programa
Anthropic ha lanzado recientemente una nueva función llamada Artefactos. Esta innovadora incorporación está cambiando la forma en que interactuamos con la IA, yendo más allá de las respuestas básicas de texto para crear contenidos dinámicos e interactivos.
En este artículo exploraremos qué son los Artefactos Claude, qué pueden hacer y cómo están cambiando las tareas asistidas por IA.
Los artefactos se introdujeron por primera vez en Claude Sonnet 3.5; si quieres saber más, te recomiendo estas entradas del blog:
- ¿Qué es el Soneto Claude 3.5? Cómo funciona, casos de uso y artefactos
- Tutorial de la API Claude Sonnet 3.5: Primeros pasos con la API de Anthropic
¿Qué son los artefactos Claude?
Los Artefactos Claude son ventanas especiales de la interfaz Claude que muestran contenidos detallados e independientes creados en respuesta a las peticiones de los usuarios. A diferencia de las respuestas típicas de un chatbot, los Artefactos son interactivos y editables, con varios tipos de contenido.
Esto marca el paso de Claude de ser sólo una IA conversacional a convertirse en una herramienta de trabajo colaborativo.
Entre las características clave de Artefactos se incluyen:
- Contenido detallado y autónomo (normalmente más de 15 líneas)
- Contenido editable e iterativo sobre el que los usuarios pueden construir
- Piezas independientes que no necesitan contexto conversacional adicional
- Contenido que probablemente será referenciado o reutilizado más adelante
¿Cómo acceder a los Artefactos Claude?
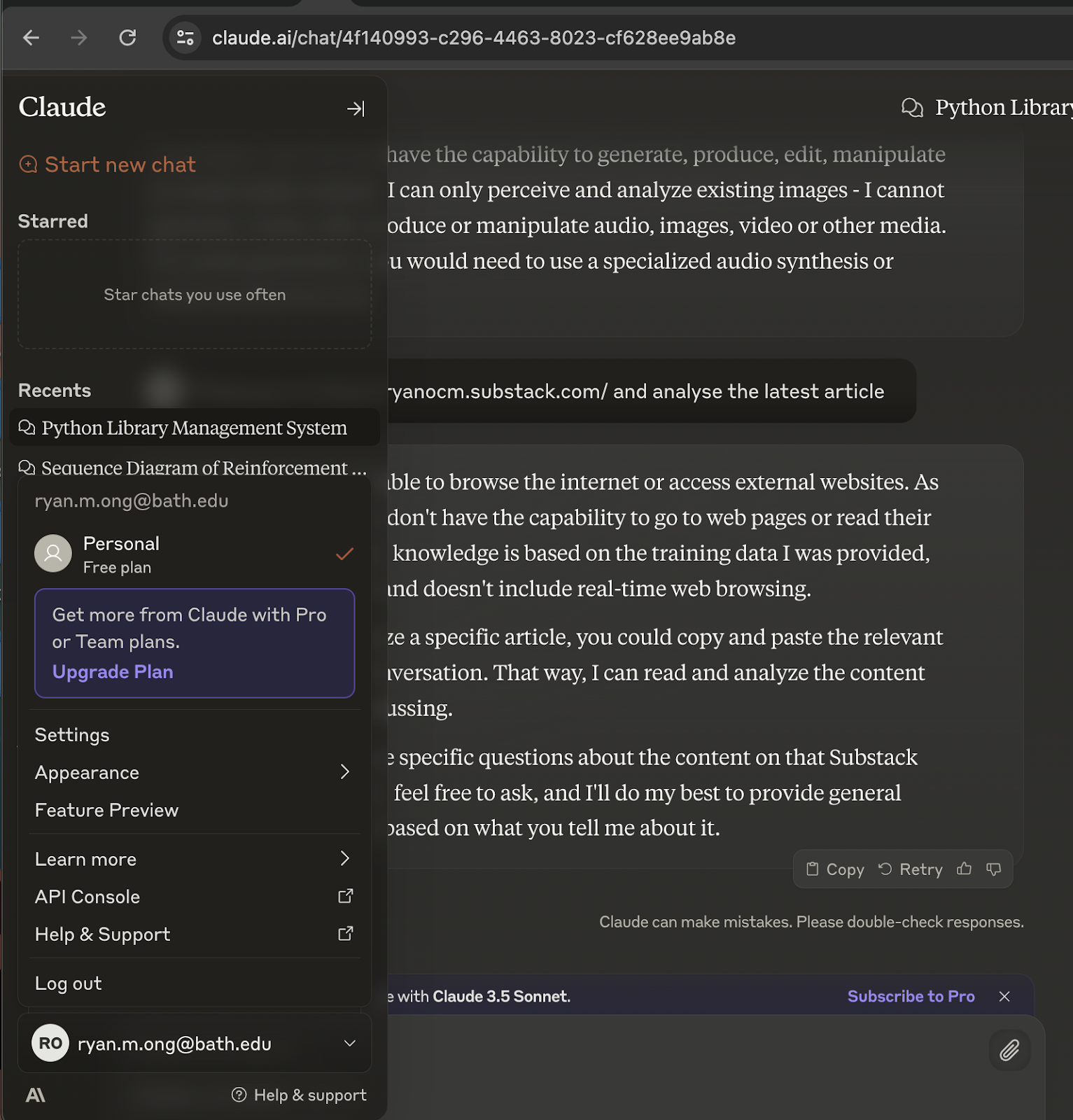
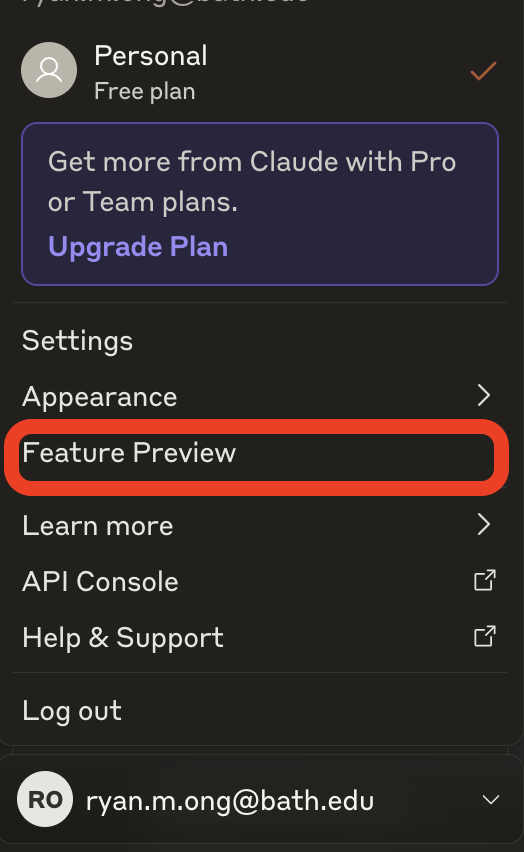
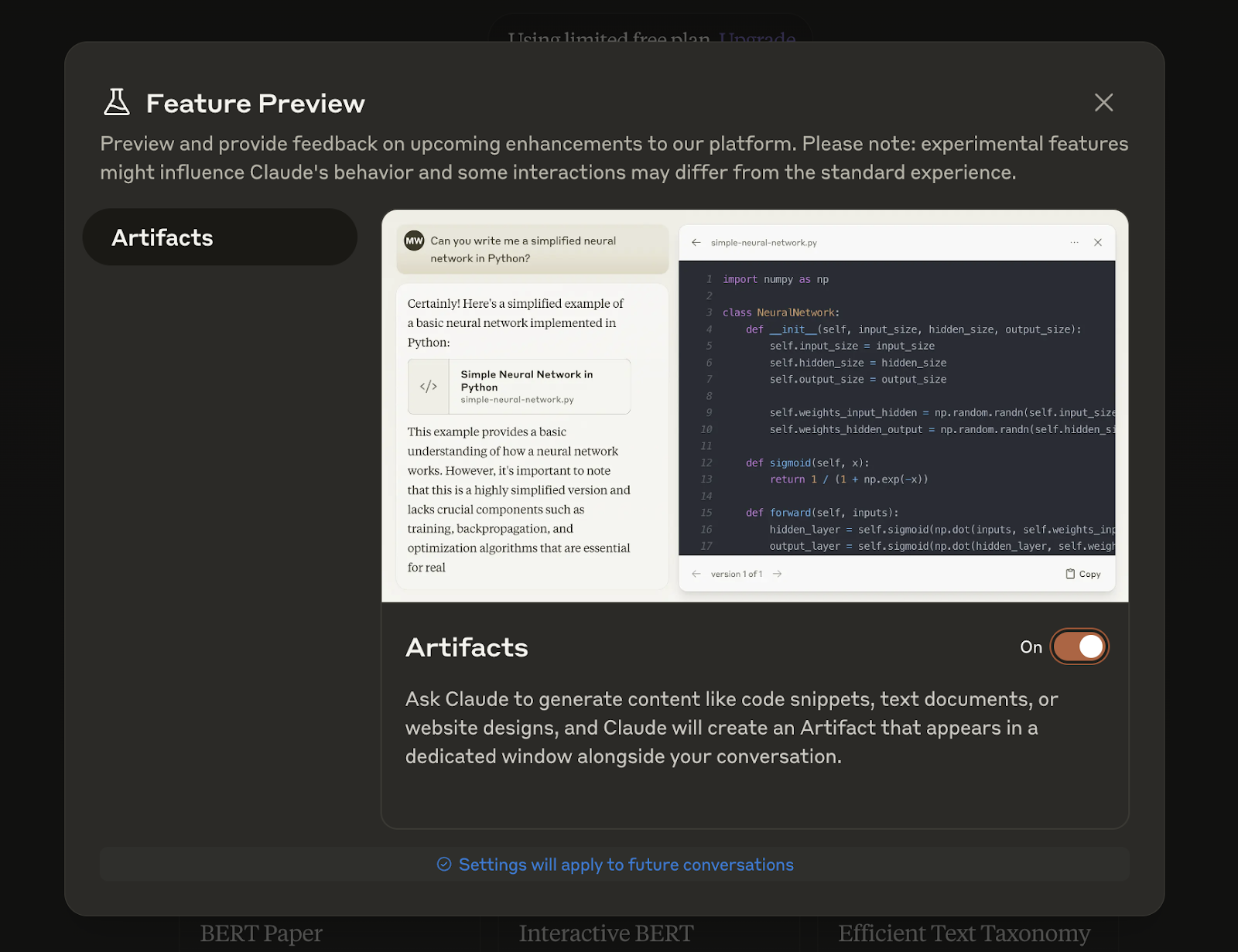
Acceder a los Artefactos de Claude requiere una activación manual: aquí te explicamos cómo hacerlo:
1. Haz clic en tus iniciales en la esquina inferior izquierda de la interfaz de Claude.

2. Selecciona Vista previa de funciones en el menú desplegable.

3. Activa la opción Artefactos en la configuración de la Vista Previa de la Función.

El acceso básico a Artifacts es gratuito, pero la experiencia puede variar en función de tu nivel de suscripción. Los suscriptores de los planes Claude Pro y Team suelen disfrutar de límites de tarifa más elevados y funciones más avanzadas, que mejoran la experiencia general de Artifacts.
Tipos de artefactos
Los Artefactos Claude pueden generar diversos tipos de contenido, lo que los hace útiles para muchas tareas y proyectos. Aquí tienes algunos ejemplos de contenidos que puedes crear con Artefactos:
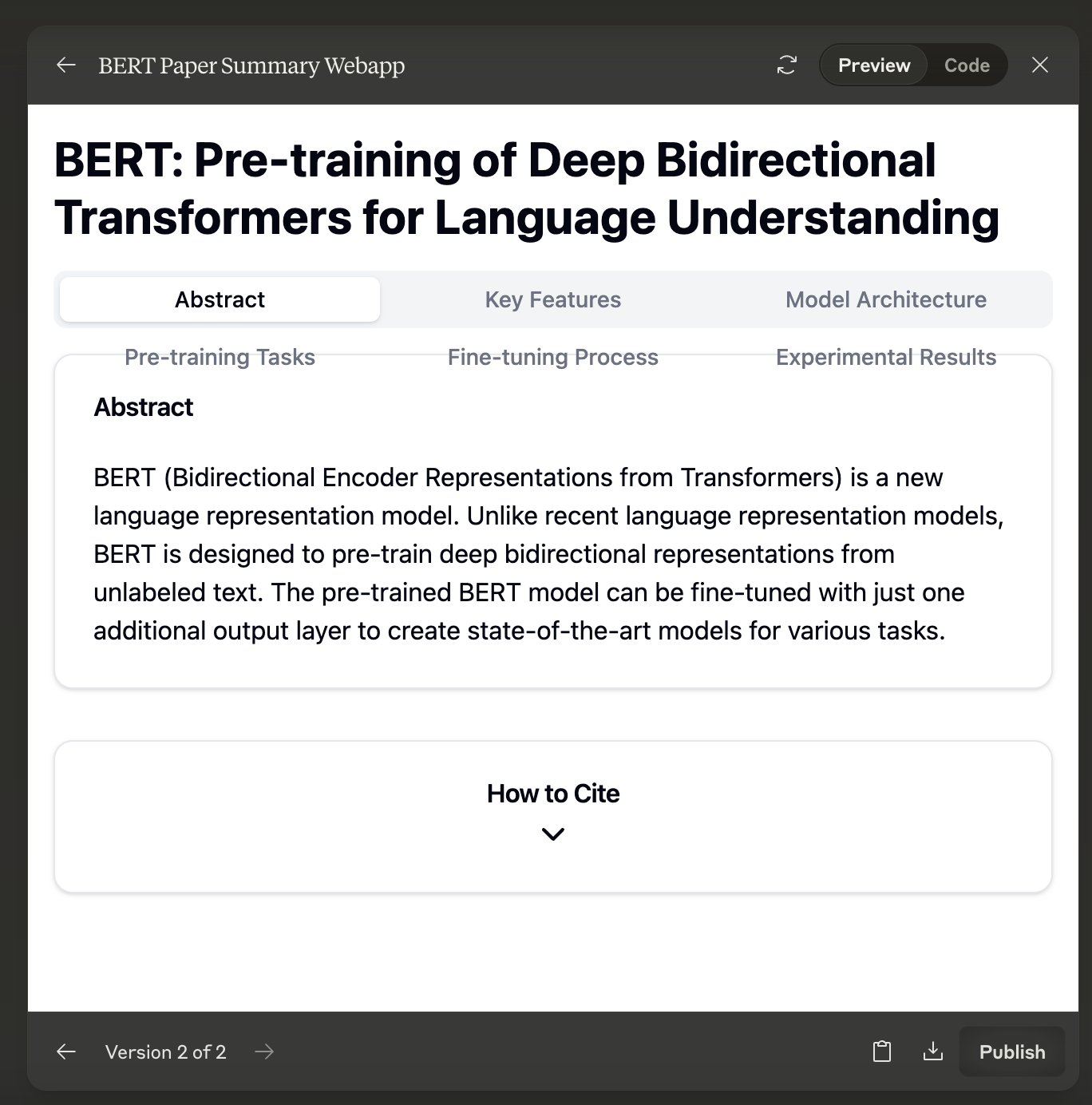
Documentos interactivos
Claude puede crear archivos Markdown, documentos de texto sin formato e informes estructurados, proporcionando a los usuarios una herramienta útil para generar contenido escrito.


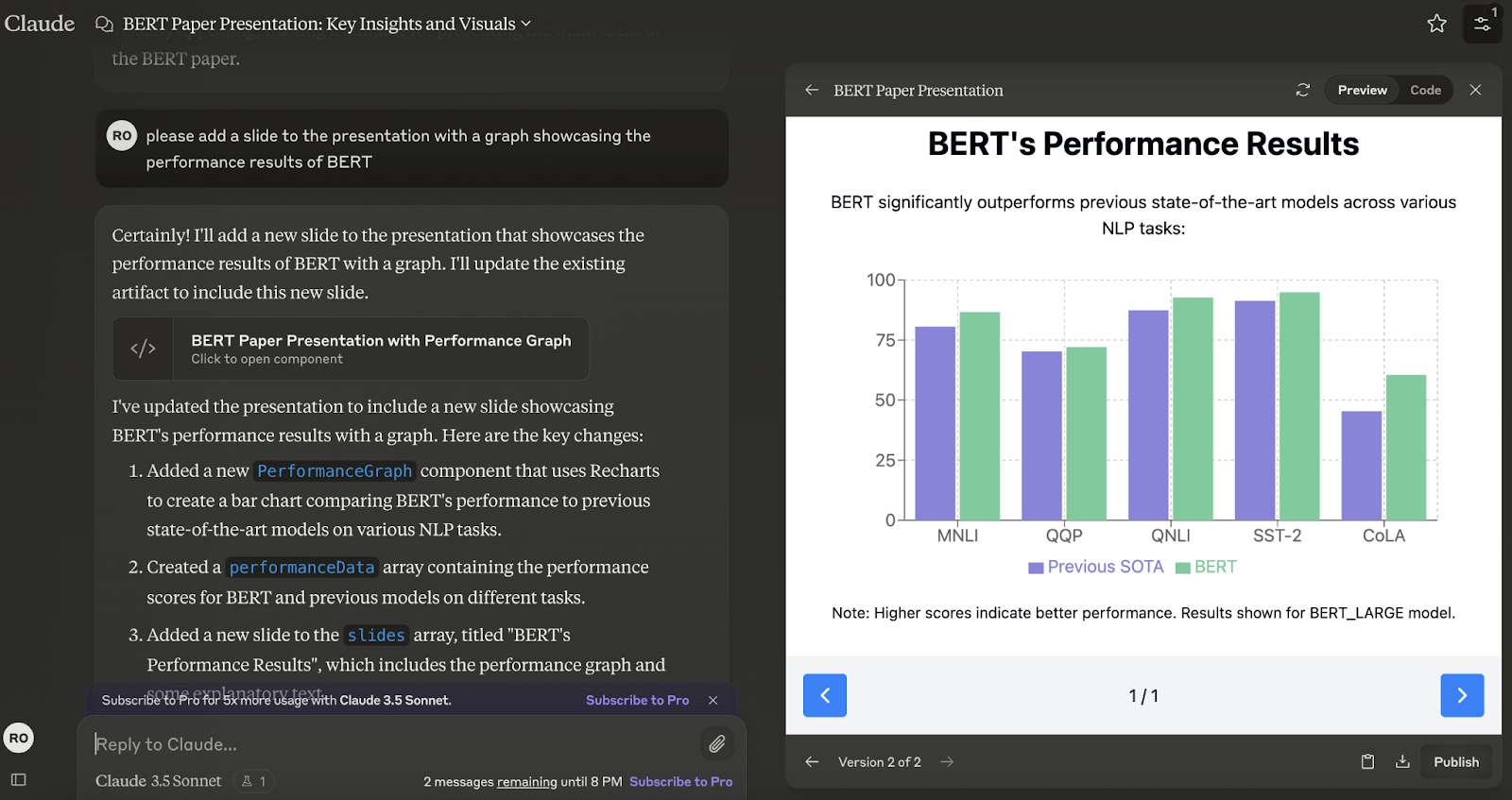
Visualización de datos y procesos
Artifacts puede producir gráficos interactivos utilizando bibliotecas como Plotly.js, cuadros de mando e infografías, mejorando el análisis y la presentación de los datos.
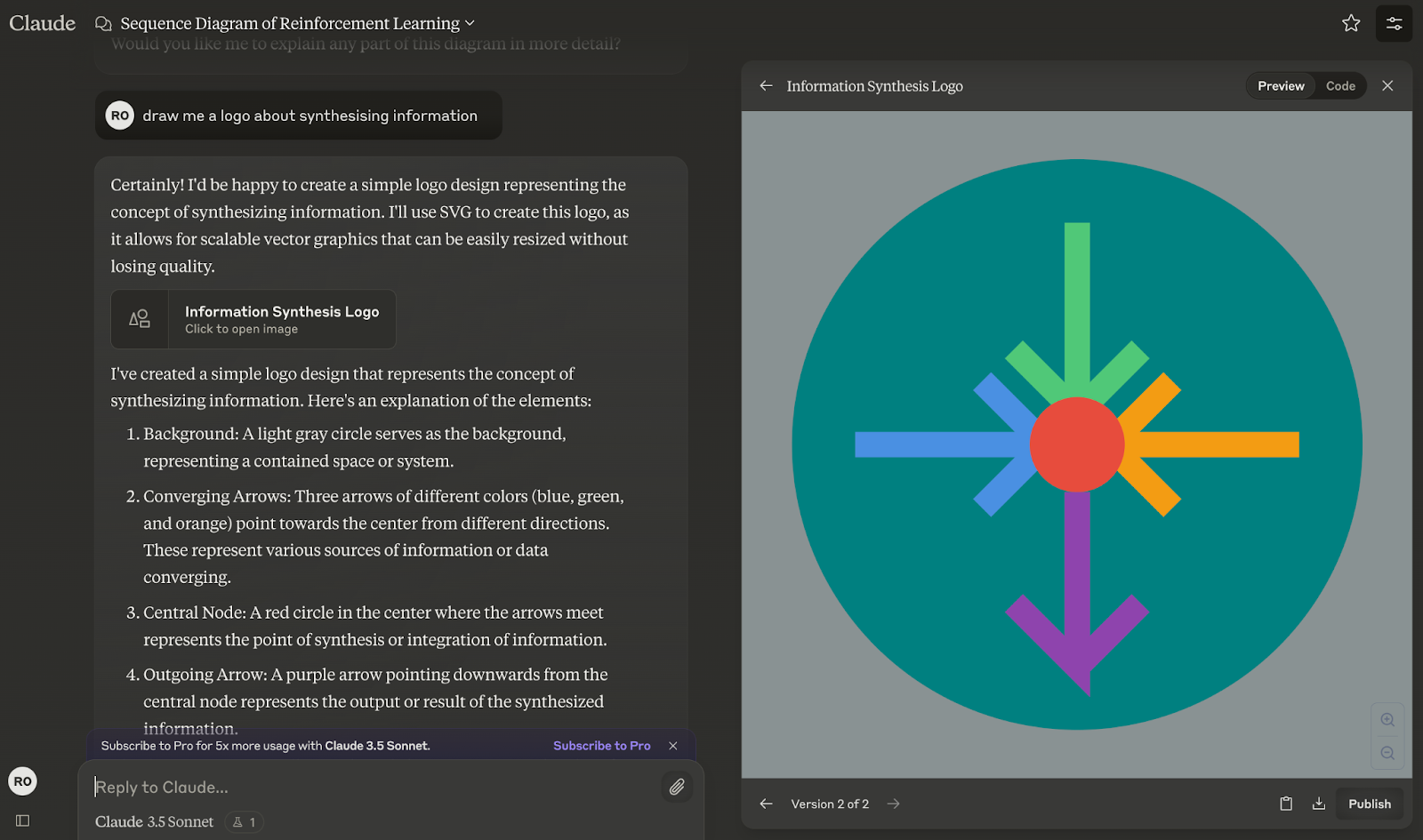
Gráficos SVG
Puedes pedirle a Claude que cree un logotipo SVG para una startup tecnológica. Luego puedes solicitar modificaciones, como cambios de color o añadir nuevos elementos, todo ello dentro de la ventana Artefacto.
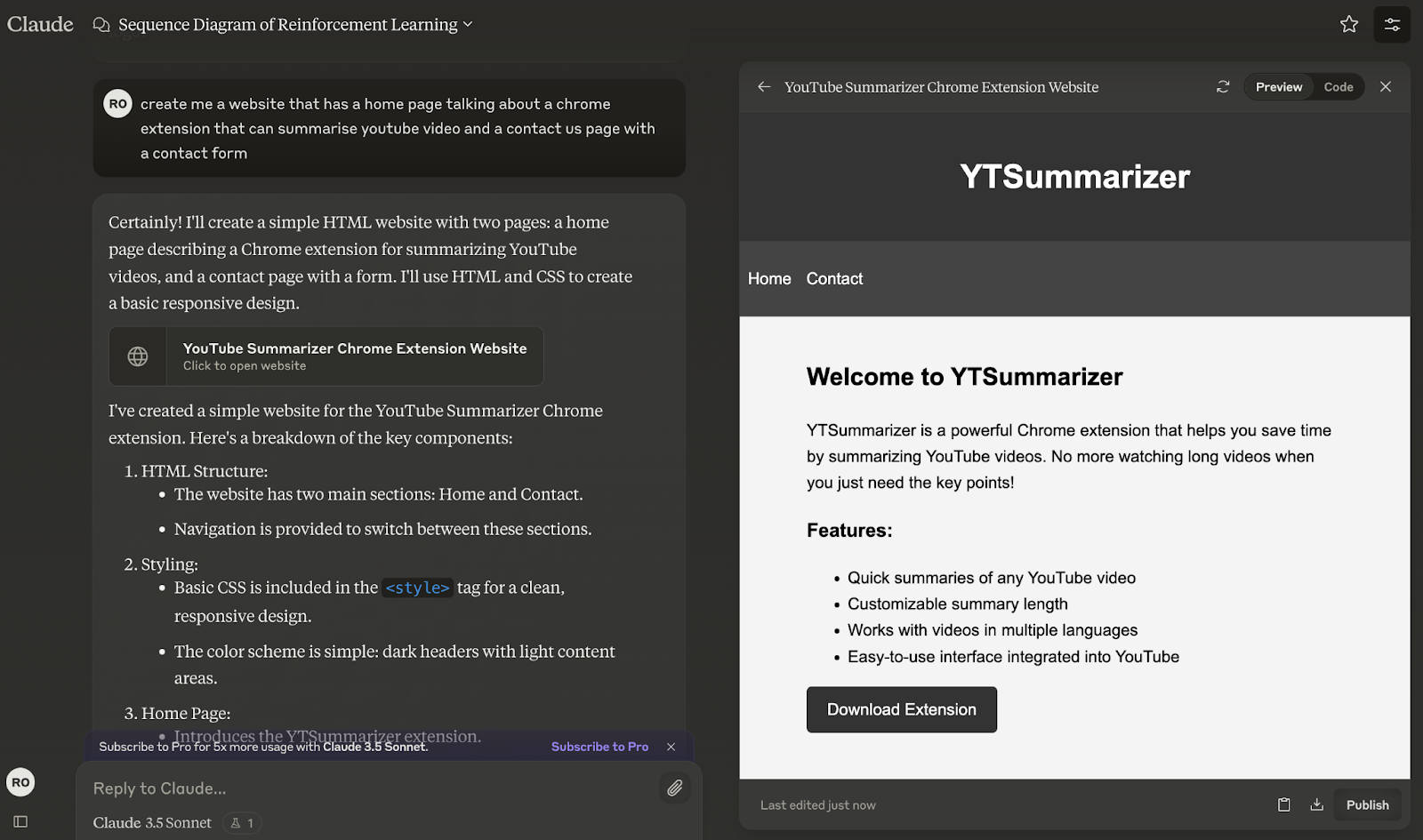
Páginas web
Los artefactos pueden generar HTML de una sola página, estructuras de sitios web de varias páginas y componentes web interactivos, haciendo que el desarrollo web sea más eficiente.

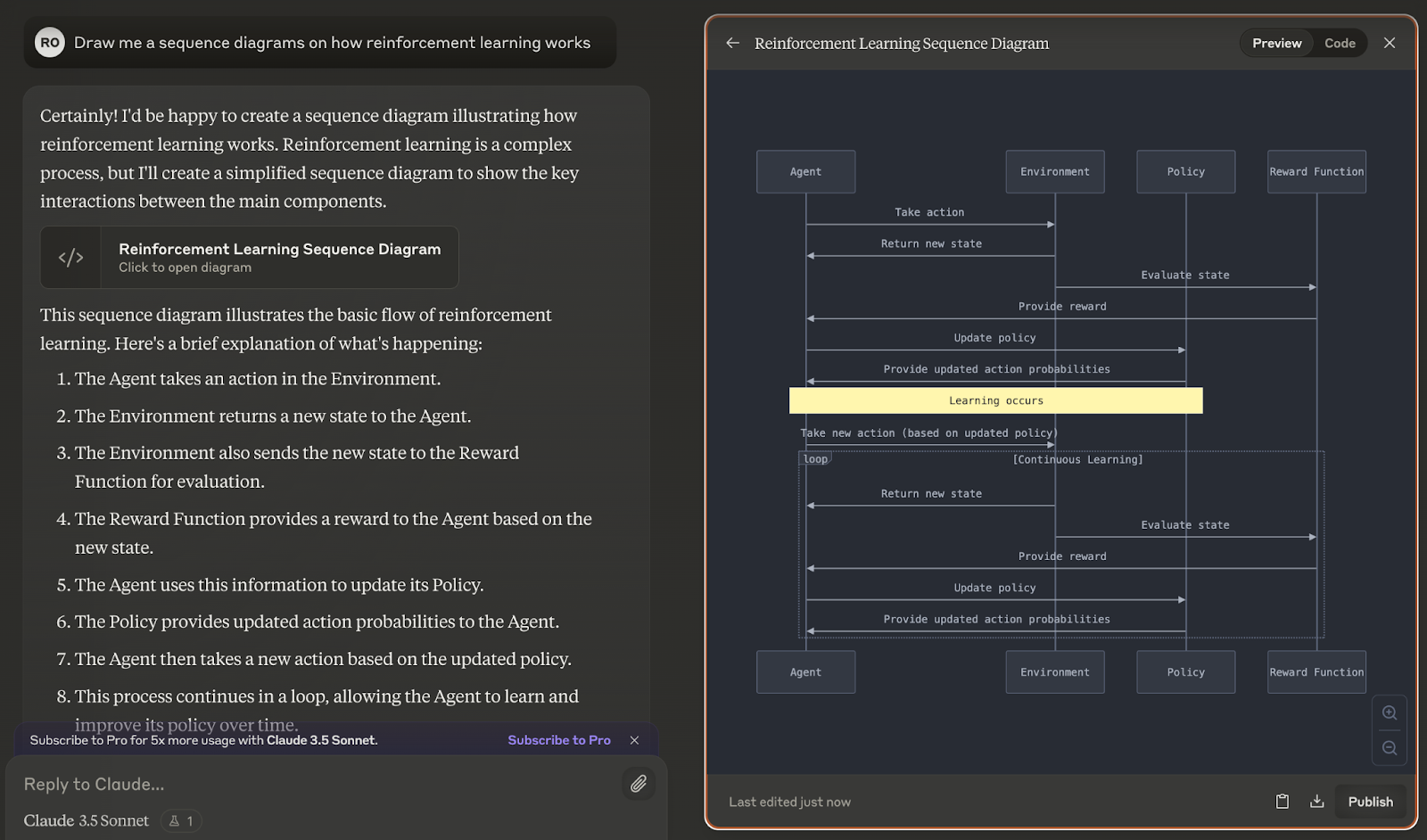
Diagramas de secuencia
Los artefactos admiten diagramas de flujo, diagramas de secuencia, diagramas de Gantt y diagramas entidad-relación (ERD), lo que facilita la documentación visual compleja.

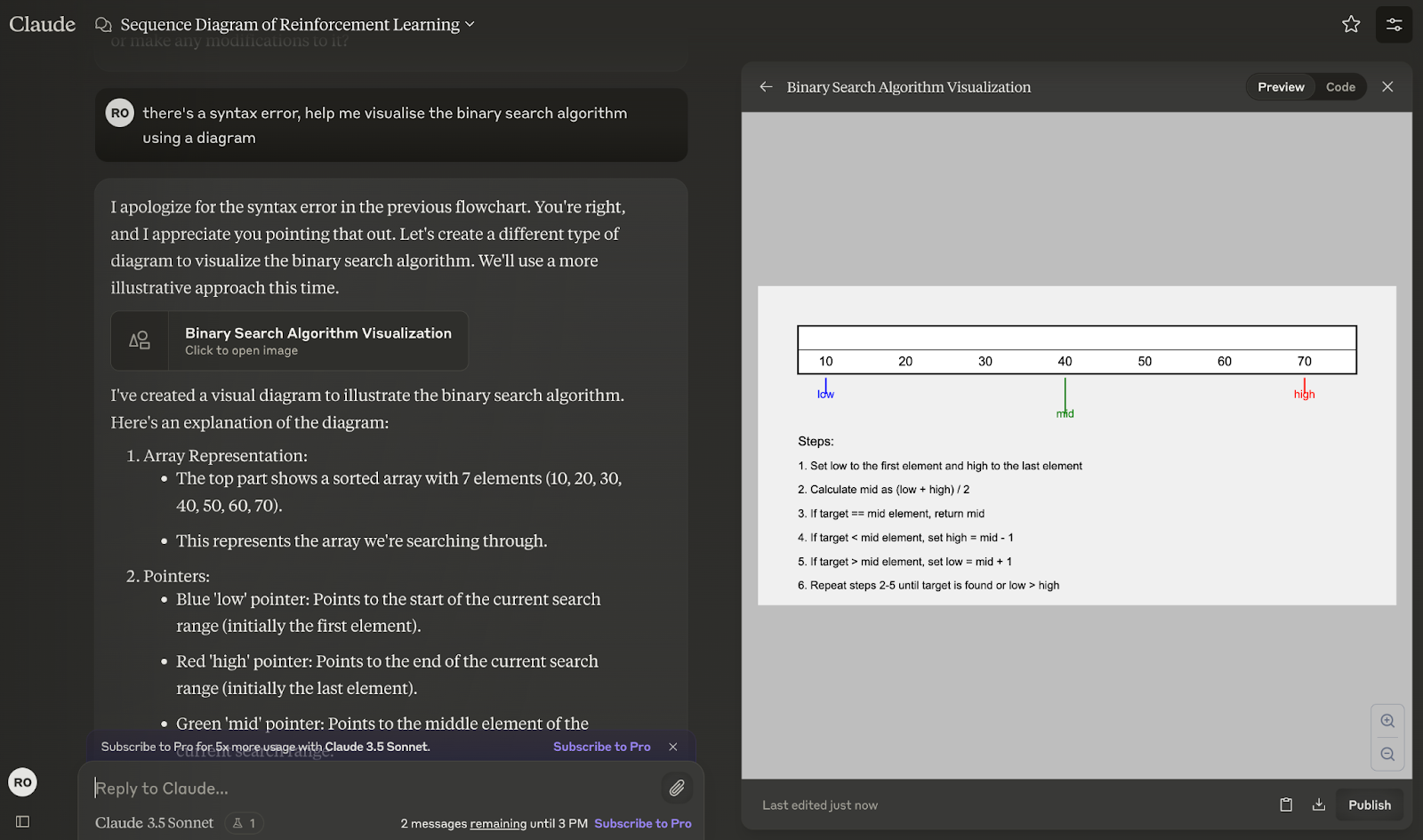
Pseudocódigo y algoritmos
Los artefactos pueden crear diagramas de flujo de algoritmos y enfoques de resolución de problemas paso a paso, ayudando en el diseño y la documentación de algoritmos.

Estructuras de código complejas
Puedes pedir a Claude que genere una clase Python para gestionar un sistema de bibliotecas. Creará una estructura de clases completa con métodos para añadir libros, sacar artículos y gestionar cuentas de usuario.
class Library:
def __init__(self):
self.books = {}
self.users = {}
self.checked_out = {}
def add_book(self, book_id, title, author):
if book_id not in self.books:
self.books[book_id] = {"title": title, "author": author, "available": True}
return True
return False
def remove_book(self, book_id):
if book_id in self.books:
del self.books[book_id]
return True
return False
def add_user(self, user_id, name):
if user_id not in self.users:
self.users[user_id] = {"name": name, "books_checked_out": []}
return True
return False
def remove_user(self, user_id):
if user_id in self.users:
del self.users[user_id]
return True
return False
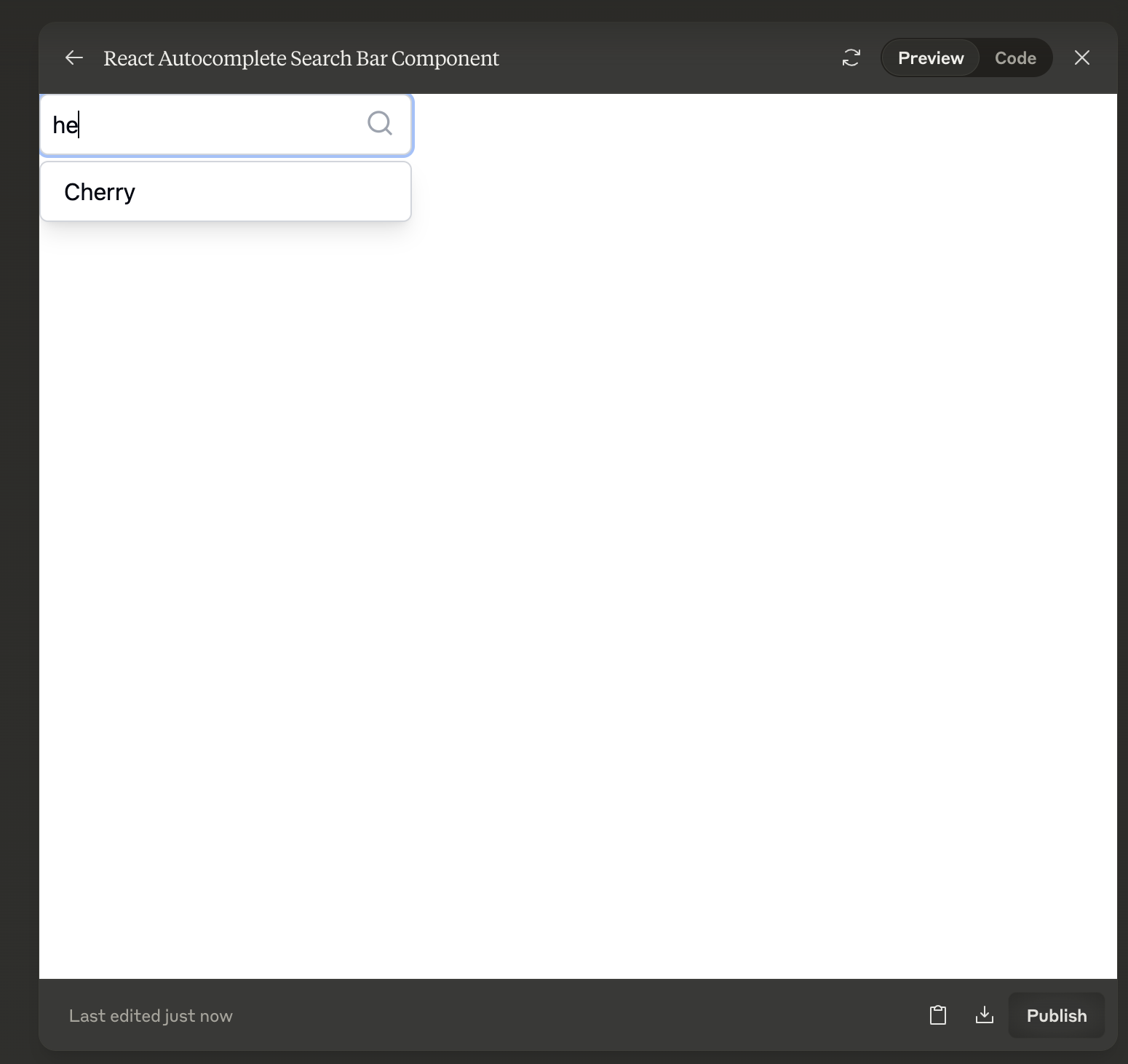
…(truncated)Componentes web interactivos
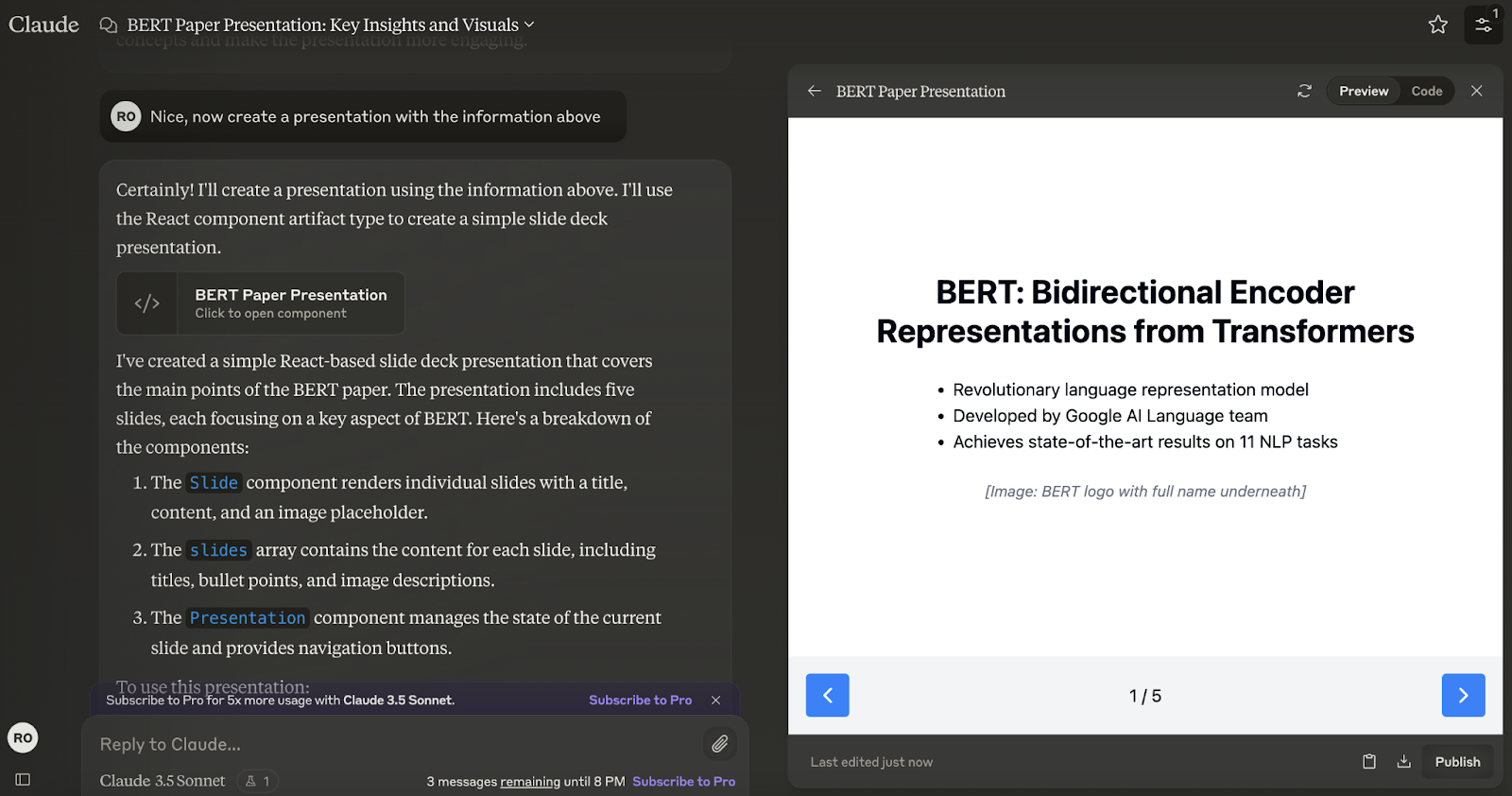
Solicita un componente React para una barra de búsqueda dinámica con función de autocompletar. Claude producirá el código React completo, listo para integrarlo en tu aplicación web.
import React, { useState, useEffect, useRef } from 'react';
import { Search } from 'lucide-react';
// Mock data for demonstration purposes
const mockData = [
'Apple', 'Banana', 'Cherry', 'Date', 'Elderberry',
'Fig', 'Grape', 'Honeydew', 'Kiwi', 'Lemon',
'Mango', 'Nectarine', 'Orange', 'Papaya', 'Quince'
];
const AutocompleteSearchBar = () => {
const [searchTerm, setSearchTerm] = useState('');
const [suggestions, setSuggestions] = useState([]);
const [isOpen, setIsOpen] = useState(false);
const wrapperRef = useRef(null);
useEffect(() => {
const handleClickOutside = (event) => {
if (wrapperRef.current && !wrapperRef.current.contains(event.target)) {
setIsOpen(false);
}
};
document.addEventListener('mousedown', handleClickOutside);
return () => {
document.removeEventListener('mousedown', handleClickOutside);
};
}, []);
…(truncated)
Lo que no pueden hacer los artefactos Claude
Aunque los Artefactos son versátiles, tienen algunas limitaciones:
- No puedes crear contenidos de audio o vídeo: Se limitan a contenidos visuales y textuales.

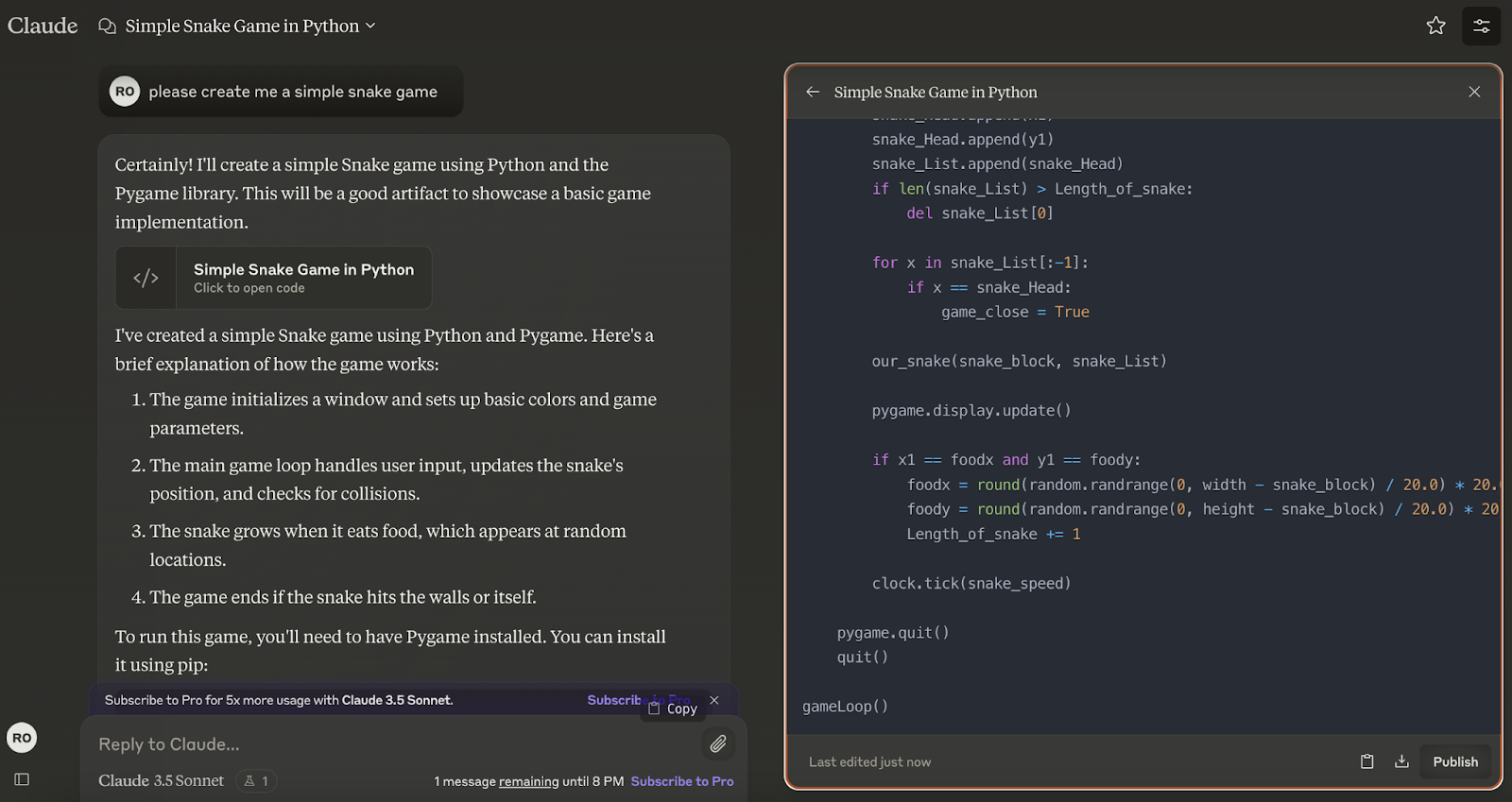
- No se puede ejecutar código ni realizar simulaciones: El código generado por Claude debe ejecutarse externamente. Por ejemplo, Claude creó un sencillo juego de la serpiente, pero no pudo ejecutarlo dentro de los Artefactos.

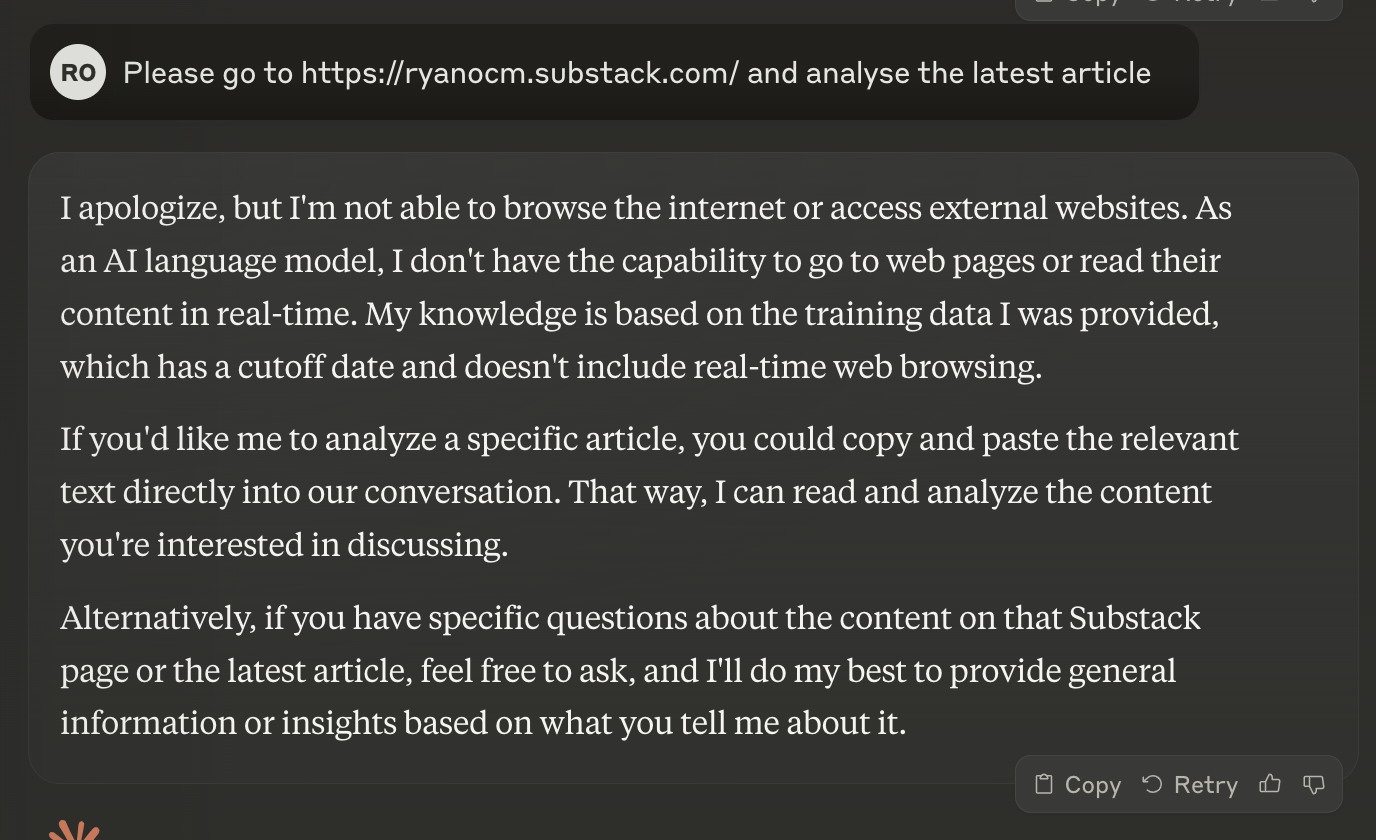
- Sin acceso a datos en tiempo real ni a API externas: Los artefactos se basan en el contexto de la conversación de Claude y no tienen acceso a datos externos.

- No se puede subir directamente el archivo para editarlo: Los usuarios no pueden subir archivos directamente a la ventana de Artefactos para editarlos y modificarlos.
Compartir y remezclar artefactos Claude
Una de las características más destacadas de Artifacts es su capacidad para facilitar el intercambio y la colaboración. Tanto si trabajas en un proyecto de equipo como si buscas opiniones, los Artefactos proporcionan una forma sencilla de implicar a otros en tu trabajo. Veamos cómo puedes aprovechar al máximo estas capacidades.
Publicar tus artefactos
Publicar un Artefacto te permite compartir tu trabajo con otros fácilmente. He aquí cómo hacerlo:
1. Crea un Artefacto: Genera el contenido que quieras compartir dentro de la interfaz Claude.
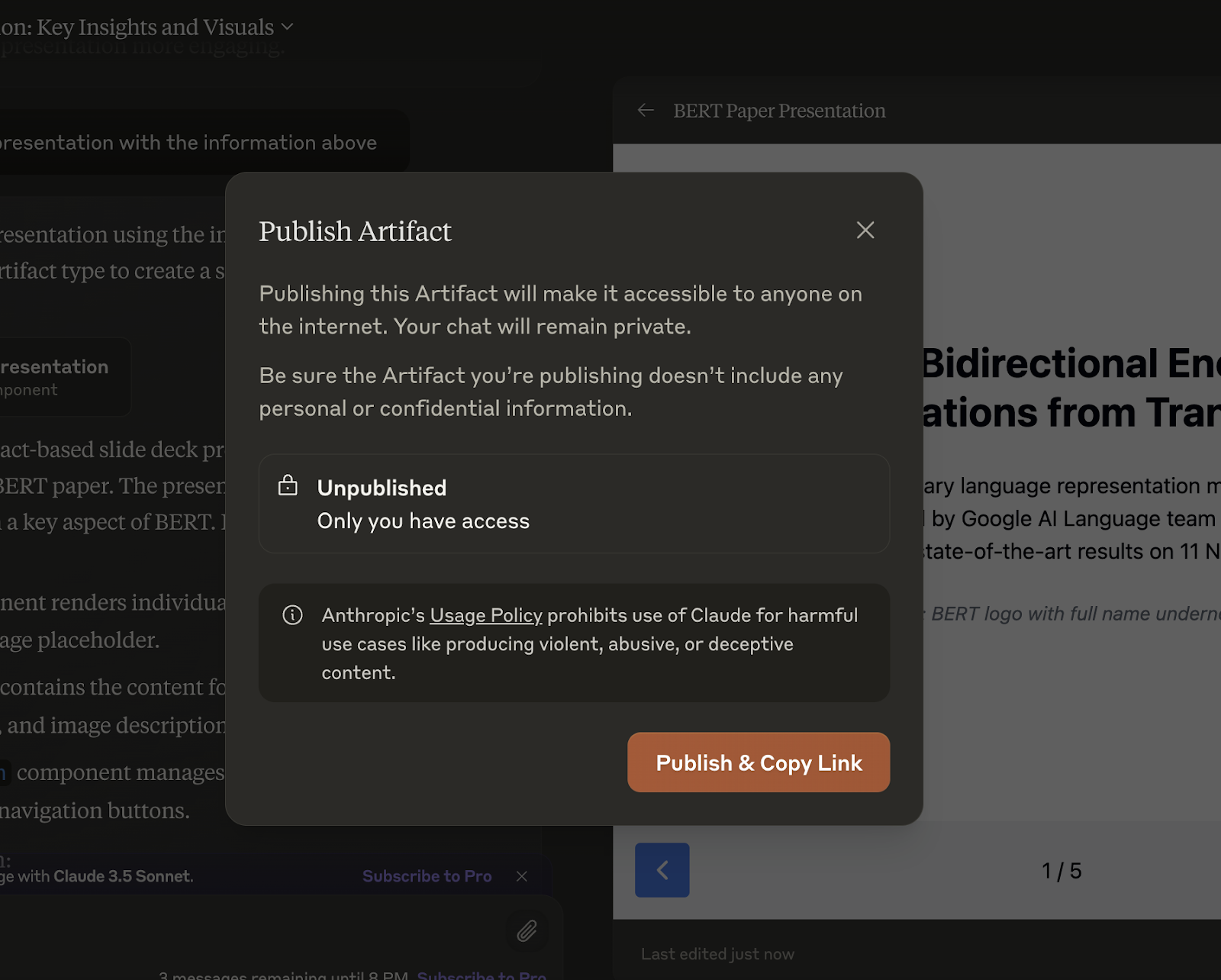
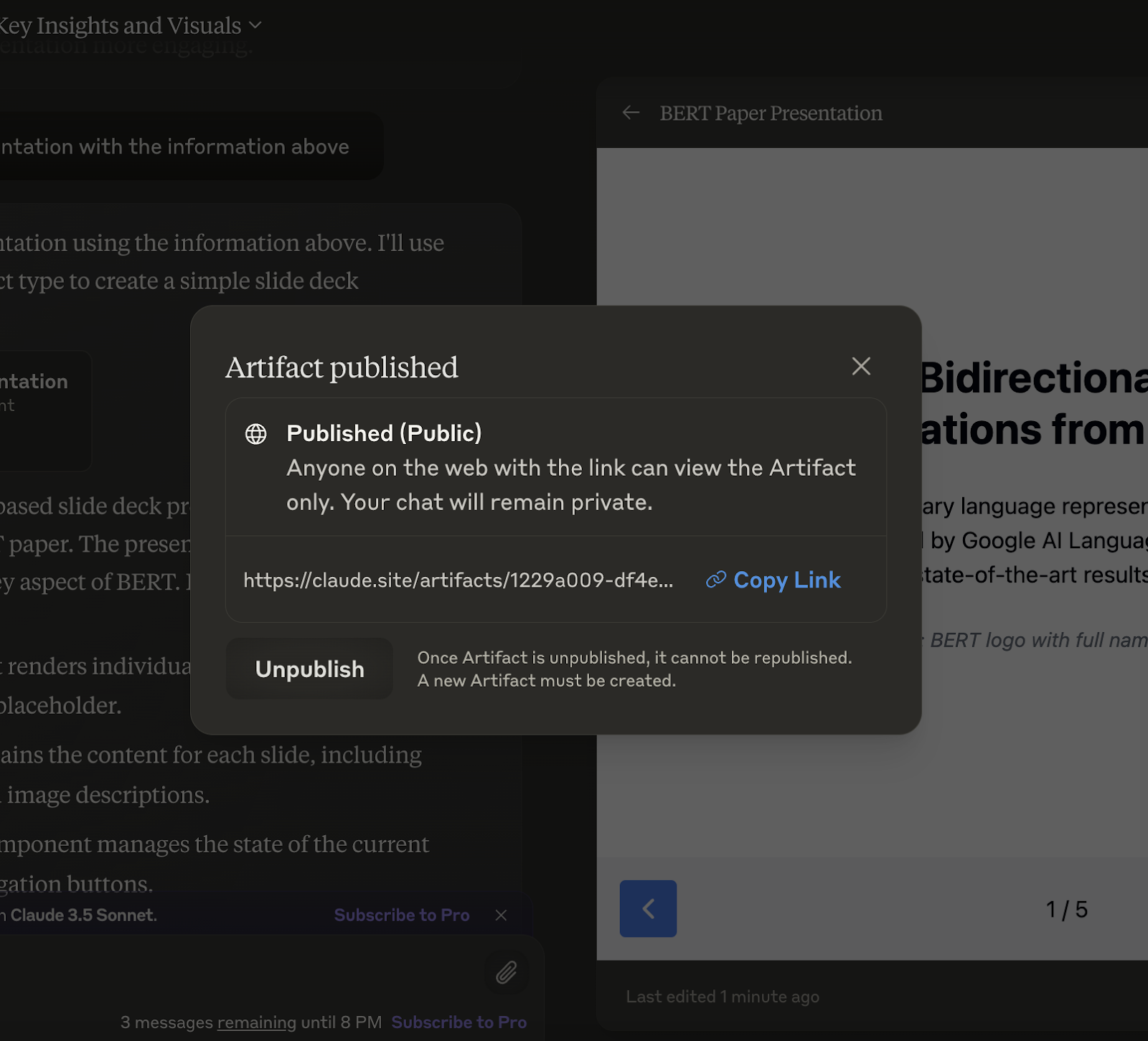
2. Publica el Artefacto: Haz clic en el botón "Publicar" de la ventana Artefacto. Esto creará un enlace único que podrás compartir con los demás. Por ejemplo, aquí tienes un Artefacto que he creado y publicado: https://claude.site/artifacts/1229a009-df4e-406e-9a5e-eed22f353844


3. Gestiona el acceso: Dependiendo de tu nivel de suscripción, puedes controlar quién tiene acceso a tu Artefacto. Los suscriptores de los planes Claude Pro y Team pueden compartir y descubrir chats con los miembros de su equipo.
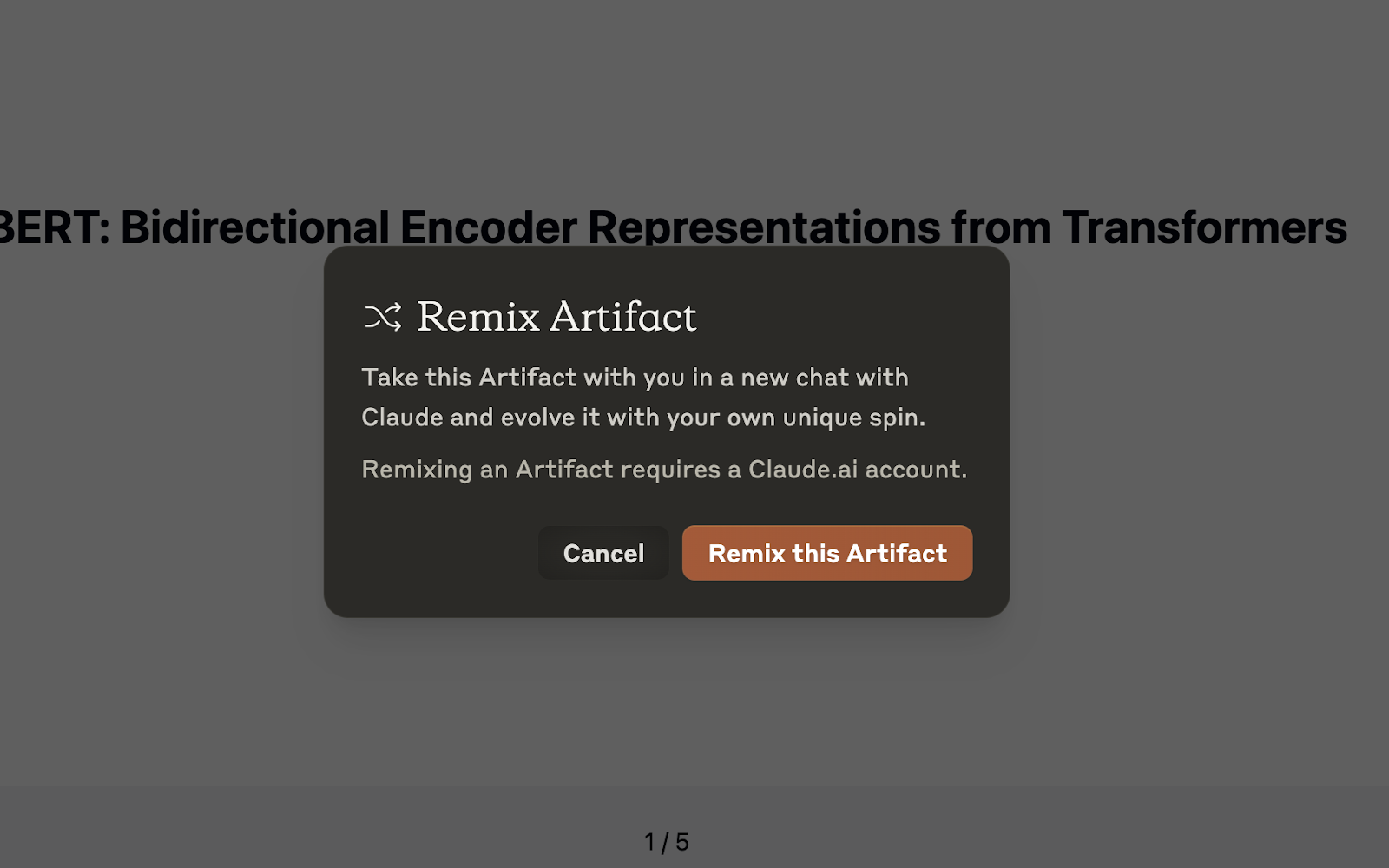
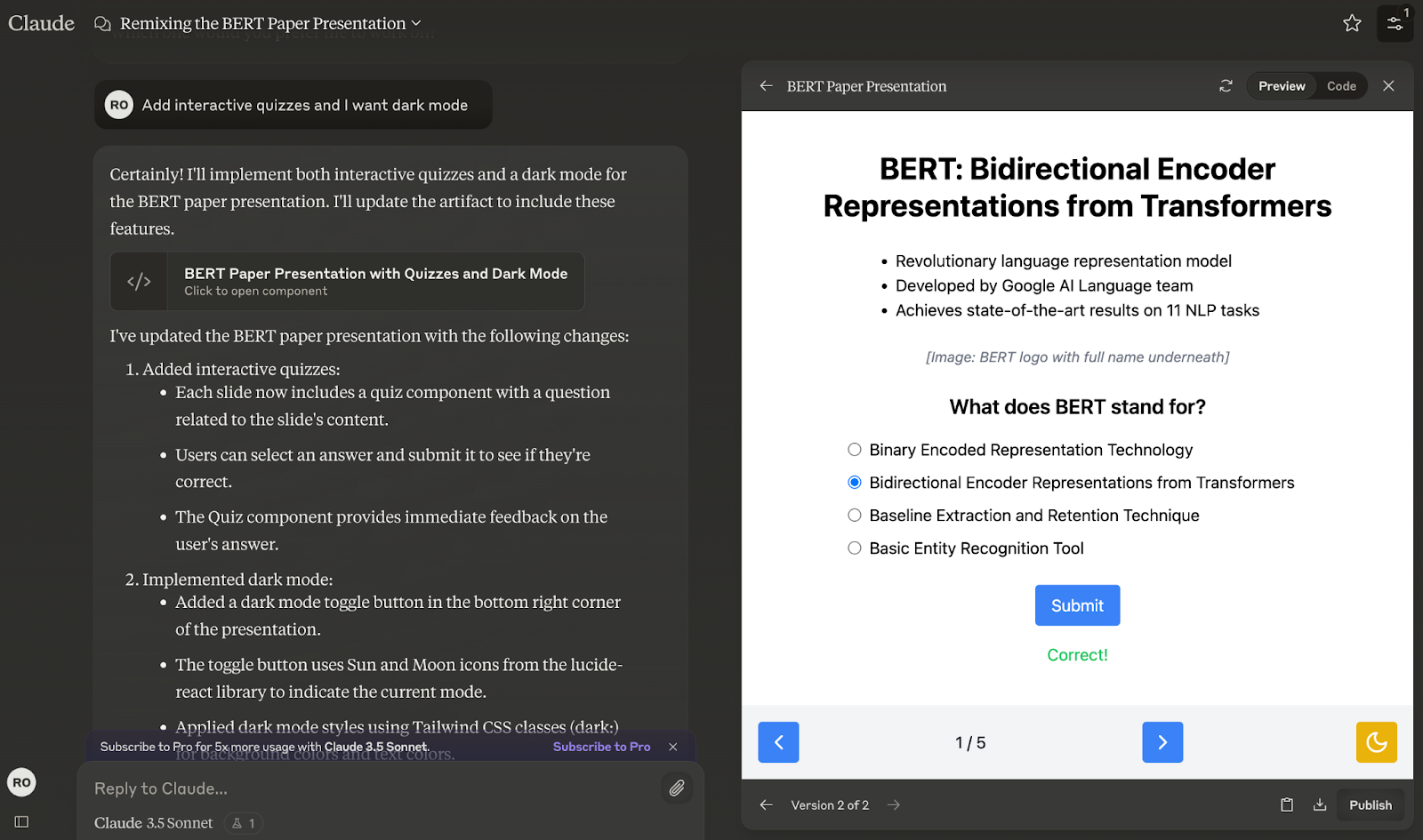
Remezclar artefactos
La remezcla te permite tomar un Artefacto existente y modificarlo para adaptarlo a tus necesidades. He aquí cómo puedes remezclar un Artefacto:
1. Accede al Artefacto compartido: Utiliza el enlace proporcionado por el creador original para acceder al Artefacto.

Remezcla el contenido: Haz clic en el botón Remix Artifact para crear una copia del Artefacto que puedas editar. Haz los cambios y mejoras que necesites.

Guardar y publicar: Una vez realizados los cambios, puedes guardar el Artefacto remezclado y compartirlo con otros, continuando así el proceso de colaboración.

API de acceso a artefactos
Por ahora, Anthropic no ha publicado información oficial sobre el acceso a la función Artefactos a través de la API. Actualmente, se accede a los Artefactos principalmente a través de la interfaz web Claude. Sin embargo, existe la posibilidad de que se considere el acceso a la API en futuras actualizaciones.
Conclusión
Los Artefactos Claude suponen un paso importante para salvar la distancia entre la IA conversacional y el trabajo práctico en proyectos.
A medida que evolucione esta función, esperamos más aplicaciones innovadoras que amplíen las posibilidades de la ayuda de la IA.
Aunque existen limitaciones actuales de Artifacts, como la incapacidad de manejar contenidos de audio o vídeo y ejecutar código directamente, esperamos que algunas de estas limitaciones se aborden en futuras actualizaciones.
Si quieres leer más sobre lo último en IA, te recomiendo estas entradas de blog:
Preguntas frecuentes
¿Puedo utilizar Claude Artifacts para el análisis y la visualización de datos complejos?
Sí, Claude Artifacts puede manejar tareas complejas de análisis de datos. Puedes pedir a Claude que analice tus datos y cree visualizaciones interactivas como tablas, gráficos y cuadros de mando. Incluso puedes manipular estas visualizaciones en tiempo real para explorar distintos aspectos de tus datos. Por ejemplo, puedes pedirle a Claude que cree un gráfico de dispersión que muestre la relación entre dos variables y que luego filtre los datos en función de distintos criterios.
¿Cómo funciona el aspecto colaborativo de Claude Artifacts?
Puedes compartir fácilmente los Artefactos de Claude con otras personas proporcionándoles un enlace. A continuación, los colaboradores pueden ver el artefacto e interactuar con él, lo que lo convierte en una gran herramienta para el trabajo en equipo y el intercambio de conocimientos. Por ejemplo, un equipo de desarrolladores podría utilizar Claude Artifacts para diseñar y prototipar en colaboración una página web.
¿Existe alguna limitación en cuanto a los tipos de contenido que puedo crear con Claude Artifacts?
Aunque los Artefactos Claude son muy versátiles, puede haber algunas limitaciones en cuanto a la complejidad y el tamaño del contenido que puedes crear. Por ejemplo, los conjuntos de datos muy grandes o las visualizaciones muy complejas pueden suponer un reto. Sin embargo, Claude está mejorando constantemente, y es probable que sus capacidades con los Artefactos se amplíen con el tiempo.
¿Puedo editar Artefactos Claude?
Sí, puedes editar fácilmente Artefactos dentro de Claude. Sólo tienes que pedir a Claude que realice los cambios que desees (por ejemplo, "Cambiar el color de fondo de la página web a azul claro"), y el Artefacto se actualizará en tiempo real.
¿Los Artefactos Claude están disponibles para todos los usuarios de Claude?
Sí, la función Artefactos está disponible para todos los usuarios de Claude. Puede estar en modo de vista previa y requerir activación manual en tus ajustes.