Cursus
NiceGUI est un framework d'interface utilisateur basé sur Python qui facilite la création d'interfaces web. Il permet aux développeurs de créer des interfaces utilisateur graphiques (GUI ) pour les applications web sans connaître les langages HTML, CSS ou JavaScript.
Dans cet article, je vais vous expliquer comment utiliser NiceGUI pour créer des interfaces conviviales. Mais, si vous êtes novice en matière de Python, suivez notre cours d'introduction à Python, puis passez au parcours de compétences en programmation Python pour renforcer vos compétences.
Qu'est-ce que NiceGUI ?
NiceGUI est une bibliothèque Python qui permet de créer des interfaces utilisateur basées sur le web en utilisant uniquement du code Python. Si vous êtes un développeur Python et que vous souhaitez construire une interface utilisateur tout en évitant HTML, CSS ou JavaScript, NiceGUI est fait pour vous. Il s'appuie sur trois technologies principales :
- FastAPI pour les opérations de backend.
- Vue.js pour l'interaction frontale.
- Tailwind CSS pour le style.
Cependant (et c'est là le véritable intérêt de NiceGUI), il n'est pas nécessaire de comprendre ces technologies pour utiliser NiceGUI efficacement. Il est suffisamment polyvalent pour gérer aussi bien de petites applications web que des projets plus complexes. C'est l'un des points forts de NiceGUI - son accessibilité. Vous pouvez créer des interfaces fonctionnelles avec un minimum de code, même si vous êtes novice en Python. Prenons le code ci-dessous et je vous montrerai ce que je veux dire.
Démarrer avec NiceGUI
Ici, je vais couvrir le processus d'installation et vous guider dans la création de votre première application simple.
Processus d'installation
Il y a plusieurs méthodes pour installer NiceGUI, en fonction de vos préférences. Voici comment procéder. Exécutez les commandes suivantes dans votre terminal ou à l'invite de commande. Je vous propose des options en fonction de l'outil que vous utilisez.
Installer via pip
pip install niceguiInstaller via PyPI
python3 -m pip install niceguiInstallation via Docker
docker pull zauberzeug/niceguiInstaller via conda-forge
Tout d'abord, ajoutez conda-forge à votre liste de chaînes comme celle-ci :
conda config --add channels conda-forge
conda config --set channel_priority strictAprès avoir activé le canal conda-forge, lancer la commande suivante pour installer NiceGUI :
conda install niceguiPremière application simple
Vous avez installé NiceGUI, il est donc temps de créer notre première interface. Prenons un exemple basique : l'affichage d'un simple message d'accueil. Commencez par créer un nouveau fichier Python (par exemple, app.py). Ensuite, écrivez le code suivant :
# Importing the module
from nicegui import UI
# pass the text
ui.label('Hello World')
# run it
ui.run()Exécutez maintenant le code. Vous pouvez l'enregistrer et l'exécuter en cliquant sur le bouton run ou en écrivant la commande suivante dans le terminal :
python app.py
Afficher l'étiquette en utilisant NiceGUI. Image par l'auteur.
Principales caractéristiques de NiceGUI
NiceGUI devient populaire pour sa simplicité, son interactivité et ses capacités d'intégration. Voici un aperçu de ce qui en fait un cadre utile pour les développeurs.
Interface conviviale
Contrairement à d'autres outils comme Streamlit ou Dash, NiceGUI permet de créer des interfaces graphiques avec un minimum de code. En voici un exemple :
from nicegui import ui
ui.label('Hello NiceGUI!')
ui.button('BUTTON', on_click=lambda: ui.notify('button was pressed'))
ui.run()Dans le code ci-dessus, je définis un bouton et je gère son événement de clic. Lorsque j'ai cliqué sur le bouton, le message " bouton pressé " s'est affiché. Et c'est tout. Cet exemple n'est pas le plus compliqué, mais vous pouvez voir la rapidité avec laquelle j'ai mis en place cette interface fonctionnelle sans configuration ni logique complexe.

Interface NiceGUI avec un bouton et une notification. Image par l'auteur.
Interactivité en temps réel
Avec NiceGUI, on peut aussi créer des interfaces interactives en temps réel qui répondent instantanément dans le navigateur web. Lorsque vous effectuez des modifications sur le backend, ces mises à jour sont immédiatement répercutées sur le frontend, grâce aux connexions WebSocket. Cette communication continue entre le serveur et le client signifie que vous n'avez pas besoin de rafraîchir la page pour voir les mises à jour.
from nicegui import ui
slider = ui.slider(min=0, max=100, value=50)
ui.label().bind_text_from(slider, 'value')
ui.run()Lorsque vous déplacez le curseur, l'étiquette se met à jour instantanément sans recharger la page. Cela montre un avantage de NiceGUI par rapport à des frameworks comme Streamlit et Dash, où les mises à jour peuvent demander plus d'efforts.

Création d'un curseur. Image par l'auteur.
Éléments visuels et mises en page
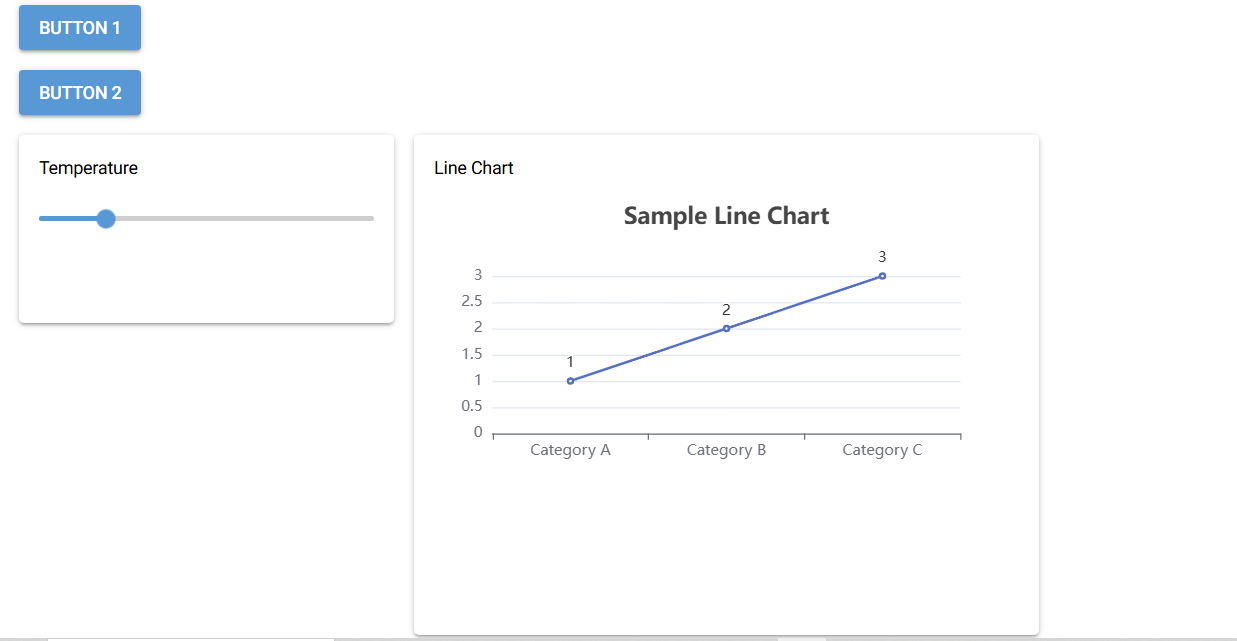
NiceGUI propose des options de mise en page, notamment des boutons, des curseurs, des graphiques et des éléments 3D. Vous pouvez disposer ces éléments en lignes, colonnes et cartes pour créer des interfaces sans écrire de HTML ou de CSS. En voici un exemple :
from nicegui import ui
with ui.column():
ui.button('Button 1')
ui.button('Button 2')
with ui.row():
with ui.card().style('width: 300px; height: 150px'):
ui.label('Temperature')
ui.slider(min=0, max=100, value=20)
with ui.card().style('width: 500px; height: 400px'): # Adjusting the size of the card
ui.label('Line Chart')
ui.echart({
'title': {'text': 'Sample Line Chart', 'left': 'center', 'textStyle': {'fontSize': 18}},
'xAxis': {
'type': 'category',
'data': ['Category A', 'Category B', 'Category C'],
'axisLabel': {'rotate': 0} # Ensures the labels are not rotated
},
'yAxis': {'type': 'value'},
'series': [{
'name': 'Values',
'data': [1, 2, 3],
'type': 'line',
'smooth': True, # Makes the line smoother
'label': {'show': True} # Shows data points on the chart
}]
})
ui.run()J'ai utilisé ce code pour créer une mise en page interactive. Le code importe d'abord le module nécessaire de NiceGUI. Il crée ensuite une colonne contenant deux boutons et une ligne contenant deux cartes. La première carte contient un régulateur de température, avec une étiquette et un curseur pour régler la température. La deuxième carte contient un graphique linéaire. Enfin, ui.run() exécute le code pour afficher le résultat.

Créer des éléments visuels et des mises en page. Image par l'auteur.
Intégration avec des bibliothèques externes
Si vous vous intéressez à la science des données ou à la visualisation, j'ai une bonne nouvelle pour vous - NiceGUI fonctionne bien avec les bibliothèques Python populaires comme NumPy, Matplotlib, et Plotly. Imaginons que vous travailliez sur des projets de science des données qui nécessitent un traitement ou une visualisation complexe des données. Dans ce cas, vous pouvez utiliser ces bibliothèques comme vous le feriez normalement en Python, et NiceGUI affichera les résultats pour vous dans une interface web.
Voici un exemple d'utilisation de NiceGUI avec Matplotlib et NumPy pour créer une visualisation de données de base dans une interface web. Tout d'abord, nous installons les bibliothèques nécessaires en exécutant ceci :
pip install nicegui numpy matplotlibMaintenant, créez un simple script Python pour générer un tracé et l'afficher avec NiceGUI comme ceci :
import numpy as np
import matplotlib.pyplot as plt
from nicegui import ui
# Generate some data using NumPy
x = np.linspace(0, 10, 100)
y = np.sin(x)
# Create a Matplotlib plot
plt.plot(x, y)
plt.title('Sine Wave')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# Save the plot to display it in the web interface
plt.savefig('sine_wave_plot.png')
# Define the NiceGUI interface
@ui.page('/')
def main_page():
# Display the plot using NiceGUI
ui.image('sine_wave_plot.png')
# Run the NiceGUI application
ui.run()
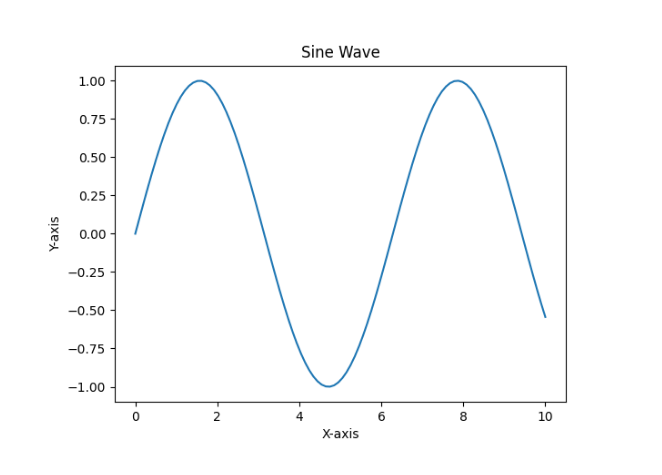
Tracé interactif utilisant NiceGUI, Matplotlib et NumPy. Image par l'auteur.
Fonctionnalités avancées et cas d'utilisation
Vous connaissez maintenant les bases de NiceGUI, voyons donc quelques-unes de ses fonctions avancées. Ils vous aideront à créer des applications web plus complexes et plus interactives.
Tableaux de bord
En plus des mises en page de base, vous pouvez créer des tableaux de bord qui affichent des données en temps réel en utilisant NiceGUI. Voici comment :
- Utiliser NiceGUI pour mettre à jour les données à l'écran sans recharger la page.
- Ajoutez des diagrammes et des graphiques à l'aide d'outils tels que Matplotlib ou Plotly.
- Permettez aux utilisateurs de modifier ce qu'ils voient à l'aide de boutons et de menus déroulants.
Par exemple, j'ai créé un tableau de bord financier qui affiche les cours des actions en temps réel en utilisant NiceGUI et Matplotlib.
from nicegui import ui
import plotly.express as px
import pandas as pd
# Sample data
df = pd.DataFrame({
'time': ['10:00', '10:05', '10:10'],
'stock_price': [100, 102, 105]
})
# Create a Plotly line chart
fig = px.line(df, x='time', y='stock_price', title='Stock Price Over Time')
# Use NiceGUI to display the chart
with ui.card():
ui.plotly(fig)
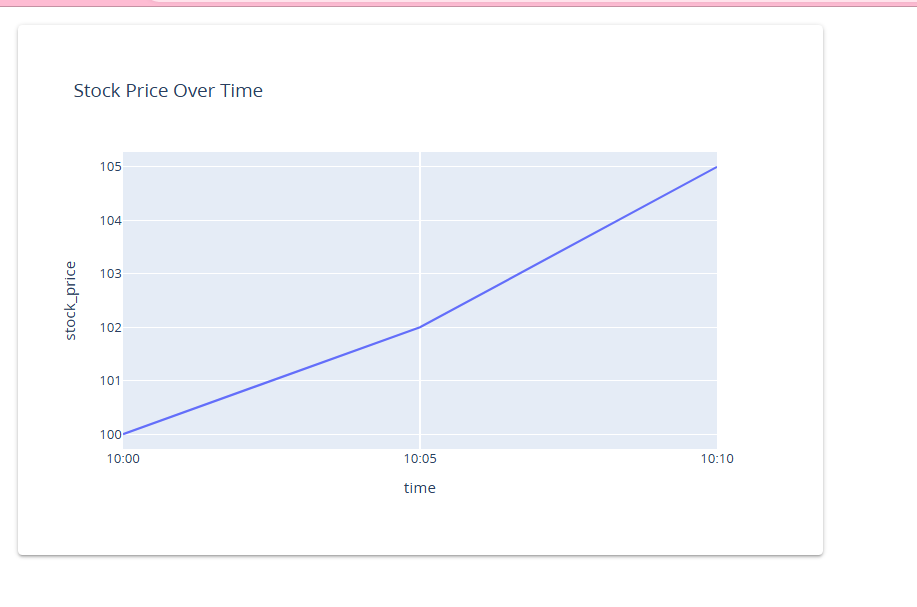
ui.run() Tableau de bord boursier en temps réel avec NiceGUI et Plotly. Image par l'auteur.
Tableau de bord boursier en temps réel avec NiceGUI et Plotly. Image par l'auteur.
Vous pouvez également connecter votre application à une API qui diffuse des données en direct. Pour ce faire, Matplotlib ou Plotly vous aideront à créer des graphiques qui s'actualisent automatiquement au fur et à mesure de l'arrivée de nouvelles données, offrant ainsi aux utilisateurs une vision du marché en temps réel.
Interfaces d'apprentissage automatique
NiceGUI fonctionne également très bien avec les projets d'apprentissage automatique. Voici comment vous pouvez l'utiliser :
- Créez des écrans faciles à utiliser pour modifier le fonctionnement de votre modèle.
- Montrez les résultats de votre modèle au fur et à mesure.
- Laissez les utilisateurs explorer les données avant et après la formation du modèle.
À titre d'exemple, j'ai créé une interface pour une régression linéaire :
from nicegui import ui
import numpy as np
import plotly.graph_objects as go
X = np.array([1, 2, 3, 4, 5])
y = np.array([1, 6, 8, 7, 9])
# Slope and intercept
slope = 2.2
intercept = 0.6
# Create the initial figure with two traces
fig = go.Figure()
fig.add_trace(go.Scatter(x=X, y=y, mode='markers', name='Data')) # Actual data points
# The prediction line uses the manually set slope and intercept
y_pred = slope * X + intercept
fig.add_trace(go.Scatter(x=X, y=y_pred, mode='lines', name='Prediction'))
fig.update_layout(title='Linear Regression Model',
xaxis_title='X',
yaxis_title='Y',
height=400)
def update_model():
y_pred = slope * X + intercept
# Update the results with the fixed slope and intercept
result.set_text(f"Slope: {slope:.2f}, Intercept: {intercept:.2f}")
# Update the prediction line in the plot
chart.update_traces(y=y_pred, selector=dict(name="Prediction"))
# Create the UI
with ui.card().classes('w-full'):
ui.label('Linear Regression Demo').classes('text-h6')
ui.button('Update Model', on_click=update_model).classes('my-2')
result = ui.label(f"Slope: {slope:.2f}, Intercept: {intercept:.2f}")
chart = ui.plotly(fig).classes('w-full')
ui.run()
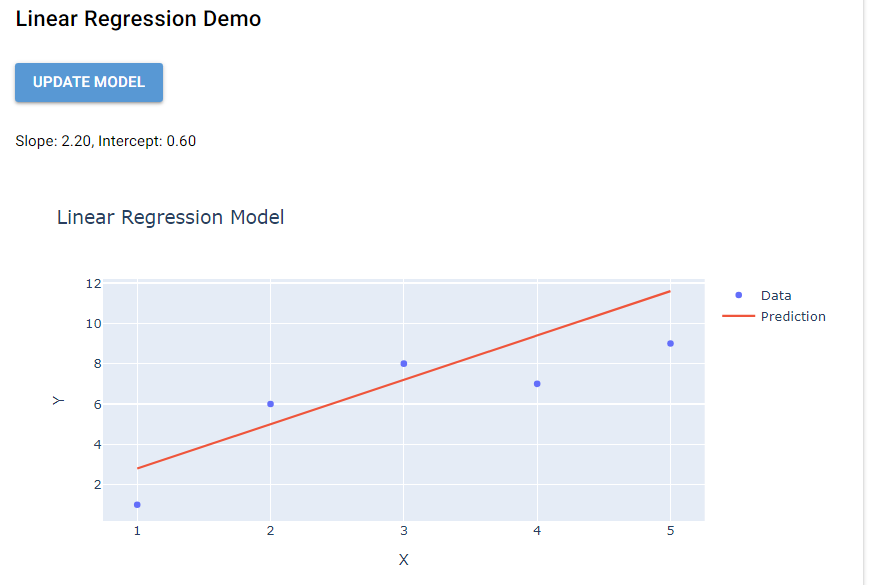
NiceGUI intégré dans ML. Image par l'auteur.
NiceGUI vs. Autres frameworks d'interface utilisateur Python
Lorsque vous démarrez un nouveau projet, vous pouvez comparer NiceGUI avec des alternatives Python populaires comme Streamlit, Dash, et JustPy. Bien que chaque framework ait des forces et des faiblesses qui peuvent avoir un impact sur le développement de votre projet, comparons-les en termes de facilité d'utilisation et de performance.
| Fonctionnalité | NiceGUI | Éclairé par la lumière du jour | Tiret |
|---|---|---|---|
| Facilité d'utilisation | Simple, quelques lignes de code. Fonctions Python pour les événements. | Facile pour les applications de données et les prototypes. Difficile à mettre en œuvre pour les applications complexes. | Plus de contrôle mais plus de code. |
| Performance | Rapide avec FastAPI, gère bien de nombreux utilisateurs. | Plus lent, recharge l'ensemble de l'application en cas de changement. | Rapide avec Flask, nécessite plus de configuration pour certaines fonctionnalités. |
| Meilleur pour | Tâches nécessitant des performances et une évolutivité. | Prototypes rapides, moins adaptés aux applications complexes. | Des applications complexes, plus personnalisées. |
Déployer les applications NiceGUI
Une fois que vous aurez créé votre application, vous voudrez la partager avec d'autres. Le déploiement met votre application à la disposition des utilisateurs, que ce soit sur l'internet ou sur un réseau local. Comme les applications NiceGUI sont basées sur Python, vous avez plusieurs options de déploiement.
Options de déploiement dans le cloud
Vous pouvez opter pour Google Cloud Run ou AWS, deux des options de déploiement dans le cloud les plus populaires. Voici les étapes de base pour déployer votre application sur ces plateformes :
- S'assurer que l'application NiceGUI fonctionne localement.
- Ajustez les paramètres tels que l'hôte et le port pour travailler dans un environnement cloud.
- Mettez en place les fichiers de configuration nécessaires pour la plateforme cloud que vous avez choisie.
- Paqueter votre application et la pousser vers le registre de conteneurs de la plateforme cloud.
- Utilisez les outils de la plateforme cloud pour déployer votre application conteneurisée.
Le processus de déploiement peut varier légèrement en fonction du type de plateforme cloud que vous utilisez. Cependant, presque toutes les plateformes cloud fournissent des interfaces faciles à utiliser et des outils CLI qui simplifient ce processus, même pour les novices en matière d'hébergement cloud.
Support Docker
Docker vous permet d'empaqueter votre application avec toutes ses dépendances dans un seul conteneur, qui peut être facilement déployé sur n'importe quel système prenant en charge Docker. NiceGUI propose également une image Docker, ce qui en fait un outil idéal pour la conteneurisation et permet de s'affranchir des complexités du déploiement.
L'image Docker comprend toutes les dépendances nécessaires pour assurer la cohérence entre les environnements de développement et de production. Cependant, vous pouvez étendre l'image officielle pour inclure des exigences supplémentaires pour votre candidature. Le processus de déploiement comprend généralement les éléments suivants :
- Créez un fichier Docker pour votre application.
- Créez une image de conteneur.
- Déployez cette image sur la plateforme d'hébergement de votre choix.
Conclusion
NiceGUI est un framework Python facile à utiliser, fonctionnant en temps réel et pouvant être utilisé avec d'autres bibliothèques populaires. Que vous travailliez sur un petit ou un grand projet, NiceGUI est un bon choix.
Pour en savoir plus sur la façon dont les interfaces graphiques façonnent l'avenir du travail, consultez le didacticiel Les interfaces graphiques et l'avenir du travail. Si vous travaillez sur des applications d'IA et que vous cherchez une autre approche pour construire des interfaces utilisateur, consultez ce tutoriel sur la construction d'interfaces utilisateur pour les applications d'IA avec Gradio en Python.
Je suis un stratège du contenu qui aime simplifier les sujets complexes. J'ai aidé des entreprises comme Splunk, Hackernoon et Tiiny Host à créer un contenu attrayant et informatif pour leur public.
FAQ NiceGUI
Puis-je utiliser JavaScript dans NiceGUI pour des interactions avancées ?
Bien qu'il ne soit pas nécessaire d'utiliser JavaScript avec NiceGUI, il est possible d'incorporer du code JavaScript personnalisé pour des interactions et des animations avancées.
NiceGUI permet-il de personnaliser le thème ?
NiceGUI utilise Tailwind CSS pour le style. On peut modifier sa configuration pour créer des thèmes personnalisés et les appliquer à ses applications NiceGUI.
Peut-on utiliser NiceGUI avec des bases de données ?
Oui, vous pouvez intégrer NiceGUI avec des bases de données en utilisant les bibliothèques de Python.
Comment NiceGUI gère-t-il la session ?
La gestion des sessions dans NiceGUI peut être effectuée en utilisant les fonctions de gestion des sessions et des cookies de FastAPI. Vous pouvez également créer et gérer des sessions d'utilisateurs et des interactions avec état.
