Lernpfad
Chainlit ist ein leistungsstarkes Open-Source-Python-Framework, mit dem du interaktive Schnittstellen für deine LLM-gestützten Anwendungen mit minimalem Code und ohne Probleme im Frontend erstellen kannst.
In diesem Tutorium gehe ich durch:
- Installieren und Einrichten von Chainlit.
- Verstehen der Kernkonzepte, wie Aktionen, Chat-Lebenszyklus und Konfigurationen.
- Baue zwei Beispiel-Apps:
- Ein statischer "Surprise Me" Chatbot mit Schaltflächen
- Ein "Surprise Me" Bot powered by Ollama
KI-Anwendungen entwickeln
Was ist Chainlit?
Chainlit hilft dir, Frontends für KI-Chatbots, Tools und LLM-Workflows zu erstellen. Sie abstrahiert die Komplexität des Frontends und ermöglicht es dir, dich auf die Python-Logik zu konzentrieren, während du Schaltflächen, Schieberegler, Datei-Uploads und sogar die Einbindung in Tools mit dem Model Context Protocol (MCP).
Chainlit ist ideal für:
- Prototyping LLM-basierter Anwendungen
- Interne Tools erstellen
- Bildungsdemos bauen
- Verbinden deiner Modelle mit externen Tools oder APIs
Chainlit Komponenten
Jede Chainlit-App basiert auf ein paar wesentlichen Funktionen:
- Chat-Lebenszyklus-Haken: Damit kannst du steuern, was in den verschiedenen Phasen eines Chats passiert. Zum Beispiel:
@cl.on_chat_startläuft, wenn ein Chat beginnt.@cl.on_messagewird ausgeführt, wenn der Benutzer eine Nachricht sendet.@cl.on_chat_endläuft, wenn der Chat endet.- UI-Aktionen: Mit Chainlit kannst du Schaltflächen mit
cl.Actionhinzufügen und sie mit@cl.action_callbackbehandeln. Sie eignen sich hervorragend, um saubere, interaktive Benutzeroberflächen zu erstellen, ohne dass der Benutzer Text eingeben muss. - Nachrichten-Streaming: Mit LLMs, die Token-Streaming unterstützen, kannst du mit
stream=TrueAntworten in Echtzeit streamen, sodass deine App dynamischer und reaktionsschneller wird. - Konfiguration mit
config.toml: Mit dieser Datei kannst du Funktionen wie die Chat-Persistenz, das Hochladen von Dateien, die Anpassung des Themas und die Verbesserung der Benutzerfreundlichkeit aktivieren - und das alles, ohne deinen Python-Code zu ändern.
Ich erkläre jedes Konzept anhand eines praktischen Codebeispiels, damit du genau siehst, wie es funktioniert und wie du es in deine Chainlit-Anwendungen integrieren kannst. Lass uns mit dem ersten Schritt beginnen.
Voraussetzungen
Stelle sicher, dass du Python 3.8+ installiert hast, und installiere Chainlit mit pip. Wir verwenden auch Langchain für die Ollama-Demo verwenden, also stelle sicher, dass du es installierst. Führe den folgenden Befehl im Terminal aus:
pip install chainlit langchain langchain-communityDie Grundlagen von Chainlit anhand von Beispielen verstehen
In diesem Abschnitt behandeln wir die Kernbausteine von Chainlit, die das Herzstück jedes Projekts bilden.
Chat-Lebenszyklus-Haken
Jedes Mal, wenn sich ein Nutzer mit deiner Chainlit-App verbindet, wird eine Chatsitzung erstellt. Mit den von Chainlit zur Verfügung gestellten Dekoratoren kannst du die verschiedenen Phasen dieser Sitzung anzapfen. Dazu gehören:
Bauen mit @cl.on_chat_start
Dieser Hook wird ausgeführt, wenn eine neue Chatsitzung beginnt. Du kannst sie verwenden, um den Benutzer zu begrüßen, eine Willkommensnachricht anzuzeigen oder den Sitzungsstatus zu initialisieren.
import chainlit as cl
@cl.on_chat_start
def on_chat_start():
print("A new chat session has started!")
Bauen mit @cl.on_message
Dieser Nachrichten-Hook wird ausgeführt, wenn der Nutzer eine neue Nachricht sendet. Wir verwenden sie, um Benutzereingaben zu verarbeiten, einen LLM aufzurufen oder eine Antwort zurückzugeben.
import chainlit as cl
@cl.on_message
async def on_message(msg: cl.Message):
print("The user sent:", msg.content)
await cl.Message(content=f"You said: {msg.content}").send()
Bauen mit @cl.on_stop
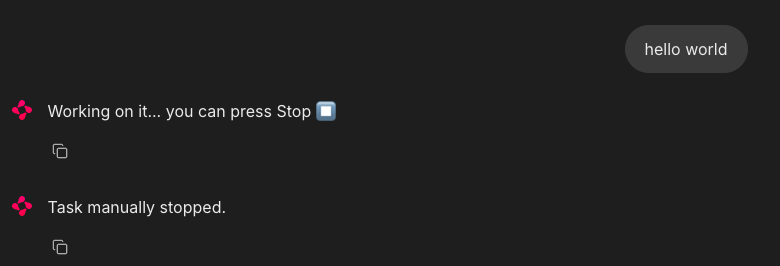
Der on_stop -Hook wird ausgeführt, wenn der Benutzer während einer laufenden Aufgabe auf die Stopp-Schaltfläche (⏹) klickt. Es steht für das Abbrechen von lang laufenden Vorgängen oder das Aufräumen von unterbrochenen Sitzungen.
import chainlit as cl
import asyncio
@cl.on_chat_start
async def start():
await cl.Message("Type anything and I'll pretend to work on it.").send()
@cl.on_message
async def on_message(msg: cl.Message):
await cl.Message("Working on it... you can press Stop").send()
try:
# Simulate a long task
await asyncio.sleep(10)
await cl.Message("Task complete!").send()
except asyncio.CancelledError:
print("Task was interrupted!")
# This is optional, just logs in the server
raise
@cl.on_stop
async def on_stop():
print("The user clicked Stop!")Wenn der Nutzer eine Nachricht sendet, simuliert Chainlit eine Aufgabe mit asyncio.sleep(10). Wenn der/die Nutzer/in auf die Stopp-Schaltfläche (⏹) klickt, wird die Aufgabe abgebrochen und @cl.on_stop wird ausgelöst, um die Unterbrechung zu protokollieren.

Bauen mit @cl.on_chat_end
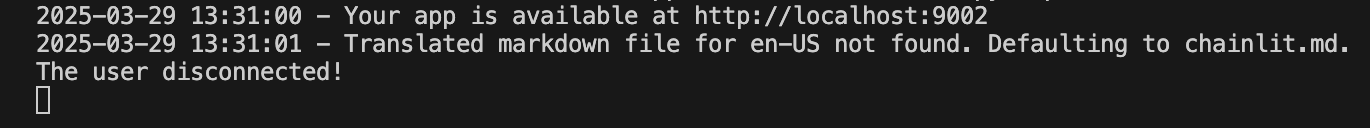
Dieser Hook wird ausgelöst, wenn die Sitzung endet - entweder aktualisiert der Nutzer die Seite, schließt die Registerkarte oder startet eine neue Sitzung. Dies wird normalerweise verwendet, um Verbindungsabbrüche zu protokollieren oder den Status zu speichern.
import chainlit as cl
@cl.on_chat_start
async def on_chat_start():
await cl.Message("Welcome! Feel free to leave anytime").send()
@cl.on_chat_end
async def on_chat_end():
print("The user disconnected!")Sobald der localhost geöffnet ist, kannst du mit ihm arbeiten. Wenn du die Registerkarte oder das Fenster localhost schließt, wird im Terminal Folgendes angezeigt:

UI-Aktionen (Schaltflächen)
Mit Chainlit kannst du interaktive Schaltflächen direkt in dein Chatbot-Interface einfügen. Jede Schaltfläche ist als Aktion definiert und mit einer Python-Callback-Funktion verbunden. Du sendest Schaltflächen als Teil einer Nachricht mit dem Argument Aktionen:
import chainlit as cl
@cl.on_chat_start
async def start():
actions = [
cl.Action(
name="hello",
label="👋 Say Hello",
icon="smile",
payload={"value": "hi"}
)
]
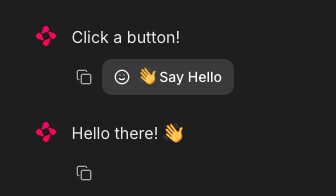
await cl.Message("Click a button!", actions=actions).send()So kannst du einen Schaltflächenklick behandeln:
@cl.action_callback("hello")
async def on_hello(action: cl.Action):
await cl.Message("Hello there! 👋").send()Der @cl.action_callback("hello") Dekorator weist Chainlit an, auf Klicks auf eine Schaltfläche mit dem Namen "Hallo" zu warten. Wenn du darauf klickst, wird eine freundliche Nachricht an den/die Nutzer/in im Chat-Interface gesendet.

Tipp: Du kannst die Nutzlast mit allen Daten versehen, die du an den Server zurückschicken möchtest.
Nachrichten-Streaming
Chainlit unterstützt Echtzeit-Streaming von LLM-Antworten. Das bedeutet, dass du die Inhalte nach und nach an die Nutzer/innen schicken kannst, während sie erstellt werden.
@cl.on_message
async def on_message(message: cl.Message):
await cl.Message(content="Thinking...").send()
async for chunk in llm.astream(message.content):
await cl.Message(content=chunk, author="LLM", stream=True).send()Lass uns das mal aufschlüsseln:
- Erstens zeigt sie sofort eine "Ich denke..."-Meldung an, damit der Nutzer weiß, dass die App funktioniert.
- Dann sendet es die Nachricht des Nutzers an einen Streaming-kompatiblen LLM.
- Wenn das Modell Output generiert, streamt es jeden Teil (Chunk) in Echtzeit an die Benutzeroberfläche zurück.
- Der Parameter
stream=Truesorgt dafür, dass jeder Chunk nach und nach erscheint, anstatt auf die vollständige Antwort zu warten.
Hinweis: Das funktioniert am besten mit Modellen, die Streaming unterstützen.
Chainlit-Konfiguration (config.toml)
Um leistungsstarke Funktionen wie Chat-Persistenz, Datei-Uploads, Thematisierung und mehr freizuschalten, kannst du deine Chainlit-App mithilfe der Datei config.toml anpassen. Diese Datei befindet sich im Stammverzeichnis deines Projekts (unter dem Ordner .chainlit ) und ermöglicht es dir, das Laufzeitverhalten anzupassen, ohne den Code zu ändern.
Persistenz
Mit diesem Parameter kann Chainlit den Chatverlauf und den Sitzungsstatus beibehalten. Er aktiviert den @cl.on_chat_resume Haken und ist damit ideal für Apps, bei denen die Nutzer/innen die Verbindung unterbrechen und später wiederkommen können.
[persistence]
enabled = trueDatei hochladen
Mit dieser Einstellung können Nutzer Dateien in der Chat-Oberfläche hochladen. Du kannst die erlaubten Dateitypen und Dateigrößen einschränken, um Sicherheit und Leistung zu gewährleisten.
[features.spontaneous_file_upload]
enabled = true
accept = ["*/*"]
max_files = 5
max_size_mb = 500Hier sind ein paar Dateitypen, die von Chainlit akzeptiert werden.
# 1. For specific file types:
# accept = ["image/jpeg", "image/png", "application/pdf"]
# 2. For all files of a certain type:
# accept = ["image/*", "audio/*", "video/*"]
# 3. For specific file extensions:
# accept = { "application/octet-stream" = [".xyz", ".pdb"] }So kannst du Uploads für Sicherheits-, Leistungs- oder domänenspezifische Anwendungsfälle anpassen.
UI-Anpassung
Diese Anpassung ändert den Assistentennamen unter den UI-Parametern und aktiviert die Gedankenkette (Chain of Thought, CoT) im Rendering-Modus, was für schrittweises Überlegen oder Debugging nützlich ist.
[UI]
name = "Assistant"
cot = "full"Optimierungen der Benutzerfreundlichkeit
Diese verbessern das Nutzererlebnis, indem sie neue Nachrichten automatisch anzeigen und die Bearbeitung von Nachrichten ermöglichen.
[features]
user_message_autoscroll = true
edit_message = trueMit den oben genannten Anpassungen kann der Nutzer das automatische Scrollen und das Bearbeiten von Nachrichten in der Benutzeroberfläche aktivieren.
Projekt: Surprise Me Bot (kein LLM)
Nachdem wir nun die grundlegenden Komponenten von Chainlit kennen, wollen wir eine einfache UI-basierte App erstellen, die mit Schaltflächen vordefinierte lustige Fakten oder Motivationsbotschaften für Entwickler anzeigt.
import chainlit as cl
import random
FUN_FACTS = [
"💡 Did you know? Chainlit supports file uploads and custom themes!",
"💡 You can add buttons, sliders, and images directly in your chatbot UI!",
"💡 Chainlit supports real-time tool execution with LangChain and LLMs!",
"💡 You can customize the look of your chatbot with just a CSS file!",
"💡 Chainlit lets you connect to tools using Model Context Protocol (MCP)!"
]
SUPRISES = [
"🎉 Surprise! You're doing great!",
"🚀 Keep it up, you're making awesome progress!",
"🌟 Fun fact: Someone out there just smiled because of you. Why not make it two?",
"👏 Bravo! You just unlocked +10 imaginary developer XP!",
"💪 Remember: Even bugs fear your debugging skills!"
]
@cl.on_chat_start
async def start():
actions = [
cl.Action(
name="surprise_button",
label="🎁 Surprise Me",
icon="gift",
payload={"value": "surprise"}
),
cl.Action(
name="fact_button",
label="💡 Did You Know?",
icon="lightbulb",
payload={"value": "fact"}
)
]
await cl.Message(content="Choose an action:", actions=actions).send()
@cl.action_callback("surprise_button")
async def on_surprise(action: cl.Action):
suprise = random.choice(SUPRISES)
await cl.Message(content=suprise).send()
@cl.action_callback("fact_button")
async def on_fact(action: cl.Action):
fact = random.choice(FUN_FACTS)
await cl.Message(content=fact).send()Der obige Code definiert zwei Listen: "FUN_FACTS" für interessante Chainlit-Tipps und "SUPRISES" für motivierende Botschaften.
- Wenn ein neuer Chat beginnt, werden zwei Schaltflächen angezeigt: "Überrasche mich" und "Wusstest du schon?"-mit
cl.Action. ' - Clicking "Surprise Me" triggers @cl.action_callback("surprise_button")
, which sends a random surprise message. - Wenn du auf "Wusstest du schon?" klickst, wird @cl.action_callback("fact_button")` ausgelöst, das einen zufälligen Fun Fact sendet.
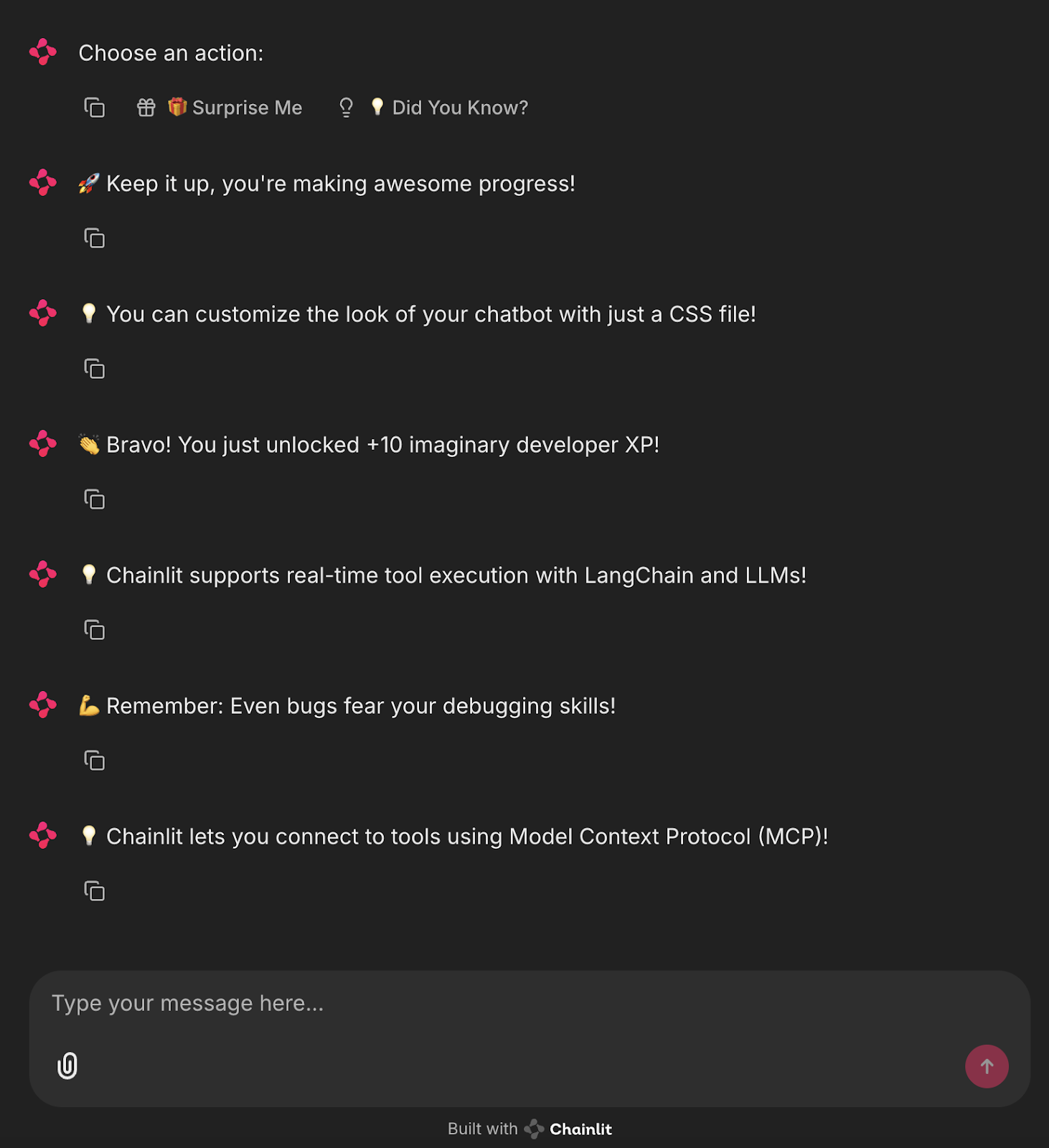
So entsteht ein einfacher, interaktiver Chatbot mit Schaltflächen, der keine LLMs benötigt und sich perfekt eignet, um zu lernen, wie Chainlit-Aktionen und Rückrufe funktionieren.
Um diese Anwendung zu starten, führe einfach den folgenden Befehl im Terminal aus:
chainlit run main.pyDu wirst interaktive Schaltflächen in der Benutzeroberfläche sehen, die Fakten oder lustige Nachrichten auslösen!

Projekt: Surprise Me Bot Powered by Ollama
Jetzt wollen wir diesen Prozess automatisieren und die Überraschungs- und Tatsachenmeldungen mit einem lokalen LLM über Ollama erzeugen.
import chainlit as cl
from langchain_community.llms import Ollama
import random
llm = Ollama(model="mistral", temperature=0.7) # Use any lightweight local model
# Reusable action buttons
def get_action_buttons():
return [
cl.Action(
name="surprise_button",
label="🎁 Surprise Me",
icon="gift",
payload={"value": "surprise"}
),
cl.Action(
name="fact_button",
label="💡 Did You Know?",
icon="lightbulb",
payload={"value": "fact"}
)
]
@cl.on_chat_start
async def start():
await cl.Message(content="Choose an action below to see something fun:").send()
await cl.Message(content="", actions=get_action_buttons()).send()
@cl.action_callback("surprise_button")
async def on_surprise(action: cl.Action):
prompt = "Give a short, uplifting surprise message to a developer. Make it fun."
try:
surprise = llm.invoke(prompt).strip()
except Exception:
surprise = "🎉 Surprise! You're doing great!"
await cl.Message(content=surprise).send()
await cl.Message(content="", actions=get_action_buttons()).send()
@cl.action_callback("fact_button")
async def on_fact(action: cl.Action):
prompt = "Give a fun and helpful fact about LLMs or Chainlit."
try:
fact = llm.invoke(prompt).strip()
except Exception:
fact = "💡 Did you know? You can add sliders and buttons to Chainlit with just a few lines of code!"
await cl.Message(content=fact).send()
await cl.Message(content="", actions=get_action_buttons()).send() Diese Chainlit-App integriert ein lokales LLM (über Ollama mit dem Mistral-Modell), um dynamisch Antworten auf Basis von Benutzerinteraktionen zu generieren.
- Sie definiert zwei
cl.ActionButtons - "Surprise Me" und "Did You Know?" - mit einer wiederverwendbarenget_action_buttons()Funktion. - Bei der Chat-Initialisierung (
@cl.on_chat_start) wird eine Nachricht mit diesen interaktiven Schaltflächen gesendet. - Wenn der/die Nutzer/in auf die Schaltfläche "Überrasche mich" klickt, sendet der
@cl.action_callbackHandler eine Aufforderung an den LLM und bittet um eine kurze, aufmunternde Entwicklernachricht. Die Antwort wird mit der Funktion.strip()bereinigt und an den Chat zurückgeschickt. - Wenn du auf "Wusstest du schon?" klickst, wird das LLM mit einer Eingabeaufforderung aufgerufen, die einen informativen Fakt über Chainlit oder LLMs abfragt.
- Wenn der LLM fehlschlägt, werden statische Fallback-Antworten zurückgegeben.
- Nach jeder Interaktion werden die Buttons erneut gesendet, um die Konversationsschleife aufrechtzuerhalten.
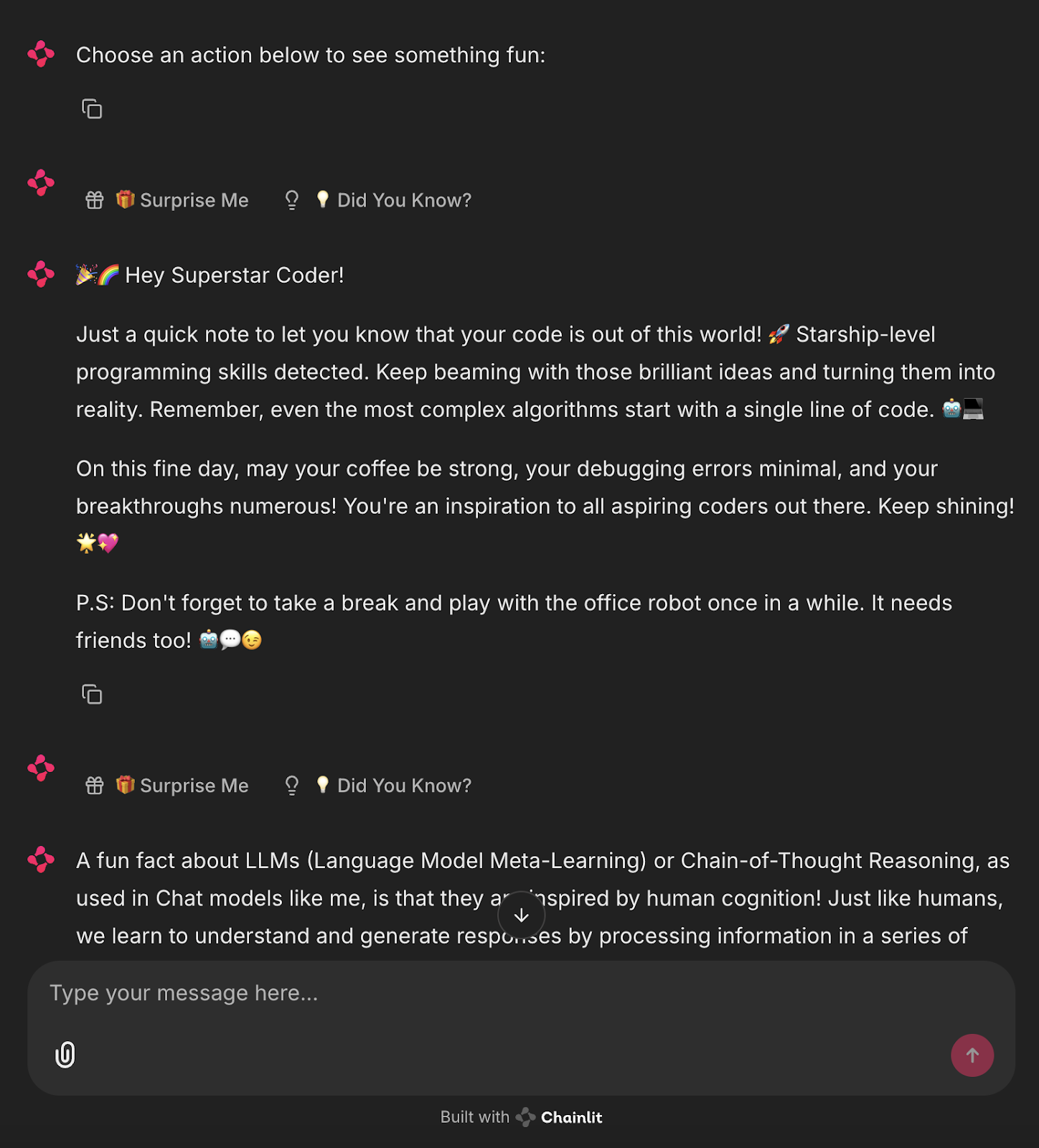
Dies zeigt, wie man Chainlit UI mit LLM-basierter Inhaltsgenerierung kombiniert und so eine modulare und erweiterbare Grundlage für lokale KI-gestützte Chat-Apps bietet.
Führe den folgenden Befehl im Terminal aus:
ollama run mistral
chainlit run main.pyJetzt hast du einen KI-Assistenten vor Ort, der automatisierte Nachrichten erstellt.

Fazit
Chainlit hat großes Potenzial für das Prototyping von Chat-basierten Tools, die Erstellung von Assistenten und die Integration von LLM-Ausgaben in Echtzeit - und das alles, ohne JavaScript anzufassen. Für fortgeschrittene Anwendungsfälle lesen Sie bitte das Chainlit Kochbuch.
Um dein Wissen über neue KI-Tools zu erweitern, schau dir die folgenden Blogs an:

Ich bin Google Developers Expertin für ML (Gen AI), dreifache Kaggle-Expertin und Women-Techmakers-Botschafterin mit über drei Jahren Erfahrung in der Tech-Branche. 2020 habe ich ein Health-Tech-Startup mitgegründet und absolviere derzeit einen Master in Informatik an der Georgia Tech mit Schwerpunkt Machine Learning.