Programa
No ano passado, o Genesis foi lançado como uma nova e empolgante ferramenta para criar simulações de física realistas, mundos 4D interativos e muito mais. Eu estava ansioso para experimentá-lo, mas não foi fácil fazê-lo funcionar. Devo admitir que enfrentei muitos desafios durante a configuração.
Neste tutorial, compartilharei brevemente os problemas que encontrei e mostrarei como consegui colocá-lo em funcionamento usando o Google Colab e alguns truques.
Se você quiser apenas uma visão geral do Genesis, consulte meu artigo anterior, Genesis Physics Engine: Um guia com exemplos.
Minha experiência inicial de configuração com o Genesis
Quando comecei a trabalhar com o Genesis, segui as etapas de instalação na documentação. Logo de cara, tive problemas com dependências. O Genesis requer uma versão específica de um módulo chamado Taichi (1.7.x), mas o meu macOS não era compatível com ele. Para referência, meu Mac tem 8 anos de idade....
Após algumas pesquisas, percebi que outros usuários tinham os mesmos problemas, mesmo com computadores melhores. Depois de horas de esforço e de descobrir que o Genesis só funciona com determinadas versões do Python, eu finalmente o instalei.
Mas surgiram novos problemas. Ele não renderizava nada e tive vários problemas com o OpenGL. Mesmo quando tentei executar os arquivos de exemplo do GitHub deles, encontrei mais erros e conflitos.
Então, quando pensei que tinha resolvido o problema, comecei a receber erros como "uniforme não encontrado", o que significava que algumas das configurações de renderização estavam faltando.
Durante todo esse processo, pesquisei na Internet para ver se mais alguém havia encontrado os mesmos problemas. Descobriu-se que eu não era o único - muitas pessoas enfrentaram as mesmas dificuldades, e muitas pareciam incapazes de encontrar uma solução para fazer seus scripts funcionarem.
Como fiz o Genesis funcionar: Google Colab para o resgate
Após a frustração inicial, decidi experimentar o Google Colab com uma conta Pro, e ele acabou sendo exatamente o que eu precisava. Usando os recursos de GPU do Colab, consegui:
- Instale todas as dependências necessárias sem nenhum problema.
- Use o backend da GPU para obter excelente desempenho e renderização realista.
- Por fim, execute exemplos básicos e explore o potencial do Genesis.
Escolhi a NVIDIA A100-SXM4-40GB, que provou ser potente o suficiente para lidar com as simulações do Genesis de forma eficiente.
Depois que configurei meu ambiente do Google Colab e instalei o Genesis, tentei executar o exemplo mais simples da documentação:
import genesis as gs
gs.init(backend=gs.cpu)
scene = gs.Scene(show_viewer=True)Este exemplo deve inicializar o Genesis com o backend da CPU e exibir uma cena básica. No entanto, imediatamente me deparei com o seguinte erro:
GenesisException: No display detected. Use show_viewer=False for headless mode.A mensagem de erro indica que o Genesis está tentando criar uma janela gráfica para renderizar a cena, mas o Google Colab não oferece suporte à visualização em tempo real. O Colab é executado em um ambiente remoto sem acesso a um monitor local, portanto, o parâmetro show_viewer=True na inicialização do gs.Scene() não funciona.
Conforme sugerido pela mensagem de erro, modifiquei o código para desativar o visualizador:
scene = gs.Scene(show_viewer=False)Isso permitiu que o script fosse executado sem falhas. No entanto, essa abordagem significava que não havia uma maneira de visualizar os resultados diretamente.
Depois de pesquisar na Internet, descobri que outras pessoas haviam enfrentado o mesmo problema. Muitas soluções propostas envolviam a configuração de ambientes OpenGL remotos ou o uso do Xvfb para criar um monitor virtual. Infelizmente, não consegui fazer com que esses métodos funcionassem de forma confiável no Colab, provavelmente devido a conflitos de dependência e limitações do ambiente.
Nesse ponto, eu precisava de uma solução mais prática!
Como a renderização em tempo real não era uma opção no Colab, decidi salvar a saída renderizada quadro a quadro como imagens. Com essas ideias, consegui gerar uma sequência de imagens que poderiam ser combinadas posteriormente em uma animação.
Implementação e resultados
Nesta seção, vou mostrar a você a implementação do código e os resultados que obtive.
Configuração do ambiente da GPU
Antes de tudo, instalei o Genesis:
pip install genesis-worldEm seguida, inicializei o Genesis com o backend CUDA para aceleração de GPU.
import genesis as gs
gs.init(backend=gs.cuda)Este é o resultado que obtive:
[Genesis] [INFO] Running on [NVIDIA A100-SXM4-40GB] with backend gs.cuda. Device memory: 39.56 GB.
[Genesis] [INFO] 🚀 Genesis initialized. Version: 0.2.1, Seed: None, Precision: 32.Criando e construindo a cena
Crie um diretório para salvar os resultados
A primeira coisa que eu precisava era de uma pasta onde o Genesis pudesse salvar as imagens que ele renderizava.
import os
save_dir = "/content/simulation_frames"
os.makedirs(save_dir, exist_ok=True)A função os.makedirs() cria uma pasta chamada simulation_frames no caminho especificado e o argumento exist_ok=True garante que, se a pasta já existir, nenhum erro será gerado.
Dessa forma, eu tinha um local dedicado para salvar todos os quadros e resultados da minha simulação.
Inicializar a cena
Em seguida, precisei criar uma cena na qual eu pudesse adicionar objetos e interagir com eles.
scene = gs.Scene(show_viewer=False)gs.Scene() inicializa um novo espaço de simulação e show_viewer=False desativa a visualização em tempo real. Nesse ponto, eu tinha uma cena vazia pronta para começar a construir.
Adicionar um avião e uma caixa
Com a cena pronta, comecei a adicionar objetos. Primeiro adicionei um avião, que funciona como o solo.
plane = scene.add_entity(gs.morphs.Plane())O plano serve como uma base plana para a simulação. Por padrão, ele é infinito e fica plano ao longo do eixo x-y.
Em seguida, adicionei uma caixa à cena:
box = scene.add_entity(
gs.morphs.Box(
pos=(0, 0, 0), # Position of the box
size=(0.5, 0.5, 0.5) # Size of the box
)
)Configurei a caixa para estar em (0, 0, 0), bem no centro da cena, e a redimensionei para ter 0.5 unidades de largura, altura e profundidade, tornando-a menor do que o padrão.
Agora, eu tinha uma configuração simples: um avião como solo e uma caixa apoiada sobre ele.
Adicionar uma câmera
Para capturar o que estava acontecendo na cena, adicionei uma câmera.
cam = scene.add_camera(
res=(320, 240), # Resolution: 320x240 pixels
pos=(3.5, 2.0, 2.5), # Camera position
lookat=(0, 0, 0.5), # Point the camera is focused on
fov=30 # Field of view (in degrees)
)Configurei a resolução da imagem para 320x240 pixels, uma opção prática para testes, e posicionei a câmera em (3.5, 2.0, 2.5), o que proporcionou uma visão clara da cena ligeiramente acima e ao lado. Para garantir que a caixa permanecesse em foco, apontei a câmera para (0, 0, 0,5), logo acima do centro da caixa. Com um campo de visão (FOV) de 30 graus, a câmera capturou uma perspectiva estreita e focada da cena.
Construa a cena
A próxima etapa foi criar a cena para prepará-la para simulação e renderização.
scene.build()Essa etapa é crucial porque o Genesis usa a compilação just-in-time (JIT) para otimizar a simulação. Quando construí a cena, o Genesis:
- Memória alocada para os objetos na cena.
- Preparou kernels de GPU para renderização e cálculos de física.
- Configure todas as estruturas de dados necessárias para que a simulação seja executada sem problemas.
Agora tudo estava pronto: meu avião, minha caixa e minha câmera estavam montados, e a cena foi construída.
Renderização e salvamento de resultados
Para visualizar a simulação, renderizei e salvei os resultados quadro a quadro. Cada quadro foi armazenado como uma imagem no diretório simulation_frames.
from PIL import Image
import numpy as np
# Render and save images
for i in range(30):
scene.step() # Advance simulation
if i % 5 == 0: # Save every 5th frame
print(f"Step {i}/30")
rgb_data = cam.render(rgb=True)
# Extract image data and save it
img_array = rgb_data[0]
img = Image.fromarray((img_array * 255).astype(np.uint8))
img.save(f"{save_dir}/frame_{i:03d}.png")
print(f"Frame {i} saved to {save_dir}")Durante o processo de renderização, observei que os primeiros quadros eram renderizados rapidamente (até 2.297 FPS), mas o desempenho diminuía à medida que a simulação avançava. O FPS acabou caindo para cerca de 0,33 FPS no quadro 25. Isso pode ser devido ao aumento da complexidade computacional da simulação ou talvez a restrições de recursos da GPU para cenas maiores.
Este é o resultado que obtive:
[Genesis] [22:16:38] [INFO] Running at 2297.81 FPS.
INFO:genesis:Running at ~<2297.81>~ FPS.
Step 0/30
[Genesis] [22:16:56] [INFO] Running at 1.11 FPS.
INFO:genesis:Running at ~<1.11>~ FPS.
[Genesis] [22:16:56] [INFO] Running at 1.17 FPS.
INFO:genesis:Running at ~<1.17>~ FPS.
[Genesis] [22:16:56] [INFO] Running at 1.23 FPS.
INFO:genesis:Running at ~<1.23>~ FPS.
[Genesis] [22:16:56] [INFO] Running at 1.29 FPS.
INFO:genesis:Running at ~<1.29>~ FPS.
[Genesis] [22:16:56] [INFO] Running at 1.36 FPS.
INFO:genesis:Running at ~<1.36>~ FPS.
Frame 0 saved to /content/simulation_frames
Step 5/30
[Genesis] [22:17:14] [INFO] Running at 0.63 FPS.
INFO:genesis:Running at ~<0.63>~ FPS.
[Genesis] [22:17:14] [INFO] Running at 0.67 FPS.
INFO:genesis:Running at ~<0.67>~ FPS.
[Genesis] [22:17:14] [INFO] Running at 0.70 FPS.
INFO:genesis:Running at ~<0.70>~ FPS.
[Genesis] [22:17:14] [INFO] Running at 0.74 FPS.
INFO:genesis:Running at ~<0.74>~ FPS.
[Genesis] [22:17:14] [INFO] Running at 0.78 FPS.
INFO:genesis:Running at ~<0.78>~ FPS.
Frame 5 saved to /content/simulation_frames
Step 10/30
[Genesis] [22:17:32] [INFO] Running at 0.47 FPS.
INFO:genesis:Running at ~<0.47>~ FPS.
[Genesis] [22:17:32] [INFO] Running at 0.50 FPS.
INFO:genesis:Running at ~<0.50>~ FPS.
[Genesis] [22:17:32] [INFO] Running at 0.53 FPS.
INFO:genesis:Running at ~<0.53>~ FPS.
[Genesis] [22:17:32] [INFO] Running at 0.55 FPS.
INFO:genesis:Running at ~<0.55>~ FPS.
[Genesis] [22:17:32] [INFO] Running at 0.58 FPS.
INFO:genesis:Running at ~<0.58>~ FPS.
Frame 10 saved to /content/simulation_frames
Step 15/30
[Genesis] [22:17:49] [INFO] Running at 0.40 FPS.
INFO:genesis:Running at ~<0.40>~ FPS.
[Genesis] [22:17:49] [INFO] Running at 0.42 FPS.
INFO:genesis:Running at ~<0.42>~ FPS.
[Genesis] [22:17:49] [INFO] Running at 0.44 FPS.
INFO:genesis:Running at ~<0.44>~ FPS.
[Genesis] [22:17:49] [INFO] Running at 0.46 FPS.
INFO:genesis:Running at ~<0.46>~ FPS.
[Genesis] [22:17:49] [INFO] Running at 0.49 FPS.
INFO:genesis:Running at ~<0.49>~ FPS.
Frame 15 saved to /content/simulation_frames
Step 20/30
[Genesis] [22:18:07] [INFO] Running at 0.35 FPS.
INFO:genesis:Running at ~<0.35>~ FPS.
[Genesis] [22:18:07] [INFO] Running at 0.37 FPS.
INFO:genesis:Running at ~<0.37>~ FPS.
[Genesis] [22:18:07] [INFO] Running at 0.39 FPS.
INFO:genesis:Running at ~<0.39>~ FPS.
[Genesis] [22:18:07] [INFO] Running at 0.41 FPS.
INFO:genesis:Running at ~<0.41>~ FPS.
[Genesis] [22:18:07] [INFO] Running at 0.43 FPS.
INFO:genesis:Running at ~<0.43>~ FPS.
Frame 20 saved to /content/simulation_frames
Step 25/30
[Genesis] [22:18:24] [INFO] Running at 0.33 FPS.
INFO:genesis:Running at ~<0.33>~ FPS.
[Genesis] [22:18:24] [INFO] Running at 0.35 FPS.
INFO:genesis:Running at ~<0.35>~ FPS.
[Genesis] [22:18:24] [INFO] Running at 0.36 FPS.
INFO:genesis:Running at ~<0.36>~ FPS.
[Genesis] [22:18:24] [INFO] Running at 0.38 FPS.
INFO:genesis:Running at ~<0.38>~ FPS.
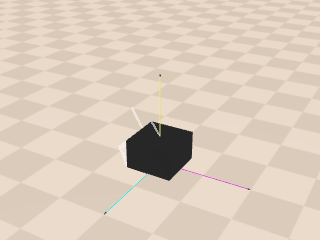
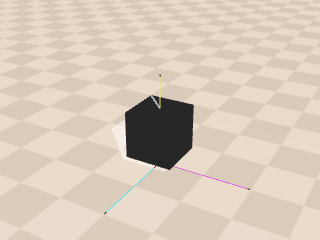
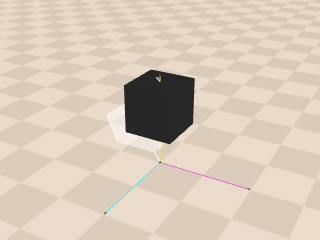
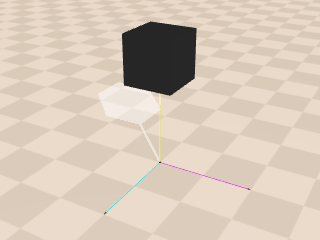
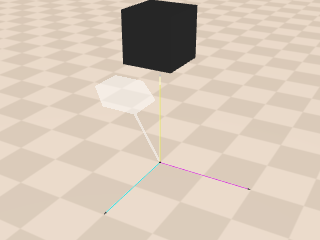
Frame 25 saved to /content/simulation_framesEstassão as imagens que obtive:





Cada imagem mostra como a caixa se move em relação ao plano ao longo do tempo, conforme visto pela câmera. A simulação é executada em etapas e, a cada etapa, a posição da caixa muda, fazendo com que pareça que a caixa está se movendo.
Esse exemplo destaca como o Genesis pode simular e exibir interações físicas simples. Embora essa configuração seja básica, ela dá uma boa ideia de como os objetos se comportam na cena. Mas você pode criar cenários mais complexos e realistas com o Genesis! Exploraremos alguns desses recursos na próxima seção.
Explorando o Gênesis: Capacidades e recursos
Criação de objetos e cenas
O Genesis permite que você crie cenas complexas adicionando vários objetos e transformações. Os objetos podem variar de primitivos simples, como planos, caixas e esferas, a entidades mais complexas, como robôs e terrenos.
Primitivos de forma:
- gs.morphs.Plane
- gs.morphs.Box
- gs.morphs.Cylinder
- gs.morphs.Sphere
Suporte a arquivos externos:
- MJCF: gs.morphs.MJCF para configurações de robô XML do MuJoCo.
- URDF: gs.morphs.URDF para arquivos de formato de descrição de robô unificado.
- Mesh: gs.morphs.Mesh para ativos 3D como .obj, .ply, .stl, .glb e .gltf.
O Genesis usa um conceito unificado chamado "morph", que encapsula informações de geometria e pose. Esse design orientado a objetos permite a interação direta com entidades usando seus métodos.
Renderização e visualização
Um dos principais pontos fortes do Genesis é sua capacidade de criar resultados visuais detalhados usando recursos avançados de câmera. As câmeras funcionam em um "modo sem cabeça", o que significa que elas podem gerar imagens sem a necessidade de uma tela de exibição. Eles podem produzir vários tipos de visuais, incluindo imagens coloridas regulares (RGB), mapas de profundidade que mostram a distância dos objetos, máscaras de segmentação que rotulam diferentes partes da cena e mapas normais que representam detalhes da superfície.
Gravação de vídeos
Você pode criar vídeos permitindo que as câmeras gravem automaticamente cada quadro da simulação. Você pode até mesmo mover a câmera durante a gravação para tornar o vídeo mais dinâmico e envolvente.
Por exemplo, você pode configurar uma câmera para se mover em um caminho circular ao redor da cena enquanto captura quadros. A função cam.start_recording() inicia a gravação e, durante cada etapa da simulação, a posição da câmera é atualizada. Quando todos os quadros forem capturados, o site cam.stop_recording() salvará o vídeo como "video.mp4".
O vídeo final oferece uma visão suave da simulação, mostrando como os objetos interagem e se movem ao longo do tempo.
Geração de terreno para tarefas de locomoção
Você também pode criar diferentes tipos de terrenos para treinamento em robótica e IA. Você pode usar as opções de terreno integradas ou criar as suas próprias opções, fornecendo mapas de altura personalizados com gs.morphs.Terrain. Esses terrenos são perfeitos para testar e treinar como os robôs se movem, tornando o Genesis uma ótima ferramenta para a pesquisa em robótica.
Extensibilidade
Você também pode personalizar suas simulações de várias maneiras. Você pode adicionar texturas realistas aos objetos, tornando-os mais realistas. Ele também é compatível com vários formatos de arquivo para importação de modelos e, se um formato não for compatível, você poderá solicitar que ele seja adicionado. Além disso, você pode criar suas próprias formas de objeto personalizadas (chamadas morphs) usando arquivos e configurações personalizados.
Conclusão
Este tutorial forneceu um exemplo simples para ajudar você a começar a usar o Genesis. Abordamos os conceitos básicos, como a criação de cenas, a adição de objetos e a renderização de resultados, para mostrar como esse poderoso mecanismo de física funciona.
No entanto, isso é apenas o começo do que o Genesis pode fazer. Com o hardware certo, como uma GPU potente e memória suficiente, há muitas possibilidades. Você pode usá-lo para simulações complexas de robótica ou para criar conjuntos de dados de alta qualidade para treinamento de IA. Embora a configuração possa ser complicada, é definitivamente uma ferramenta com enorme potencial!
Ana Rojo Echeburúa é especialista em IA e dados, com doutorado em Matemática Aplicada. Ela adora transformar dados em insights acionáveis e tem ampla experiência na liderança de equipes técnicas. Ana gosta de trabalhar em estreita colaboração com os clientes para resolver seus problemas de negócios e criar soluções inovadoras de IA. Conhecida por suas habilidades de resolução de problemas e comunicação clara, ela é apaixonada por IA, especialmente IA generativa. Ana se dedica ao aprendizado contínuo e ao desenvolvimento ético de IA, além de simplificar problemas complexos e explicar a tecnologia de forma acessível.