Curso
O Tableau é conhecido por suas visualizações fáceis de criar e interessantes. Desde que fiz o curso Data Visualization in Tableau, adoro usar o Tableau para apresentar minhas descobertas .
Mas você sabia que o Tableau também pode fazer coisas interessantes com tabelas? Essa é uma ótima notícia porque, quando precisamos informar os números exatos acima de tudo, mostrar os dados em texto pode ser a melhor opção. Portanto, neste artigo, estou animado para mostrar a você uma coisa específica: Tabelas cruzadas do Tableau. Vamos dar uma olhada.
O que é uma tabela de referência cruzada do Tableau?
Uma tabela de referência cruzada (também chamada de tabela cruzada ou tabela de texto) é simplesmente uma forma de exibir seus dados em um formato de grade. Basicamente, é uma exibição de tabela em que as linhas e colunas mostram valores agregados.
A principal função das tabelas de referência cruzada é transmitir os números exatos, mas elas podem ser personalizadas e desenvolvidas com recursos visuais para mostrar comparações e contextualizar os números. Com personalizações e recursos visuais, podemos criar relatórios complexos de business intelligence, inclusive balanced scorecards, para informar métricas de negócios e KPIs. Tudo isso fará sentido à medida que trabalharmos com nosso exemplo.
Etapas para criar uma tabela de referência cruzada no Tableau
Criar tabelas de referência cruzada no Tableau é fácil e direto, pois depende apenas da interface interativa e amigável do software. Nas etapas a seguir, você verá como importar dados e criar uma tabela de referência cruzada simples.
Importar dados para o Tableau
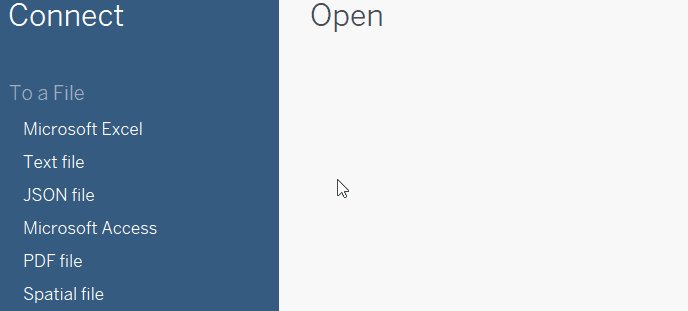
Vamos usar o conjunto de dados Superstore Sales do Tableau. Para fazer o download do arquivo, vá para Explorar conjuntos de dados de amostra na página de abertura e faça o download do arquivo "Superstore Sales Excel".

Download dos dados de vendas da Superstore. GIF do autor.
Após o download no seu dispositivo, você pode importar os dados escolhendo Microsoft Excel no painel Conectar no lado esquerdo e localizando onde o arquivo está localizado.
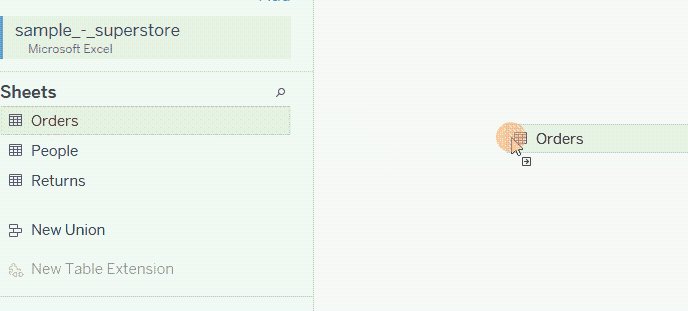
Como você poderá ver, o arquivo tem três folhas. Para este artigo, usaremos os dados de Pedidos. Arraste a planilha do lado esquerdo e solte-a na parte superior central da página Data Source.

Importação de dados para o Tableau. GIF do autor.
Em seguida, vá para a Planilha 1 nas guias inferiores para começar a criar nossa tabela de referência cruzada.
Criar uma tabela de referência cruzada básica
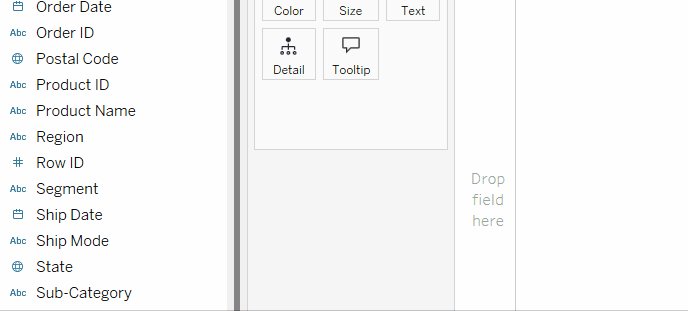
Para criar uma tabela de referência cruzada, basta inserir uma dimensão na divisória Linhas, outra na divisória Colunas e adicionar uma medida no espaço entre elas.
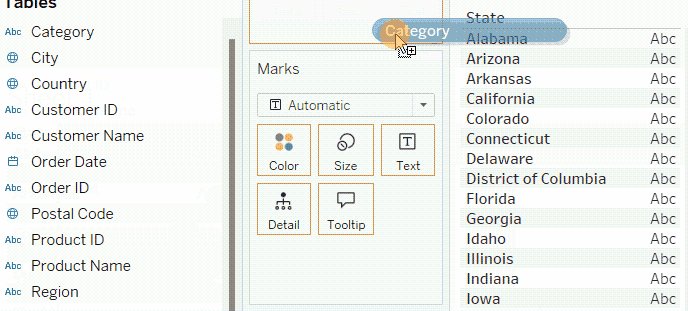
Vamos experimentar por nós mesmos: Para as Linhas, escolheremos o campo Estado, que representa o estado em que os pedidos foram feitos. Para as Colunas, escolheremos o campo Categoria, que representa as categorias dos produtos da Superstore.
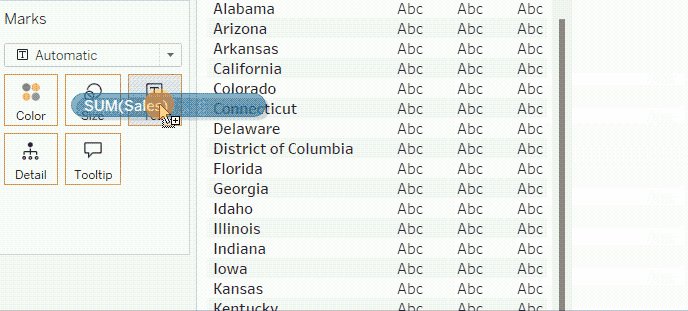
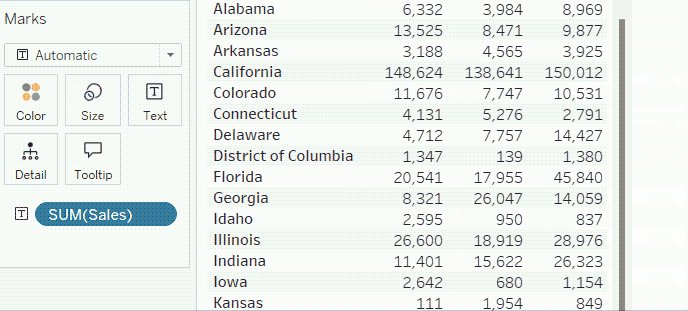
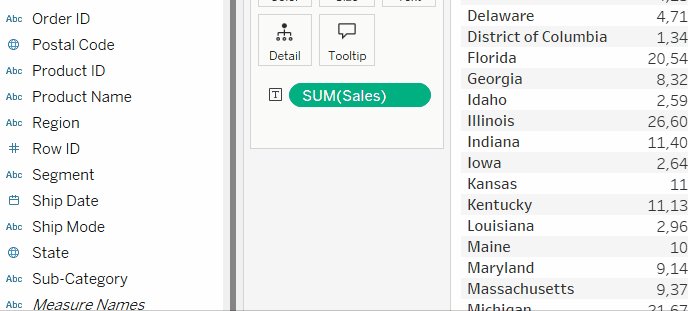
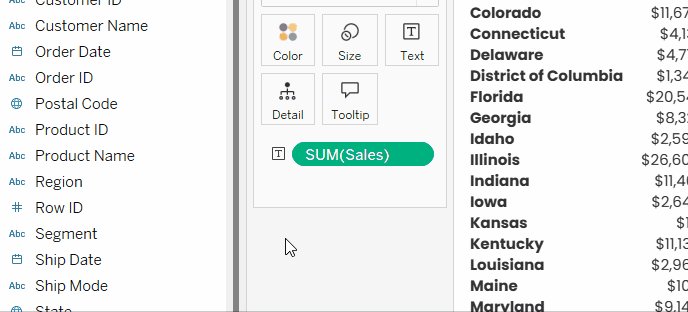
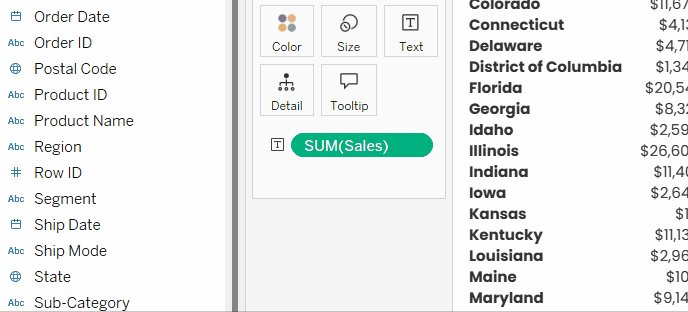
Para a medida, vamos escolher Vendas. Agora, para adicionar uma medida a uma tabela de referência cruzada, você deve arrastá-la e soltá-la diretamente na exibição, no espaço em que o texto padrão, "Abc", é mostrado. Ou então, você pode colocá-lo no cartão Texto na caixa Marcas, conforme mostrado no GIF abaixo. E aí está nossa primeira tabela de referência cruzada!

Criar uma tabela de referência cruzada básica. GIF do autor.
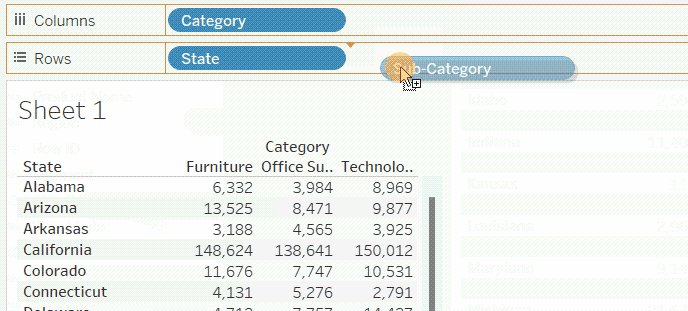
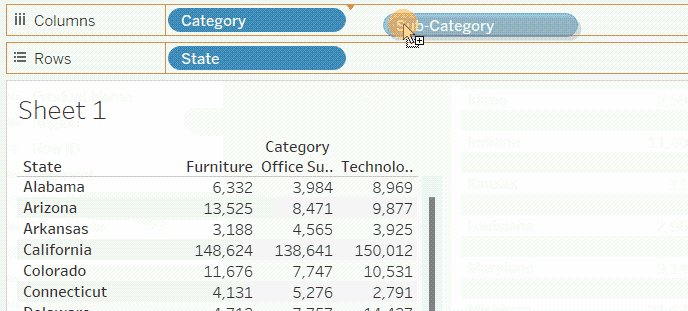
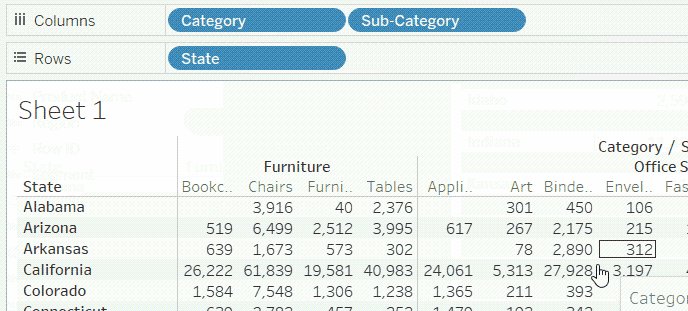
Podemos adicionar outras dimensões em qualquer um dos eixos para aumentar o nível de detalhes. Por exemplo, podemos adicionar o campo Sub-category (Subcategoria ) à divisória Columns (Colunas ). Isso separará cada categoria em nossa tabela de referência cruzada em suas respectivas subcategorias e detalhará os lucros de acordo.

Criando uma tabela de referência cruzada básica com duas dimensões em colunas. GIF do autor.
Observe que os campos nas divisórias Rows e Columns seguem uma ordem hierárquica. O que é colocado à esquerda tem uma hierarquia mais alta do que o que está à direita. Portanto, a ordem dos campos nas prateleiras é importante.
Personalização da tabela de referência cruzada do Tableau
Criar tabelas de referência cruzada é fácil, mas o desafio está na formatação. Como em todas as visualizações, para que as tabelas cruzadas sejam legíveis e perspicazes, é necessário fazer escolhas deliberadas de formatação.
Formatação da tabela de referência cruzada
Em geral, a formatação de tabelas cruzadas pode ser dividida em três partes:
- Formatação da planilha geral
- Formatação de cabeçalhos
- Formatação dos valores de medida
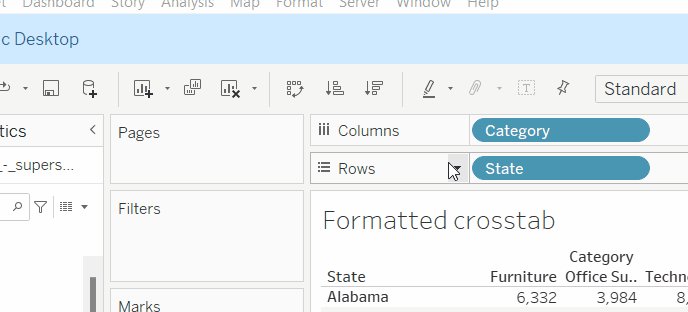
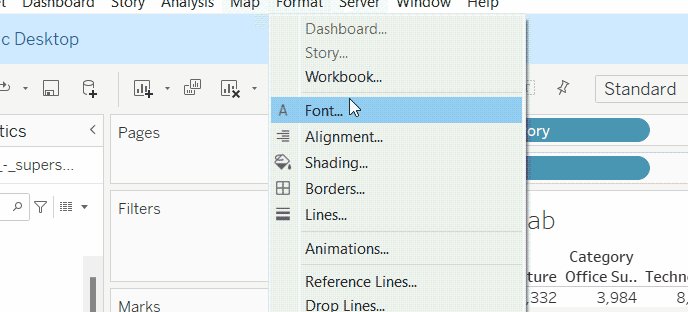
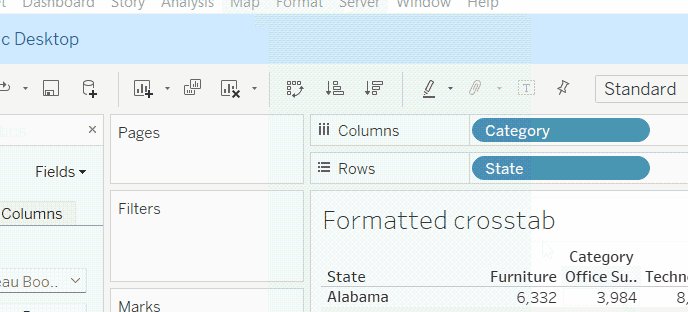
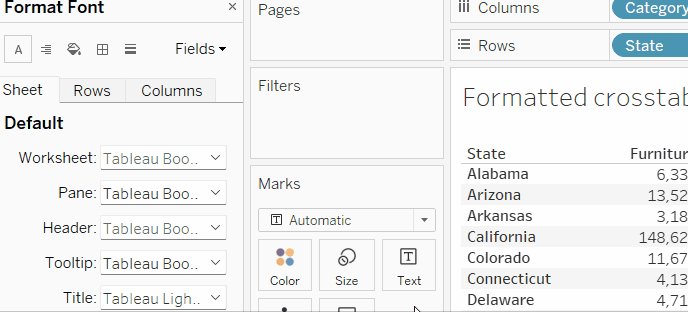
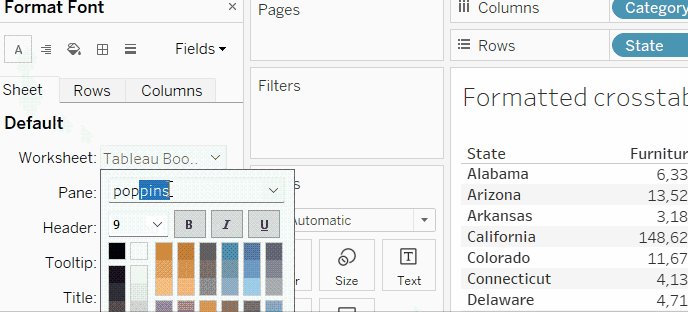
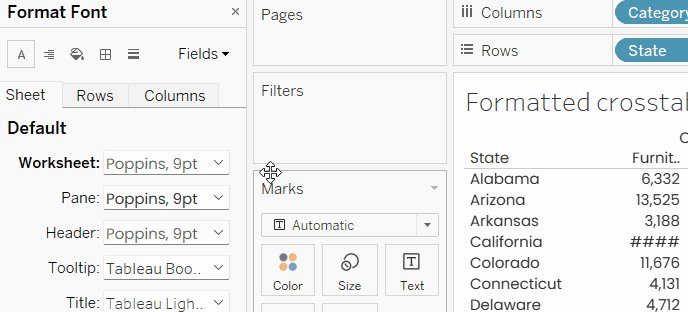
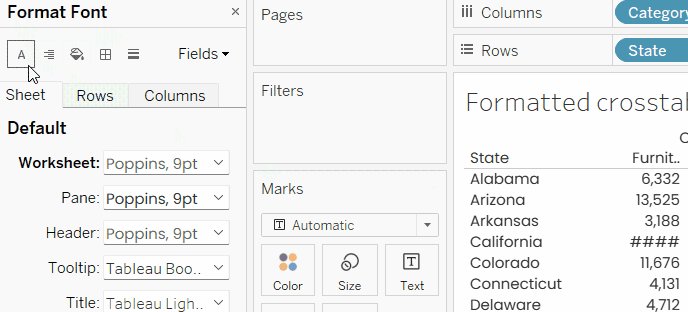
Vamos dar alguns exemplos de formatação para cada um deles. Primeiro, vamos acessar o painel de formatação, por meio do qual você pode fazer diferentes opções gerais de formatação. Há várias maneiras de acessar o painel. Vamos fazer isso por você:
- Vá para o menu Formatar na barra de ferramentas na parte superior.
- Escolha as fontes para começar.
Como podemos ver, o painel de formatação tem opções para fontes, alinhamento, sombreamento, bordas e linhas, e para cada uma delas podemos especificar se queremos alterar a respectiva formatação para toda a planilha, somente para as linhas ou somente para as colunas.

Como acessar o painel de formatação no Tableau. GIF do autor.
Formatação da planilha geral
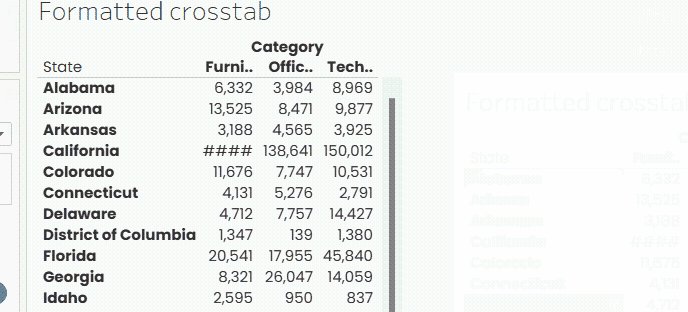
Podemos fazer duas alterações de formatação em toda a tabela de referência cruzada, alterar o tipo de fonte e eliminar o sombreamento de linha alternativo padrão na tabela:
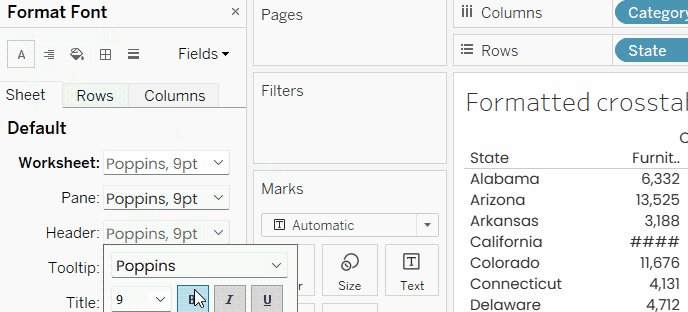
- Nas opções de planilha de Format Font, alteramos a fonte da planilha.
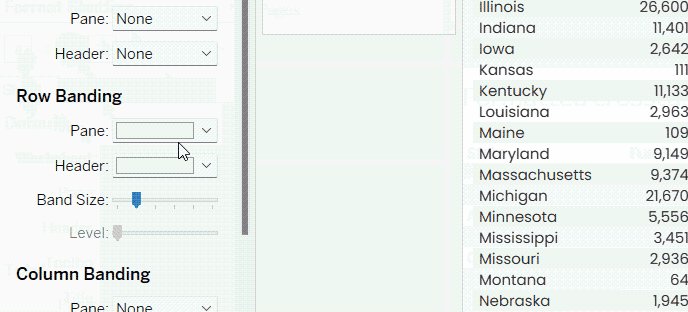
- Nas opções de Planilha de Formatar sombreamento, alteramos a cor da Faixa de linha para Nenhum para o Painel e o Cabeçalho.

Formatação geral da planilha. GIF do autor.
Formatação de cabeçalhos
Para a formatação dos cabeçalhos, ou seja, os nomes dos estados e das categorias, podemos simplesmente colocá-los em negrito. Para isso, basta alterar a fonte do cabeçalho para negrito.

Formatação de cabeçalhos de crosstab. GIF do autor.
Observe que, se quisermos fazer uma formatação diferente para os estados e para as categorias, poderemos alterar a opção Header for Rows ( Cabeçalho para linhas ) e Columns (Colunas ) separadamente.
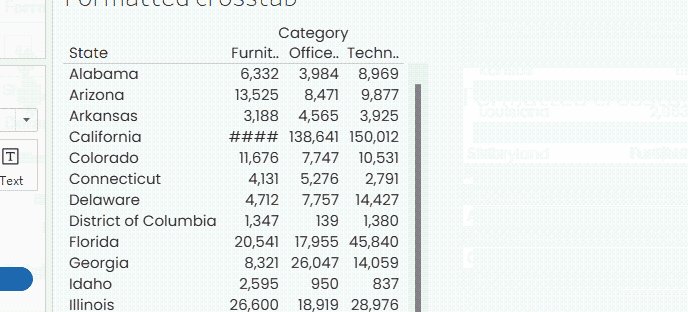
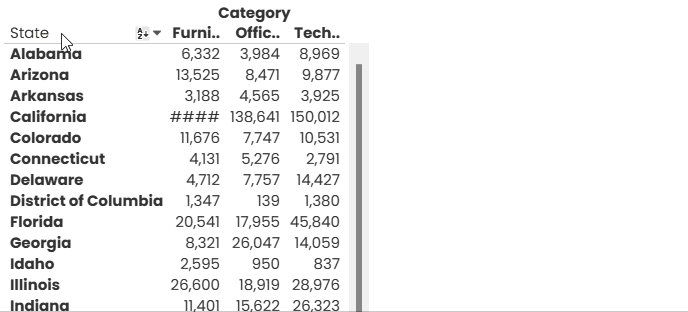
Uma das outras personalizações nos cabeçalhos que geralmente precisam ser feitas é retirar o que o Tableau chama de Rótulos de campo e, no nosso caso, são basicamente as palavras Estado e Categoria na parte superior da tabela.
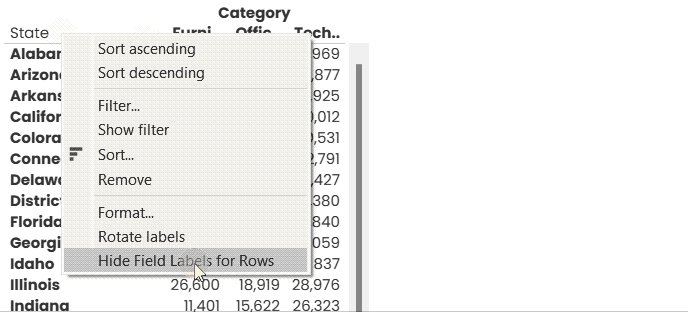
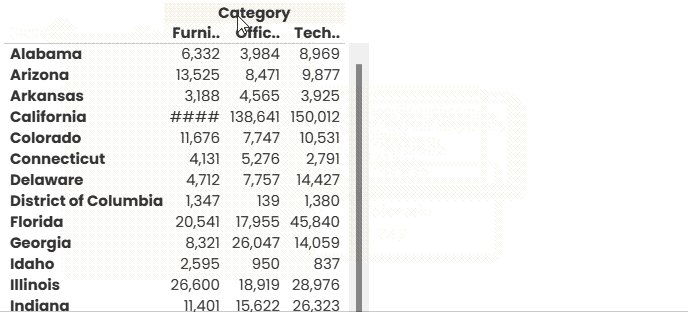
Para removê-los, podemos clicar com o botão direito do mouse em cada um deles e selecionar Hide Field Labels for Rows (Ocultar rótulos de campo para linhas ) ou Ocultar rótulos de campo para Colunas.
 Como ocultar Como ocultar rótulos de campo. GIF do autor.
Como ocultar Como ocultar rótulos de campo. GIF do autor.
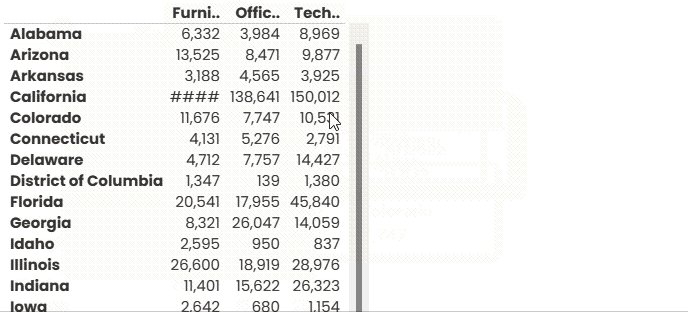
Como diferenciamos os cabeçalhos com fonte em negrito, agora podemos eliminar a linha cinza sob os nomes das categorias. Essa opção pode ser encontrada nas opções de planilha de Formatar bordas, denominadas Divisor de linhas. Basta que você altere a linha do Painel para Nenhum, e a linha do Cabeçalho também será Nenhum.

Limpando o divisor de linhas. GIF do autor.
Formatação de valores de medida
Os valores de medida, ou os números na interseção das duas dimensões, podem ser formatados de duas maneiras: por meio da formatação do campo e por meio da formatação da Marca de texto.
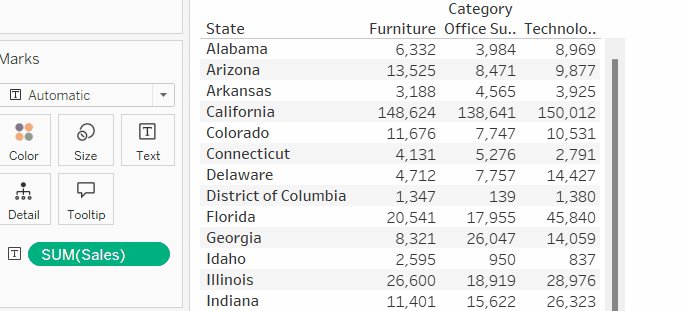
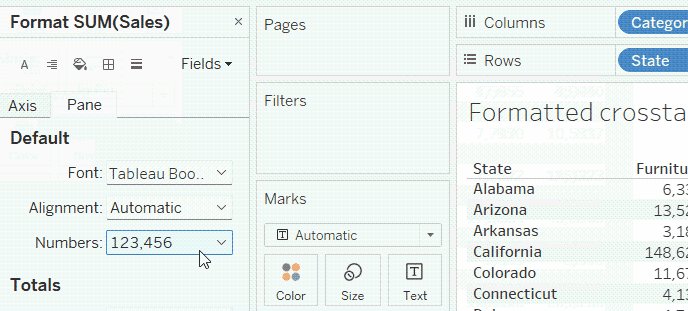
Por exemplo, supondo que os lucros sejam em dólares americanos, seria melhor adicionar um cifrão. Isso pode ser feito a partir da formatação do campo. Para isso:
-
Vá até o campo
SUM([Sales])em Marks e clique com o botão direito do mouse nele. -
Escolha Formatar... O painel de formatação aparecerá à esquerda.
-
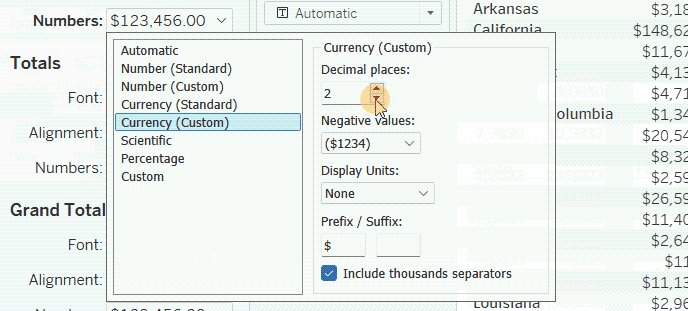
Clique na seta suspensa ao lado de Numbers em Pane > Default( Painel > Padrão).
-
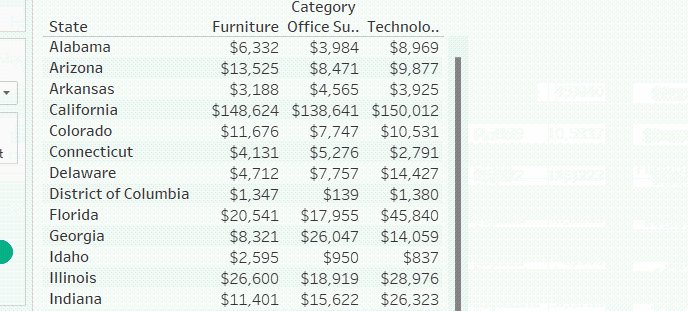
Selecione Currency (Custom) e defina as casas decimais como zero.

Formatação de valores monetários. GIF do autor.
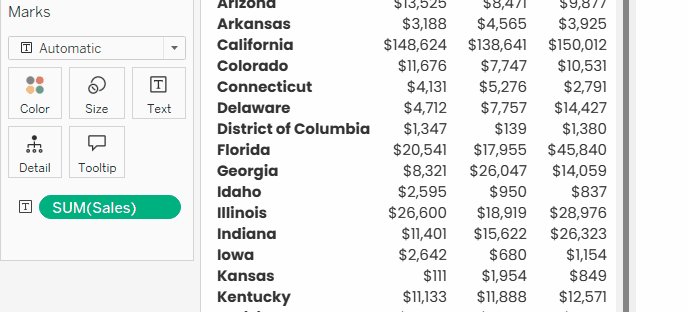
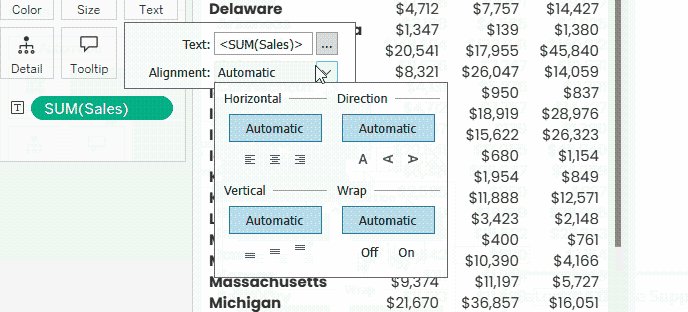
Enquanto isso, se quisermos dar aos valores de medida uma aparência diferente (tipo de fonte, cor, alinhamento), você pode clicar em Text (Texto ) abaixo de Marks (Marcas). Você poderá editar o alinhamento, a orientação e outros aspectos.
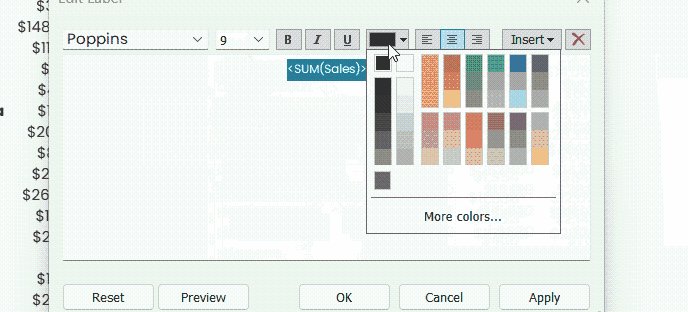
Se você clicar nos três pontos, poderá alterar as propriedades da fonte, bem como reorganizar a forma como os diferentes valores de medida serão exibidos. Por enquanto, podemos fazer apenas uma pequena alteração, que é definir a cor da fonte para um preto um pouco mais claro.

Formatação de texto. GIF do autor.
Observe que qualquer alteração na formatação dos marcadores de texto sobreporá a formatação definida no painel de formatação.
Uso de filtros e parâmetros
Como qualquer outra visualização no Tableau, as tabelas de referência cruzada podem ser personalizadas com filtros e parâmetros.
Tabelas cruzadas com filtros
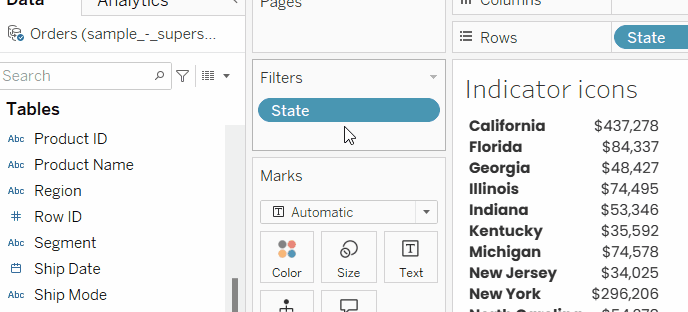
Suponha que não estejamos interessados em mostrar todos os estados dos EUA em nossa tabela de referência cruzada. Podemos filtrar nossa tabela para incluir apenas as regiões de interesse.
Basta arrastar a coluna Region do painel Measures (Medidas ) à esquerda e soltá-la na coluna Filtros e solte-a na área Filtros. Em seguida, podemos escolher as regiões de interesse. Que seja "Central" e "Oeste" por enquanto.
Se quisermos dar ao visualizador a capacidade de controlar o filtro, podemos clicar com o botão direito do mouse no campo Region (Região ) na área Filters (Filtros ) e selecionar Show Filter (Mostrar filtro). O controle do filtro aparecerá no lado direito.
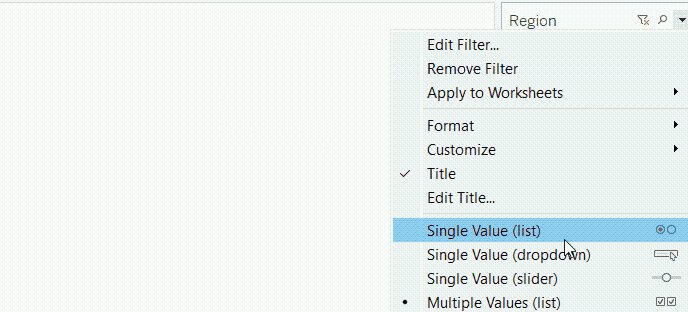
Para personalizar a forma e a funcionalidade do controle de filtro, podemos clicar na pequena seta para baixo, ao lado do título do controle de filtro, e escolher o tipo de controle que desejamos. Aqui, escolhemos Single Value (lista) para transformar o controle de filtro em um menu suspenso. Se você quiser que o visualizador selecione mais de uma região de uma vez, poderá escolher Multiple Values (lista) como opção.

Adição de filtros às tabelas de referência cruzada. GIF do autor.
Tabelas cruzadas com parâmetros
Os filtros são ótimos, mas têm suas limitações. E se, por exemplo, quisermos dar ao visualizador a capacidade de fazer filtragem e personalização mais complexas na tabela de referência cruzada, como a capacidade de alternar entre os 5 principais, os 10 principais e os 15 principais estados de acordo com o total de vendas? É aqui que os parâmetros entram em ação.
Se você não conhece os parâmetros do Tableau, pode ler este tutorial introdutório para ter uma noção geral do conceito. Mas, por enquanto, vamos dizer que eles são como filtros que podem ser personalizados pelo visualizador e, portanto, tornam nossas exibições mais dinâmicas e responsivas às necessidades do visualizador.
Para criar o parâmetro necessário em nosso cenário, vamos limpar os filtros e fazer o seguinte:
- Arraste e solte a coluna State (Estado ) na caixa Filters (Filtros ).
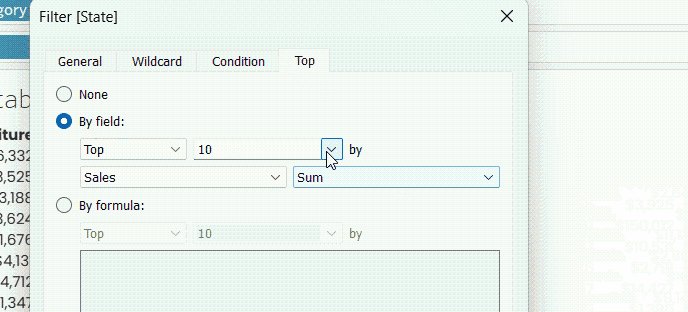
- Na janela Filtro, clique na guia Superior.
- Selecione o campo Por.
- Deixe tudo como está, mas abra o menu suspenso do valor Top e escolha Criar um novo parâmetro...
- Na parte superior da janela Parâmetro, escreva um nome descritivo para o parâmetro. Que sejam os N principais estados.
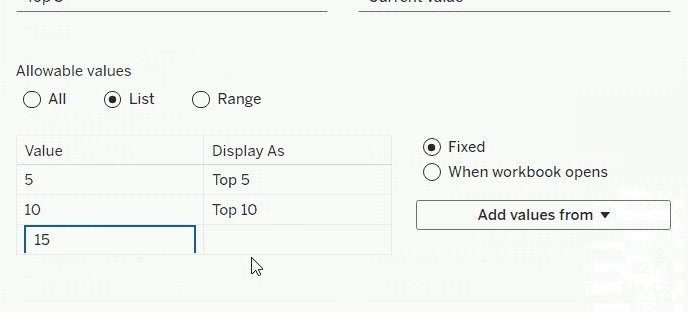
- Na parte inferior da janela de parâmetros, defina Valores permitidos como Lista.
- Insira os valores possíveis que você deseja dar ao visualizador para que ele escolha e como eles serão exibidos. Por exemplo, para mostrar os 5 principais estados, o valor seria 5, mas é melhor que seja exibido como Top 5.
- Clique em OK na janela Parâmetro e em outro OK na janela Filtro.
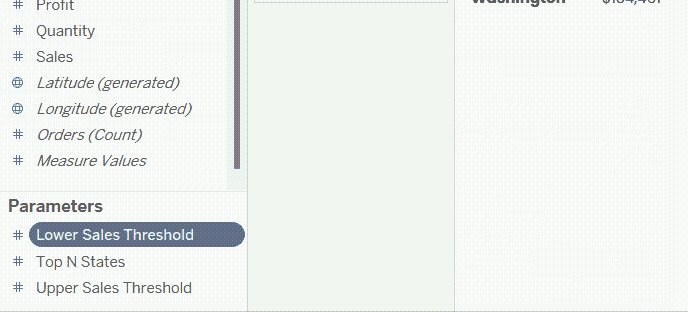
- Você verá nossos Top N States como um pilar em uma nova seção de parâmetros, na parte inferior do painel de medidas. Clique com o botão direito do mouse e selecione Show Parameter (Mostrar parâmetro ) para mostrar seu controle para o visualizador.

Adição de parâmetros a tabelas cruzadas. GIF do autor.
Personalizações avançadas para aprimorar ainda mais sua tabela de referência cruzada do Tableau
Como você verá na próxima seção, as tabelas de referência cruzada do Tableau podem ser aprimoradas para ajudar a destacar números, comparar valores e adicionar contexto.
Torne-se um analista de dados do Tableau
Tabelas cruzadas como tabelas de calor
As tabelas de calor (comumente conhecidas como mapas de calor) são tabelas que destacam números em cores gradientes, para mostrar os valores mais altos e mais baixos exibidos. Vamos ver como podemos modificar facilmente nossa tabela para que se torne uma tabela de calor.
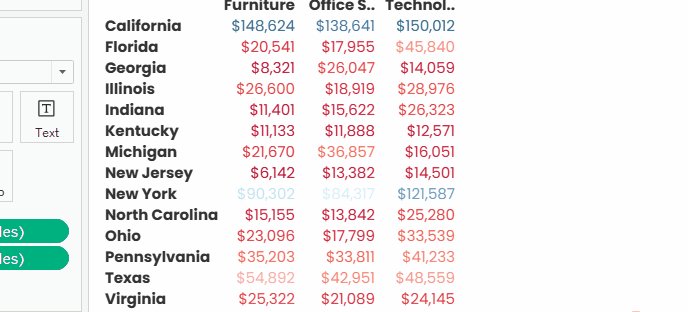
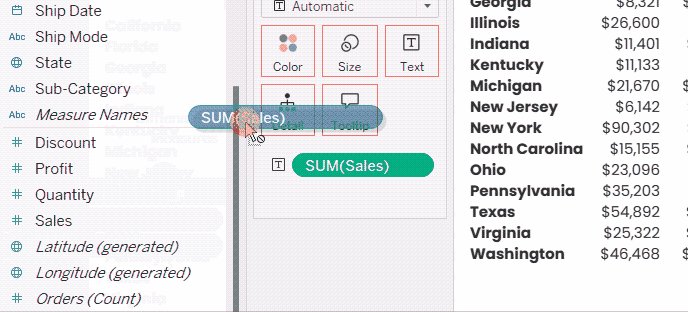
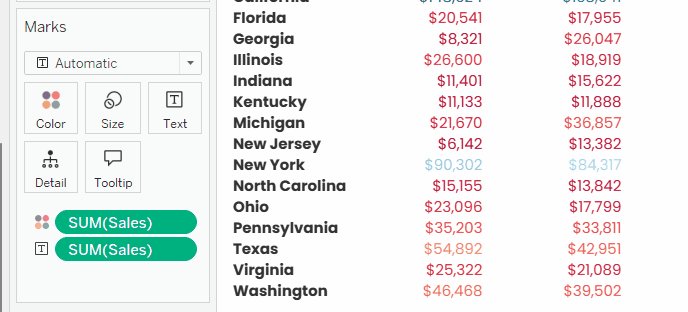
Continuando com nossa última exibição, podemos simplesmente arrastar e soltar as vendas na Marca de cor.

Destaque de números em tabelas cruzadas. GIF do autor.
Podemos ver que isso já ajudou a facilitar a identificação de que as vendas na Califórnia são visivelmente mais altas nas três categorias do que nos outros 15 principais estados, e o mesmo vale para as vendas de tecnologia em Nova York.
Mas o que fizemos tem dois problemas: o primeiro é que a coloração gradiente do texto muitas vezes pode atrapalhar o contraste de cores entre o plano de fundo e o primeiro plano, especialmente quando o plano de fundo é branco, dificultando a leitura de alguns números; o segundo é que essa não é uma tabela de calor.
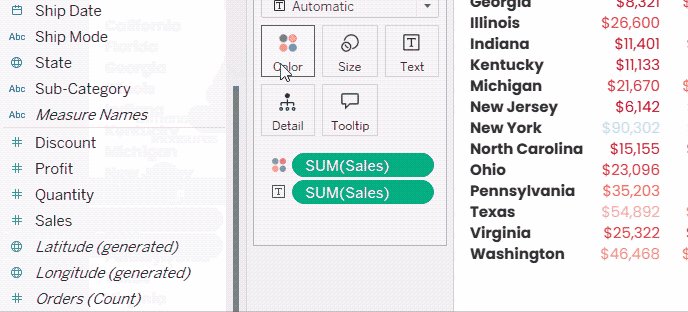
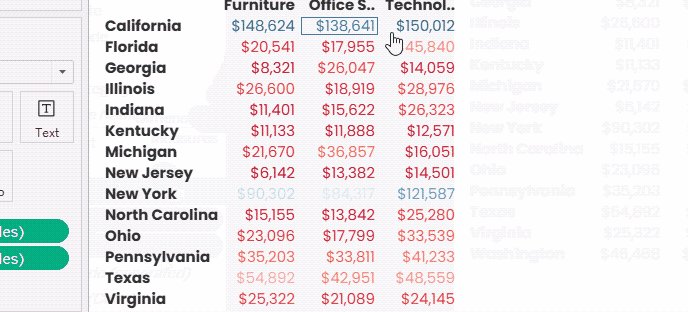
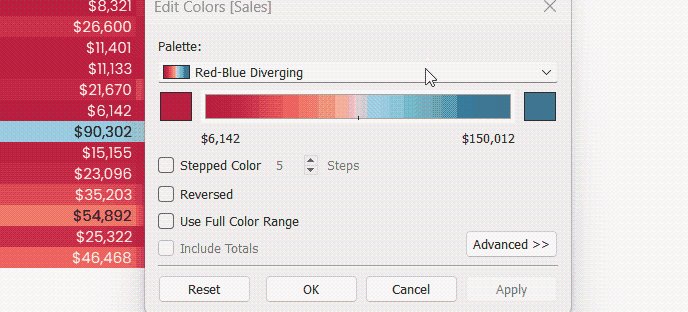
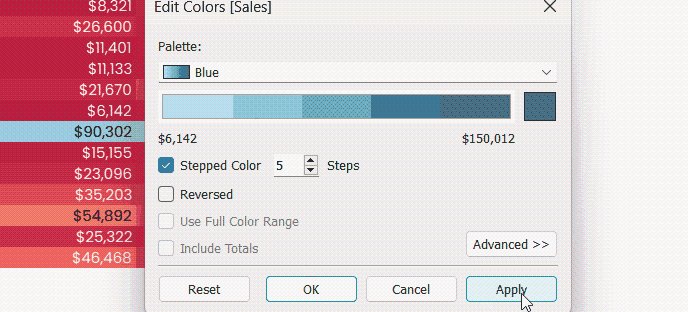
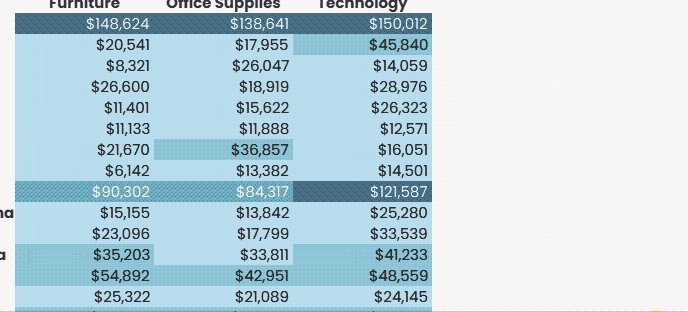
Para corrigir esses problemas, precisaríamos fazer um ajuste simples, que é alterar o tipo de Marcas de Automático (ou Texto) para Quadrado. Você pode alterar a paleta de cores clicando na Marca de cor, Editar cores... e, em seguida, escolher a paleta de cores que achar melhor.

Criação de tabelas de calor a partir de crosstabs. GIF do autor.
Vamos manter essa planilha e chamá-la de tabela Heat, pois a usaremos mais tarde no tutorial.
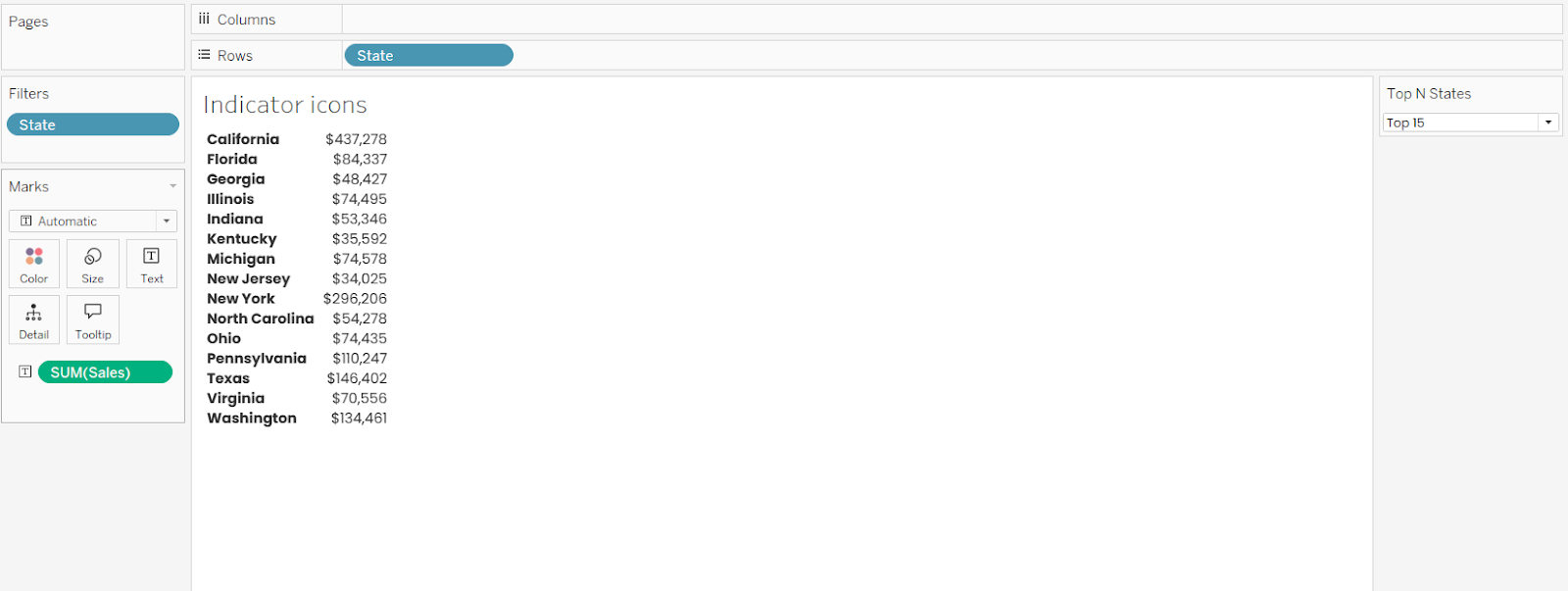
Tabelas cruzadas com ícones de indicadores
Vamos considerar agora que precisamos comparar nossos números não entre si, mas com valores externos, como limites ou metas de KPI. É aqui que os ícones indicadores são normalmente adicionados.
A criação de ícones de indicadores no Tableau depende principalmente da criação de campos calculados que fornecem uma saída de um determinado ícone (ou emoji) com base no fato de o valor de vendas estar abaixo ou acima de um limite especificado. Em outras palavras, criamos campos calculados com funções lógicas.
Esse limite pode ser declarado como um valor fixo no campo calculado pelo designer ou pode ser adicionado como um parâmetro para dar ao visualizador a capacidade de calibrá-lo. Como já vimos o que são os parâmetros, vamos nos esforçar um pouco mais e criar nossos ícones com base em parâmetros.
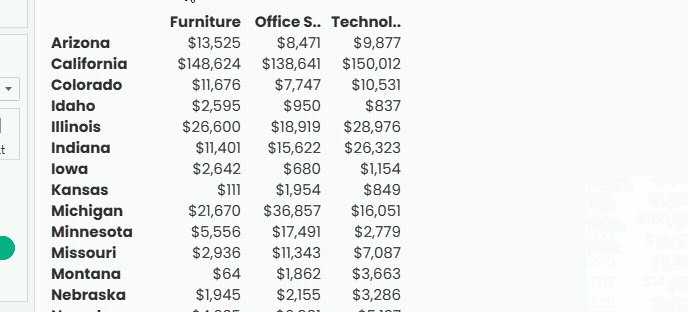
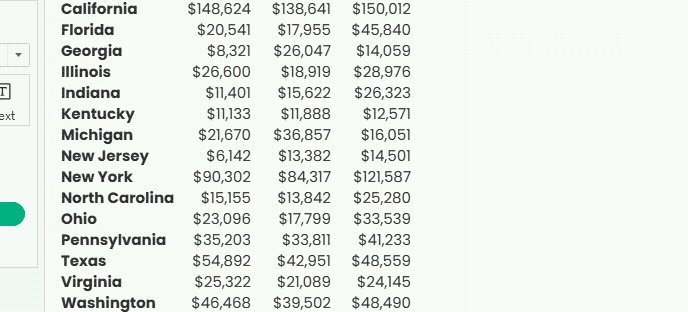
Agora, vamos voltar ao trabalho. Duplicaremos a última exibição e retiraremos Category de Columns e SUM([Sales]) de Color, resultando na seguinte exibição:

Tabela de referência cruzada simples com duas colunas. Imagem do autor.
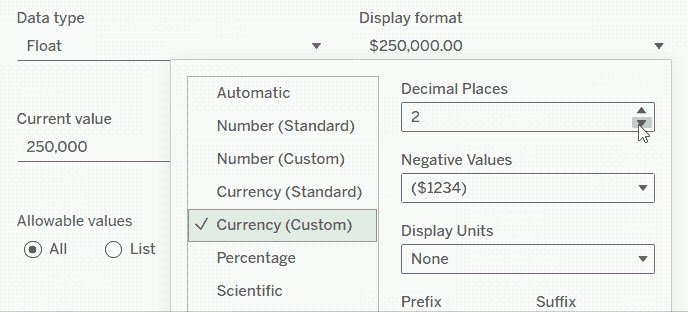
Primeiro, criaremos dois parâmetros, um como um limite superior para vendas (se atingido ou acima, isso seria bom) e o outro como um limite inferior (se atingido ou abaixo, isso seria ruim).
-
Vá até a pequena seta para baixo ao lado da barra de pesquisa no painel Dados.
-
Selecione Criar parâmetro...
-
Vamos chamá-lo de
Upper Sales Threshold. -
Vamos definir o valor atual como
250,000. -
Altere o formato de exibição para Currency (Custom) e reduza as casas decimais para zero.
-
Clique em OK.
-
Repita as etapas anteriores para criar o segundo parâmetro, nomeando-o como Lower Sales Threshold (Limite inferior de vendas ) e definindo o valor Current (Atual ) como
70,000.

Criação de parâmetros para ícones em tabelas de referência cruzada. GIF do autor.
Em seguida, temos que criar três campos calculados que fornecerão um ícone com base nos valores de vendas de nossos limites: um para o bom, um para o ruim e um para o intermediário (a tolerância interna, em linguagem comercial).
Como o Tableau tem problemas técnicos ocasionais para renderizar emojis em tabelas de referência cruzada, usaremos aqui a maneira antiga de fazer isso, que é usar fontes de ícone, como Webdings.
Na folha de dicas de fontes de ícones, escolheremos o círculo preenchido simples, que corresponde à letra "n". Observe que, ao contrário dos emojis, as fontes dos ícones não têm uma cor inerente. Portanto, a estratégia aqui é obter esse círculo em todos os três casos da métrica de vendas e, em seguida, colorir cada um de forma diferente para indicar se é bom, ruim ou mais ou menos.
Para as boas vendas, vá até a pequena seta para baixo ao lado da barra de pesquisa no painel Data (Dados), escolha Create Calculated Field.... Chame-o de Green Sales Circle, escreva a fórmula a seguir e clique em OK:
IF SUM([Sales]) >= [Upper Sales Threshold]
THEN “n”
ENDPara as vendas ruins, duplique o campo anterior clicando com o botão direito do mouse em Green Sales Circle e selecionando Duplicate (Duplicar). Em seguida, clique com o botão direito do mouse no campo copiado e clique em Edit (Editar). Renomeie-o para Red Sales Circle, altere a fórmula como a seguir e clique em OK.
IF SUM([Sales]) <= [Lower Sales Threshold]
THEN “n”
ENDPara as vendas intermediárias, duplique qualquer um dos dois campos anteriores e edite a nova cópia. Renomeie-o para Yellow Sales Circle, altere a fórmula como a seguir e clique em OK.
IF SUM([Sales]) > [Lower Sales Threshold] AND SUM([Sales]) < [Upper Sales Threshold]
THEN “n”
END
Criação de campos de cálculo condicional para ícones de indicadores. GIF do autor.
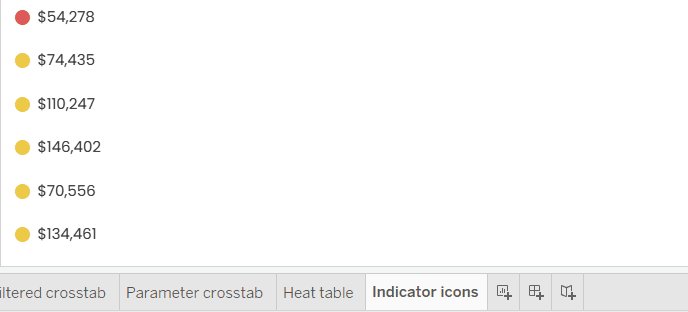
Agora, arrastaremos e soltaremos os três campos recém-criados, Green Sales Circle, Red Sales Circle e Yellow Sales Circle na marca de rótulo para serem adicionados à marca de rótulo SUM([Sales]).
Observe que os círculos são adicionados como a letra "n" sem cor e em linhas separadas. Para corrigir isso, clique na Marca de rótulo e ajuste a seguinte formatação:
-
Recorte e cole todos os campos para que fiquem em uma linha.
-
Destaque
Green Sales Circlee altere sua cor para verde. -
Destaque
Red Sales Circlee altere sua cor para vermelho. -
Destaque
Yellow Sales Circlee altere sua cor para amarelo. -
Destaque os três campos,
Green Sales Circle,Red Sales CircleeYellow Sales Circle, e altere o tipo de fonte para Webdings, conforme mostrado aqui:

Formatação de texto para ícones em tabelas de referência cruzada. GIF do autor.
E aí você tem seus ícones de indicador. Agora, você pode mostrar os parâmetros Upper Sales Threshold e Lower Sales Threshold que criou, clicando com o botão direito do mouse neles e selecionando Show Parameter. Brinque um pouco com os valores nos controles de parâmetros para ver o efeito.
Barras de dados para crosstabs
As barras de dados são um gráfico de barras que se encaixa nas linhas de uma tabela cruzada. Tecnicamente, as tabelas de referência cruzada do Tableau não têm uma opção direta para adicionar barras de dados. Em vez disso, precisamos criar um gráfico de barras normal, fazer algumas formatações para que ele caiba nas linhas da tabela e combiná-lo com uma tabela em um painel.
Aqui, faremos barras de dados para o total de vendas nos principais estados. Vamos ver como você pode fazer isso:
-
Começaremos duplicando a última exibição com ícones de indicadores. Retire tudo, exceto
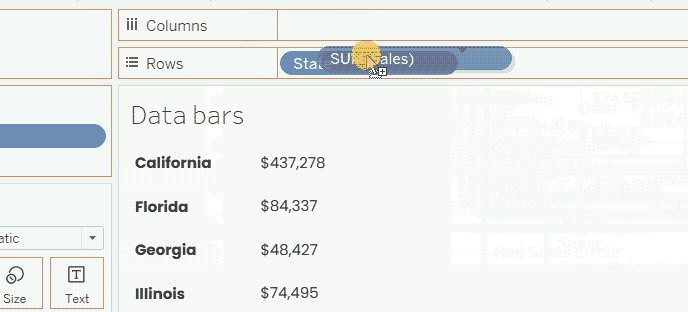
Stateem Rows and Filters( Linhas e filtros) eSUM([Sales])em Label (Rótulo). -
Arraste e solte
SUM([Sales])nas linhas. -
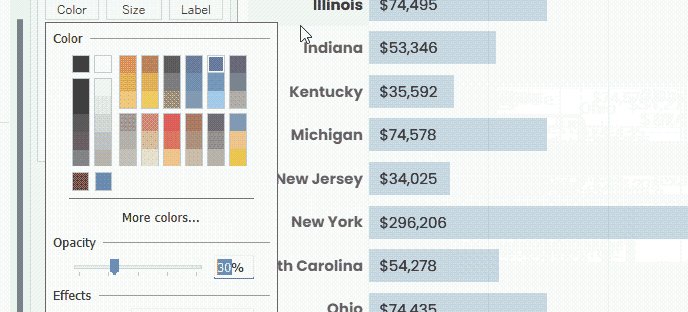
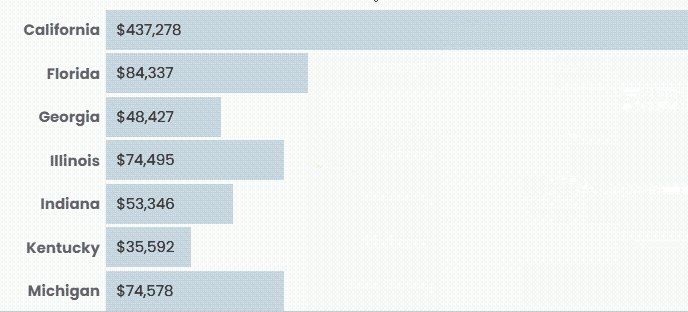
Para a formatação: Desmarque a opção Show Header (Mostrar cabeçalho ) para
SUM([Sales])na divisória Rows (Linhas), diminua a Opacity (Opacidade ) das barras, retire as linhas de grade e aumente um pouco o tamanho da barra sem perder os espaços entre elas, conforme mostrado no GIF abaixo.

Criando barras de dados. GIF do autor.
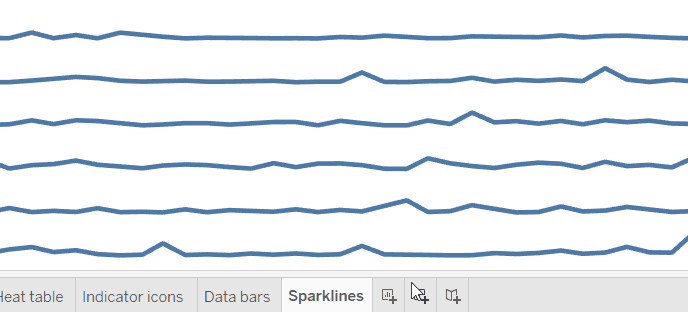
Sparklines para crosstabs
Sparklines são outro auxílio visual para tabelas de referência cruzada. É basicamente um pequeno gráfico de linhas múltiplas sem eixos ou linhas de grade que visa mostrar a tendência geral ou as flutuações ao longo do tempo. Assim como as barras de dados, o Tableau não tem uma opção direta para adicionar sparklines às tabelas de referência cruzada, mas você pode fazer isso com a mesma solução alternativa que fizemos para as barras de dados.
Para criar sparklines para vendas ao longo dos meses disponíveis em nosso conjunto de dados:
-
Comece duplicando a planilha de barras de dados.
-
Retire o endereço
SUM([Sales])dos rótulos e das colunas. Em vez disso, coloque-o na divisória Rows (Linhas ), à direita deState. -
Adicione
Order Dateà divisória Columns (Colunas ). -
Clique com o botão direito do mouse em
Order Datena divisória Columns e escolha a segunda opção Month. -
Formate o gráfico retirando os cabeçalhos de vendas e data, bem como limpando as linhas de grade, linhas zero e divisor de coluna. Além disso, defina a opacidade das linhas para 100%, conforme mostrado no GIF abaixo.

Renomeie a planilha como Sparklines e prepare-se para montar tudo!
Juntando tudo
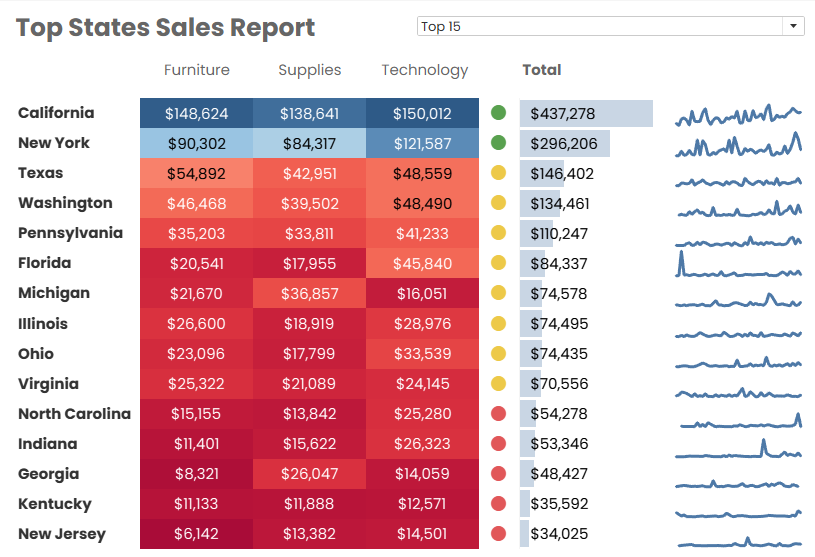
Agora podemos combinar a tabela de calor, os ícones de indicadores, as barras de dados e os sparklines em um painel que será um relatório de vendas nos principais estados. Em vez de falar mais sobre como projetar um painel, para o escopo do tutorial, mencionaremos apenas as edições de formatação mais relevantes para que todos os visuais anteriores se encaixem como se estivessem em uma única tabela. Então, vamos seguir estas etapas:
- Crie um novo painel.
- Arraste a tabela de calor, os ícones de indicadores, as barras de dados e os sparklines para o painel lado a lado.
- Certifique-se de que a exibição de todas as planilhas esteja definida como Visualização completa.
- Retire o título das planilhas.
- Vá para cada planilha e verifique se os estados estão classificados em ordem decrescente de acordo com o total de vendas.
- Como o valor total de vendas está indicado nas barras de dados, podemos retirá-lo da planilha de ícones de indicadores.
- Retire os cabeçalhos que contêm os nomes dos estados, exceto o que está na tabela de calor, pois é o que está na extrema esquerda.
- Adicione um título ao painel, elementos de texto para esclarecer a que se referem algumas das colunas, ajuste o local do parâmetro e modifique as outras opções de formatação conforme você achar necessário.

Combinação de recursos visuais em uma tabela de referência cruzada. GIF do autor.
Se você esteve acompanhando o tempo todo, pode ter chegado a um resultado parecido com a seguinte captura de tela (ou talvez melhor). Dê a si mesmo um tapinha nas costas, pois você fez um bom trabalho!

Recursos e aprendizado adicional
Neste tutorial, vimos o que são tabelas de referência cruzada, como criá-las, ajustá-las com formatação básica, filtros e parâmetros, e como desenvolvê-las para criar relatórios complexos. Como exemplos de outras personalizações e aplicações de tabelas de referência cruzada, criamos e combinamos tabelas de calor, ícones de indicadores, barras de dados e sparklines em um relatório.
Se você não quiser perder o impulso que ganhou com este tutorial, continue aprendendo o Tableau com a nossa trilha de habilidades Fundamentos do Tableau. Se você já está mais avançado, confira nossa carreira de Analista de dados no Tableau, que tem uma certificação disponível, e fique atento aos próximos tutoriais sobre o Tableau!
Domine o Tableau do zero
Acelere sua carreira com o Tableau - você não precisa ter experiência.

Islam é analista de dados, facilitador do The KPI Institute e professor da Universidade do Cairo. Com formação em jornalismo, Islam tem interesses diversos, incluindo redação, filosofia, mídia, tecnologia e cultura.
Perguntas frequentes sobre tabelas de referência cruzada do Tableau
O que são tabelas de referência cruzada no Tableau?
Tabelas cruzadas são tabelas com dimensões nos eixos vertical e horizontal, e uma medida mostrada em números na interseção entre os dois.
Posso criar um mapa de variações a partir de tabelas de referência cruzada no Tableau?
Sim, você pode criar um mapa de variações a partir de tabelas de referência cruzada no Tableau por meio da coloração gradiente e do ajuste do tipo de marca.
Posso criar barras de dados nas tabelas de referência cruzada do Tableau?
Não, mas você pode criar barras de dados como um gráfico de barras, formatá-lo para que fique adjacente a um layout de tabela e combiná-lo com uma tabela de referência cruzada em um painel.
Posso criar sparklines nas crosstabs do Tableau?
Não, mas você pode criar sparklines como um gráfico de várias linhas, formatá-lo para que fique adjacente a um layout de tabela e combiná-lo com uma tabela de referência cruzada em um painel.
Posso criar um balanced scorecard no Tableau?
Sim, você pode criar um balanced scorecard no Tableau usando tabelas de referência cruzada com ícones condicionais.