programa
Atrás quedaron los días en que nos contentábamos con grandes modelos lingüísticos que sólo pueden procesar texto. Ahora exigimos multimodales LLM multimodales capaces de comprender e interactuar con texto, imágenes y vídeos.
Entra en Modelos de visión Llama 3.2 11B y 90Blos primeros modelos multimodales de código abierto de Meta AI, capaces de procesar tanto entradas de texto como de imágenes.
En esta guía práctica, te llevaré a través del proceso de creación de un asistente multimodal de atención al cliente con la ayuda de Llama 3.2 y Gradio. Al final de este tutorial, tendrás una aplicación web totalmente funcional que puede analizar descripciones textuales e imágenes subidas para generar soluciones útiles, ¡igual que lo haría un asistente de tickets de soporte!
Si necesitas una introducción rápida a Llama 3.2 antes de empezar, te recomiendo que leas esta Guía de Llama 3.2.
Configuración inicial
En esta demostración práctica, utilizaremos el modelo Llama3.2-11B-Visión (multimodal). Antes de empezar a codificar, asegurémonos de que tenemos todas las dependencias necesarias.
Necesitamos unas cuantas bibliotecas para que todo funcione. Los principales son:
- Transformers: La biblioteca central para trabajar con modelos como Llama 3.2.
- Antorcha: La biblioteca de aprendizaje profundo que impulsa nuestro modelo.
- Gradio: Para construir nuestra interfaz de usuario.
Ejecuta los siguientes comandos para instalar las dependencias necesarias:
!pip3 install -U transformers bitsandbytes accelerate peft -q
!pip3 install gradio -qCarga el Modelo y el Procesador Llama 3.2
Ahora, vamos a cargar el modelo Llama 3.2 y el procesador. Utilizaremos Cara Abrazadapara cargar el modelo y el procesador, asegurándonos de que el modelo se ejecuta en la GPU si está disponible, o por defecto en la CPU en caso contrario. Al ser un modelo de parámetros 11B, funciona bien en una GPU A100 en Google Colab.
En el bloque de código siguiente
- Configuramos las importaciones necesarias.
- Cargamos tanto el modelo como el procesador con soporte GPU, si está disponible. Esto garantiza que la aplicación funcione con eficacia, especialmente cuando procesa grandes cantidades de datos.
- Un fragmento de código importante es
tie_weight(), que garantiza que los pesos de las capas de incrustación de entrada y de salida sean idénticos. Esto reduce el consumo de memoria y puede mejorar el rendimiento.
import torch
from PIL import Image
import gradio as gr
from transformers import MllamaForConditionalGeneration, AutoProcessor
def load_model():
model_id = "meta-llama/Llama-3.2-11B-Vision-Instruct"
device = "cuda" if torch.cuda.is_available() else "cpu" # Check if GPU is available
model = MllamaForConditionalGeneration.from_pretrained(
model_id,
torch_dtype=torch.float16 if torch.cuda.is_available() else torch.float32,
device_map="auto", # Automatically map to available device
offload_folder="offload", # Offload to disk if necessary
)
model.tie_weights() # Tying weights for efficiency
processor = AutoProcessor.from_pretrained(model_id)
print(f"Model loaded on: {device}")
return model, processor¿Por qué Gradio?
Gradio es una biblioteca ligera de Python que nos permite crear rápidamente aplicaciones de aprendizaje automático con interfaces basadas en la web. En lugar de escribir complejos HTML o JavaScript, podemos definir los componentes de nuestra aplicación (como cuadros de texto, botones o imágenes) directamente en Python.
Este es el aspecto de una interfaz de usuario básica de Gradio:

Gradio tiene algunas ventajas:
- Sin problemas de instalación: Las aplicaciones de Gradio se alojan y comparten con unas pocas líneas de código Python. El uso compartido integrado permite el acceso a través de un enlace público.
- Interfaz colaborativa: Permite demostraciones en directo de modelos compartidos con colaboradores o con el público. Varios usuarios pueden interactuar simultáneamente.
- Admite varios tipos de entrada y salida: Ofrece una serie de componentes de entrada/salida que van más allá del texto y las imágenes.
- Configuración mínima para el alojamiento en la nube: Fácil despliegue en plataformas como Hugging Face Spaces u otros servicios en la nube.
- Integración multiplataforma: Las interfaces pueden incrustarse en otras aplicaciones web, cuadernos Jupyter o entradas de blog.
- Autogeneración de API: Genera automáticamente una API para la aplicación.
- Seguridad integrada: Incluye límites de tamaño de los archivos y otras medidas para evitar usos malintencionados.
Para esta demostración, Gradio facilita a los usuarios la introducción de texto e imágenes y la visualización del resultado (análisis de texto e imagen, en este caso) en tiempo real. Es perfecto para mostrar la potencia de modelos como Llama 3.2 en un entorno fácil de usar.
Desarrollar aplicaciones de IA
Construir la aplicación multimodal Llama 3.2
Ahora que ya hemos configurado nuestras importaciones y hemos configurado correctamente nuestro modelo, avancemos con la parte principal de la app: procesar las entradas (texto e imagen) y generar la respuesta.
Generación de texto a texto
Empezamos definiendo una función que recibe el texto del usuario y, opcionalmente, una imagen. A continuación, esta función utiliza el modelo Llama 3.2 para generar una respuesta.
def process_ticket(text, image=None):
model, processor = load_model()
try:
if image:
# Resize the image for consistency
image = image.convert("RGB").resize((224, 224))
prompt = f"<|image|><|begin_of_text|>{text}"
# Process both the image and text input
inputs = processor(images=[image], text=prompt, return_tensors="pt").to(model.device)
else:
prompt = f"<|begin_of_text|>{text}"
# Process text-only input
inputs = processor(text=prompt, return_tensors="pt").to(model.device)
# Generate response (restrict token length for faster output)
outputs = model.generate(**inputs, max_new_tokens=200)
# Decode the response from tokens to text
response = processor.decode(outputs[0], skip_special_tokens=True)
return response
except Exception as e:
print(f"Error processing ticket: {e}")
return "An error occurred while processing your request."Esta función maneja dos tipos de entrada dentro del bucle:
- Sólo texto: Si no se proporciona ninguna imagen, el modelo genera una respuesta basada en el texto introducido.
- Texto + Imagen: Si se proporciona una imagen, el modelo procesa tanto el texto como la imagen antes de generar la respuesta.
Una vez identificado el tipo de entrada, se pasa a un procesador procedente de la biblioteca de transformadores para que procese la entrada. A continuación, el modelo genera una salida dentro del intervalo de max_new_tokens.
Crear la interfaz de Gradio
La interfaz de Gradio lo une todo y nos permite ejecutar pruebas en formato web. Esta interfaz permite a los usuarios enviar texto e imágenes de un problema al que se enfrentan y ver la solución generada por la IA.
Echemos un vistazo al código y luego lo explicamos.
def create_interface():
text_input = gr.Textbox(
label="Describe your issue",
placeholder="Describe the problem you're experiencing",
lines=4,
)
image_input = gr.Image(label="Upload a Screenshot (Optional)", type="pil")
# Output element
output = gr.Textbox(label="Suggested Solution", lines=5)
# Create the Gradio interface
interface = gr.Interface(
fn=process_ticket, # Function to process inputs
inputs=[text_input, image_input], # User inputs (text and image)
outputs=output, # AI-generated output
title="Multimodal Customer Support Assistant",
description="Submit a description of your issue, along with an optional screenshot, and get AI-powered suggestions.",
)
# Launch the interface with debug mode
interface.launch(debug=True)En el código anterior
- Define dos entradas:
text_inputpara textoimage_inputpara la imagen- Especifica una casilla de salida para mostrar la respuesta.
- Crea la interfaz, pasando parámetros como
- Entradas
- Función para procesar la entrada
- Resultados generados por el modelo
- Título de la interfaz
- Descripción (si es necesaria)
- Configura la interfaz básica de usuario.
- Inicia la interfaz con
debug = Truepara depurar los errores. Una vez que el código funcione bien, vuelve a cambiarlo aFalse.
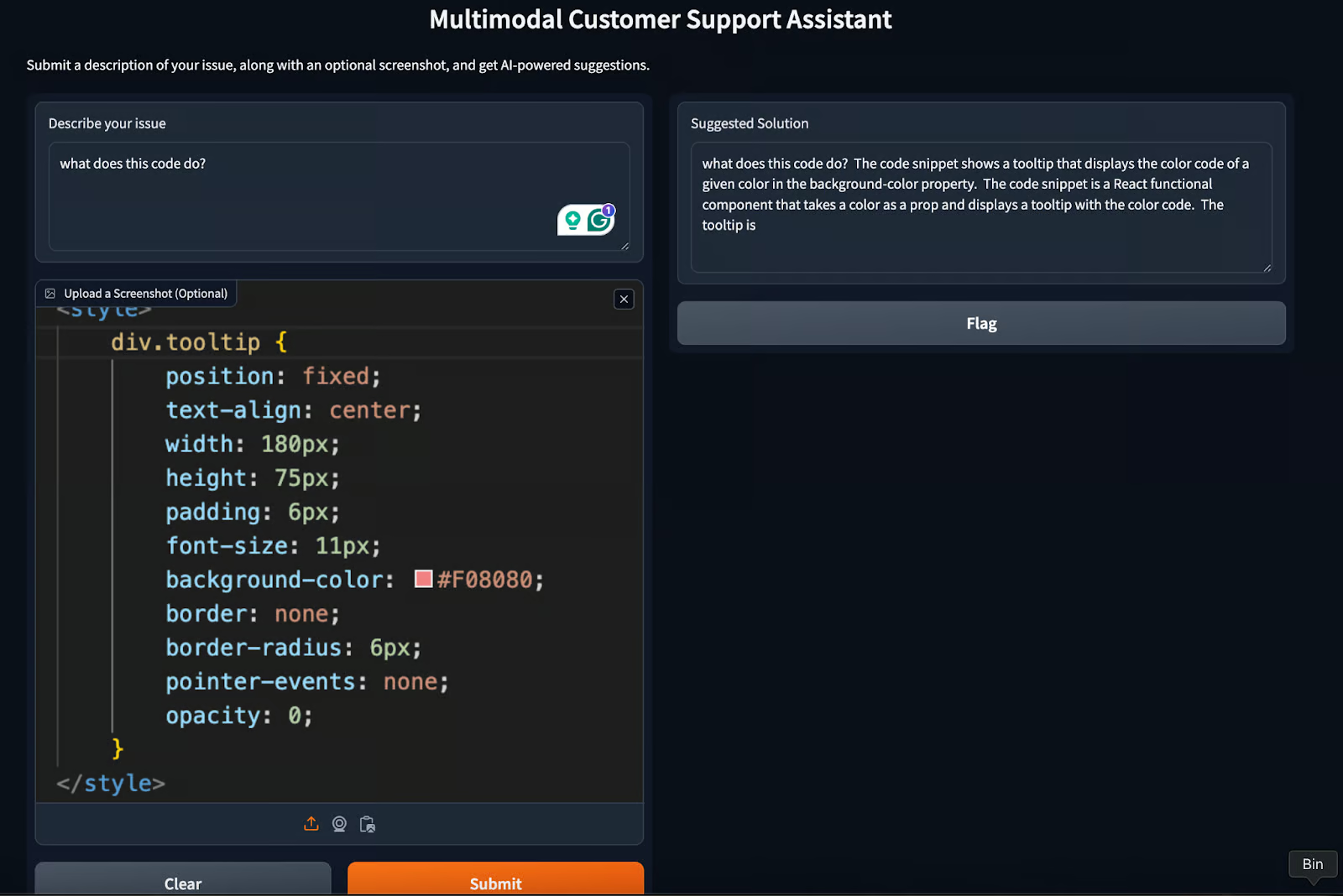
La interfaz final tendrá este aspecto:

¡Nuestra aplicación Gradio de asistente multimodal de atención al cliente está lista! Para obtener la respuesta deseada, prueba a cambiar el parámetro max_new_tokens o a jugar un poco con el indicador.
Casos prácticos de Llama 3.2 y Gradio
Además de la demostración que hemos creado en este tutorial, hay algunos otros casos de uso que requieren un esfuerzo mínimo. Entre ellas están:
- Educación y tutoría: Los alumnos pueden cargar ayudas visuales como gráficos o diagramas junto a sus preguntas, y el modelo puede generar respuestas completas que incorporen información visual y textual.
- Creación de contenidos: Mejora la creación de pies de foto, entradas de blog y contenido de redes sociales generando texto basado en imágenes.
- Asistencia virtual inmobiliaria: Asistir a agentes y clientes procesando imágenes de propiedades y respondiendo a preguntas relacionadas. Genera descripciones de propiedades o analiza detalles visuales a partir de fotos.
Buenas prácticas para desarrollar con Llama 3.2 y Gradio
Para cada caso de uso, hay algunos consejos que todo desarrollador puede utilizar al desarrollar una aplicación como la que ya hemos construido. He aquí algunas buenas prácticas que un desarrollador puede adoptar al trabajar con modelos como llama3.2.
Gestión de la latencia
Como las tareas multimodales pueden consumir muchos recursos, reducir la latencia es clave. Considera la posibilidad de optimizar el modelo para obtener respuestas más rápidas utilizando el almacenamiento en caché, la poda del modelo o limitando el número de tokens generados.
Tratamiento de errores
Es importante poner en marcha mecanismos para gestionar los errores. En los casos en que el modelo no consiga generar una respuesta significativa (por ejemplo, debido a la mala calidad de la imagen), podemos proporcionar respuestas alternativas o mensajes de error. Incluso podemos optar por la retroalimentación humana, que, a cambio, ayuda a mejorar el modelo.
Control del rendimiento
Hacer un seguimiento del rendimiento de la aplicación, como los tiempos de respuesta y los datos de interacción del usuario, puede ayudar a optimizar la interfaz e incluso a mejorar la experiencia del usuario. Observando el tiempo de rendimiento, podemos intentar optimizar la latencia del modelo utilizando bibliotecas como bits and bytes.
Conclusión
En esta guía, aprendimos a combinar las capacidades multimodales de Llama 3.2 y la interfaz intuitiva de Gradio. Desde la atención al cliente hasta la educación y la creación de contenidos, las aplicaciones potenciales son amplias y variadas.
Siguiendo las mejores prácticas, como la gestión de la latencia, la gestión de errores y la supervisión del rendimiento, podemos garantizar que nuestras aplicaciones Llama 3.2 y Gradio sean robustas, eficaces y fáciles de usar.
Para saber más, te recomiendo estos tutoriales:
Obtén una certificación superior en IA

Soy experta Google Developers en ML (Gen AI), triple experta en Kaggle y embajadora de Women Techmakers, con más de tres años de experiencia en el sector tecnológico. Cofundé una startup de salud en 2020 y actualmente curso un máster en informática en Georgia Tech, con especialización en aprendizaje automático.



