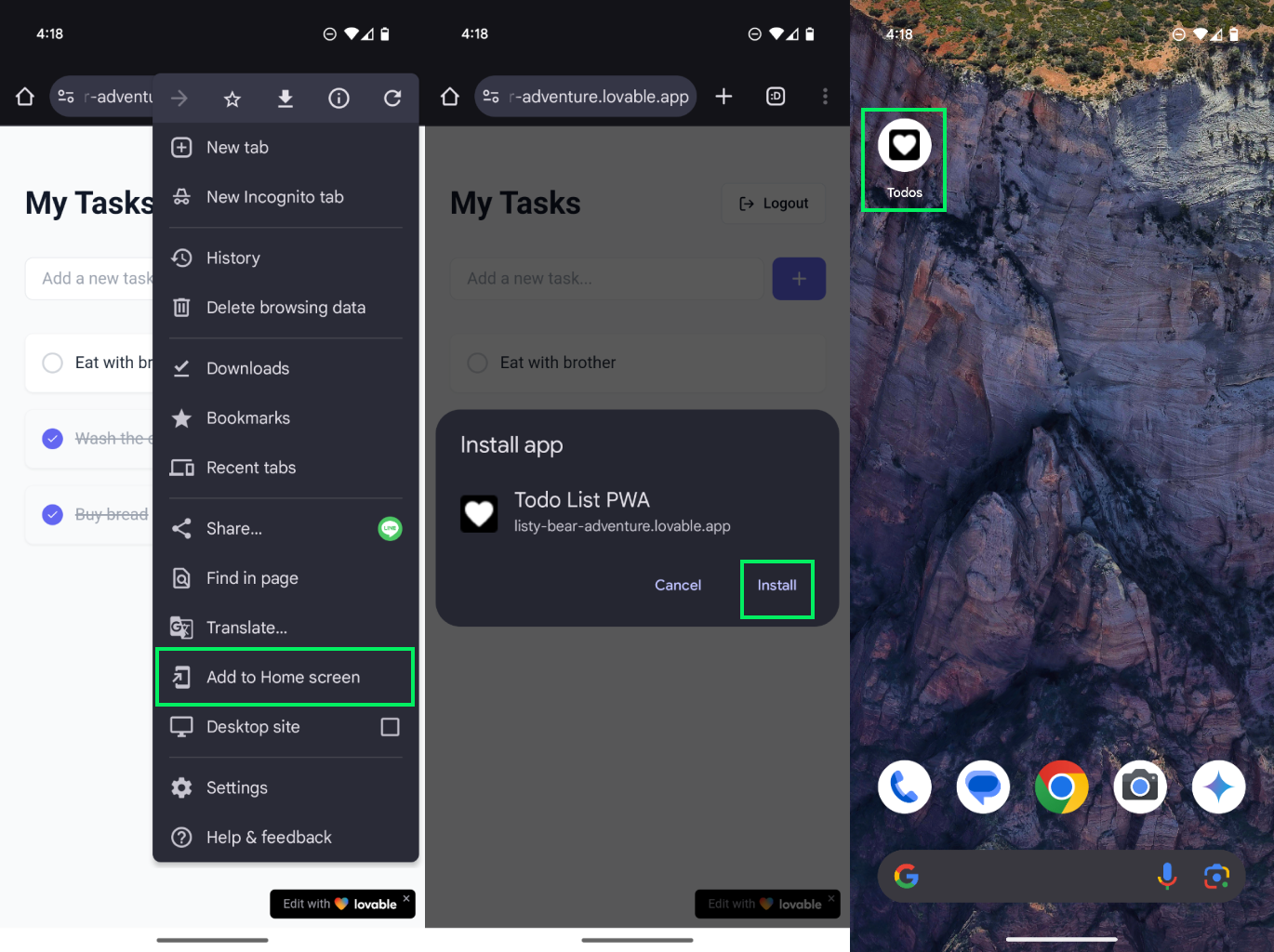
Com essas alterações, se abrirmos o link do aplicativo em nosso dispositivo móvel, poderemos instalá-lo e usá-lo como se fosse um aplicativo instalado nativamente.

Limitações do Lovable
Apesar do potencial do Lovable, é importante considerar suas limitações.
Preocupações com a segurança
Embora o Lovable ofereça uma maneira convidativa de criar aplicativos sem codificação, ele levanta preocupações sobre a segurança do aplicativo, especialmente para quem não tem experiência em codificação. Como os usuários podem ter certeza de que o banco de dados do aplicativo tem as medidas de segurança necessárias para impedir o acesso não autorizado, como um usuário que adiciona tarefas à lista de outro usuário?
Esse aspecto crucial não foi mencionado nos avisos durante o processo de criação do aplicativo, deixando vulnerabilidades em potencial sem serem examinadas. Os usuários sem formação técnica podem ter dificuldade para avaliar e gerenciar essas questões de segurança.
O Lovable é realmente mais rápido para os desenvolvedores?
Para os desenvolvedores que já têm seu próprio conjunto de ferramentas e bibliotecas de código, a pergunta é: o Lovable é realmente mais rápido?
Muitos desenvolvedores aprimoraram seu trabalho criando uma biblioteca interna de trechos de código e módulos nos quais confiam e com os quais estão familiarizados, geralmente abrangendo recursos como pagamentos, autenticação e operações CRUD. Eles são adaptados às suas preferências de estilo e tecnologia.
O Lovable pode não oferecer o mesmo nível de controle sobre as tecnologias usadas, o que pode ser uma desvantagem para aqueles que estão acostumados a sistemas e fluxos de trabalho específicos. Embora a plataforma ofereça uma maneira fácil de criar protótipos rapidamente, os desenvolvedores podem achar mais eficiente manter as ferramentas e os métodos existentes, especialmente quando se considera a integração perfeita e a familiaridade que eles oferecem.
Depuração para não programadores
Embora o Lovable traga uma enorme facilidade para a criação de aplicativos sem codificação, há uma preocupação significativa sobre como se espera que os não programadores lidem com situações em que as soluções automáticas não são suficientes e a intervenção manual é necessária. O que acontece quando a plataforma encontra um problema que não pode ser resolvido automaticamente? Quem resolve esses gargalos quando os usuários pretendidos não têm habilidades de codificação?
Sem a capacidade de se aprofundar no código, um não codificador pode se sentir preso e inseguro quanto às etapas a seguir. Essa dependência pode levar à paralisação de projetos e à frustração, o que pode exigir a contratação de um programador ou a busca de ajuda externa, o que pode envolver custos e atrasos adicionais.
Conclusão
Em última análise, embora o Lovable torne o desenvolvimento de aplicativos acessível, seu sucesso para não programadores depende em grande parte de como ele oferece suporte aos usuários quando as coisas se tornam complexas além de um simples aviso.
Acredito que a Lovable realmente cumpre sua promessa de tornar o desenvolvimento de aplicativos acessível a todos. Apesar da limitação de enviar apenas cinco prompts por dia, ainda podemos criar um aplicativo funcional de forma eficaz.
A plataforma mostra uma forte capacidade de gerenciar fluxos de trabalho mais complexos, o que nos permite realizar uma personalização detalhada do aplicativo. Isso significa que, mesmo com interações limitadas, podemos transformar ideias criativas de aplicativos em aplicativos funcionais.