Programa
A Meta finalmente adicionou a multimodalidade ao ecossistema do Llama, introduzindo o Llama 3.2 11B e 90B modelos de visão. Esses dois modelos são excelentes no processamento de texto e imagens, o que me levou a tentar criar um projeto usando a versão 90B.
Neste artigo, compartilharei meu trabalho e orientarei você na criação de um aplicativo interativo de legendagem de imagens usando o Streamlit para o front-end e o Llama 3.2 90B como mecanismo de geração de legendas.
Por que usar o Llama 3.2 90B para um aplicativo de legendagem de imagens
O Llama 3.2-Vision 90B é um sistema multimodal (LLM) multimodal de última geração, desenvolvido para tarefas que envolvem entradas de imagem e texto.
Ele se destaca por sua capacidade de lidar com tarefas complexas, como raciocínio visual, reconhecimento de imagens e legendas de imagens. Ele foi treinado em um enorme conjunto de dados de 6 bilhões de pares imagem-texto.
O Llama 3.2-Vision é uma ótima opção para o nosso aplicativo porque oferece suporte a vários idiomas para tarefas de texto, embora o inglês seja seu foco principal para aplicativos relacionados a imagens. Seus principais recursos o tornam uma excelente opção para tarefas como Visual Question Answering (VQA), Document VQA e recuperação de texto-imagem, sendo a legenda de imagens uma de suas aplicações de destaque.
Vamos explorar como esses recursos se traduzem em um aplicativo do mundo real, como a legenda de imagens.
Pipeline de legendagem de imagens
A legenda de imagem é o processo automatizado de geração de texto descritivo que resume o conteúdo de uma imagem. Ele combina visão computacional e processamento de linguagem natural para interpretar e expressar detalhes visuais em linguagem.
Tradicionalmente, a legendagem de imagens exige um pipeline complexo, geralmente envolvendo estágios separados para processamento de imagens e geração de linguagem. A abordagem padrão envolve três etapas principais: pré-processamento de imagens, extração de recursos e geração de legendas.
- Pré-processamento de imagens: Normalmente, as imagens são redimensionadas, normalizadas e, ocasionalmente, cortadas para garantir que atendam às especificações de entrada do modelo.
- Extração de recursos: Os recursos visuais são extraídos para identificar objetos, cenas ou detalhes relevantes na imagem. Na maioria dos modelos, isso requer um modelo de visão separado para interpretar a imagem, gerando dados estruturados que os modelos de linguagem podem entender.
- Geração de legendas: Esses recursos extraídos são então usados por um modelo de linguagem para criar uma descrição coerente, combinando os objetos, o contexto e os relacionamentos identificados nos dados visuais.
Com o Llama 3.2 90B, esse processo tradicionalmente complexo se torna mais simples. O adaptador de visão do modelo integra recursos visuais ao modelo de linguagem principal, permitindo que ele interprete imagens diretamente e gere legendas por meio de avisos simples.
Ao incorporar camadas de atenção cruzada em sua arquitetura, o Llama 3.2 90B permite que os usuários descrevam uma imagem simplesmente solicitando o modelo, eliminando a necessidade de estágios separados de processamento. Essa simplicidade permite uma legenda de imagem mais acessível e eficiente, em que um único prompt pode gerar uma legenda natural e descritiva que capta com eficácia a essência de uma imagem.
Visão geral do aplicativo Image Captioning
Para dar vida ao poder do Llama 3.2 90B, criaremos um aplicativo de legenda de imagem simples, mas eficaz, usando o Streamlit para o front-end e o Groq para gerar legendas.
O aplicativo permitirá que os usuários carreguem uma imagem e recebam uma legenda descritiva gerada pelo modelo com apenas dois cliques. Essa configuração é fácil de usar e requer um conhecimento mínimo de codificação para que você possa começar.
Nosso aplicativo incluirá os seguintes recursos:
- Título: Um título exibido com destaque, LlamaCaptioner, para estabelecer a finalidade do aplicativo.
- Botão Upload: Uma interface para carregar imagens do dispositivo do usuário.
- Botão Gerar: Um botão para iniciar o processo de geração de legendas.
- Saída de legenda: O aplicativo exibirá a legenda gerada diretamente na interface.
Implementação de código para nosso aplicativo Llama 3.2 90B
A API do Groq atuará como ponte entre a imagem carregada pelo usuário e o modelo Llama 3.2-Vision. Se você quiser acompanhar e codificar comigo, certifique-se de que o fez primeiro:
- Obtenha sua chave de API do Groq inscrevendo-se em Console do Groq.
- Salve sua chave de API em um arquivo credentials.json para simplificar o acesso.
- Siga o guia de início rápido do Groq guia de início rápido para instalação e configuração.
Este trecho de código Python abaixo configura um aplicativo Streamlit para interagir com a API do Groq. Ele inclui:
- Importa bibliotecas para desenvolvimento de aplicativos Web (Streamlit), interações de IA (Groq), manipulação de imagens (base64) e operações de arquivos (os, json).
- Lê a chave da API do Groq de um arquivo JSON separado para aumentar a segurança.
- Define uma função para codificar imagens no formato base64 para transmissão e processamento eficientes.
import streamlit as stfrom groq import Groqimport base64import osimport json# Set up Groq API Keyos.environ['GROQ_API_KEY'] = json.load(open('credentials.json', 'r'))['groq_token']# Function to encode the imagedef encode_image(image_path): with open(image_path, "rb") as image_file: return base64.b64encode(image_file.read()).decode('utf-8')Continuamos escrevendo a função abaixo, que foi projetada para gerar uma descrição textual de uma imagem carregada usando a API do Groq. Veja a seguir um detalhamento de sua funcionalidade:
- Codificação de imagem: A imagem carregada é convertida em uma cadeia de caracteres codificada em base64. Esse formato permite que os dados da imagem sejam facilmente transmitidos na solicitação de API.
- Interação com a API do Groq: Um cliente Groq é instanciado para facilitar a comunicação com o serviço Groq. Uma solicitação de conclusão de bate-papo é formulada, incluindo:
- Um prompt de usuário: "O que há nessa imagem?"
- Os dados de imagem codificados em base64, incorporados em um URI de dados. O modelo llama-3.2-90b-vision-preview é especificado para processar a imagem e gerar uma descrição textual.
- Extração de legenda: A legenda gerada é extraída da resposta da API do Groq. O conteúdo da mensagem da primeira opção, que contém a legenda, é retornado.
# Function to generate captiondef generate_caption(uploaded_image): base64_image = base64.b64encode(uploaded_image.read()).decode('utf-8') client = Groq() chat_completion = client.chat.completions.create( messages=[ { "role": "user", "content": [ {"type": "text", "text": "What's in this image?"}, { "type": "image_url", "image_url": { "url": f"data:image/jpeg;base64,{base64_image}", }, }, ], } ], model="llama-3.2-90b-vision-preview", ) return chat_completion.choices[0].message.contentPor fim, geramos nosso aplicativo interativo da Web por meio do Streamlit:
# Streamlit Appst.title("Llama Captioner")uploaded_file = st.file_uploader("Upload an image", type=["jpg", "jpeg", "png"])if uploaded_file is not None: # Show the uploaded image st.image(uploaded_file, caption="Uploaded Image", use_container_width=True) if st.button("Generate Caption"): with st.spinner("Generating caption..."): caption = generate_caption(uploaded_file) st.success("Caption Generated!") st.write("**Caption:**", caption)O aplicativo final do Streamlit: Legendador de lhamas
Esse aplicativo Streamlit oferece uma interface fácil de usar para legendas de imagens. Veja a seguir um detalhamento de sua funcionalidade:
- Título e carregador de arquivos:
- O aplicativo exibe um título: "Llama Captioner".
- Um componente de upload de arquivo permite que os usuários selecionem um arquivo de imagem (JPG, JPEG ou PNG).
- Exibição de imagens:
- Depois que uma imagem é carregada, o aplicativo a exibe usando a função
st.image.
- Geração de legendas:
- Um botão, "Generate Caption" (Gerar legenda), aciona o processo de geração de legenda.
- Quando clicado, um botão giratório indica que a legenda está sendo gerada.
- A função generate_caption é chamada para processar a imagem carregada e obter uma legenda.
- Após a geração bem-sucedida, uma mensagem de sucesso é exibida, seguida da legenda gerada.
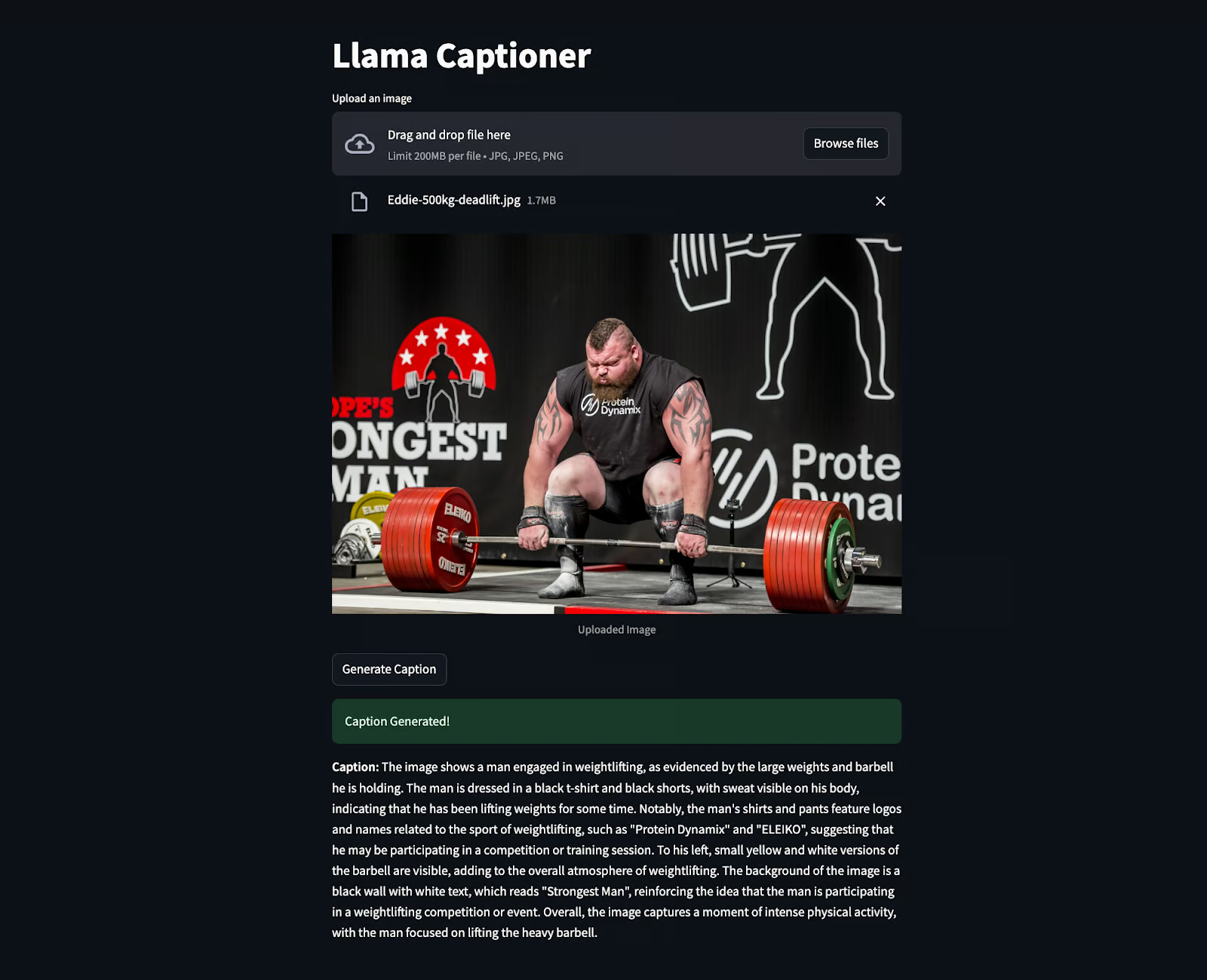
O trecho abaixo é o código em ação, no qual uma imagem de Eddie Hall foi carregada para gerar a legenda. Surpreendentemente, ele extraiu até mesmo as informações que não estavam claramente visíveis, como "Homem mais forte" etc.

Conclusão
A criação de um aplicativo de legendagem de imagens com o Llama 3.2 90B e o Streamlit mostra como a IA avançada pode facilitar tarefas difíceis. Esse projeto combina um modelo avançado com uma interface simples para criar uma ferramenta intuitiva e fácil de usar.
Como engenheiro de IA, vejo um enorme potencial em ferramentas como essas. Eles podem tornar a tecnologia mais acessível, ajudar as pessoas a se envolverem melhor com o conteúdo e automatizar processos de maneira mais inteligente.
Para que você continue aprendendo sobre a Llama, recomendo os seguintes recursos:
Engenheiro sênior de GenAI e criador de conteúdo que obteve 20 milhões de visualizações ao compartilhar conhecimento sobre GenAI e ciência de dados.



