Lernpfad
Vorbei sind die Zeiten, in denen wir uns mit großen Sprachmodellen die nur Text verarbeiten können. Wir fordern jetzt multimodale LLMs, die in der Lage sind, Texte, Bilder und Videos zu verstehen und mit ihnen zu interagieren.
Enter Llama 3.2 11B & 90B vision modelsMeta AIs erste multimodale Open-Source-Modelle, die sowohl Text- als auch Bildeingaben verarbeiten können.
In dieser praktischen Anleitung führe ich dich durch den Prozess der Erstellung eines multimodalen Kundensupport-Assistenten mit Hilfe von Llama 3.2 und Gradio. Am Ende dieses Tutorials wirst du eine voll funktionsfähige Webanwendung haben, die Textbeschreibungen und hochgeladene Bilder analysieren kann, um hilfreiche Lösungen zu generieren - genau wie ein Support-Ticket-Assistent es tun würde!
Wenn du eine kurze Einführung in Llama 3.2 brauchst, bevor wir loslegen, empfehle ich dir die Lektüre dieses Llama 3.2 Anleitung.
Ersteinrichtung
In dieser praktischen Demo verwenden wir das Modell Llama3.2-11B-Vision (multimodal). Bevor wir mit dem Code beginnen, sollten wir sicherstellen, dass wir alle notwendigen Abhängigkeiten haben.
Wir brauchen ein paar Bibliotheken, damit alles funktioniert. Die wichtigsten davon sind:
- Transformers: Die Kernbibliothek für die Arbeit mit Modellen wie Llama 3.2.
- Fackel: Die Deep-Learning-Bibliothek, die unser Modell unterstützt.
- Gradio: Für den Aufbau unserer Benutzeroberfläche.
Führe die folgenden Befehle aus, um die notwendigen Abhängigkeiten zu installieren:
!pip3 install -U torch transformers bitsandbytes accelerate peft -q
!pip3 install gradio -qLade das Llama 3.2 Modell und den Prozessor
Jetzt laden wir das Llama 3.2 Modell und den Prozessor. Wir nutzen das Hugging Faceum das Modell und den Prozessor zu laden und sicherzustellen, dass das Modell auf der GPU läuft, wenn diese verfügbar ist, oder andernfalls auf der CPU. Da es sich um ein 11B-Parameter-Modell handelt, funktioniert es gut auf einem A100-Grafikprozessor in Google Colab.
Im Codeblock unten:
- Wir richten die erforderlichen Importe ein.
- Wir laden sowohl das Modell als auch den Prozessor mit GPU-Unterstützung, falls vorhanden. Dadurch wird sichergestellt, dass die App effizient läuft, vor allem bei der Verarbeitung großer Datenmengen.
- Ein wichtiger Teil des Codes ist
tie_weight(), der sicherstellt, dass die Gewichte der Eingangs- und Ausgangsschichten identisch sind. Das reduziert den Speicherverbrauch und kann die Leistung verbessern.
import torch
from PIL import Image
import gradio as gr
from transformers import MllamaForConditionalGeneration, AutoProcessor
def load_model():
model_id = "meta-llama/Llama-3.2-11B-Vision-Instruct"
device = "cuda" if torch.cuda.is_available() else "cpu" # Check if GPU is available
model = MllamaForConditionalGeneration.from_pretrained(
model_id,
torch_dtype=torch.float16 if torch.cuda.is_available() else torch.float32,
device_map="auto", # Automatically map to available device
offload_folder="offload", # Offload to disk if necessary
)
model.tie_weights() # Tying weights for efficiency
processor = AutoProcessor.from_pretrained(model_id)
print(f"Model loaded on: {device}")
return model, processorWarum Gradio?
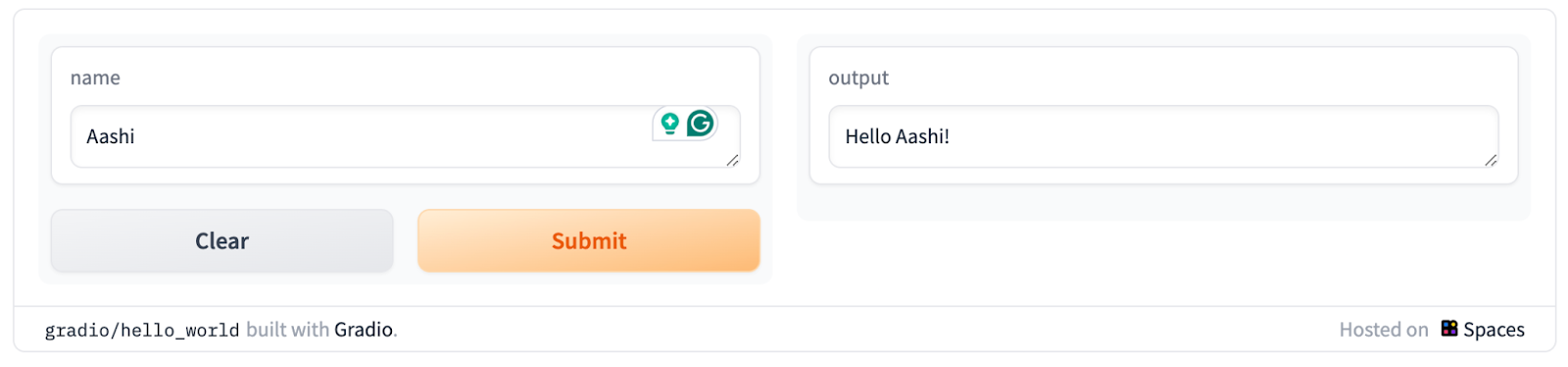
Gradio ist eine leichtgewichtige Python-Bibliothek, mit der wir schnell Machine-Learning-Anwendungen mit webbasierten Schnittstellen erstellen können. Anstatt komplexes HTML oder JavaScript zu schreiben, können wir die Komponenten unserer App (wie Textfelder, Schaltflächen oder Bilder) direkt in Python definieren.
So sieht eine einfache Gradio-Benutzeroberfläche aus:

Gradio hat ein paar Vorteile:
- Kein Aufwand bei der Installation: Gradio-Apps werden mit ein paar Zeilen Python-Code gehostet und gemeinsam genutzt. Die integrierte Freigabe ermöglicht den Zugriff über einen öffentlichen Link.
- Kollaborative Schnittstelle: Ermöglicht Live-Demos von Modellen, die mit Kollegen oder der Öffentlichkeit geteilt werden. Mehrere Nutzer können gleichzeitig interagieren.
- Unterstützt mehrere Eingangs- und Ausgangstypen: Bietet eine Reihe von Eingabe-/Ausgabekomponenten, die über Text und Bilder hinausgehen.
- Minimale Konfiguration für Cloud-Hosting: Einfache Bereitstellung auf Plattformen wie Hugging Face Spaces oder anderen Cloud-Diensten.
- Plattformübergreifende Integration: Schnittstellen können in andere Webanwendungen, Jupyter Notebooks oder Blogbeiträge eingebettet werden.
- Automatische API-Erstellung: Erzeugt automatisch eine API für die App.
- Eingebaute Sicherheit: Enthält Begrenzungen der Dateigröße und andere Maßnahmen, um böswillige Nutzung zu verhindern.
In dieser Demo macht Gradio es den Nutzern leicht, sowohl Text als auch Bilder einzugeben und das Ergebnis (in diesem Fall die Analyse von Text und Bild) in Echtzeit zu sehen. Es ist perfekt, um die Leistungsfähigkeit von Modellen wie Llama 3.2 in einer benutzerfreundlichen Umgebung zu präsentieren.
KI-Anwendungen entwickeln
Bau der multimodalen App Llama 3.2
Nachdem wir nun unsere Importe eingerichtet und unser Modell erfolgreich aufgebaut haben, können wir mit dem Hauptteil der App fortfahren - der Verarbeitung der Eingaben (Text und Bild) und der Erzeugung der Antwort.
Text-zu-Text-Erstellung
Wir beginnen mit der Definition einer Funktion, die den Benutzertext und optional ein Bild aufnimmt. Diese Funktion verwendet dann das Llama 3.2 Modell, um eine Antwort zu erzeugen.
def process_ticket(text, image=None):
model, processor = load_model()
try:
if image:
# Resize the image for consistency
image = image.convert("RGB").resize((224, 224))
prompt = f"<|image|><|begin_of_text|>{text}"
# Process both the image and text input
inputs = processor(images=[image], text=prompt, return_tensors="pt").to(model.device)
else:
prompt = f"<|begin_of_text|>{text}"
# Process text-only input
inputs = processor(text=prompt, return_tensors="pt").to(model.device)
# Generate response (restrict token length for faster output)
outputs = model.generate(**inputs, max_new_tokens=200)
# Decode the response from tokens to text
response = processor.decode(outputs[0], skip_special_tokens=True)
return response
except Exception as e:
print(f"Error processing ticket: {e}")
return "An error occurred while processing your request."Diese Funktion verarbeitet zwei Arten von Eingaben innerhalb der Schleife:
- Nur Text: Wenn kein Bild angegeben wird, erzeugt das Modell eine Antwort auf der Grundlage der Texteingabe.
- Text + Bild: Wenn ein Bild angegeben wird, verarbeitet das Modell sowohl den Text als auch das Bild, bevor es die Antwort erzeugt.
Sobald der Eingabetyp identifiziert ist, wird er an einen Prozessor aus der Transformer-Bibliothek weitergeleitet, der die Eingabe verarbeitet. Dann erzeugt das Modell eine Ausgabe im Bereich von max_new_tokens.
Erstellen der Gradio-Schnittstelle
Die Gradio-Schnittstelle verbindet alles miteinander und ermöglicht es uns, Tests in einem webbasierten Format durchzuführen. Über diese Schnittstelle können Nutzer/innen Texte und Bilder zu einem Problem einreichen und die von der KI generierte Lösung sehen.
Lass uns einen Blick auf den Code werfen und ihn dann erklären.
def create_interface():
text_input = gr.Textbox(
label="Describe your issue",
placeholder="Describe the problem you're experiencing",
lines=4,
)
image_input = gr.Image(label="Upload a Screenshot (Optional)", type="pil")
# Output element
output = gr.Textbox(label="Suggested Solution", lines=5)
# Create the Gradio interface
interface = gr.Interface(
fn=process_ticket, # Function to process inputs
inputs=[text_input, image_input], # User inputs (text and image)
outputs=output, # AI-generated output
title="Multimodal Customer Support Assistant",
description="Submit a description of your issue, along with an optional screenshot, and get AI-powered suggestions.",
)
# Launch the interface with debug mode
interface.launch(debug=True)Im obigen Code werden wir:
- Definiere zwei Eingänge:
text_inputfür Textimage_inputfür Bild- Gib ein Ausgabefeld an, um die Antwort anzuzeigen.
- Erstelle die Schnittstelle und übergebe Parameter wie:
- Eingänge
- Funktion zur Verarbeitung von Eingaben
- Generierte Ausgabe des Modells
- Titel der Schnittstelle
- Beschreibung (falls erforderlich)
- Richte die grundlegende Benutzeroberfläche ein.
- Starte die Schnittstelle mit
debug = True, um die Fehler zu beheben. Sobald der Code gut funktioniert, schalte ihn zurück aufFalse.
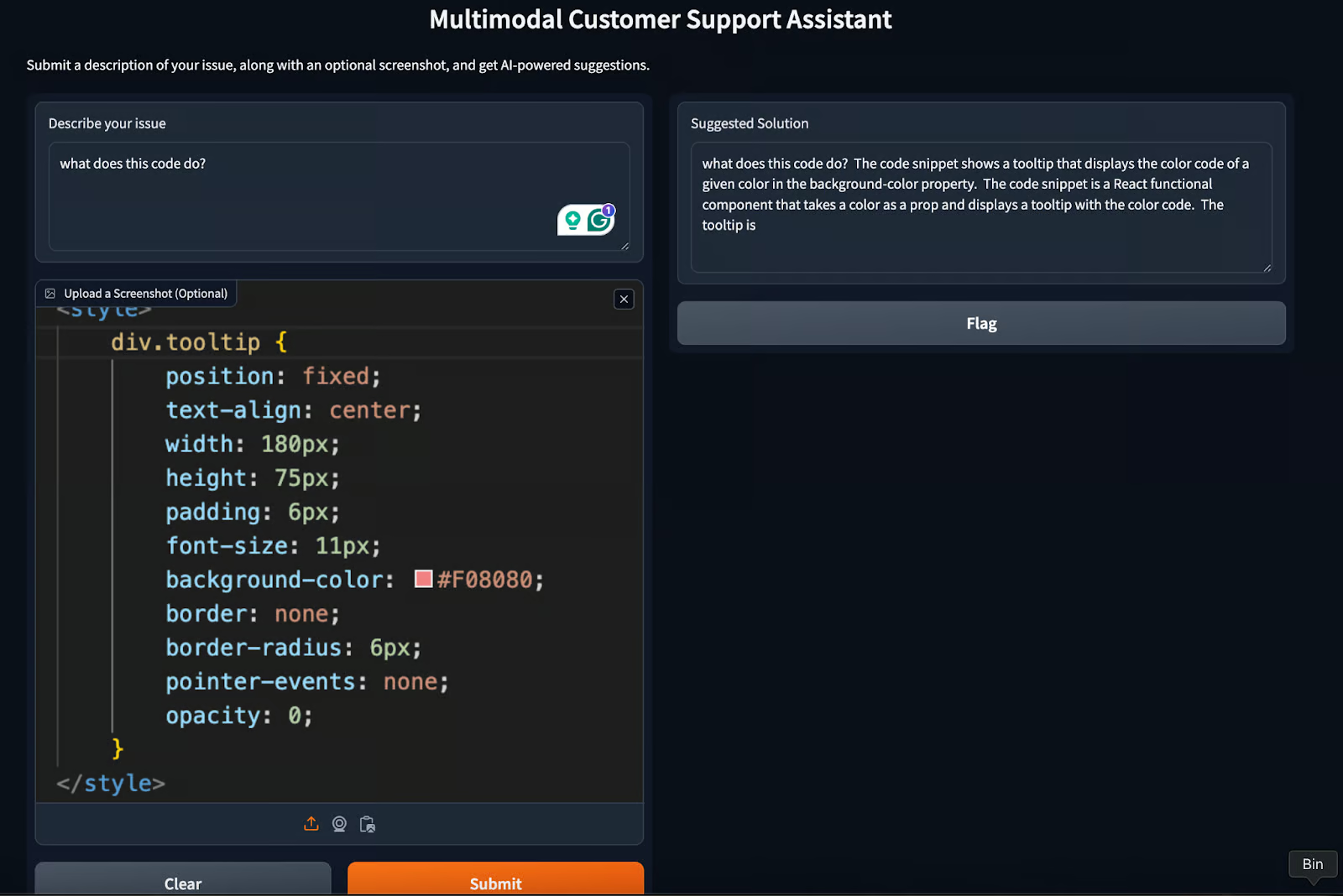
Die endgültige Schnittstelle wird so aussehen:

Unsere multimodale Kundenbetreuungsassistentin Gradio-Anwendung ist fertig! Um die gewünschte Antwort zu erhalten, ändere den Parameter max_new_tokens oder spiele ein bisschen mit der Eingabeaufforderung herum.
Anwendungsfälle für Llama 3.2 und Gradio
Neben der Demo, die wir in diesem Tutorial erstellt haben, gibt es noch ein paar andere Anwendungsfälle, die nur wenig Aufwand erfordern. Dazu gehören:
- Bildung und Nachhilfe: Die Schülerinnen und Schüler können neben ihren Fragen auch visuelle Hilfsmittel wie Grafiken oder Diagramme hochladen, und das Modell kann umfassende Antworten erstellen, die sowohl visuelle als auch textliche Informationen enthalten.
- Erstellung von Inhalten: Verbessere die Erstellung von Bildunterschriften, Blogbeiträgen und Inhalten für soziale Medien, indem du Text auf der Grundlage von Bildern generierst.
- Virtuelle Assistenz in der Immobilienbranche: Unterstütze Agenten und Kunden, indem du Bilder von Immobilien bearbeitest und Fragen dazu beantwortest. Erstelle Objektbeschreibungen oder analysiere visuelle Details von Fotos.
Best Practices für die Entwicklung mit Llama 3.2 und Gradio
Für jeden Anwendungsfall gibt es ein paar Tipps, die jeder Entwickler bei der Entwicklung einer App wie der von uns erstellten anwenden kann. Hier sind ein paar Best Practices, die ein Entwickler bei der Arbeit mit Modellen wie llama3.2 anwenden kann.
Umgang mit Latenz
Da multimodale Aufgaben ressourcenintensiv sein können, ist es wichtig, die Latenzzeit zu verringern. Erwäge, das Modell für schnellere Antworten zu optimieren, indem du es zwischenspeicherst, das Modell beschneidest oder die Anzahl der generierten Token begrenzst.
Fehlerbehandlung
Es ist wichtig, Mechanismen für den Umgang mit Fehlern einzurichten. In Fällen, in denen das Modell keine aussagekräftige Antwort erzeugt (z. B. aufgrund schlechter Bildqualität), können wir Ausweichantworten oder Fehlermeldungen bereitstellen. Wir können uns sogar für menschliches Feedback entscheiden, das im Gegenzug hilft, das Modell zu verbessern.
Leistungsüberwachung
Die Verfolgung der App-Leistung, z. B. Antwortzeiten und Daten zur Nutzerinteraktion, kann helfen, die Schnittstelle zu optimieren und das Nutzererlebnis zu verbessern. Wenn wir die Leistungszeit beachten, können wir versuchen, die Latenzzeit des Modells mit Bibliotheken wie bits and bytes zu optimieren.
Fazit
In diesem Leitfaden haben wir gelernt, wie man die multimodalen Fähigkeiten von Llama 3.2 und die intuitive Benutzeroberfläche von Gradio kombiniert. Von der Kundenbetreuung über die Bildung bis hin zur Erstellung von Inhalten - die Anwendungsmöglichkeiten sind groß und vielfältig.
Durch die Einhaltung von Best Practices wie Latenzmanagement, Fehlerbehandlung und Leistungsüberwachung können wir sicherstellen, dass unsere Anwendungen Llama 3.2 und Gradio robust, effizient und benutzerfreundlich sind.
Um mehr zu erfahren, empfehle ich diese Tutorials:
Verdiene eine Top-KI-Zertifizierung

Ich bin Google Developers Expertin für ML (Gen AI), dreifache Kaggle-Expertin und Women-Techmakers-Botschafterin mit über drei Jahren Erfahrung in der Tech-Branche. 2020 habe ich ein Health-Tech-Startup mitgegründet und absolviere derzeit einen Master in Informatik an der Georgia Tech mit Schwerpunkt Machine Learning.