Lernpfad
NiceGUI ist ein auf Python basierendes UI-Framework, mit dem du ganz einfach Weboberflächen erstellen kannst. Es ermöglicht Entwicklern, grafische Benutzeroberflächen (GUIs) für Webanwendungen zu erstellen, ohne HTML-, CSS- oder JavaScript-Kenntnisse zu haben.
In diesem Artikel erkläre ich dir, wie du NiceGUI verwenden kannst, um benutzerfreundliche Oberflächen zu erstellen. Wenn du jedoch neu in Python bist, solltest du unseren Kurs "Einführung in Python " besuchen und dann zum Lernpfad "Python-Programmierung " wechseln, um deine Kenntnisse zu vertiefen.
Was ist NiceGUI?
NiceGUI ist eine Python-Bibliothek, die dabei hilft, webbasierte Benutzeroberflächen nur mit Python-Code zu erstellen. Wenn du ein Python-Entwickler bist, der eine Benutzeroberfläche erstellen, aber HTML, CSS oder JavaScript vermeiden möchte, ist NiceGUI genau das Richtige für dich. Sie wird von drei Haupttechnologien unterstützt:
- FastAPI für Backend-Operationen.
- Vue.js für die Frontend-Interaktion.
- Tailwind CSS für das Styling.
Aber (und das ist der eigentliche Sinn von NiceGUI) du musst diese Technologien nicht verstehen, um NiceGUI effektiv zu nutzen. Es ist vielseitig genug, um sowohl kleine Webanwendungen als auch komplexere Projekte zu bearbeiten. Das ist eine der größten Stärken von NiceGUI - seine Zugänglichkeit. Du kannst funktionale Schnittstellen mit minimalem Code erstellen, auch wenn du neu in Python bist. Schau dir den Code unten an und ich werde dir zeigen, was ich meine.
Erste Schritte mit NiceGUI
Hier werde ich den Installationsprozess beschreiben und dich durch die Erstellung deiner ersten einfachen Anwendung führen.
Installationsprozess
Es gibt mehrere Methoden, NiceGUI zu installieren, je nach deinen Vorlieben. So geht's. Führe die folgenden Befehle in deinem Terminal oder in der Eingabeaufforderung aus. Ich gebe dir Optionen, je nachdem, welches Werkzeug du verwendest.
Installieren über pip
pip install niceguiÜber PyPI installieren
python3 -m pip install niceguiInstallation über Docker
docker pull zauberzeug/niceguiInstallation über conda-forge
Als erstes fügst du conda-forge zu deiner Liste der Kanäle hinzu:
conda config --add channels conda-forge
conda config --set channel_priority strictNachdem du den Kanal conda-forge aktiviert hast, führe den folgenden Befehl aus, um NiceGUI zu installieren:
conda install niceguiErste einfache Anwendung
Du hast NiceGUI installiert, also ist es an der Zeit, unsere erste Oberfläche zu erstellen. Nehmen wir ein einfaches Beispiel - die Anzeige einer einfachen Hallo-Nachricht. Erstelle zunächst eine neue Python-Datei (z. B. app.py). Dann schreibst du den folgenden Code:
# Importing the module
from nicegui import UI
# pass the text
ui.label('Hello World')
# run it
ui.run()Führe jetzt den Code aus. Du kannst es entweder speichern und ausführen, indem du auf die Schaltfläche " Ausführen" klickst, oder du schreibst den folgenden Befehl in dein Terminal:
python app.py
Zeige das Etikett mit NiceGUI an. Bild vom Autor.
Hauptmerkmale von NiceGUI
NiceGUI wird wegen seiner Einfachheit, Interaktivität und Integrationsfähigkeit immer beliebter. Hier ist eine Übersicht darüber, was es zu einem hilfreichen Framework für Entwickler macht.
Benutzerfreundliche Schnittstelle
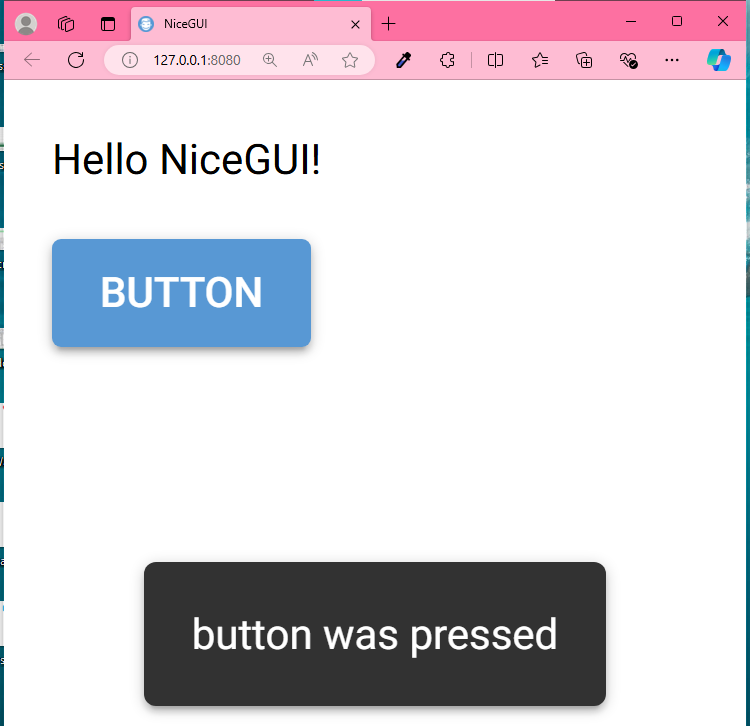
Im Gegensatz zu anderen Tools wie Streamlit oder Dash kannst du mit NiceGUI grafische Benutzeroberflächen mit minimalem Code erstellen. Hier ist ein Beispiel:
from nicegui import ui
ui.label('Hello NiceGUI!')
ui.button('BUTTON', on_click=lambda: ui.notify('button was pressed'))
ui.run()Im obigen Code definiere ich eine Schaltfläche und behandle ihr Klick-Ereignis. Als ich auf die Schaltfläche geklickt habe, erscheint die Meldung, dass die Schaltfläche gedrückt wurde . Und das war's. Dies ist nicht das komplizierteste Beispiel, aber du kannst sehen, wie schnell ich diese funktionale Benutzeroberfläche ohne Konfigurationen oder komplexe Logik eingerichtet habe.

NiceGUI Oberfläche mit einem Button und einer Benachrichtigung. Bild vom Autor.
Interaktivität in Echtzeit
Mit NiceGUI kannst du auch interaktive Benutzeroberflächen in Echtzeit erstellen, die sofort in deinem Webbrowser reagieren. Wenn du im Backend Änderungen vornimmst, werden diese dank der WebSocket-Verbindungen sofort im Frontend angezeigt. Diese kontinuierliche Kommunikation zwischen Server und Client bedeutet, dass du die Seite nicht aktualisieren musst, um Updates zu sehen.
from nicegui import ui
slider = ui.slider(min=0, max=100, value=50)
ui.label().bind_text_from(slider, 'value')
ui.run()Wenn du den Schieberegler bewegst, wird die Beschriftung sofort aktualisiert, ohne dass die Seite neu geladen werden muss. Dies zeigt einen Vorteil von NiceGUI im Vergleich zu Frameworks wie Streamlit und Dash, bei denen Aktualisierungen mehr Aufwand erfordern.

Einen Schieberegler erstellen. Bild vom Autor.
Visuelle Elemente und Layouts
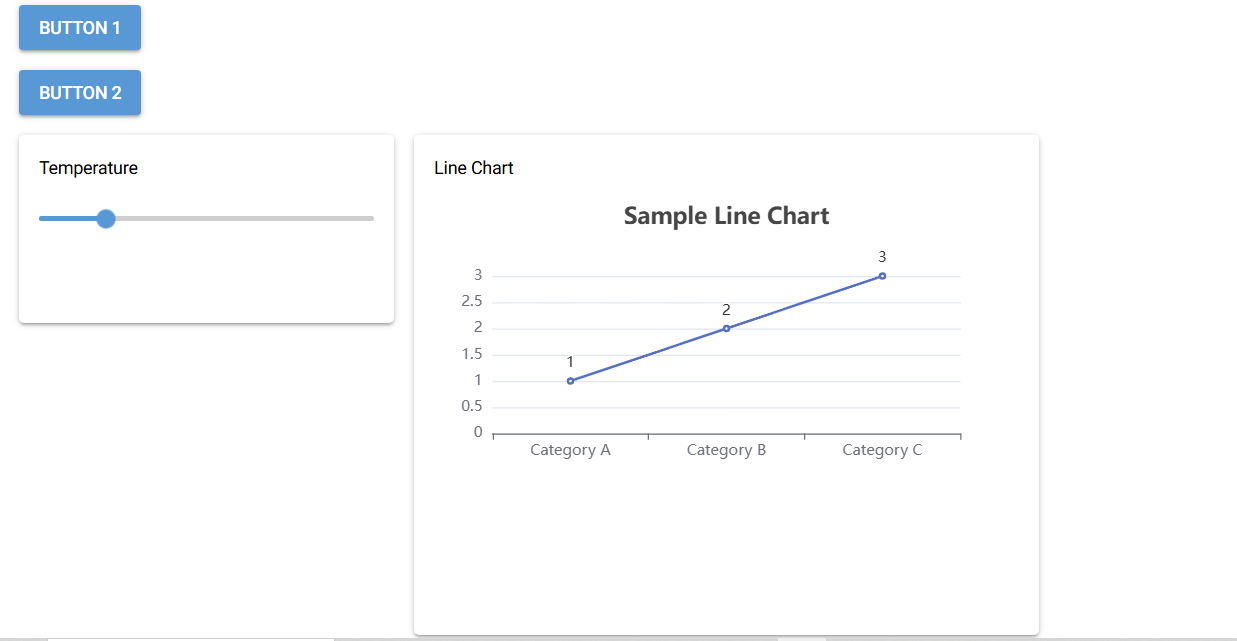
NiceGUI hat Layout-Optionen, darunter Schaltflächen, Schieberegler, Diagramme und 3D-Elemente. Du kannst diese Elemente in Zeilen, Spalten und Karten anordnen, um Oberflächen zu erstellen, ohne HTML oder CSS zu schreiben. Hier ist ein Beispiel:
from nicegui import ui
with ui.column():
ui.button('Button 1')
ui.button('Button 2')
with ui.row():
with ui.card().style('width: 300px; height: 150px'):
ui.label('Temperature')
ui.slider(min=0, max=100, value=20)
with ui.card().style('width: 500px; height: 400px'): # Adjusting the size of the card
ui.label('Line Chart')
ui.echart({
'title': {'text': 'Sample Line Chart', 'left': 'center', 'textStyle': {'fontSize': 18}},
'xAxis': {
'type': 'category',
'data': ['Category A', 'Category B', 'Category C'],
'axisLabel': {'rotate': 0} # Ensures the labels are not rotated
},
'yAxis': {'type': 'value'},
'series': [{
'name': 'Values',
'data': [1, 2, 3],
'type': 'line',
'smooth': True, # Makes the line smoother
'label': {'show': True} # Shows data points on the chart
}]
})
ui.run()Ich habe diesen Code verwendet, um ein interaktives Layout zu erstellen. Der Code importiert zunächst das notwendige Modul aus NiceGUI. Es erstellt dann eine Spalte mit zwei Schaltflächen und eine Zeile mit zwei Karten. Die erste Karte enthält einen Temperaturregler, der mit einem Etikett und einem Schieberegler zum Einstellen der Temperatur versehen ist. Die zweite Karte enthält ein Liniendiagramm. Zum Schluss führt ui.run() den Code aus, um das Ergebnis anzuzeigen.

Visuelle Elemente und Layouts erstellen. Bild vom Autor.
Integration mit externen Bibliotheken
Wenn du dich mit Datenwissenschaft oder Visualisierung beschäftigst, habe ich gute Nachrichten für dich - NiceGUI funktioniert gut mit gängigen Python-Bibliotheken wie NumPy, Matplotlib und Plotly. Angenommen, du arbeitest an Data-Science-Projekten, die eine komplexe Datenverarbeitung oder Visualisierung erfordern. In diesem Fall kannst du diese Bibliotheken wie gewohnt in Python verwenden, und NiceGUI zeigt dir die Ergebnisse in einer webbasierten Oberfläche an.
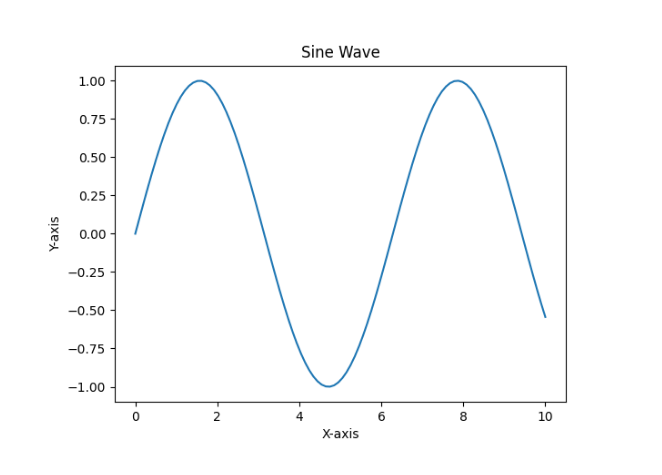
Hier ist ein Beispiel dafür, wie du NiceGUI zusammen mit Matplotlib und NumPy verwenden kannst, um eine grundlegende Datenvisualisierung in einer webbasierten Oberfläche zu erstellen. Zuerst installieren wir die notwendigen Bibliotheken, indem wir dies ausführen:
pip install nicegui numpy matplotlibErstelle nun ein einfaches Python-Skript, um ein Diagramm zu erstellen und es mit NiceGUI wie folgt anzuzeigen:
import numpy as np
import matplotlib.pyplot as plt
from nicegui import ui
# Generate some data using NumPy
x = np.linspace(0, 10, 100)
y = np.sin(x)
# Create a Matplotlib plot
plt.plot(x, y)
plt.title('Sine Wave')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# Save the plot to display it in the web interface
plt.savefig('sine_wave_plot.png')
# Define the NiceGUI interface
@ui.page('/')
def main_page():
# Display the plot using NiceGUI
ui.image('sine_wave_plot.png')
# Run the NiceGUI application
ui.run()
Interaktive Darstellung mit NiceGUI, Matplotlib und NumPy. Bild vom Autor.
Erweiterte Funktionen und Anwendungsfälle
Du kennst jetzt die Grundlagen von NiceGUI, also schauen wir uns jetzt einige der fortgeschrittenen Funktionen an. Sie helfen dir, komplexere und interaktive Webanwendungen zu erstellen.
Daten Dashboards
Neben den grundlegenden Layouts kannst du mit NiceGUI auch Dashboards erstellen, die Live-Daten anzeigen. Und so geht's:
- Verwende NiceGUI, um Daten auf dem Bildschirm zu aktualisieren, ohne die Seite neu zu laden.
- Füge Diagramme und Grafiken mit Tools wie Matplotlib oder Plotly hinzu.
- Lass die Nutzer/innen mit Schaltflächen und Dropdown-Menüs ändern, was sie sehen.
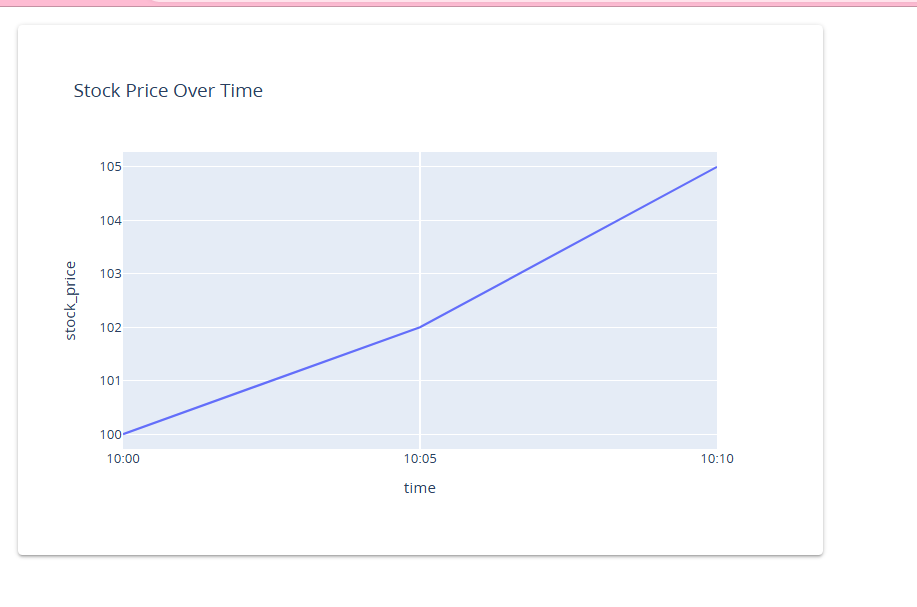
Ich habe zum Beispiel mit NiceGUI und Matplotlib ein Finanz-Dashboard erstellt, das die aktuellen Aktienkurse anzeigt.
from nicegui import ui
import plotly.express as px
import pandas as pd
# Sample data
df = pd.DataFrame({
'time': ['10:00', '10:05', '10:10'],
'stock_price': [100, 102, 105]
})
# Create a Plotly line chart
fig = px.line(df, x='time', y='stock_price', title='Stock Price Over Time')
# Use NiceGUI to display the chart
with ui.card():
ui.plotly(fig)
ui.run() Echtzeit-Aktien-Dashboard mit NiceGUI und Plotly. Bild vom Autor.
Echtzeit-Aktien-Dashboard mit NiceGUI und Plotly. Bild vom Autor.
Du kannst deine App auch mit einer API verbinden, die Live-Daten streamt. Matplotlib oder Plotly helfen dir dabei, Diagramme zu erstellen, die sich automatisch aktualisieren, sobald neue Daten eintreffen, und den Nutzern eine Echtzeit-Marktübersicht zu bieten.
Schnittstellen für maschinelles Lernen
NiceGUI funktioniert auch gut bei Projekten zum maschinellen Lernen. Hier erfährst du, wie du sie nutzen kannst:
- Erstelle einfach zu bedienende Bildschirme, um die Funktionsweise deines Modells zu ändern.
- Zeige die Ergebnisse deines Modells, sobald sie eintreten.
- Lass die Nutzer/innen die Daten vor und nach dem Training des Modells untersuchen.
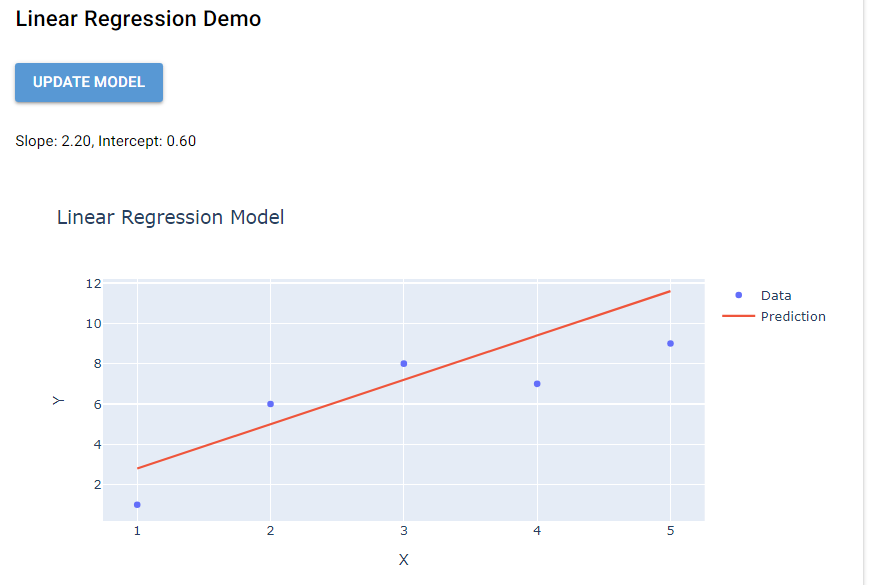
Als Beispiel habe ich eine Schnittstelle für eine lineare Regression erstellt:
from nicegui import ui
import numpy as np
import plotly.graph_objects as go
X = np.array([1, 2, 3, 4, 5])
y = np.array([1, 6, 8, 7, 9])
# Slope and intercept
slope = 2.2
intercept = 0.6
# Create the initial figure with two traces
fig = go.Figure()
fig.add_trace(go.Scatter(x=X, y=y, mode='markers', name='Data')) # Actual data points
# The prediction line uses the manually set slope and intercept
y_pred = slope * X + intercept
fig.add_trace(go.Scatter(x=X, y=y_pred, mode='lines', name='Prediction'))
fig.update_layout(title='Linear Regression Model',
xaxis_title='X',
yaxis_title='Y',
height=400)
def update_model():
y_pred = slope * X + intercept
# Update the results with the fixed slope and intercept
result.set_text(f"Slope: {slope:.2f}, Intercept: {intercept:.2f}")
# Update the prediction line in the plot
chart.update_traces(y=y_pred, selector=dict(name="Prediction"))
# Create the UI
with ui.card().classes('w-full'):
ui.label('Linear Regression Demo').classes('text-h6')
ui.button('Update Model', on_click=update_model).classes('my-2')
result = ui.label(f"Slope: {slope:.2f}, Intercept: {intercept:.2f}")
chart = ui.plotly(fig).classes('w-full')
ui.run()
NiceGUI integriert in ML. Bild vom Autor.
NiceGUI vs. Andere Python UI Frameworks
Wenn du ein neues Projekt beginnst, kannst du NiceGUI mit beliebten Python-Alternativen wie Streamlit, Dash und JustPy vergleichen. Obwohl jedes Framework Stärken und Schwächen hat, die sich auf die Entwicklung deines Projekts auswirken können, wollen wir sie in Bezug auf Benutzerfreundlichkeit und Leistung miteinander vergleichen.
| Feature | NiceGUI | Streamlit | Dash |
|---|---|---|---|
| Benutzerfreundlichkeit | Einfach, wenige Zeilen Code. Python-Funktionen für Ereignisse. | Einfach für Datenanwendungen und Prototypen. Schwierig für komplexe Anwendungen. | Mehr Kontrolle, aber mehr Code erforderlich. |
| Leistung | Schnell mit FastAPI, kann gut mit vielen Benutzern umgehen. | Langsamer, lädt die gesamte App bei Änderungen neu. | Schnell mit Flask, muss für einige Funktionen noch eingerichtet werden. |
| Am besten für | Aufgaben, die Leistung und Skalierbarkeit erfordern. | Schnelle Prototypen, weniger geeignet für komplexe Anwendungen. | Komplexe Apps, mit mehr Anpassungsmöglichkeiten. |
Einsatz von NiceGUI-Anwendungen
Wenn du deine App erstellt hast, möchtest du sie mit anderen teilen. Durch die Bereitstellung wird deine App für die Nutzer verfügbar, egal ob im Internet oder in einem lokalen Netzwerk. Da NiceGUI-Apps auf Python basieren, hast du mehrere Einsatzmöglichkeiten.
Optionen für die Cloud-Bereitstellung
Du kannst dich entweder für Google Cloud Run oder AWS entscheiden - zwei der beliebtesten Cloud-Bereitstellungsoptionen. Dies sind die grundlegenden Schritte, um deine App auf diesen Plattformen einzusetzen:
- Stelle sicher, dass deine NiceGUI-App lokal funktionsfähig ist.
- Passe Einstellungen wie Host und Port an, damit sie in einer Cloud-Umgebung funktionieren.
- Richte die notwendigen Konfigurationsdateien für deine gewählte Cloud-Plattform ein.
- Verpacke deine Anwendung und schicke sie an die Container-Registry der Cloud-Plattform.
- Nutze die Tools der Cloud-Plattform, um deine containerisierte Anwendung einzusetzen.
Der Bereitstellungsprozess kann je nach Art der von dir genutzten Cloud-Plattform leicht variieren. Allerdings bieten fast alle Cloud-Plattformen benutzerfreundliche Schnittstellen und CLI-Tools, die diesen Prozess vereinfachen, selbst für diejenigen, die neu im Cloud-Hosting sind.
Docker Unterstützung
Mit Docker kannst du deine Anwendung mit all ihren Abhängigkeiten in einen einzigen Container packen, der auf jedem System, das Docker unterstützt, einfach eingesetzt werden kann. NiceGUI bietet auch ein Docker-Image, das sich ideal für die Containerisierung eignet und viele der komplexen Aspekte der Bereitstellung abstrahiert.
Das Docker-Image enthält alle notwendigen Abhängigkeiten, um die Konsistenz zwischen Entwicklungs- und Produktionsumgebung zu gewährleisten. Du kannst das offizielle Bild jedoch erweitern, um zusätzliche Anforderungen für deine Bewerbung aufzunehmen. Der Einführungsprozess umfasst in der Regel Folgendes:
- Erstelle ein Dockerfile für deine Anwendung.
- Erstelle ein Container-Image.
- Stelle dieses Image auf der von dir gewählten Hosting-Plattform bereit.
Fazit
NiceGUI ist ein Python-Framework, das einfach zu bedienen ist, in Echtzeit funktioniert und mit anderen beliebten Bibliotheken verwendet werden kann. Ob du also an einem kleinen oder großen Projekt arbeitest, NiceGUI ist eine gute Wahl.
Wenn du mehr darüber erfahren möchtest, wie GUIs die Zukunft der Arbeit gestalten, schau dir das Tutorial GUIs und die Zukunft der Arbeit an. Wenn du an KI-Anwendungen arbeitest und nach einem anderen Ansatz für die Erstellung von Benutzeroberflächen suchst, dann schau dir dieses Tutorial über die Erstellung von Benutzeroberflächen für KI-Anwendungen mit Gradio in Python an.
Ich bin ein Inhaltsstratege, der es liebt, komplexe Themen zu vereinfachen. Ich habe Unternehmen wie Splunk, Hackernoon und Tiiny Host geholfen, ansprechende und informative Inhalte für ihr Publikum zu erstellen.
NiceGUI FAQs
Kann ich JavaScript innerhalb von NiceGUI für erweiterte Interaktionen verwenden?
Auch wenn du für NiceGUI kein JavaScript benötigst, kannst du dennoch eigenen JavaScript-Code für erweiterte Interaktionen und Animationen einbauen.
Unterstützt NiceGUI die Anpassung von Themen?
NiceGUI verwendet Tailwind CSS für das Styling. Du kannst seine Konfiguration ändern, um eigene Themen zu erstellen und sie auf deine NiceGUI-Anwendungen anzuwenden.
Kann ich NiceGUI mit Datenbanken verwenden?
Ja, du kannst NiceGUI mit Hilfe der Python-Bibliotheken in Datenbanken integrieren.
Wie verwaltet NiceGUI die Sitzungen?
Die Sitzungsverwaltung in NiceGUI kann mit den FastAPI-Funktionen zur Sitzungs- und Cookie-Verwaltung durchgeführt werden. Du kannst auch Benutzersitzungen und zustandsabhängige Interaktionen erstellen und verwalten.