Curso
Tableau es bien conocido por sus visualizaciones fáciles de crear y geniales. Desde que cursé Visualización de datos en Tableau, me encanta utilizar Tableau para presentar mis conclusiones .
¿Pero sabías que Tableau también puede hacer cosas interesantes con las tablas? Es una gran noticia porque, cuando necesitamos informar de las cifras exactas más que de otra cosa, mostrar los datos en texto puede ser la mejor opción. Así que en este artículo, me entusiasma mostrarte una cosa concreta: Tablas cruzadas de Tableau. Echemos un vistazo.
¿Qué es una tabulación cruzada de Tableau?
Una tabla cruzada (también llamada tabla cruzada o tabla de texto) es simplemente una forma de mostrar tus datos en formato de cuadrícula. Es esencialmente una vista de tabla en la que las filas y columnas muestran valores agregados.
La función principal de las tabulaciones cruzadas es transmitir las cifras exactas, pero pueden personalizarse y ampliarse con ayudas visuales para mostrar también comparaciones y situar las cifras en su contexto. Con personalizaciones y ayudas visuales, podemos crear complejos informes de inteligencia empresarial, incluidos cuadros de mando integral, para informar sobre métricas empresariales y KPI. Todo esto tendrá sentido a medida que avancemos en nuestro ejemplo.
Pasos para crear una tabulación cruzada en Tableau
Crear tablas cruzadas en Tableau es fácil y sencillo, ya que sólo depende de la interfaz interactiva y fácil de usar del programa. En los pasos siguientes, seguiremos los pasos para importar datos y crear una sencilla tabla cruzada.
Importar datos a Tableau
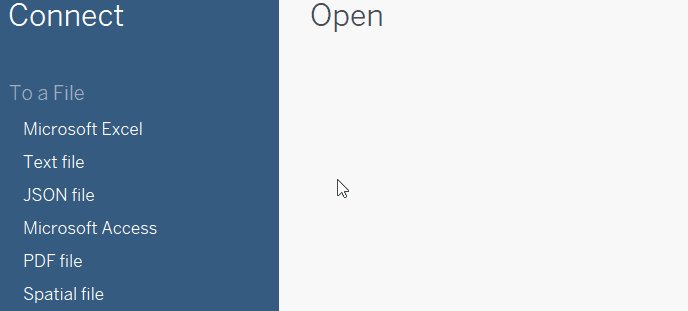
Utilicemos el conjunto de datos Ventas en Supermercados de Tableau. Para descargar el archivo, ve a Explorar conjuntos de datos de muestra en la página de inicio, y descarga el archivo "Superstore Sales Excel".

Descargar datos de Ventas de Supermercado. GIF por el autor.
Una vez descargados en tu dispositivo, puedes importar los datos seleccionando Microsoft Excel en el panel Conectar en el lado izquierdo y buscando dónde se encuentra el archivo.
Como podrás ver, el archivo tiene tres hojas. Para este artículo, utilizaremos los datos de Pedidos. Arrastra la hoja desde el lado izquierdo y suéltala en la parte superior central de la página Fuente de Datos.

Importar datos a Tableau. GIF por el autor.
A continuación, desplázate a la Hoja 1 desde las pestañas inferiores para empezar a construir nuestra tabla cruzada.
Crear una tabulación cruzada básica
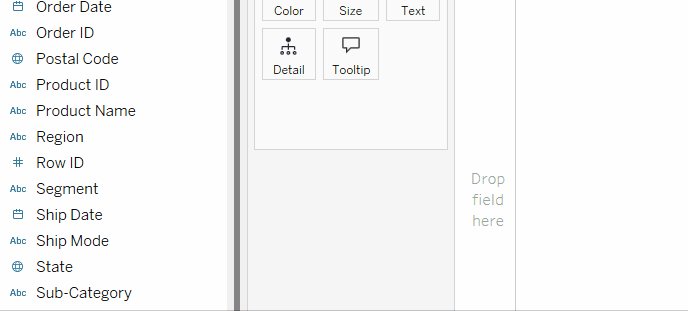
Para crear una tabulación cruzada, basta con colocar una dimensión en el estante Filas, otra en el estante Columnas y añadir una medida en el espacio intermedio.
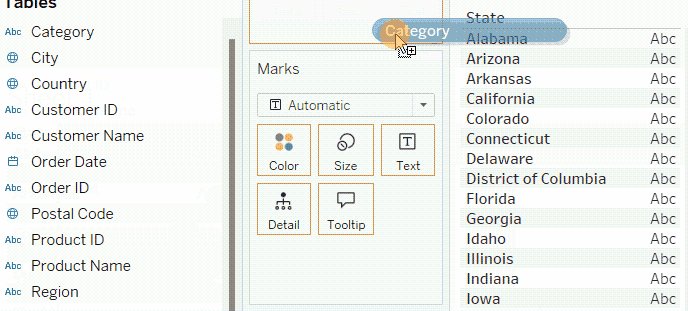
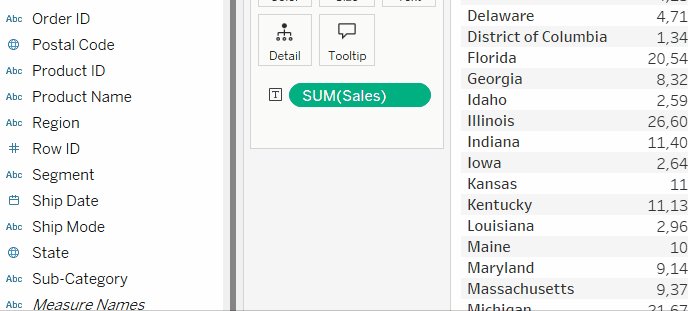
Probémoslo nosotros mismos: Para las Filas, elegiremos el campo Estado, que representa el estado desde el que se hicieron los pedidos. Para las Columnas, elegiremos el campo Categoría, que representa las categorías de los productos de la Supertienda.
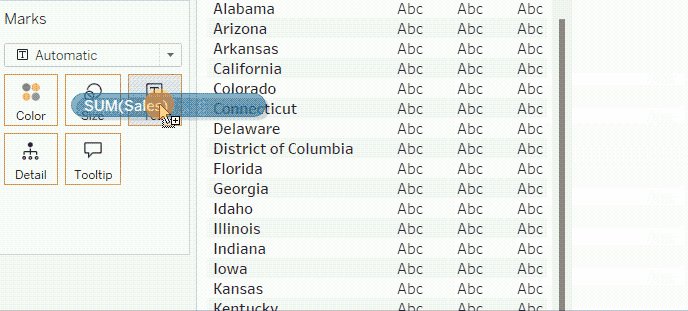
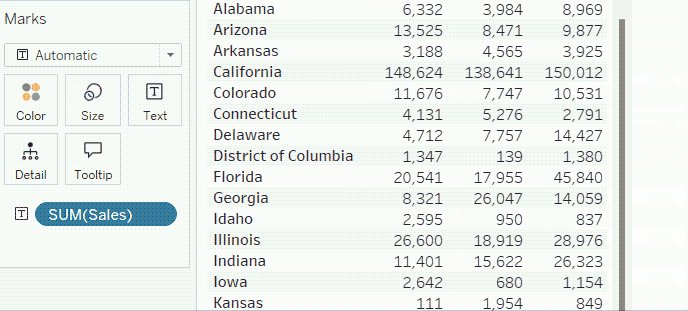
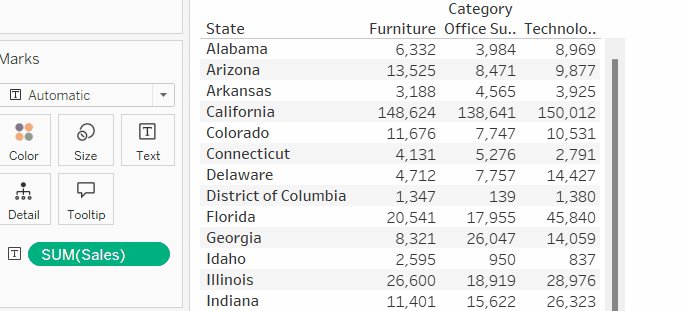
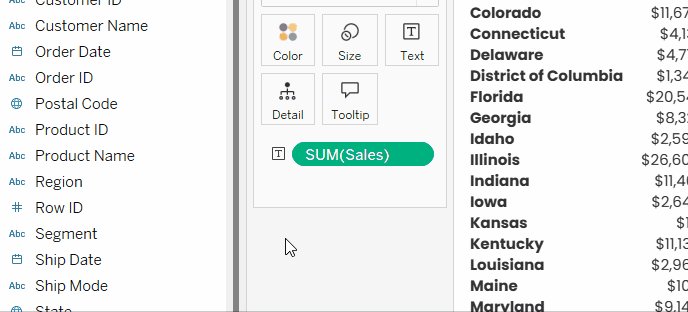
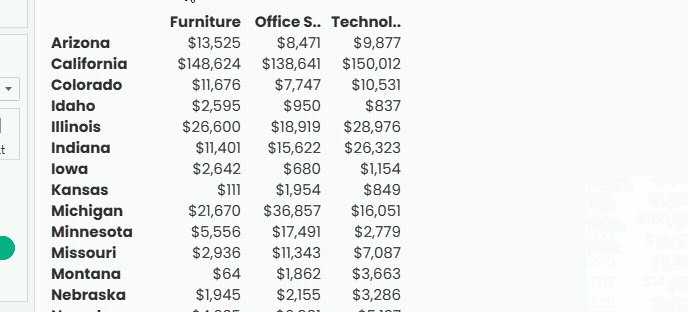
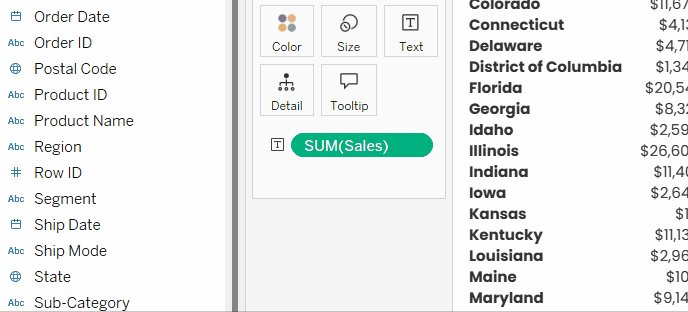
Para la medida, elijamos Ventas. Ahora, para añadir una medida a una tabulación cruzada, arrástrala y suéltala justo en la vista, en el espacio donde se muestra el texto por defecto, "Abc". O bien, puedes ponerlo en la tarjeta Texto de la casilla Marcas, como se muestra en el GIF siguiente. ¡Y ahí tenemos nuestra primera tabulación cruzada!

Crear tabulación cruzada básica. GIF por el autor.
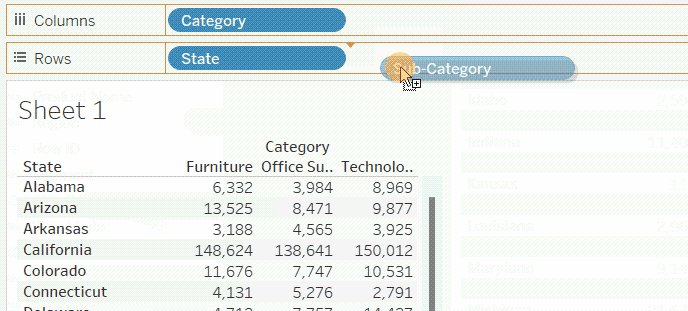
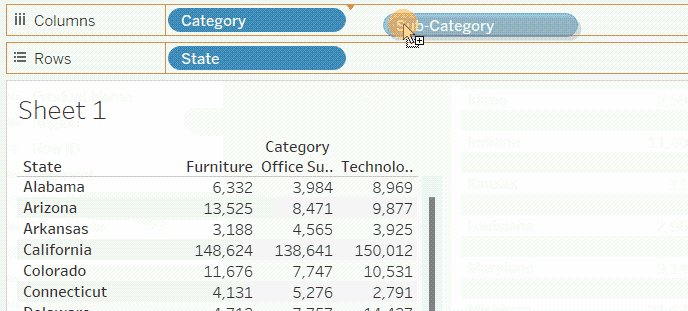
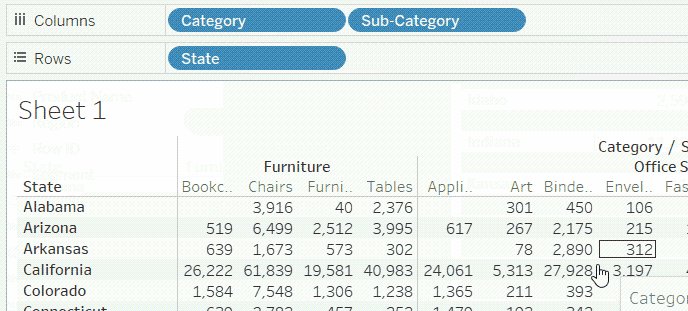
Podemos añadir otras dimensiones en cualquiera de los ejes para aumentar el nivel de detalle. Por ejemplo, podemos añadir el campo Subcategoría a la estantería Columnas. Esto separará cada categoría de nuestra tabulación cruzada en sus respectivas subcategorías y detallará los beneficios en consecuencia.

Crear una tabla cruzada básica con dos dimensiones en columnas. GIF por el autor.
Ten en cuenta que los campos de las estanterías Filas y Columnas siguen un orden jerárquico. Lo que se coloca a la izquierda tiene mayor jerarquía que lo que está a la derecha. Por tanto, el orden de los campos en las estanterías es importante.
Personalizar la tabulación cruzada de Tableau
Crear tablas cruzadas es fácil, pero el reto está en el formato. Como todas las visualizaciones, para que las tabulaciones cruzadas sean legibles y perspicaces, hay que tomar decisiones deliberadas sobre el formato.
Formatear la tabulación cruzada
El formato de las tabulaciones cruzadas puede dividirse generalmente en tres partes:
- Formatear la hoja de cálculo general
- Dar formato a las cabeceras
- Formatear los valores de la medida
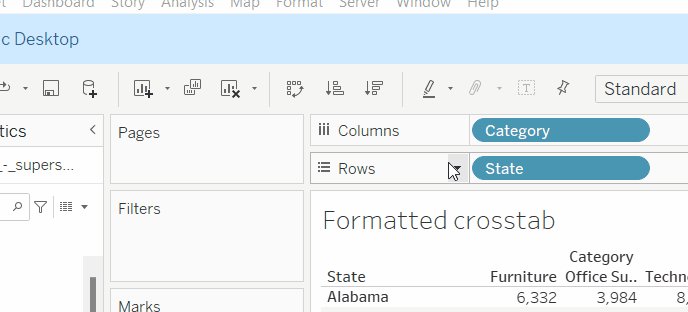
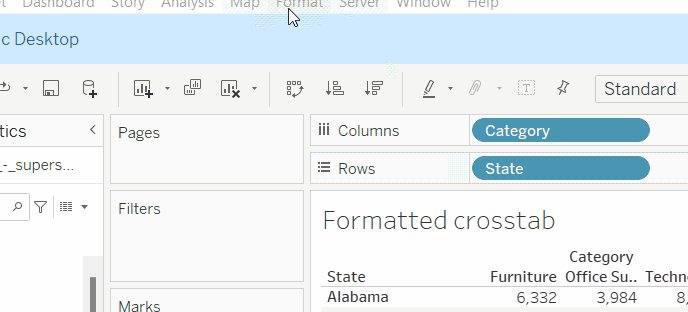
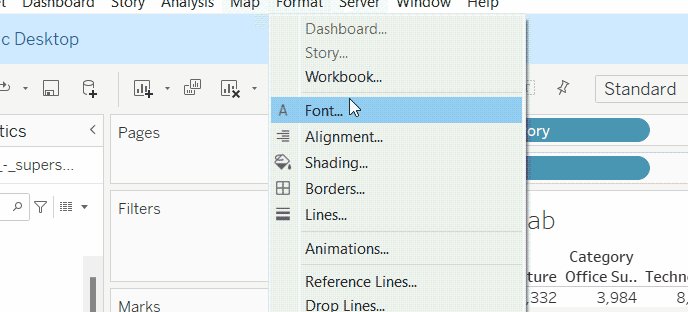
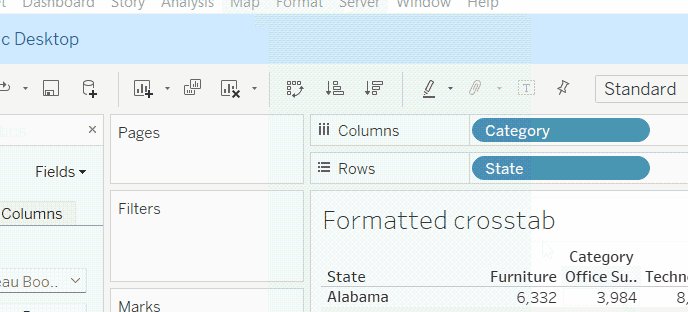
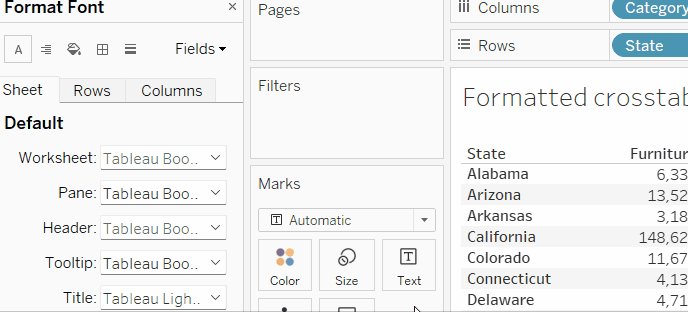
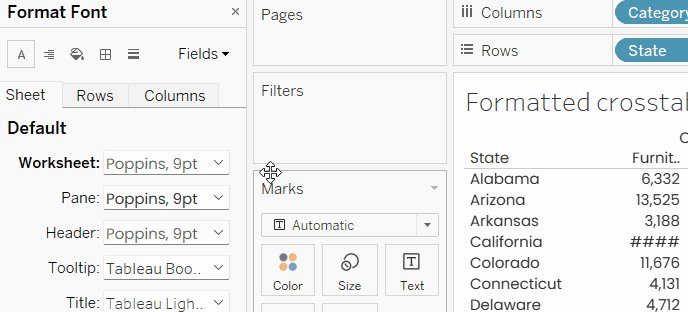
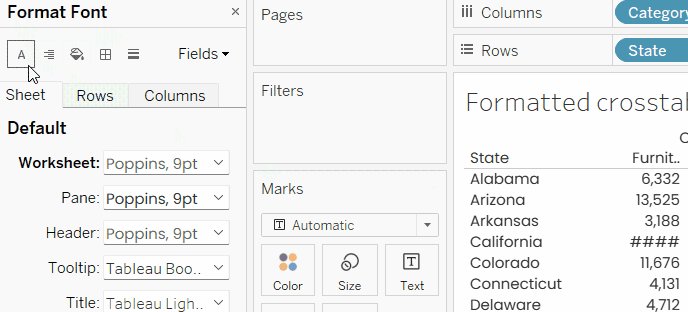
Hagamos algunos ejemplos de formato para cada uno. En primer lugar, vamos a acceder al panel de formato, a través del cual se pueden realizar diferentes opciones generales de formato. Hay varias formas de acceder al panel. Hagámoslo por:
- Ve al menú Formato de la barra de herramientas situada en la parte superior.
- Elige Fuentes para empezar.
Como podemos ver, el panel de formato tiene opciones para fuentes, alineación, sombreado, bordes y líneas, y para cada una podemos especificar si queremos cambiar el formato respectivo para toda la hoja, sólo para las filas o sólo para las columnas.

Cómo acceder al panel de formato en Tableau. GIF por el autor.
Formatear la hoja de cálculo general
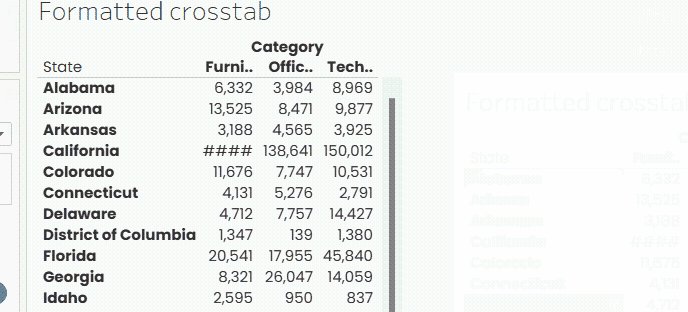
Podemos hacer dos cambios de formato para toda la tabla cruzada, cambiar el tipo de fuente y borrar el sombreado alternativo predeterminado de las filas de la tabla:
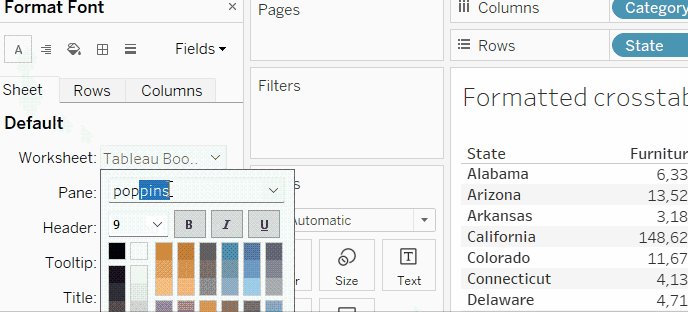
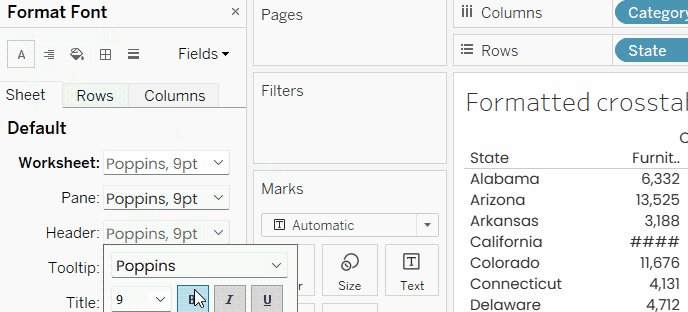
- En las opciones de Hoja de Formato de Fuente, cambiamos la fuente de la Hoja de Cálculo.
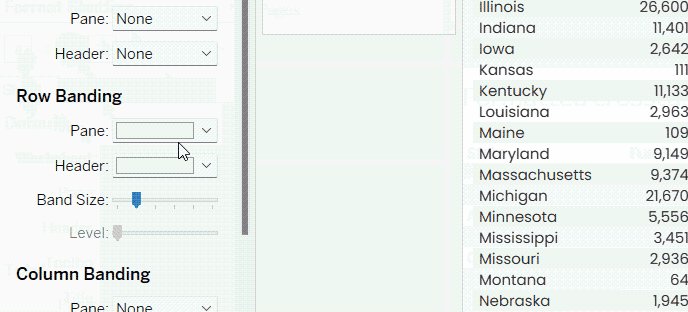
- En las opciones de Hoja de Formato de Sombreado, cambiamos el color de la Banda de Fila a Ninguno, tanto para el Panel como para la Cabecera.

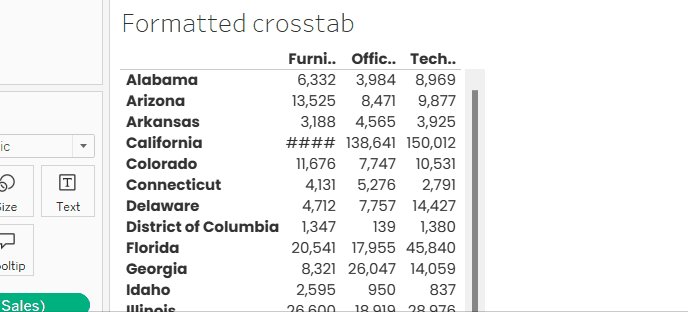
Formato general de la hoja de cálculo. GIF por el autor.
Dar formato a las cabeceras
Para el formato de las cabeceras, es decir, los nombres de los estados y las categorías, podemos simplemente ponerlos en negrita. Para ello, simplemente cambiamos la fuente del Encabezado para que sea negrita.

Formato de los encabezados de las tabulaciones cruzadas. GIF por el autor.
Fíjate en que si queremos hacer un formato diferente para los estados que para las categorías, podemos cambiar la opción Encabezado para Filas y para Columnas por separado.
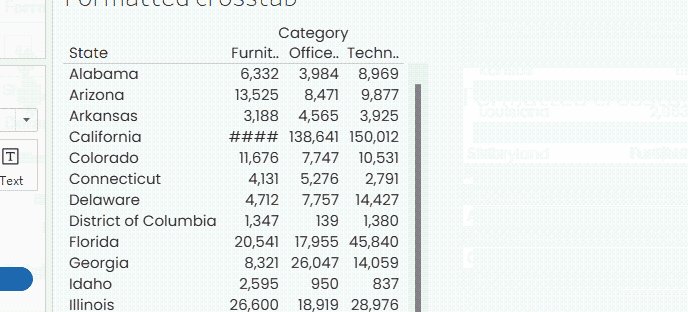
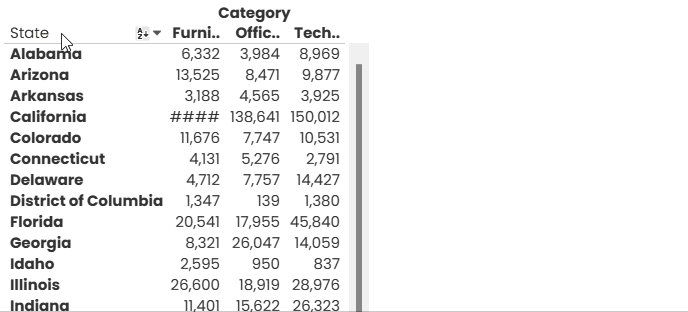
Otra de las personalizaciones de las cabeceras que suele ser necesario hacer es eliminar lo que Tableau denomina Etiquetas de campo y, en nuestro caso, son básicamente palabras de Estado y Categoría en la parte superior de la tabla.
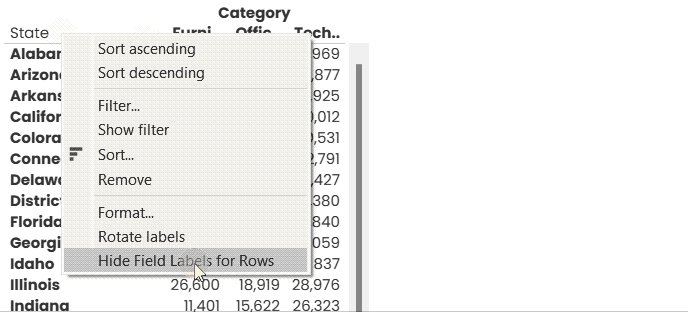
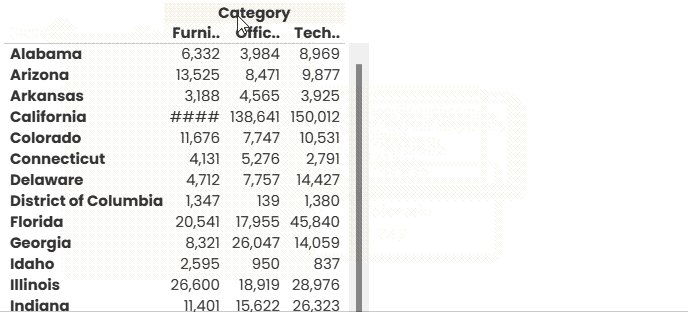
Para eliminarlas, podemos hacer clic con el botón derecho en cada una y elegir Ocultar etiquetas de campo para filas u Ocultar etiquetas de campo de Columnas.
 Ocultar etiquetas de campo. GIF por el autor.
Ocultar etiquetas de campo. GIF por el autor.
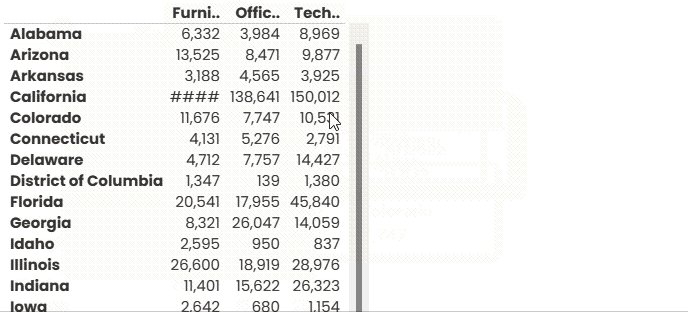
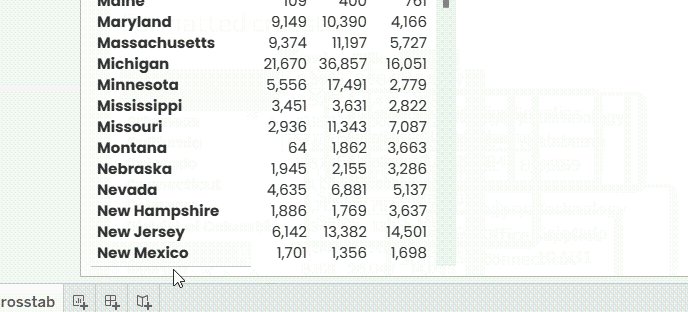
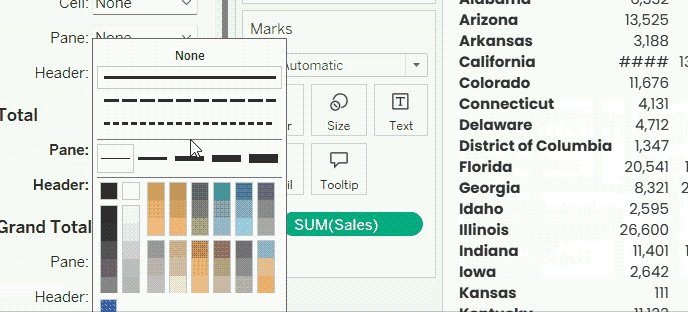
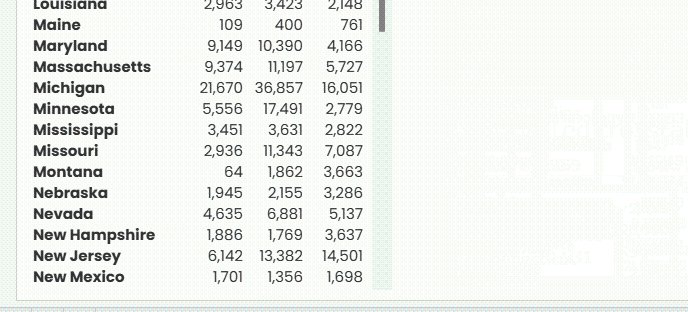
Como hemos diferenciado las cabeceras con fuente en negrita, ahora podemos eliminar la línea gris bajo los nombres de las categorías. Esta opción se encuentra en las opciones de Hoja de Formato Bordes, denominada Divisor de Filas. Bastará con cambiar la línea del Panel a Ninguna, y la línea de la Cabecera también será Ninguna.

Despejar el divisor de filas. GIF por el autor.
Formatear valores de medida
Los valores de medida, o los números en la intersección de las dos dimensiones, pueden formatearse de dos maneras, mediante el formato del campo y mediante el formato de la Marca de Texto.
Por ejemplo, suponiendo que los beneficios sean en dólares estadounidenses, sería mejor añadir un signo de dólar. Esto puede hacerse desde el formato del campo. Para ello:
-
Ve al campo
SUM([Sales])de las Marcas y haz clic sobre él con el botón derecho del ratón. -
Elige Formato... El panel de formato aparecerá a la izquierda.
-
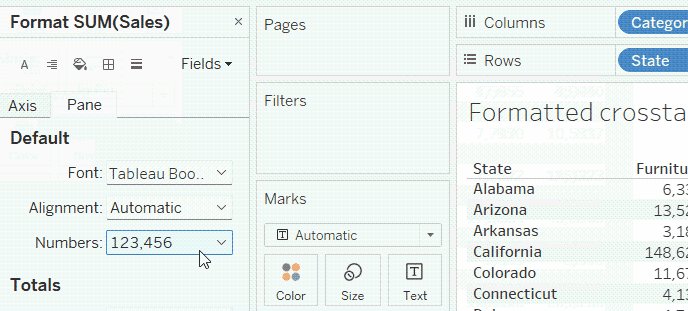
Haz clic en la flecha desplegable situada junto a Números en Panel > Predeterminado.
-
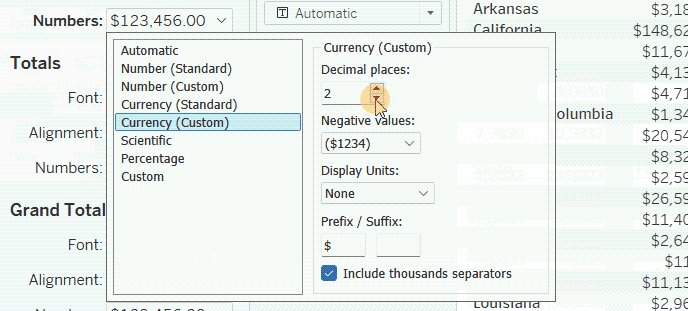
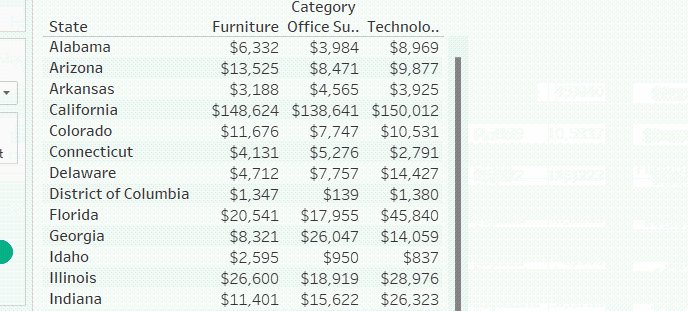
Elige Moneda (Personalizada), y pon los decimales a cero.

Formatear valores monetarios. GIF por el autor.
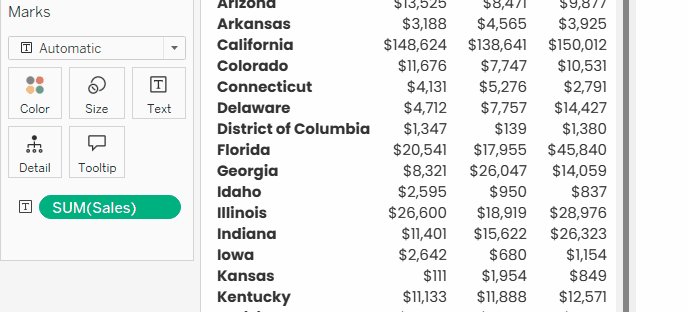
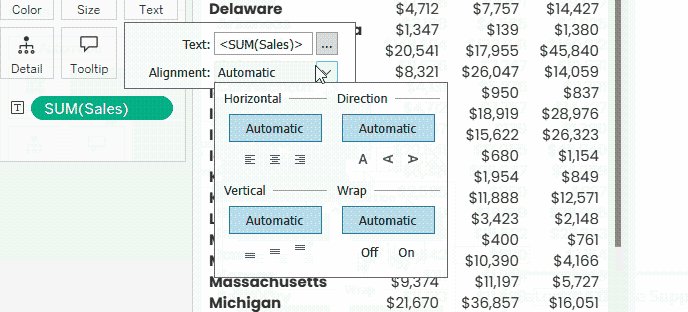
Mientras tanto, si queremos dar a los valores de la medida un aspecto diferente (tipo de letra, color, alineación), podemos hacer clic en Texto bajo las Marcas. Podremos editar la alineación, la orientación y otras cosas.
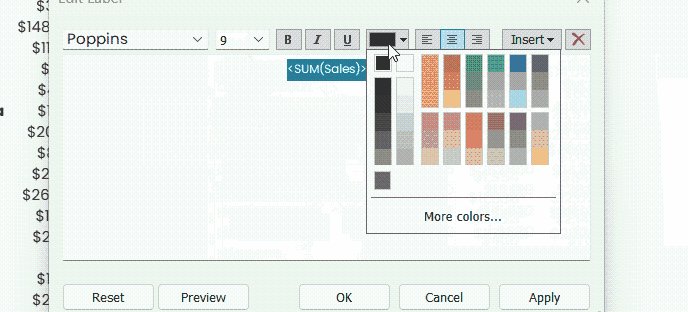
Si hacemos clic en los tres puntos, podremos cambiar las propiedades de la fuente, así como reorganizar la forma en que aparecerán los distintos valores de medida. Por ahora, sólo podemos hacer un pequeño cambio, que consiste en establecer el color de la fuente en un negro ligeramente más claro.

Formatear texto. GIF por el autor.
Ten en cuenta que cualquier cambio en el formato de las Marcas de Texto se superpondrá al formato establecido desde el panel de formato.
Utilizar filtros y parámetros
Como cualquier otra visualización en Tableau, las tabulaciones cruzadas pueden personalizarse aún más con filtros y parámetros.
Tablas cruzadas con filtros
Supongamos que no nos interesa mostrar todos los estados de EE.UU. en nuestra tabla cruzada. Podemos filtrar nuestra tabla para incluir sólo las regiones de interés.
Simplemente arrastra la columna Región desde el panel Medidas de la izquierda y suéltala en el panel Filtros en el área Filtros. A continuación, podemos elegir las regiones de interés. Que sean "Central" y "Oeste" por ahora.
Si queremos dar al espectador la posibilidad de controlar el filtro, podemos hacer clic con el botón derecho del ratón en el campo Región del área Filtros, y elegir Mostrar filtro. El control del filtro aparecerá en el lado derecho.
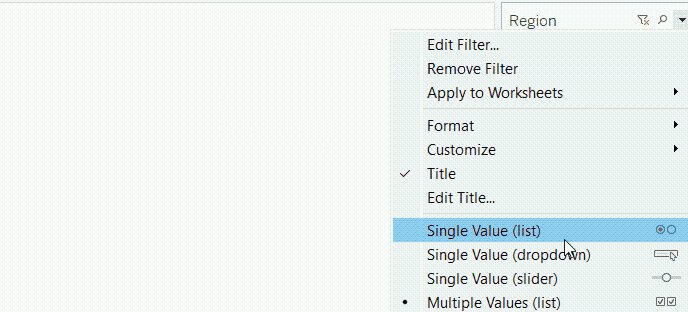
Para personalizar la forma y la funcionalidad del control de filtro, podemos hacer clic en la pequeña flecha hacia abajo, junto al título del control de filtro, y elegir el tipo de control que queremos. Aquí, elegimos Valor único (lista) para transformar el control del filtro en un menú desplegable. Si queremos que el visor seleccione más de una región a la vez, podemos elegir Valores Múltiples (lista), como opción.

Añadir filtros a las tablas cruzadas. GIF por el autor.
Tablas cruzadas con parámetros
Los filtros son estupendos, pero tienen sus limitaciones. ¿Y si, por ejemplo, queremos dar al espectador la posibilidad de hacer un filtrado más complejo y personalizar la tabulación cruzada, como la posibilidad de alternar entre los 5 principales, los 10 principales y los 15 principales estados según las ventas totales? Aquí es donde entran en juego los parámetros.
Si no conoces los parámetros de Tableau, puedes leer este tutorial introductorio para tener una idea general del concepto. Pero por ahora, digamos que son como filtros personalizables por el espectador, y por tanto hacen que nuestras vistas sean más dinámicas y respondan mejor a las necesidades del espectador.
Para crear el parámetro necesario en nuestro escenario, borremos los filtros y hagamos lo siguiente:
- Arrastra y suelta la columna Estado en la casilla Filtros.
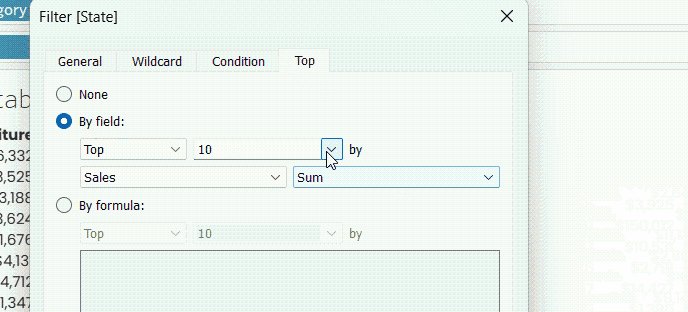
- En la ventana Filtro, haz clic en la pestaña Arriba.
- Elige el campo Por.
- Deja todo como está, pero abre el menú desplegable del valor Superior y elige Crear un Nuevo Parámetro...
- En la parte superior de la ventana Parámetro, escribe un nombre descriptivo para el parámetro. Que sean los Estados Top N.
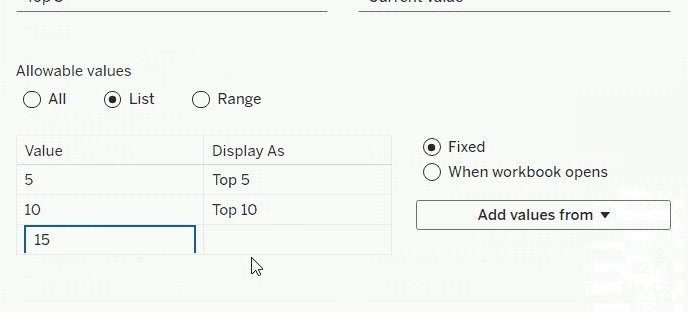
- En la parte inferior de la ventana de parámetros, establece Valores permitidos en Lista.
- Introduce los posibles valores que quieres dar a elegir al espectador, y cómo se mostrarán. Por ejemplo, para mostrar los 5 mejores estados, el valor sería 5, pero es mejor que se muestre como Top 5.
- Pulsa OK en la ventana de Parámetros, y otro OK en la ventana de Filtros.
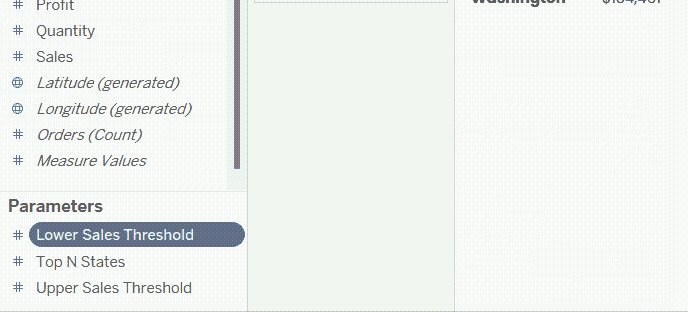
- Verás nuestros N Estados principales como un pilar en una nueva sección de parámetros, en la parte inferior del panel de medidas. Haz clic con el botón derecho del ratón sobre él y elige Mostrar parámetro para mostrar su control al visor.

Añadir parámetros a las tablas cruzadas. GIF por el autor.
Personalizaciones avanzadas para mejorar aún más tu tabulación cruzada de Tableau
Como verás en la siguiente sección, las tabulaciones cruzadas de Tableau pueden mejorarse para ayudar a resaltar las cifras, comparar entre valores y añadir contexto.
Conviértete en Analista de Datos de Tableau
Tablas cruzadas como tablas de calor
Las tablas de calor (comúnmente conocidas como mapas de calor), son tablas que resaltan los números en color degradado, para mostrar los valores más altos y más bajos mostrados. Veamos cómo podemos modificar fácilmente nuestra tabla para que sea una tabla térmica.
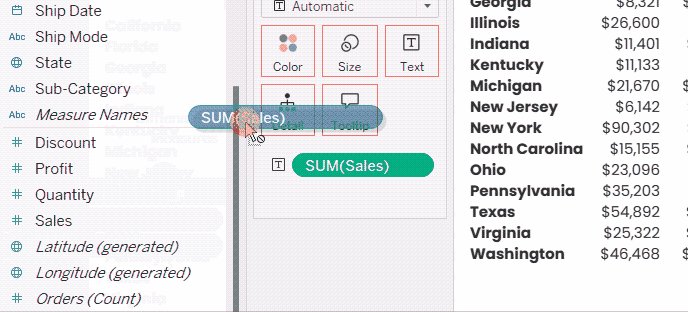
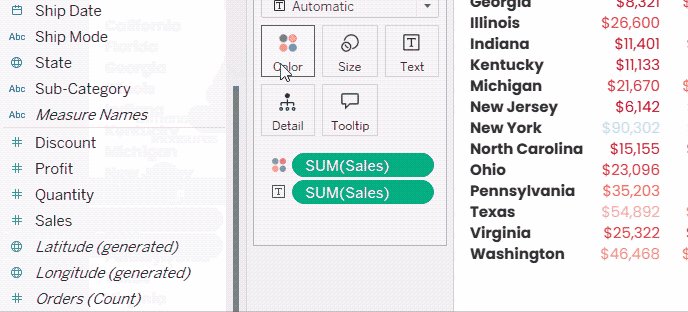
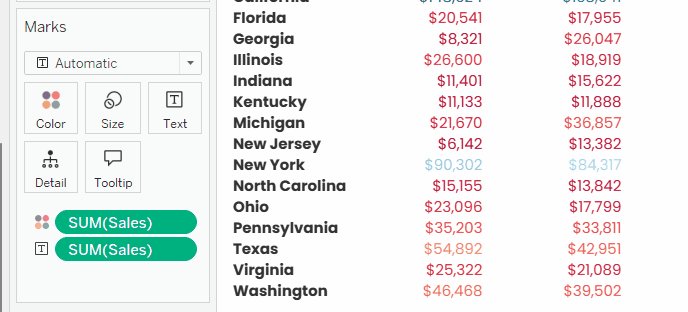
Siguiendo con nuestra última vista, podemos simplemente arrastrar y soltar las ventas en la Marca de color.

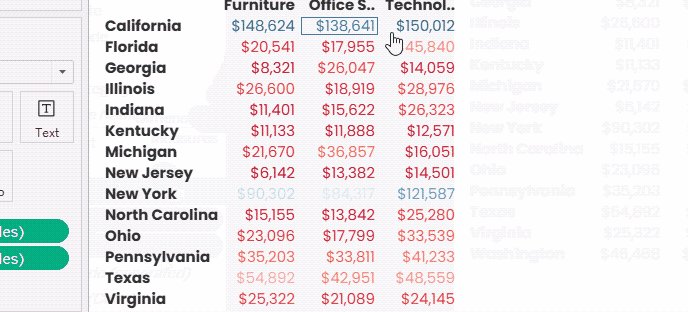
Resaltar números en tablas cruzadas. GIF por el autor.
Podemos ver que esto ya ha ayudado a detectar que las ventas en California son notablemente superiores en las tres categorías que en los otros 15 estados principales, y lo mismo ocurre con las ventas de tecnología en Nueva York.
Pero lo que hicimos tiene dos problemas: el primero es que la coloración degradada del texto a menudo puede estropear el contraste de color entre el fondo y el primer plano, sobre todo cuando el fondo es blanco, lo que dificulta la lectura de algunos números; el segundo es que esto no es una tabla de calor.
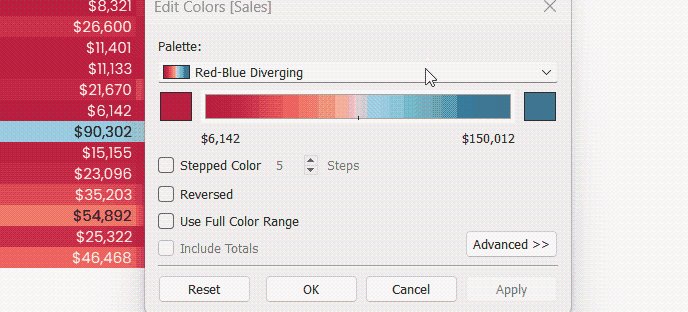
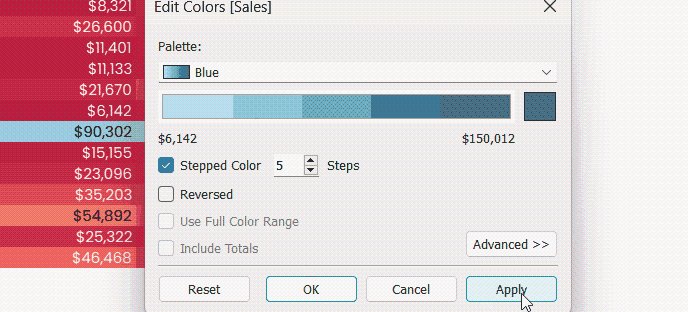
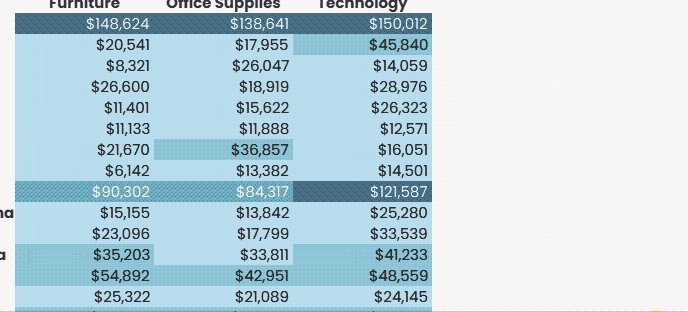
Para solucionar estos problemas, tendríamos que hacer un sencillo ajuste, que consiste en cambiar el tipo de Marcas de Automático (o Texto) a Cuadrado. A continuación, podemos cambiar la paleta de colores haciendo clic en la Marca de Color, Editar Colores..., y luego elegir la paleta de colores que creamos conveniente.

Crear tablas térmicas a partir de tablas cruzadas. GIF por el autor.
Mantengamos esta hoja y llamémosla Tabla de Calor, ya que haremos uso de ella más adelante en el tutorial.
Tablas cruzadas con iconos indicadores
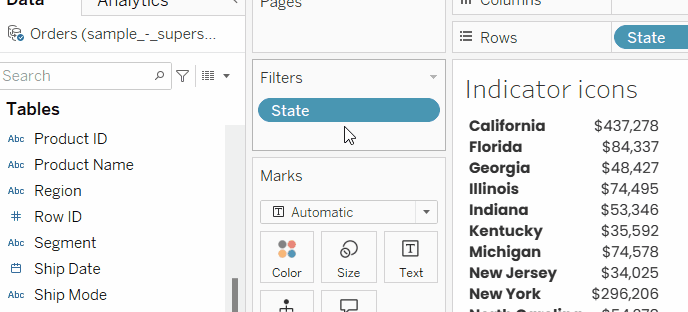
Consideremos ahora que necesitamos comparar nuestras cifras no entre sí, sino con valores externos, como umbrales u objetivos de KPI. Aquí es donde suelen añadirse los iconos indicadores.
Crear iconos indicadores en Tableau depende principalmente de crear campos calculados que den como resultado un determinado icono (o emoji) en función de si el valor de las ventas está por debajo o por encima de un umbral especificado. En otras palabras, creamos campos calculados con funciones lógicas.
El diseñador puede establecer este umbral como un valor fijo en el campo calculado, o es mejor añadirlo como parámetro para que el visualizador pueda calibrarlo. Como ya hemos visto lo que son los parámetros, vamos a dar un paso más y crear nuestros iconos basándonos en parámetros.
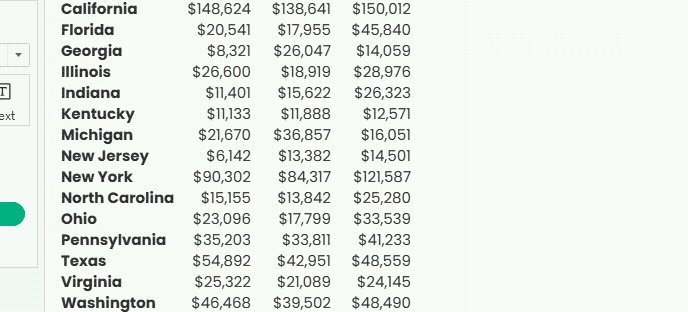
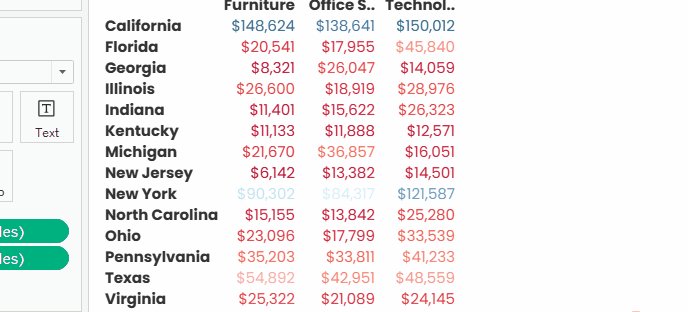
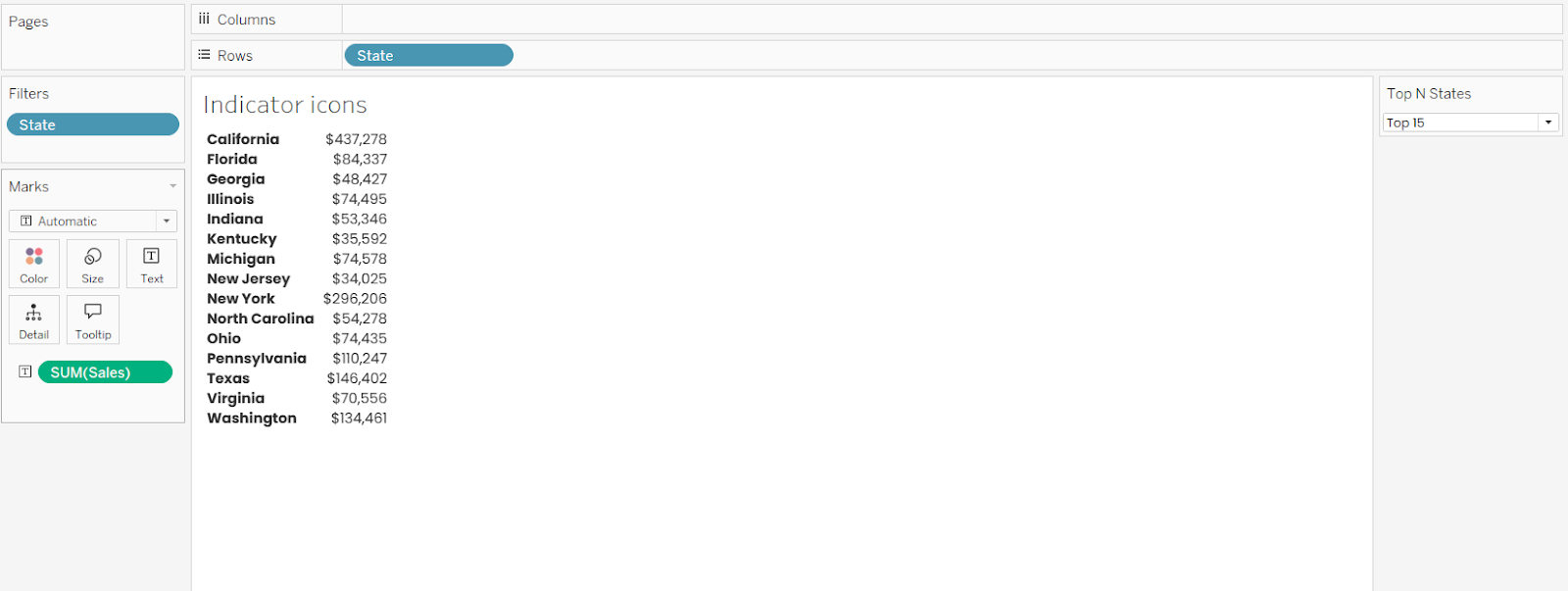
Ahora, volvamos al trabajo. Duplicaremos la última vista, y tomaremos Category de Columnas y SUM([Sales]) de Color, dando como resultado la siguiente vista:

Tabla cruzada simple con dos columnas. Imagen del autor.
Primero crearemos dos parámetros, uno como umbral superior de ventas (si se alcanza o se supera, sería bueno), y el otro como umbral inferior (si se alcanza o se queda por debajo, sería malo).
-
Ve a la pequeña flecha hacia abajo que hay junto a la barra de búsqueda en el panel de Datos.
-
Selecciona Crear parámetro...
-
Llamémosle
Upper Sales Threshold. -
Estableceremos el valor Actual en
250,000. -
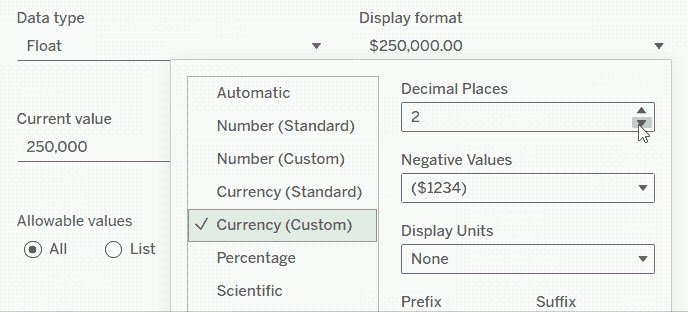
Cambia el Formato de visualización a Moneda (Personalizado) y reduce los decimales a cero.
-
Haz clic en Aceptar.
-
Repite los pasos anteriores para crear el segundo parámetro, dándole el nombre de Umbral Inferior de Ventas y fijando el valor Actual en
70,000.

Crear parámetros para iconos en tablas cruzadas. GIF por el autor.
A continuación, tenemos que crear tres campos calculados que emitirán un icono en función de los valores de ventas a partir de nuestros umbrales: uno para lo bueno, otro para lo malo y otro para lo intermedio (el dentro de tolerancia, en lenguaje empresarial).
Como Tableau tiene problemas técnicos ocasionales para representar emojis en las tabulaciones cruzadas, nos basaremos aquí en la forma antigua de hacerlo, que es utilizar fuentes de iconos, como Webdings.
De la hoja de trucos de fuentes de iconos, elegiremos el círculo relleno simple, que corresponde a la letra "n". Ten en cuenta que, a diferencia de los emojis, las fuentes de los iconos no tienen intrínsecamente un color. Por tanto, la estrategia aquí es conseguir ese círculo en los tres casos de la métrica de ventas, y luego colorear cada uno de forma diferente para indicar si es bueno, malo o más o menos.
Para las buenas ventas, ve a la pequeña flecha hacia abajo situada junto a la barra de búsqueda en el panel de Datos, elige Crear Campo Calculado.... Llámalo Green Sales Circle, escribe la siguiente fórmula y haz clic en Aceptar:
IF SUM([Sales]) >= [Upper Sales Threshold]
THEN “n”
ENDPara las ventas malas, duplica el campo anterior haciendo clic con el botón derecho del ratón en Green Sales Circle, y eligiendo Duplicar. A continuación, haz clic con el botón derecho del ratón en el campo copiado y haz clic en Editar. Cámbiale el nombre a Red Sales Circle, modifica la fórmula como se indica a continuación y haz clic en Aceptar.
IF SUM([Sales]) <= [Lower Sales Threshold]
THEN “n”
ENDPara las ventas intermedias, duplica cualquiera de los dos campos anteriores y edita la nueva copia. Cámbiale el nombre a Yellow Sales Circle, modifica la fórmula como se indica a continuación y haz clic en Aceptar.
IF SUM([Sales]) > [Lower Sales Threshold] AND SUM([Sales]) < [Upper Sales Threshold]
THEN “n”
END
Crear campos de cálculo condicional para iconos indicadores. GIF por el autor.
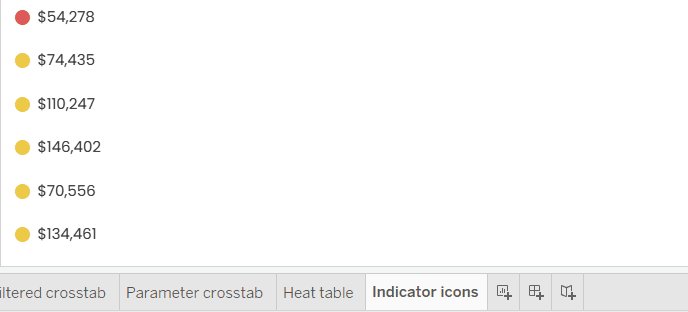
Ahora, arrastraremos y soltaremos los tres campos recién creados, Green Sales Circle, Red Sales Circle, y Yellow Sales Circle en la Marca de etiqueta para añadirlos a la Marca de etiqueta SUM([Sales]).
Observa que los círculos se añaden como letra "n" sin colorear y en líneas separadas. Para solucionarlo, haz clic en la Marca de Etiqueta y ajusta el siguiente formato:
-
Corta y pega todos los campos para que queden en una sola línea.
-
Resalta
Green Sales Circley cambia su color a verde. -
Resalta
Red Sales Circley cambia su color a rojo. -
Resalta
Yellow Sales Circley cambia su color a amarillo. -
Resalta los tres campos,
Green Sales Circle,Red Sales Circle, yYellow Sales Circle, y cambia su tipo de fuente a Webdings, como se muestra aquí:

Formatear el texto de los iconos en las tablas cruzadas. GIF por el autor.
Y ahí tienes tus iconos indicadores. Ahora, puedes mostrar los parámetros Upper Sales Threshold y Lower Sales Threshold que has creado, haciendo clic con el botón derecho del ratón sobre ellos, y eligiendo Mostrar parámetro. Juega un poco con los valores de los controles de los parámetros para ver el efecto.
Barras de datos para tablas cruzadas
Las barras de datos son un gráfico de barras que se ajusta a las filas de una tabla cruzada. Técnicamente, las tablas cruzadas de Tableau no tienen una opción directa para añadir barras de datos. En lugar de eso, tenemos que crear un gráfico de barras normal, darle cierto formato para que quepa en las filas de una tabla y combinarlo con una tabla en un cuadro de mando.
Aquí haremos barras de datos para las ventas totales en los principales estados. Veamos cómo hacerlo:
-
Empezaremos duplicando la última vista con iconos indicadores. Elimina todo excepto
Stateen Filas y Filtros, ySUM([Sales])en Etiqueta. -
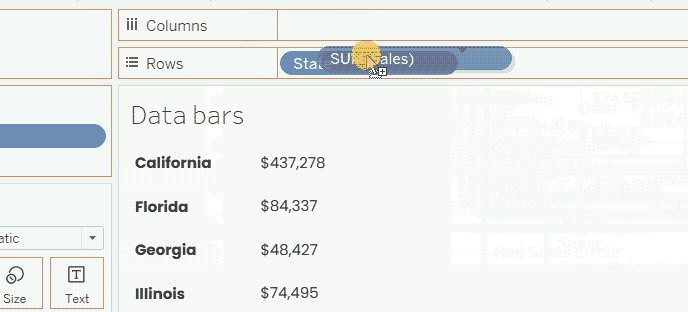
Arrastra y suelta
SUM([Sales])en las Filas. -
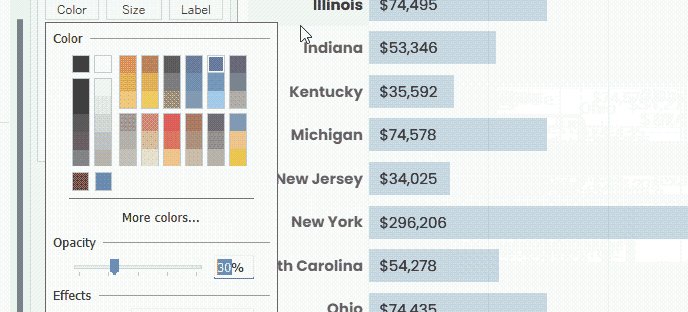
Para el formato: Desmarca Mostrar encabezado para
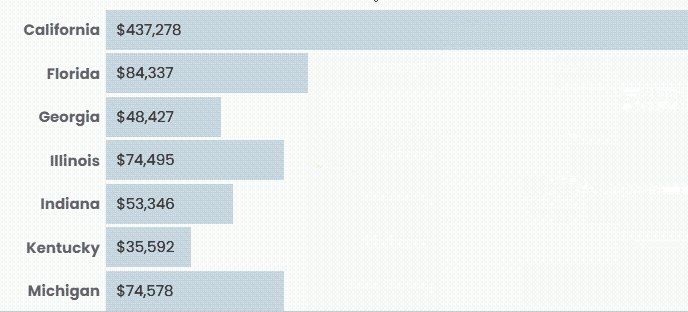
SUM([Sales])en el estante Filas, disminuye la Opacidad de las barras, elimina las líneas de cuadrícula y aumenta un poco el tamaño de la barra sin perder los espacios intermedios, como se muestra en el GIF siguiente.

Crear barras de datos. GIF por el autor.
Sparklines para tablas cruzadas
Las Sparklines son otra ayuda visual para las tablas cruzadas. Se trata básicamente de un pequeño gráfico de líneas múltiples sin ejes ni cuadrículas, cuyo objetivo es mostrar la tendencia general o las fluctuaciones a lo largo del tiempo. Al igual que las barras de datos, Tableau no tiene una opción directa para añadir sparklines a las tabulaciones cruzadas, pero se puede hacer con la misma solución que hicimos para las barras de datos.
Para crear sparklines de las ventas durante los meses disponibles en nuestro conjunto de datos:
-
Empieza por duplicar la hoja de barras de datos.
-
Elimina
SUM([Sales])de Etiquetas y Columnas. En su lugar, suéltala en la estantería Filas, a la derecha deState. -
Añade
Order Datea la estantería Columnas. -
Haz clic con el botón derecho del ratón en
Order Dateen la estantería Columnas, y elige la segunda opción Mes. -
Formatea el gráfico eliminando los encabezados de las ventas y la fecha, así como las líneas de cuadrícula, las líneas cero y el divisor de columnas. Además, vuelve a ajustar la opacidad de las líneas al 100%, como se muestra en el GIF siguiente.

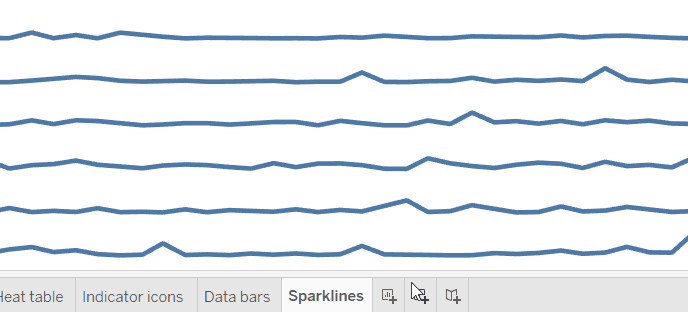
Cambia el nombre de la hoja a Sparklines, ¡y prepárate para montarlo todo!
Ponerlo todo junto
Ahora podemos combinar la tabla de calor, los iconos indicadores, las barras de datos y las sparklines en un cuadro de mandos que será el informe de ventas en los principales estados. En lugar de extendernos en cómo diseñar un cuadro de mando, por el alcance del tutorial mencionaremos sólo las ediciones de formato más relevantes para hacer que todos los visuales anteriores encajen como si estuvieran en una sola tabla. Así que, sigamos estos pasos:
- Crea un nuevo panel de control.
- Arrastra la tabla de calor, los iconos indicadores, las barras de datos y las sparklines al panel de control, uno al lado del otro.
- Asegúrate de que la visualización de todas las hojas está establecida en Vista completa.
- Quita el título de las hojas.
- Ve a cada hoja y asegúrate de que los estados están ordenados de forma descendente según las ventas totales.
- Como la cifra total de ventas se indica en las barras de datos, podemos sacarla de la hoja de iconos del indicador.
- Elimina las cabeceras que contienen nombres de estados, excepto la de la tabla de calor, ya que es la que está en el extremo izquierdo.
- Añade un título al cuadro de mandos, elementos de texto para aclarar a qué se refieren algunas de las columnas, ajusta el lugar del parámetro y modifica las demás opciones de formato como creas conveniente.

Combinar visuales en una tabulación cruzada. GIF por el autor.
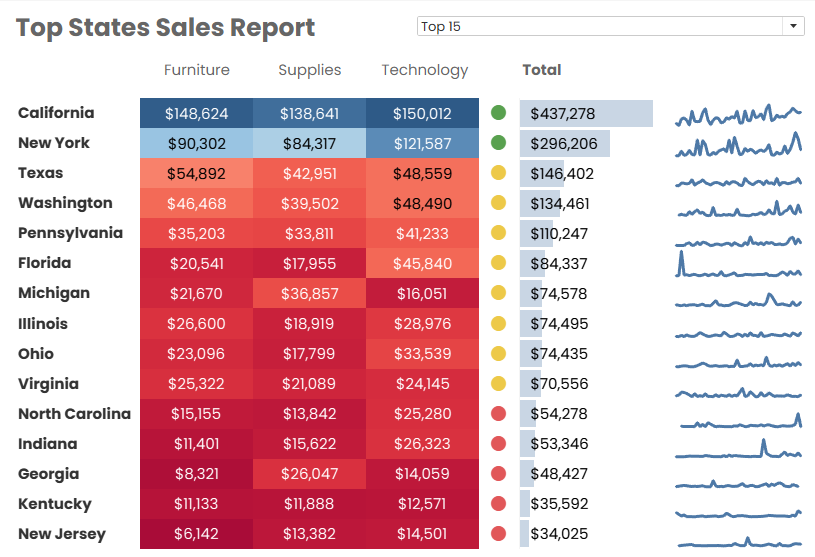
Si has seguido todo el proceso, es posible que el resultado sea parecido a la siguiente captura de pantalla (o tal vez mejor). Date una palmadita en la espalda, ¡porque has hecho un buen trabajo!

Recursos y formación complementaria
En este tutorial, hemos visto qué son las tabulaciones cruzadas, cómo crearlas, ajustarlas con formato básico, filtros y parámetros, y cómo basarnos en ellas para crear informes complejos. Como ejemplos de otras personalizaciones y aplicaciones de las tabulaciones cruzadas, creamos y combinamos tablas de calor, iconos indicadores, barras de datos y sparklines en un informe.
Si no quieres perder el impulso que has adquirido con este tutorial, sigue aprendiendo Tableau con nuestro curso de habilidades Fundamentos de Tableau. Si ya tienes un nivel más avanzado, echa un vistazo a nuestra carrera de Analista de Datos en Tableau, que dispone de una certificación, y permanece atento a los próximos tutoriales sobre Tableau.
Domina Tableau desde cero
Acelera tu carrera con Tableau: no necesitas experiencia.

Islam es analista de datos, facilitador en el Instituto KPI y profesor en la Universidad de El Cairo. Con formación periodística, Islam tiene intereses diversos, como la escritura, la filosofía, los medios de comunicación, la tecnología y la cultura.
Preguntas frecuentes sobre Tableau Crosstab
¿Qué son las tablas cruzadas en Tableau?
Las tabulaciones cruzadas son tablas con dimensiones en los ejes vertical y horizontal, y una medida mostrada en cifras en la intersección entre ambos.
¿Puedo crear un mapa de calor a partir de tabulaciones cruzadas en Tableau?
Sí, puedes crear un mapa de calor a partir de tabulaciones cruzadas en Tableau mediante la coloración de degradado y el ajuste del tipo de Marca.
¿Puedo crear barras de datos en las tablas cruzadas de Tableau?
No, pero puedes crear barras de datos como un gráfico de barras, formatearlas para que encajen junto al diseño de una tabla y combinarlas con una tabulación cruzada en un cuadro de mando.
¿Puedo crear sparklines en tablas cruzadas de Tableau?
No, pero puedes crear sparklines como gráficos de líneas múltiples, formatearlos para que encajen junto al diseño de una tabla y combinarlos con una tabulación cruzada en un panel de control.
¿Puedo crear un cuadro de mando integral en Tableau?
Sí, puedes crear un cuadro de mando integral en Tableau mediante el uso de tablas cruzadas con iconos condicionales.